
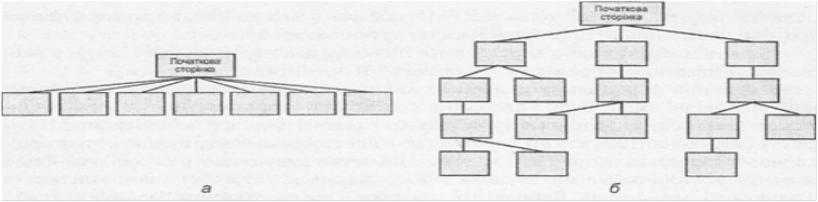
- •Приклади деревоподібної структури сайту: а - широке дерево; б - вузьке дерево
- •Збирання файлів Web-сайту
- •Вибір Web-серверу
- •Соціальні сервіси Web 2.0 та їх використання
- •Проектування Web-сторінок з використанням FrontPage
- •До створення Web-сторінок існує три загальних підходи:
- •Структура html-документа
- •Створення нового веб-вузла
- •Формування стилів виведення документа
Створення, публікація і підтримка веб-ресурсів
Структура веб-сайтів, різновиди веб-сторінок; розробка, публікація сайту. Соціальні сервіси Веб 2.0 та їх використання Основні принципи функціонування технологій Веб 2.0
Інтернет - це глобальна комп'ютерна мережа, яка об'єднує велику кількість мереж, а водночас - мільйони комп'ютерів на планеті з метою обміну даними і доступу до спільних інформаційних ресурсів.
Web-сервер – це під’єднаний до Інтернет комп’ютер, на якому працює програма, яка зберігає файли і здійснює пошук у web-просторі.
Web-броузер – програма, яка працює на комп’ютері користувача. Вона здійснює пошук ресурсів у web, відправляє запит на сервер і отримує від нього потрібну інформацію, здійснює відображення веб-сторінки на екрані монітора.
В основі служби WWW лежать поняття гіпертексту, гіпертекстового посилання та мова HTML, яку використовують для створення web-сторінок.
Гіпертекстове посилання – це короткий, позначений іншим кольором текст у документі, картинка чи інший елемент, клацнувши по якому мишею отримують доступ до зв’язаного з ним об’єкта.
Гіпертекст – це електронний документ, який містить гіперпосилання на інші документи.
Web-документ – це текстовий документ, написаний мовою HTML, який призначений для перегляду електронної інформації на екрані комп’ютера за допомогою броузера. Текст зберігається на web-сервері. Він може містити посилання на інші об’єкти: рисунки, музику і т. д.
Web-сайт – декілька сторінок, об’єднаних єдиним тематичним змістом, які належать єдиному власникові.
Web-портал – спеціально підготовлена Web-сторінка, з якої зручно починати пошук ресурсів в WWW.
Типи веб-сторінок
Офіційної класифікації сторінок в Інтернеті не існує, але є основні характеристики, за якими можна розділити існуючі сайти, які використовуються в діловому світі.
Сайт-візитка
зручний засіб для сканування ґрунту ринку;
не дорого;
швидко;
вигідний для організацій, у яких бізнес здійснюється не в Інтернеті.
Kорпоративний сайт
доказ серйозності і перспективності Вашого бізнесу;
гідне представництво Вашої компанії на ринку;
найдешевший і наймасовіший вид реклами Вашого бізнесу;
зручно і комерційно виправдано.
Промо-сайт
використання можливостей Інтернету для впливу на цільову аудиторію;
донесення до потенційних клієнтів максимум інформації про товар і послугу;
потужний й ефективний інструмент реклами компанії та її продуктів.
Сайт-вітрина
максимальний прибуток при мінімальному вкладенні сил та засобів;
стабільний дохід;
позитивний імідж компанії.
Інтернет - магазин
нові можливості для бізнесу;
розширення ринку збуту;
залучення широкої аудиторії клієнтів;
скорочення витрат.
