
- •Міністерство освіти і науки україни
- •Донецьк - 2010
- •Розділ 1. Розвиток інформаційного суспільства, мова html
- •Тема 1. Розвиток інформаційного суспільства
- •1.1. Інформація та її роль у глобалізованому світі
- •1.2. Теорії інформаційного суспільства
- •1.3. Побудування інформаційного суспільства в Україні
- •1.4. Мови розмітки – тенденції розвитку
- •1.5. Міжнародні установи, що регулюють розробку і впровадження сучасних засобів подання інформації
- •Тема 2. Мова розмітки гіпертексту html
- •2.1. Структура html - документа
- •2.2. Форматування даних на сторінці
- •2.3. Створення гіперпосилань
- •2.4. Escape - послідовності
- •2.5. Горизонтальні лінії
- •Тема 3. Створення списків, таблиць
- •3.1. Списки
- •3.2. Таблиці
- •3.3. Фрейми
- •Тема 4. Робота з зображеннями
- •3.1. Використання зображень на web - сторінці
- •4.2. Гіперпосилання у вигляді зображення, створення мапи посилань
- •4.3. Біглий рядок
- •Тема 5. Каскадні листи стилів css
- •5.1. Призначення, синтаксис css
- •5.2. Застосування таблиць стилів css
- •Тема 6. Створення форм
- •6.1.Форми
- •6.2. Засоби розробки сценаріїв опрацювання інформації форми
- •Тест за змістовим модулем 1 «Розвиток інформаційного суспільства, мова html»
- •Розділ 2. Мова сценаріїв JavaScript
- •Тема 7. Основи мови JavaScript
- •7.1. Мова JavaScript: основні поняття
- •7.2. Організація розгалужених обчислювальних процесів
- •If (умова) {блок операторів 1}
- •7.3. Організація циклічних обчислювальних процесів
- •While (умова) { оператори_циклу }
- •Do { оператори_циклу } while (умова)
- •7.4. Функції
- •Тема 8. Опрацювання форм
- •8.1. Об’єкти браузера
- •8.2. Обробка подій
- •8.3. Робота з текстовими полями
- •8.4 Використання перемикачів у сценаріях
- •8.5. Застосування списків
- •8.6. Робота з прапорцями
- •Тест за змістовим модулем 2 «Мова сценаріїв JavaScript»
- •Розділ 3. Розширювана мова розмітки xml, обробка xml – документів
- •Тема 9. Створення xml – документів, опис шаблону документа
- •9.1. Загальні відомості
- •9.2. Структура xml - документа
- •9.3. Опис шаблону документа dtd
- •9.4. Перевірка правильності xml - документів
- •9.5. Демонстрація xml – документів з використанням
- •Тема 10. Простори імен, xml - схеми
- •10.1. Простори імен xml
- •10.2. Розробка xml - схеми
- •10.3. Визначення умов на значення елементів і атрибутів
- •Тема 11. Мова xPath, мова xslt
- •11.1. Мова xPath
- •11.2. Розширювана мова стилів для перетворень xslt
- •Тема 12. Мова xQuery
- •12.1. Призначення мови xQuery, xQuery – процесор Saxon
- •12.2. Формування запитів xQuery
- •12.3. Конструктори, арифметичні операції та функції
- •12.4. Умовний оператор if
- •If (умова) then
- •Тема 13. Xml – аналізатори і перетворення інформації
- •13.2. Об’єктна модель документа, dom - аналізатори
- •13.3. Застосування об’єктної моделі dom
- •Об’єкт ixmldomNamedNodeMap – невпорядкована колекція вузлів, обраних за ім’ям
- •Тема 14. Застосування xml – технологій на практиці
- •14.1. Використання xml податковою адміністрацією України
- •14.2. Мова xbrl - Extensible Business Report Language
- •14.3. Мова ebXml - Electronic Business xml
- •14.4. Мова cXml - Commerce xml
- •Тест за змістовим модулем 3 «Розширювана мова розмітки xml, обробка xml – документів»
- •Теми рефератів
- •Глосарій
- •Література
- •Основні засади розвитку інформаційного суспільства в україні на 2007 - 2015 роки
- •I. Загальні положення
- •II. Завдання, цілі та напрями розвитку інформаційного суспільства в україні
- •III. Національна політика розвитку інформаційного суспільства в україні
- •IV. Організаційно-правові основи розвитку інформаційного суспільства в україні
- •V. Очікувані результати
- •Множина кольорів у html
7.4. Функції
Одним з основних елементів мови програмування JavaScript є функція. Функції надають можливість об’єднувати оператори у логічно незалежні частини з метою багаторазового звернення до них з різних частин програми. На відміну від багатьох інших процедурних мов програмування мова JavaScript не робить різниці між такими видами підпрограм, як процедури і функції. Процедури виконують певні дії, а функції повертають деяке значення. У мові JavaScript обидві ці задачі можуть вирішувати функції.
