
Крейн Д., Паскарелло Э., Джеймс Д,. AJAX в действии / Ajax в действии / ajinact / Ajax в действии
.pdfГлава 2. Знакомство с Ajax 65
Таблица 2.1. Базовые технологии Ajax
JavaScript |
JavaScript — это язык сценариев общего назначения, |
|
предназначенный для включения кода в Web-приложение. |
||
|
||
|
Интерпретатор JavaScript в составе Web-браузера |
|
|
обеспечивает взаимодействие со встроенными |
|
|
средствами браузера. Данный язык используется для |
|
|
создания Ajax-приложений |
|
CSS (Cascading Style Sheets) |
CSS предоставляет возможность определять стили |
|
|
элементов Web-страницы. С помощью данной технологии |
|
|
можно без труда обеспечить согласованность внешнего |
|
|
вида компонентов приложения. В Ajax CSS используется |
|
|
для изменения представления интерфейса в процессе |
|
|
интерактивного взаимодействия |
|
DOM (Document Object Model) DOM представляет структуру Web-страницы в виде |
||
|
набора объектов, которые можно обрабатывать |
|
|
средствами JavaScript. Это дает возможность изменять |
|
|
внешний вид интерфейса Ajax-приложения в процессе |
|
|
работы |
|
Объект XMLHttpRequest |
Объект XMLHttpRequest позволяет программисту |
|
|
получать данные с Web-сервера в фоновом режиме. Как |
|
правило, возвращаемая информация предоставляется в формате XML, но данный объект позволяет также
работать с любыми текстовыми данными. Несмотря на то что XMLHttpRequest является наиболее гибким из всех инструментов общего назначения, позволяющих решать подобные задачи, существуют и другие способы получения данных с сервера. Мы обсудим их в этой главе
Очень валено, что средства поддержки всех рассматриваемых здесь технологий уже присутствуют в большинстве современных браузеров, включая Microsoft Internet Explorer, семейство Mozilla/Gecko, Firefox, Mozilla Suite, Netscape Navigator, Camino, Opera, Apple Safari и Konqueror (который ориентирован на выполнение в среде Unix KDE). К сожалению, конкретные реализации этих технологий в разных браузерах различаются рядом важных деталей, более того, различия встречаются даже в разных версиях одного продукта. Правда, за последние пять лет положение дел несколько улучшилось, и разработаны способы, позволяющие справиться с несовместимостью браузеров.
В составе каждой современной операционной системы имеется браузер. Таким образом, подавляющее большинство настольных и портативных компьютеров уже готово для запуска Ajax-приложений. Разработчики программ на базе Java или .NET могут лишь мечтать об этом. Браузеры для КПК и мобильных телефонов обычно имеют усеченный набор возможностей и не поддерживают полный набор Ajax-технологий. Следует заметить, что если бы средства поддержки Ajax и имелись в наличии, все равно размеры экрана и особенности ввода данных создавали бы существенные проблемы при работе с Ajax-приложениями. На сегодняшний день инфраструктура Ajax ориентирована лишь на настольные и портативные компьютеры.

66 Часть I. Новый взгляд на Web-приложение
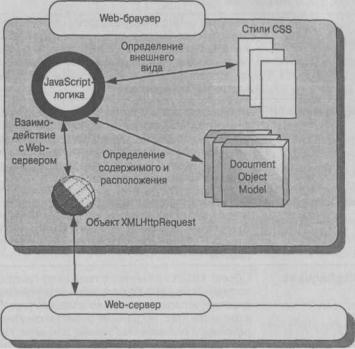
Рис. 2.1. Основные компоненты Ajax. JavaScript определяет бизнес-правила и поток выполнения. Document Object Model
и каскадные таблицы стилей позволяют изменять внешний вид приложения в соответствии с данными, полученными с сервера в асинхронном режиме. Получение данных обеспечивается объектом X M L H t t p R e q u e s t или другими подобными средствами
Сначала мы рассмотрим технологии |
Ajax, независимо |
друг |
от друга, |
а затем поговорим об их взаимодействии. |
Если вы имеете |
опыт |
разработ- |
ки Web-приложений, то материал, изложенный в данной главе, уже знаком вам. В этом случае вы можете перейти к главе 3, где мы обсудим вопросы управления данными технологиями с использованием образов разработки.
Разговор о технологиях, составляющих Ajax, начнем с JavaScript.