Статичний сайт
Статичним називають сайт з набором постійних, незмінних сторінок. Наприклад, сайт-візитка або сайт-вітрина. Інформація на таких сторінках жорстко закріплена, і зміни можуть здійснюватися тільки фахівцем у веб-технологіях. Такі сайти швидко завантажуються, можуть переглядатися в браузері, мають мінімальні вимоги до веб-сервера. Для компаній такі сайти - бюджетне рішення. Але для підтримки та актуалізації інформації на сторінці все одно будуть потрібні фахівці.
Динамічний сайт
Динамічний сайт має безліч переваг. Для функціонування подібних веб-сторінок використовується система CMS (система управління змістом). Це забезпечення, яке дозволяє оновлювати інформацію, публікувати і змінювати її без залучення фахівців. Досить провести навчання персоналу лише в області порядку роботи з системою.
Розробка Web-сайту включає:
етапи розробки Web-сайту;
можливі типи структур Web-сайтів;
збирання Web-документів при створенні сайту;
питання вибору Web-cepвepy.
Веб-сайти створюються у кілька етапів:
1. Планування — визначення тематики і призначення майбутнього сайту.
2. Розробка — розробка структури сайту, добір матеріалів, вибір програмних засобів для його створення.
3. Створення окремих сторінок відповідно до структури, включення до них гіперпосилань.
4. Тестування — перевірка та редагування веб-сайту.
5. Розміщення — розміщення сайту в Інтернеті.
6. Підтримка — оновлення вмісту сайту.
П ланування
ланування
На етапі планування, перш за все, слід визначити призначення майбутнього сайту: це буде персональний сайт або сайт організації, електронна енциклопедія чи сайт бібліотеки, сайт для дистанційного навчання тощо. Тут же доцільно визначити, буде сайт тематичним чи різні його сторінки будуть присвячені різним темам і яким саме.
Розробка
Наступний крок — розробка структури сайту. При розробці структури сайту слід визначитися з необхідною кількістю сторінок та встановити зв'язки між ними.
На етапі розробки необхідно також здійснити добір матеріалів і вибрати програмні засоби, за допомогою яких будуть розроблятися веб-сторінки.
Розрізняють лінійну, ієрархічну (деревоподібну) та довільну структури сайту.
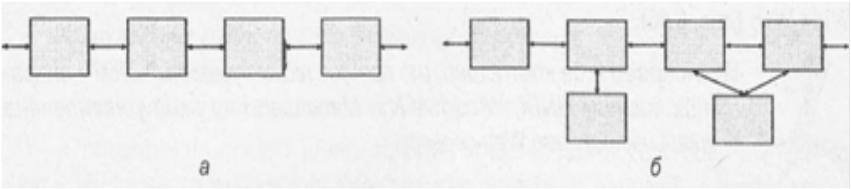
Лінійну структуру веб-сайту доцільно використовувати у разі послідовного представлення інформації, наприклад, про товари та послуги або матеріали навчального посібника. Перегляд таких сайтів здійснюється послідовно: від початкової (головної) до останньої сторінки. Кожна сторінка має посилання тільки на одну, наступну сторінку сайту. Інколи, для зручності навігації по сайту до сторінки також додається посилання на попередню сторінку. Для цього на сторінках розташовуються кнопки Вперед та Назад, за допомогою яких легко переглядати, н-д, розділи книги чи набір фотографій.

Приклади лінійної структури сайту:
а – лінійний ланцюжок; б – лінійна структура з відгалуженням і альтернативним переходом
Для веб-сайтів може бути обрана ієрархічна (деревоподібна) структура організації інформації. На верхньому рівні знаходиться початкова сторінка сайту, з якої відвідувач за допомогою меню чи посилань може переходити на сторінки наступного рівня. Деревоподібна структура може складатися з декількох рівнів підпорядкування.