Перш ніж застосовувати функцію, її треба описати у області заголовку HTML – документа. Це виконується із застосуванням синтаксису:
function ім’я_функції (список_аргументів) {
блок операторів;
[return значення;]
}
Функція може приймати для подальшої обробки декілька аргументів, що відокремлюються у списку комами. Робота з кожним аргументом виконується як зі змінною, якій при зверненні до функції привласнено певне початкове значення. Необов’язковий оператор return у тілі функції визначає значення, що повертає функція.
Для звернення до функції слід визначити її ім’я і в круглих дужках список фактичних параметрів – значень, що потрібно обробити. Кількість фактичних параметрів повинна співпадати з кількістю аргументів у описі функції.
Використання функції можна розглянути на такому прикладі. Створено сценарій, за яким можна ввести будь-яке число Х, визначити усі значення послідовності: 11, 22, 33, … ХХ. Web – документ може виглядати так:
<html>
<head>
<title>Приклад застосування функції</title>
<script type="text/javascript">
function fncY(v){
var z=v;
for (m=1; m<v; m++)
z=z*v;
return z;
}
</script>
</head>
<body>
<script type="text/javascript">
var x = Number(prompt("Введіть X",""));
for (i=1; i<=x; i++) {
var y=fncY(i);
document.write("Y = "+y+"<br>");
}
</script>
</body>
</html>
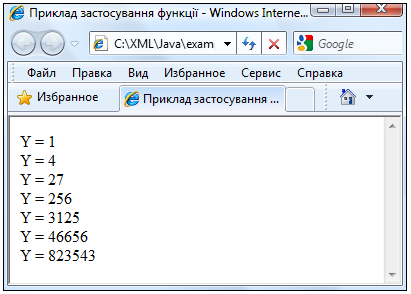
У заголовній частині документа описано функцію fncY(), яка приймає аргумент v, обчислює значення vv і повертає результат, що отримано. У основній частині документа під час виконання сценарію за допомогою вікна діалогу prompt() визначається значення Х, далі в циклі обробляються усі члени послідовності від 1 до Х, для розрахунку значення кожного члену здійснюється звернення до функції fncY(). Якщо, наприклад, число Х визначено як 7, то результат роботи сценарію буде таким як на рис. 7.4.

Рисунок 7.4 - Результат виконання сценарію – приклада застосування функції
Аналогічного результату можна досягти, якщо використовувати функцію як підпрограму в традиційних процедурних мовах програмування. Тобто, коли функція не повертає деяке значення, а виконує певні дії. Результат не зміниться, якщо код HTML – документа приклада буде таким:
<html>
<head>
<title>Приклад застосування функції</title>
<script type="text/javascript">
function fncY(v){
for (i=1; i<=v; i++) {
var z=i;
for (m=1; m<i; m++) z=z*i;
document.write("Y = "+z+"<br>")
}
}
</script>
</head>
<body>
<script type="text/javascript">
var x = Number(prompt("Введіть X",""));
fncY(x);
</script>
</body>
</html>
Як бачимо, у основній частині документа відбувається звернення до функції fncY(), а власно функція виконує всі розрахунки і виведення результату.
Контрольні питання
Як використовується мова JavaScript?
Як описати сценарій всередині HTML – документа?
Сценарій може бути розташовано у зовнішньому файлі? Якщо так, то як до нього посилатися?
Що таке змінна? Як оголошуються змінні?
Які знаки арифметичних і логічних операцій Вам відомі?
Які знаки порівняння можна використовувати у логічних виказах?
Які методи дають змогу організувати діалог з користувачем?
Як записати дані сценарію у HTML - документ?
Які оператори мови JavaScript дають змогу організувати розгалужений обчислювальний процес?
Які оператори мови JavaScript дають змогу організувати циклічний обчислювальний процес?
Що таке функція? Як створити функцію? Як до неї звернутися?
Практичні завдання
Варіант №1
Розробити сценарій, під час виконання якого можна ввести купівельну ціну товару, відсоток торговельної націнки, кількість товару, що продається. Сценарій повинен розраховувати і виводити у HTML – документ ціну продажу товару, суму реалізації.
Варіант №2
Розробити сценарій, під час виконання якого можна ввести первинну вартість основного засобу, термін використання у місяцях. Сценарій повинен розраховувати і виводити у HTML – документ залишкову вартість основного засобу виходячи з того, що кожного місяця залишкова вартість зменшується на 1%.
Варіант №3
Розробити сценарій, під час виконання якого можна ввести оцінки студента з трьох дисциплін. Сценарій повинен нараховувати і виводити у HTML – документ стипендію студента, яка складає 600 грн., якщо всі оцінки більше 90 балів, 500 грн. – коли усі оцінки вище 74 балів.