2.2. JavaScript изучался не зря
Основным элементом Ajax несомненно является JavaScript. При работе Ajaxприложения клиентская часть, включающая данные, средства их представления и программную логику, полностью копируется в память. Инструментом для реализации программной логики является язык программирования JavaScript. Он несколько напоминает языки семейства С.
JavaScript можно охарактеризовать как язык сценариев общего назначения без поддержки типов. Отсутствие типов означает, что переменные не объявляются явно как строковые, целочисленные или объектные. Одной и той
Глава 2. Знакомство с Ajax 67
переменной можно присваивать значения различных типов. Например, с л е д уЮ щие строки кода допустимы.
V a r х=3.1415926;
x-'pi-">
Сначала при определении переменной х она инициализируется числом, а впоследствии ей же присваивается строковое значение.
Термин "интерпретируемый" означает, что программа не компилируется в машинный код. Исходный код непосредственно выполняется без предварительного преобразования. Доставка JavaScript-приложения сводится к размещению исходного текста на Web-сервере и передаче этого кода по Интернету браузеру. Допустимо даже выполнение фрагментов кода в процессе копирования.
var x=eval('7*5');
Здесь вычисляемое выражение представляет собой не два числа и арифметический оператор, а строку текста. Если мы вызовем функцию eval () и передадим ей в качестве параметра строку, то JavaScript-выражение, содержащееся в строке, будет интерпретировано и функция возвратит результат вычислений. Чаще всего это лишь замедляет работу, но бывают случаи, когда такой подход позволяет увеличить гибкость программы.
Термин "общего назначения" говорит о том, что язык пригоден для решения большинства задач программирования. Базовые средства JavaScript обеспечивают поддержку чисел, строк, даты, времени, массивов, регулярных выражений, применяемых для обработки текста, и математических функций (в частности, тригонометрических). Кроме того, они обеспечивают генерацию псевдослучайных чисел. С помощью JavaScript можно определять структурированные объекты, что позволяет упорядочить сложный код и применять современные принципы разработки программ.
В среде, предоставляемой Web-браузером, процессору JavaScript доступны средства CSS, DOM и объекты XMLHttpRequest. В результате автор Webстраницы может контролировать ее поведение программными средствами. Если не учитывать объекты, специфические для браузера, то JavaScript можно рассматривать как обычный язык программирования.
Данная книга не является руководством по JavaScript. В приложении Б мы вкратце рассмотрим выразительные средства языка и обратим ваше внимание на его отличие от языков семейства С, к которому, несмотря на имя, можно отнести и Java. Фрагменты JavaScript-программ будут неоднократно встречаться в примерах, приводимых в данной книге. Существует немало книг, непосредственно посвященных основам JavaScript (ссылки на них приводятся в конце этой главы).
В наборе технологий, составляющих Ajax, язык JavaScript выполняет роль объединяющего элемента, обеспечивающего совместную работу других компонентов. Таким образом, чтобы написать Ajax-приложение, необходимо знать JavaScript. He имея опыта программирования на данном языке, невозможно достичь успеха в использовании Ajax.
Теперь перейдем к рассмотрению каскадных таблиц стилей, которые позволяют контролировать визуальное представление элементов Web-страницы.
68 Часть I. Новый взгляд на Web-приложение
2.3. Определение внешнего вида с помощью CSS
Каскадные таблицы стилей, или CSS, часто используются не только в Ajax, но и в классических Web-приложениях. CSS позволяют централизованно определять стили и применять их к элементам Web-страницы. В дополнение к таким понятиям, как цвет, обрамления, фоновые изображения, прозрачность и размер, таблицы стилей определяют способ взаимодействия элементов, в результате чего удается обеспечить достаточно сложные визуальные эффекты.
В классических Web-приложениях таблицы стилей позволяют единожды определять стиль и применять его к различным Web-страницам. Говоря об Ajax, мы уже не имеем в виду последовательное отображение различных страниц. В этом случае таблицы стилей позволяют создавать набор предопределенных представлений элементов и динамически изменять внешний вид интерфейса, затрачивая минимальное время на кодирование. В данном разделе мы рассмотрим основные примеры использования CSS, но прежде надо рассказать о том, как определяются правила CSS.
CSS задают стили документа, определяя правила. Обычно правила помещаются в отдельный файл, на который ссылается Web-страница. Правила стилей могут быть также определены в составе самой страницы, но такой подход не приветствуется.
Правило стиля состоит из двух частей: селектора и объявления стиля. Селектор определяет, к каким элементам относятся стили, а объявление задает свойства стилей, применяемых к этим элементам. Предположим, что мы хотим, чтобы заголовки первого уровня в составе документа (определенные посредством дескриптора <Н1>) выводились красным цветом. Для этого надо создать следующее правило:
hi { color: red }
Здесь селектор имеет очень простой вид. Он сообщает о том, что данный стиль применим ко всем элементам <Н1>. Объявление стиля также просто; оно модифицирует одно свойство. На практике и селекторы, и объявления стилей обычно бывают более сложными. Рассмотрим их возможные разновидности. Начнем с селекторов.
2.3.1. Селекторы CSS
Помимо указания типов HTML-дескрипторов, к которым применяются стили, мы можем ограничить правило определенным контекстом. Задать контекст молено различными способами: указывая тип HTML-дескриптора, тип класса или уникальный идентификатор элемента.
Рассмотрим сначала селекторы, которые задают типы дескрипторов. Например, если вам надо применить рассмотренный выше стиль только к элементам <Н1>, которые содержатся внутри элементов <DIV>, приведенное выше правило примет следующий вид:
div hi { color: red; }
Такие селекторы называют также селекторами на базе элементов, так как при определении, должен ли стиль применяться к элементу DOM, учитыва-
Глава 2. Знакомство с Ajax |
69 |
ется тип элемента. Мы можем также определять классы, которые не связаны с типами HTML-дескрипторов. Например, чтобы, определить класс с именем callout, который присутствует в цветном блоке, надо написать следующее выражение:
.callout { border: solid blue lpx; background-color: cyan }
Для того чтобы связать класс с элементом, надо указать в составе HTMLдескриптора атрибут class:
<div>I'll appear as a normal bit of text</div>
<div class='callout'>And I ' l l appear as a callout!</div>
С элементом можно связать несколько классов. Предположим, что мы определили класс loud следующим образом:
.loud { color: orange }
Ниже показано, как можно применить стили, определенные посредством классов loud и callout, к элементам документа.
<div class='loud'>I'll be bright orange</div>
<div class='callout'>I'11 appear as a callout</div> <div class='callout loud'>
And I ' l l appear as an unappealing mixture of both!
Текст, соответствующий третьему элементу <div>, будет отображаться оранжевым цветом в бирюзовом блоке с синим обрамлением. Для того чтобы улучшить внешний вид интерфейса, можно также объединять стили CSS.
Сочетая классы и правила на основе элементов, есть возможность определять классы, которые будут воздействовать только на конкретные типы элементов. Например:
span.highlight { background-color: yellow }
Этот стиль будет применим только к элементам <span>, для которых указан атрибут highlight. К элементам <span> без данного атрибута и к элементам других типов, содержащим атрибут class='highlight', правило применяться не будет.
Классы можно сочетать с указанием родительских и дочерних элементов. div.prose span.highlight { background-color: yellow }
Это правило применимо только к элементам <span> класса highlight, вложенным в элементы <div> класса prose.
В случае необходимости мы можем определять правила, которые относятся только к элементам, имеющим уникальный идентификатор. Этот идентификатор задается с помощью атрибута id. Конкретный идентификатор может быть указан в составе не более чем одного элемента, следовательно, подобные селекторы выбирают в документе один элемент. Для того чтобы выделить специальным образом кнопку, посредством которой закрывается документ, можно использовать правило, подобное следующему:
#close { color: red }
70 Часть I. Новый взгляд на Web-приложение
CSS также позволяет определять стили на базе псевдоселекторов. В браузере определен ограниченный набор псевдоселекторов. Например, в результате обработки представленного ниже выражения первая буква элемента будет иметь больший размер и отображаться полужирным шрифтом красного цвета.
*:first - letter { font-size: 500%; color: red;
f l o a t : l e f t ;
J
Ограничить область действия этого правила можно следующим образом:
p.illuminated:first-letter { font-size: 500%;
color: red; float: left;
}
Теперь оно применяется только к элементам <р> класса illuminated. Часто используются псевдоселекторы f i r s t - l i n e и hover. Последний изменяет внешний вид гипертекстовой ссылки, на которой располагается курсор мыши. Например, чтобы при наведении курсора на ссылку она выделялась желтым цветом, надо создать следующее правило:
a:hover{ color:yellow; }
Мы рассмотрели основные принципы формирования селекторов. В примерах, иллюстрирующих сказанное, присутствовали несложные декларации стилей. Рассмотрим декларации подробнее.
2.3.2. Свойства стилей
Стиль элемента HTML-страницы может быть задан различными способами. Для универсальных элементов, например <DIV>, существуют десятки способов указания стилей. Рассмотрим некоторые из них.
Для текста в составе элемента можно задать цвет, размер шрифта, его "вес" и начертание. Если требуемый шрифт не установлен на клиентской машине, есть возможность заменить его одним из существующих. Для того чтобы абзац отображался символами серого цвета, начертание которых напоминало бы текст на экране алфавитно-цифрового терминала, можно задать следующее правило:
.robotic{ font-size: 14pt;
font-family: courier new, courier, monospace; font-weight: bold;
color: gray;
Глава 2. Знакомство cAjax |
71 |
Можно сократить запись, объединив элементы шрифта.
.robotic{
font: bold 14pt courier new, courier, monospace; color: gray;
}
В любом случае свойства стилей записываются в виде пар "ключзначение", которые отделяются друг от друга точкой с запятой.
Средствами CSS можно задать расположение и размер элемента, определить границы и область заполнения для каждой стороны или для всех четырех сторон.
.padded{ |
padding: |
4px; } |
|
.eccentricPadded |
{ |
||
p a d d i n g - b o t t o m : |
8рх; |
||
p a d d i n g - t o p : |
2рх; |
||
p a d d i n g - l e f t : |
2рх; |
||
p a d d i n g - r i g h t : |
|
1брх; |
|
margin: |
l p x ; |
|
|
} |
|
|
|
Размеры элемента задаются свойствами width и height. Позиция элемента может быть абсолютной или относительной. Абсолютная позиция указывается с помощью свойств top и left и отсчитывается в пределах всей страницы. Относительная позиция вычисляется относительно других элементов.
Для указания цвета фона предусмотрено свойство background-color. Кроме того, можно также определить фоновое изображение, указав свойство background-image.
.titlebar{ background-image: url(images/topbar.png); }
Элементы можно скрыть с помощью свойства visibility:hidden или display:none. Если задано выражение visibility:hidden, элемент не отображается, но по-прежнему занимает место на странице, a display:none полностью удаляет элемент.
Мы обсудили основные свойства стилей, необходимые для создания интерфейсов Ajax-приложений, а в следующем разделе рассмотрим, как молено применить средства CSS на практике.
2.3.3. Простой пример использования CSS
Средства CSS можно применить для создания высококачественных Webстраниц, однако нас, разработчиков Ajax-приложений, больше интересует имитация тех компонентов пользовательского интерфейса, которые пользователи привыкли видеть, работая с настольными системами. На рис. 2.2 показаны пиктограммы в виде папок, поддерживаемые с помощью CSS.
CSS выполняют две основные функции, связанные с созданием интерфейсных компонентов, подобных тем, которые показаны в правом окне на рис. 2.2. Рассмотрим каждую из этих функций.

72 Часть I. Новый взгляд на Web-приложение
Рис. 2.2. Применение CSS для поддержки компонентов пользовательского интерфейса. Оба окна сгенерированы на основе одного и того же HTML-документа; различаются только таблицы стилей.
Влевом окне таблицы стилей используются лишь для позиционирования компонентов,
ав правом окне с их помощью были выбраны цвет и изображения
Использование CSS для размещения компонентов
Первая из упомянутых выше задач — это позиционирование элементов. Для внешнего элемента, представляющего само окно, задается абсолютная позиция.
div.window{ position: absolute; overflow: auto; margin: 8px; padding: Opx; width: 42Opx; height: 28Opx;
}
Для пиктограмм, находящихся в области содержимого, задается свойство float, в результате чего они располагаются в границах родительского элемента один за другим. После заполнения очередного ряда элементов форми-
руется следующий ряд. |
I |
|
div.item{ |
||
|
||
position: relative; |
|
|
height: 64px; |
|
|
width: 5 6px; |
|
|
float: left; |
|
|
padding: Opx; |
|
|
margin: 8px; |
|
|
} |
|
|
Элемент itemName, находящийся в составе элемента item, содержит текст, |
|
|
который располагается ниже пиктограммы. Это достигается установкой верх- |
|
|
ней границы, равной высоте графического изображения. |
|
|
div.item div.itemName{ |
|
|
margin-top: 48px; |
|
|
font: lOpx verdana, arial, helvetica; |
|
|
text-align: center; |
|
Глава 2. Знакомство с Ajax 73
Использование CSS для управления внешним видом компонентов
Вторая задача, выполняемая средствами CSS, — это формирование внешнего вида элементов. Графическое представление элементов определяется именем класса, например:
div.folder { background:
transparent url(images/folder.png) top left no-repeat;
}
div.filet background:
transparent url(images/file.png) top left no-repeat;
}
div.special{
background:
t r a n s p a r e nt url(images/folder_important.png) top lef t no-repeat;
}
Для свойства background стиля пиктограммы задаются значения, запрещающие повторение. Изображение размещается в верхнем левом углу элемента, и для него установлено значение прозрачности. (Окна, представленные на рис. 2.2, воспроизведены с помощью Firefox. Internet Explorer некорректно поддерживает прозрачность изображений .png; для устранения этого недостатка используются специальные приемы. В следующей версии этот недостаток, наверное, будет устранен. Если вам надо реализовать прозрачные изображения, одинаково отображающиеся во всех браузерах, надо использовать формат .gif.)
Для конкретных элементов указаны два класса. Один из них определяет положение в контейнере, а второй — используемую пиктограмму. Например:
<div |
class='item folder'> |
<div |
class='itemName'>stuff</div> |
<div |
c l a s s = ' i t e m |
<div |
class='itemName'>shoppin g l i s t < / d i v > |
Все изображения являются фоновыми. При определении стиля заголовка используется изображение, высота которого равна высоте строки, а ширина — одному пикселю. Для этого изображения задано повторение по горизонтали.
div.titlebar{
b a c k g r o u n d - c o l o r : background - image: b a c k g r o u n d - r e p e a t :
#0066аа;
u r l ( i m a g e s / t i t l e b a r _ b g . p n g ) ; r e p e a t - x ;
Полностью HTML-код компонента показан в листинге 2.1.
74 Часть I. Новый взгляд на Web-приложение
Листинг 2.1. Содержимое файла window.html
<htmixhead>
< ! — Ссылка на таблицы стилей —>
< l i n k r e l = ' s t y l e s h e e t ' t y p e = ' t e x t / e s s ' h r e f = ' w i n d o w . e s s ' />
</head>
<body>
< ! — Элемент окна верхнего уровня —>
<div class='window'> |
|
||
<div |
c l a s s = ' t i t l e b a r ' > |
|
|
< ! — Кнопки — > |
|
|
|
<span |
c l a s s = ' t i t l e B u t t o n ' |
i d = ' c l o s e ' X / s p a n > |
|
<span |
c l a s s = ' t i t l e B u t t o n ' |
i d = ' m a x ' X / s p a n > |
|
<span |
c l a s s = ' t i t l e B u t t o n ' id='min'></span> |
||
<div |
c l a s s = ' c o n t e n t s ' > |
|
|
<div |
c l a s s = ' i t e m |
f o l d e r ' > |
|
<div class='itemName'>Documents</div> |
|||
<div |
c l a s s = ' i t e m |
f o l d e r ' > |
|
<div |
c l a s s = ' i t e m N a m e ' > l o s t |
and found</div> |
|
< ! — Пиктограмма в окне —> |
|||
<div |
c l a s s = ' i t e m |
f o l d e r ' > |
|
<div |
c l a s s = ' i t e m N a m e l > s t u f f < / d i v > |
||
<div |
class='item |
|
|
<div |
class='itemName'>shopping list</div> |
||
<div |
class='item |
|
|
<div |
class='itemName'>things.txt</div> |
||
<div |
class='item |
special'> |
|
<div |
class='itemName'>faves</div> |
||
<div |
class='item |
|
|
<div |
class='itemName'>chapter 2</div> |
||
</body>
</html>
HTML-разметка определяет не внешний вид, а лишь структуру документа. Она также указывает, к каким частям документа должно быть применено форматирование. Для этой цели используются имена классов, уникальные идентификаторы и типы самих дескрипторов. Просматривая HTML-код, мы видим, например, что одни элементы содержатся в составе других, но не можем сказать, как они будут выглядеть на экране. Редактируя таблицы стилей, можно изменить внешний вид документа, сохранив его структуру. Это видно на рис. 2.2. Таблицы стилей для компонента показаны в листинге 2.2.