Щоб полегшити подорож усередину сайту, на сторінках верхнього рівня розміщають посилання, що можуть перевести відвідувача відразу ж до сторінок нижнього рівня. На глибоких сторінках також можуть розміщуватися посилання для зворотного переходу вгору по ієрархічних рівнях сайту.
Відвідувач може скласти уявлення про структуру сайту за допомогою засобів навігації: списків-посилань, меню і т.д. Для кращої орієнтації відвідувачів до складу сайту може бути включена окрема сторінка, так звана карта сайту.
Приклади деревоподібної структури сайту: а - широке дерево; б - вузьке дерево
Найчастіше для створення сайтів використовують довільну структуру. При такій структурі сайту його сторінки пов'язані між собою довільним чином .
Прикладом довільної побудови структури сайта може бути Інтернет-енциклопедія Вікіпедія. Цей проект стартував у 2001 р. Нині статті до цієї енциклопедії пишуться 250 мовами народів світу. Характерною особливістю Вікіпедії є те, що її статті відкриті для доповнення і змін будь-яким користувачем.
У Вікіпедії на даний час розміщено більше 6 млн. статей. Орієнтовна кількість авторів та редакторів — 50 тис. В україномовному розділі енциклопедії налічується 124 тис. статей, працюють 15 тис. авторів та редакторів.
Вікіпедія знаходиться в десятці найбільш відвідуваних веб-ресурсів світу за кількістю запитів сторінок щомісяця.
Вікіпедія складається з окремих розділів. Працюючи з матеріалами цієї енциклопедії, ви можете здійснювати різноманітні переходи та самостійно визначати послідовність перегляду окремих сторінок.
Створення
На етапі створення відбувається наповнення веб-сторінок конкретними матеріалами, а також створення гіперпосилань для зручної навігації сайтом. При цьому потрібно слідувати правилам оформлення (дизайну) веб-сторінок, якими ви користувалися при створенні презентацій.
Тестування
Дуже важливим при створенні сайту є етап тестування. На цьому етапі потрібно перевірити:
• чи правильно працюють усі гіперпосилання;
• чи зручною є навігація сайтом;
• чи відкриваються при відкритті сторінок графічні зображення;
• чи зручно розташовані для сприйняття матеріали на сторінках тощо.
У разі необхідності, потрібно внести зміни в наповнення або структуру сайта, змінити гіперпосилання.
Розміщення
На наступному етапі потрібно визначити, де буде розміщено створений вами сайт. Веб-сайт можна розмістити:
• на власному сервері установи;
• на сервері вашого провайдера;
• на сервері організації, яка спеціалізується у наданні послуг розміщення сайтів користувачам Інтернету;
• на сервері, який надає послуги вільного і безкоштовного розміщення сайтів.
Сьогодні окремі організації в мережі Інтернет пропонують користувачам безкоштовні послуги щодо створення веб-сайтів з використанням готових шаблонів та одночасним їх розміщенням на серверах цієї організації.
Після розміщення сайту в Інтернеті потрібно здійснювати його підтримку, щоб сайт не втрачав своєї популярності. Ця підтримка полягає в періодичному оновленні та доповненні існуючих матеріалів, створенні нових цікавих сторінок тощо.
Збирання файлів Web-сайту
Створіть Web-сторінки вашого сайту. Скопіюйте всі файли в окрему папку і назвіть її.
У цій папці має бути файл index.html, що подає початкову сторінку сайту. Інші файли папки містять HTML-код інших сторінок (файли з розширенням .html). Імена усіх файлів повинні бути набрані малими латинськими буквами.
У папці сайту бажано передбачити папку, у якій будуть зберігатися зображення у форматі GIF чи JPEG. Після цього завантажте початкову сторінку сайту в браузер Internet Explorer і переконайтеся, що всі переходи на інші сторінки сайту працюють, сторінки відображаються потрібним чином, а малюнки виводяться на сторінки.
Тепер потрібно вибрати web-сервер, на якому цей сайт буде розміщений.
