- •Отчет по практике
- •Г. Королев 2012г.
- •Раздел 1. Теоретическая часть «Технология разработки интернет сайта»
- •Раздел 2. Конструкторская часть.
- •Раздел 3. Результат.
- •Раздел 1. Теоретическая часть «Технология разработки интернет сайта»
- •1. 1. Клиент-серверная архитектура.
- •1. 2. Конфигурация сервера, файл .Htaccess.
- •Раздел 2. Конструкторская часть.
- •2. 1. Структура сайта.
- •2. 1. Маршрут запроса.
- •2. 2. Папка pages.
- •2. 3. Файл index.Php.
- •2. 4. Файл main.Css.
- •Раздел 3. Результат.
2. 4. Файл main.Css.
Оформление задается стилями, которые находятся в папке public – main.css:
/* Общий стиль */
* {
font-family: Verdana;
}
a {
color: #0066CC;
}
h1 {
font-size: 25px;
margin: 0px;
}
/* Блоки */
.container {
margin: 0 auto;
max-width: 900px;
}
.header {
font-size: 40px;
padding: 10px;
border-bottom: 1px solid #CCCCCC;
}
.left {
width: 200px;
padding-left: 10px;
padding-top: 20px;
float: left;
}
.content {
padding-left: 210px;
padding-top: 20px;
min-height: 600px;
}
.footer {
font-size: 10px;
padding: 5px;
border-top: 1px solid #CCCCCC;
}
/* Меню */
.menu {
list-style: none;
padding: 0px;
margin: 0px;
}
.menu .category {
padding-top: 20px;
font-weight: bold;
font-family: Arial;
letter-spacing: 4px;
}
.menu .page, .menu .item {
padding-top: 4px;
font-size: 14px;
}
.menu .item {
padding-left: 10px;
}
/* Настройка фреймов */
.content iframe {
margin: 20px 0;
}
Раздел 3. Результат.
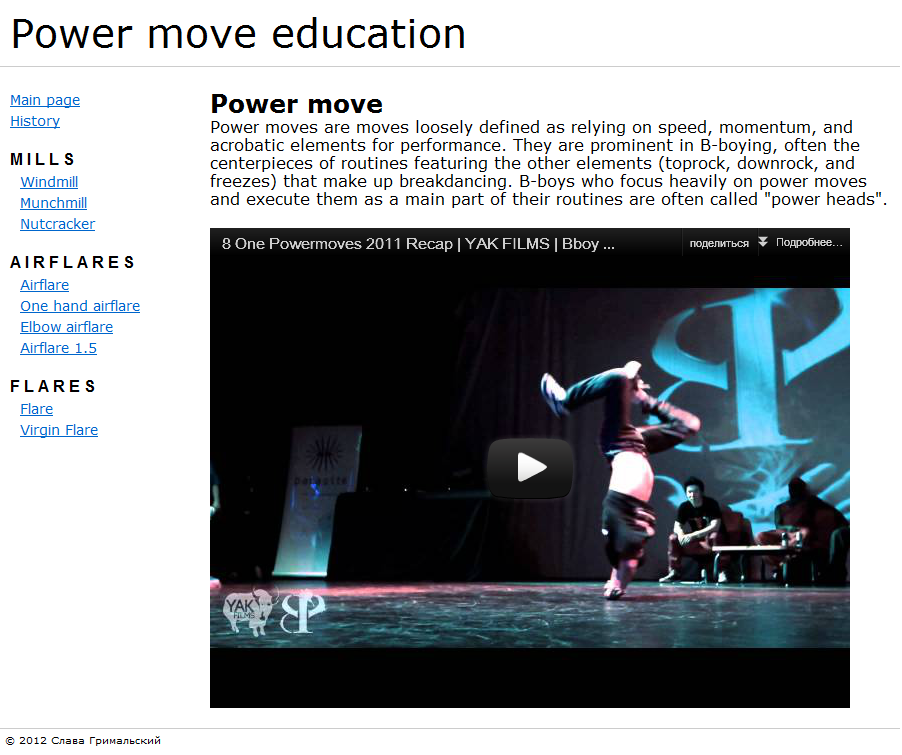
Вот так выглядит, главная страница:

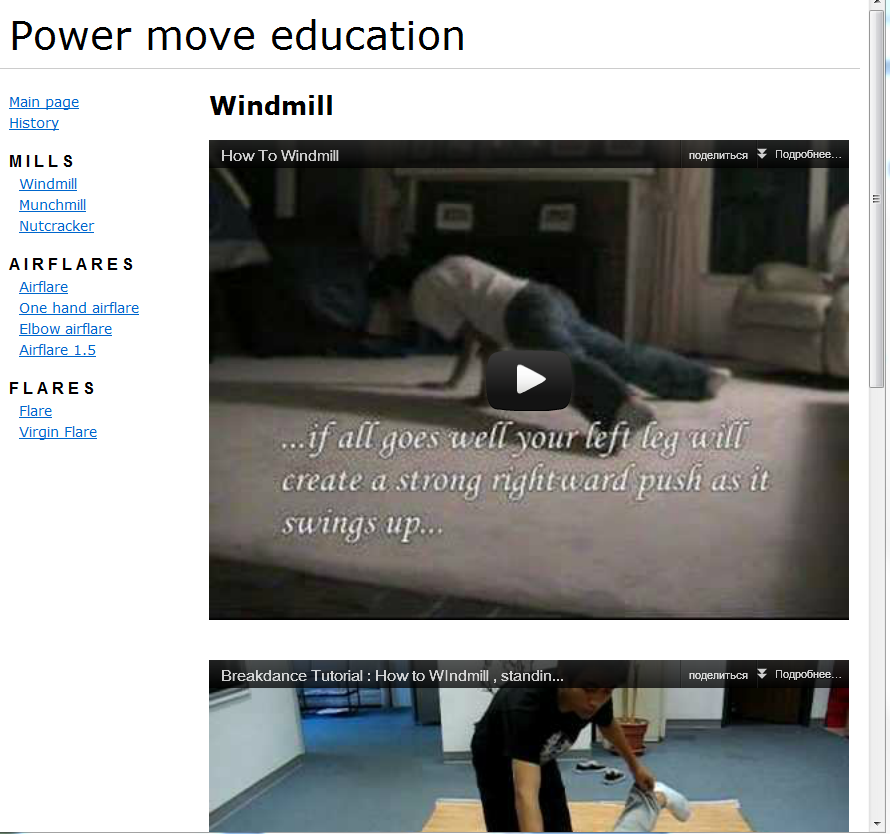
А так выглядит одна из страниц с видео-уроками: