
Крейн Д., Паскарелло Э., Джеймс Д,. AJAX в действии / Ajax в действии / ajinact / Ajax в действии
.pdf
308 Часть fff Создание профессиональных Ajax-приложений
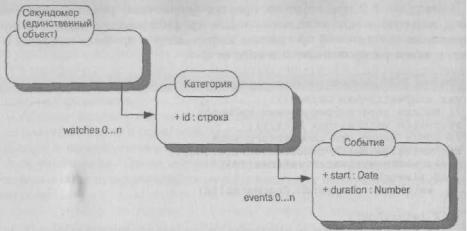
Рис. 8.1. Граф объектов библиотеки-секундомера. Каждая категория представляется объектом, который содержит предысторию событий. Все категории доступны посредством объекта s t o p w a t c h . w a t c h e s , существующего в единственном экземпляре
// Генератор отчета о |
профиле |
|
s t o p w a t c h . r e p o r t = f v m c t i o n ( d i v ) { |
||
v a r |
r e a l D i v = x G e t E l e m e n t B y I d ( d i v ) ; |
|
v a r |
report=new |
o b j v i e w e r . O b j e c t V i e w e r ( s t o p w a t c h . w a t c h e s , r e a l D i v ) I |
Наша система-секундомер поддерживает одну или несколько категорий, в каждой из которых существует одно активизированное событие и список предыдущих событий измерения времени. Когда клиентский код вызывает функцию stopwatch, s t a r t (), передавая ей в качестве параметра идентификатор, система создает для этой категории новый объект stopwatch либо повторно использует существующий объект. Затем клиент может многократно задавать команды секундомера s t a r t () и stop(). При каждом вызове функции stop() генерируется объект TimedEvent, в котором отмечается время запуска и длительность события. Если запустить секундомер несколько раз без промежуточных остановок, все обращения к s t a r t ( ) , кроме последнего, будут проигнорированы.
Результатом работы секундомера является граф объектов категорий stopwatch, каждая из которых содержит предысторию измеряемых событий. Пример подобного графа показан на рис. 8.1.
По окончании сбора данных визуализируется граф объектов. Функция render {) использует для автоматической генерации отчета библиотеку Object Viewer (см. главу 5). В качестве упражнения мы предлагаем читателям реализовать вывод данных в формате CSV, что позволит включать их в файл.
В листинге 8.3 приведен пример применения кода секундомера к некоторой функции, выполнение которой занимает длительное время

Глава 8 Производительность приложения |
J U S |
ЛИСТИНГ 8.3. Измерение времени с помощью бибпиотеки-секундомера
function myTimeConsuniingFvmctionO (
var vatch=stopwatch.getWatch("my time consuming function",true);
// Важные и длительные вычисления
|
watch.stop(); |
|
} |
] |
щ |
Код секундомера можно достаточно просто включить в программу, подлежащую тестированию. Затем следует определить категории для различных целей. В данном примере мы назвали категорию по имени функции.
Прежде чем переходить к новому разделу, проиллюстрируем изученный материал на конкретном примере. Оценим время выполнения программы Mousemat, рассмотренной нами в главе 4. В данной программе за перемещениями мыши следят два процесса. Один из них выводит информацию о текущих координатах в строке состояния браузера, а другой отображает точку, координаты которой соответствуют текущему расположению курсора мыши. Оба процесса представляют нам полезную информацию, но создают большую нагрузку на центральный процессор. Нам надо выяснить, какой из этих процессов потребляет больше процессорного времени.
С помощью библиотеки-секундомер а мы можем достаточно просто реализовать функции профилирования для данной программы. В листинге 8.4 показана модифицированная Web-страница, содержащая новый элемент DIV, в котором отображается отчет профилировщика. Кроме того, в текст сценария включены обращения к секундомеру.
Листинг 8.4. Документ mousemat. html со средствами профилирования
<htmlxhead>
<link rel='stylesheet' type='text/ess1 href='raousemat.ess1 /> <link rel=lstylesheet1 type='text/ess1 href='objviewer.ess1 /> <script type='text/javascript1 src='x/x_core.js'x/script> <script type='text/javascript' src=1extras-array.js*></script> <script type='text/javascript' src='styling.js'></script> <script type='text/javascript' src='objviewer . js'x/script> <script type='text/javascript' src='stopwatch.js'X/script> <script type='text/javascript' src='eventRouter.js'x/script> <script type='text/javascript'>
var cursor=null; window.onload=function(){
var watch=stopwatch.getWatch("window onload",true); var mat=docu-ment .getElementById( 'mouseraat' ) ; cursor=document,getElementById('cursor' ) ;
var mouseRouter=new jsEvent.EventRouter(mat,"onmousemove"); mouseRouter.addListener(writestatus); mouseRouter.addListener(drawThumbnail);
watch.stop();
}
function writeStatus(e)t
var watch=stopwatch.getWatch("write status",true); window.status=e.clientX+","+e.clientY;

Глава 8. Производительность приложения 311
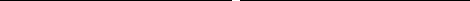
Рис. 8.2. Пример программы из главы 4, оснащенный профилировщиком на языке JavaScript Профилировщик генерирует отчет на основе данных, собранных
в контрольных точках. В качестве контрольных точек мы выбрали событие
w i n d o w , o n l o a d , представление в поле малого размера текущей позиции курсора
и вывод координат курсора в строке состояния Значение c o u n t указывает на то, какое количество записей было произведено для каждого фрагмента кода, a t o t a l — суммарное время, затраченное на выполнение данного фрагмента
вом режиме. Возможности отладчика Venkman мы обсудим в приложении
А.Сейчас речь пойдет об инструменте, который не так широко известен, —
опрофилировщике кода.
Для того чтобы проверить код с помощью профилировщика Venkman, надо открыть интересующий документ и выбрать отладчик из меню Tools браузера. (Конечно, это возможно только в том случае, если расширение Venkman уже установлено. Инструкции по установке вы найдете в приложении А.) На панели инструментов отладчика находится пиктограмма с изображением часов и меткой Profile (рис. 8.3). После щелчка на кнопке к ней будет добавлена метка зеленого цвета.
С этого момента профилировщик Venkman тщательно отслеживает все действия, которые выполняются под управлением интерпретатора JavaScript. Перемещайте в течение нескольких секунд курсор мыши по полю, а затем снова щелкните на кнопке Profile панели инструментов отладчика, чтобы остановить процесс профилирования. В меню Window отладчика выберите пункт Profile=>Save Profile Data As. Профилировщик позволяет сохранить данные в различных форматах, в том числе CSV (для электронных таблиц), HTML (для генерации отчетов) и XML.
К сожалению, профилировщик Venkman генерирует слишком большой объем данных, в начале которых перечисляет URL chrome://. Это внутренние компоненты браузера, реализованные на JavaScript; нас они не интересуют. Помимо методов, код которых находится в составе HTML-доку мента, в регистрируемых данных находят отражение также функции каждой из используемых библиотек JavaScript, в том числе профилировщик stopwatch.js> описанный в предыдущем разделе. На рис. 8.4 показан раздел HTML-отчета, соответствующий главной HTML-странице.

312 Часть III Создание профессиональных Ajax-приложений
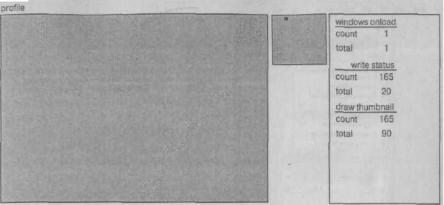
Рис 8.3. Отладчик Venkman для браузера Mozilla с активизированной кнопкой
P r o f i l e Метка на кнопке означает, что система осуществляет сбор данных о времени, затраченном на выполнение всех загруженных сценариев (информация о них отображается на левой верхней панели)
Рис. 8.4. Фрагмент отчета, сгенерированный профилировщиком Venkman В отчете отображаются число вызовов, общее, минимальное, максимальное и среднее время для каждого метода обрабатывающего в нашем примере действия с мышью
Данные, сгенерированные с помощью Venkman, хорошо согласуются с результатами, полученными с помощью объекта-секундомера, а именно: запись
встроку состояния занимает приблизительно в три раза меньше времени, чем отображение точки, представляющей текущее положение курсора.
Venkman — полезный инструмент профилирования, не требующий модификации кода программы Если вам необходимо выполнить профилирование
внескольких браузерах, вам поможет библиотека-секундомер. В следующем разделе мы рассмотрим несколько примеров реструктуризации кода, направленной на ускорение его работы. Для проверки результатов будет использована библиотека-секундомер.
Глава 8 Производительность приложения 313
8.2.3. Оптимизация скорости выполнения Ajax-приложения
Оптимизация кода — это нечто, наверняка имеющее отношение к черной ма- ГйИ. Составление JavaScript-программ для Web-браузеров часто выполняется методом проб и ошибокНа основании таких предпосылок трудно вывести ясные правила оптимизации Ajax-кода. Оптимизация давно стала объектом 0Г>ток, многие из которых небезосновательны. И все же, используя библиотеку профилирования, знакомую вам из раздела 8.2.1, постараемся получить положительные результаты. В этом разделе мы рассмотрим три стратегии, направленные на повышение скорости выполнения программы, и применим их на практике.
Оптимизация цикла for
Первый из рассмотренных нами примеров демонстрирует ошибку, которую часто допускают программисты, и способы ее устранения. Она встречается не только в JavaScript-программах, и в данном случае нас интересует лишь код Ajax-приложения. В нашем примере выполняются длинные и бессмысленные вычисления. Они нужны нам для того, чтобы показать, сколько времени можно сэкономить, используя правильный подход. В данном случае мы будем вычислять последовательность чисел Фибоначчи, в которой каждое следующее число представляет собой сумму двух предыдущих. Приняв в качестве исходных данных две единицы, мы получим следующий набор чисел:
1, 1, 2, 3, 5, 8, . . .
Программа на языке JavaScript, вычисляющая такую последовательность чисел, выглядит следующим образом:
function fibonacci(count){ var a=l;
var b=l;
for (var i=0; Kcount; i++) { var total=a+b;
a=b;
b=total;
)
return b;
}
Последовательность чисел Фибоначчи нужна нам лишь потому, что для ее вычисления требуется достаточно длительное время. Предположим теперь, что нас интересует сумма всех положительных целых чисел, не превышающих n-е число Фибоначчи. Код для вычисления этой суммы может иметь такой вид:
var total=0;
for (var i=0;i<fibonacci(count);i++){ total+=i;
}
Результаты вычислений не имеют практического значения, но сама программа иллюстрирует проблему, которая часто возникает на практике, — попытку вычислить на каждой итерации некоторую величину. Приведенный
314 Часть III. Создание профессиональных Ajax-приложений
код работает неэффективно. Причина в том, что на каждом шаге цикла вызывается функция f ibonacci (count), несмотря на то, что результат ее выполнения остается постоянным. Правила записи цикла for таковы, что в некоторых случаях подобная ошибка может остаться незамеченной. Код надо переписать так, чтобы функция f ibonacci () вызывалась только один раз.
var total=0;
var loopCounter=fibonacci(count) ; for (var i=0;i<
loopCounter
;i++){
total+=i;
}
Итак, мы оптимизировали код. Но насколько? Если оптимизации подлежит большой объем кода, необходимо знать, оправданы ли затраченные на нее усилия. Для того чтобы ответить на этот вопрос, мы поместим оба варианта кода в состав Web-страницы и туда же включим библиотеку-секундомер, позволяющую выполнить профилирование каждой функции. Код страницы показан в листинге 8.5.
Листинг 8.5. Профилирование цикла for
<html>
<head>
<link rel=lstylesheet' type='text/ess' href='mousemat.css' /> <link rel='stylesheet' type='text/ess' href='objviewer.ess' /> <script type=' text/ javascript1 src=1x/x__core. js'x/script> <script type='text/javascript' src='extras-array.js'X/script> <script type='text/javascript1 src='styling.js'x/script> <script type='text/javascript' src='objviewer.js'X/script> <script type='text/javascript' src='stopwatch.js'X/script> <script type='text/javascript' src='eventRouter.j s'X/script> <script type='text/javascript'>
function slowLoop(count){
var watch=stopwatch.getWatch("slow loop",true); var total=0;
// Вызов функции на каждом шаге цикла for (var i=0;i<fibonacci(count);i++){
total+=i;
}
watch.stop();
alert(total);
}
function fastLoop(count){
var watch=stopwatch.getWatch("fast loop",true); var total=0;
// Граничное значение вычисляется один раз var loopCounter=fibonacci(count);
for (var i=0;i<loopCounter;i++){ total+=i;
}
watch.stop();
alert(total);
}
// Вычисление чисел Фибоначчи
|
|
|
Глава 8 |
Производительность приложения |
315 |
Таблица 8.1. Результаты профилирования для оптимизации цикла f o r |
|
||||
длгоритм |
|
|
Время выполнения (в миллисекундах) |
||
Исходный вариант |
3085 |
|
|||
Оптимизированный вариант |
450 |
|
|||
f u n c t i o n f i b o n a c c i ( c o u n t ) { |
|
|
|||
v a r |
a = l ; |
|
|
||
v a r b = l ; |
|
|
|||
|
for{var i = 0 ; K c o u n t ; i++) { |
|
|
||
|
v a r t o t a l = a + b ; |
|
|
||
|
a=b; |
|
|
|
|
|
b = t o t a l ; |
|
|
||
|
} |
|
|
|
|
} |
r e t u r n |
b ; |
|
|
|
|
|
|
|
|
|
function |
go(isFast){ |
|
|
||
var |
|
count=parselnt(document.getElementById{"count").value); |
|
||
if {count==NaN){ |
|
|
|||
|
alert("please enter a valid number"); |
|
|||
|
}else |
if (isFast){ |
|
|
|
|
fastLoop(count); |
|
|
||
|
}else{ |
|
|
||
|
slowLoop(count); |
|
|
||
|
} |
|
|
|
|
} |
|
|
|
|
|
</script> |
|
|
|||
</head> |
|
|
|
||
<body> |
|
|
|
|
|
<div> |
|
|
|
|
|
<a |
href='javascript:stopwatch.report("profiler")'>profile</a> |
||||
<input |
id='count1 value='25'/> |
|
|||
<a |
href='javascript:go(true)'>fast |
loop</a>snbsp; |
|
||
<a |
href='javascript:go(false)'>slow |
loop</a> |
|
||
</div> |
|
|
|
|
|
<div> |
|
|
|
|
|
<div |
class='profile r objViewBorder1 id='profiler'></div> |
|
|||
</div> |
|
|
|
|
|
</body> |
|
|
|
||
</html> |
|
|
_ |
||
Функции slowLoopO и fastLoopt) представляют два варианта алгоритма. Обращение к ним осуществляется из тела функции до (). На странице присутствуют гипертекстовые ссылки, позволяющие обращаться к каждому варианту цикла. Порядковый номер числа Фибоначчи задается с помощью поля редактирования, содержащегося в HTML-форме. Для того чтобы время вычислений находилось в разумных пределах, мы выбираем порядковый номер, равный 25. Третья гипертекстовая ссылка воспроизводит отчет о профилировании. Пример результатов проверки приведен в табл. 8.1.
316 Часть Ш. Создание профессиональных А/ах-приложений
Таким образом, мы видим, что вынесение длительных вычислений за пределы цикла for дало существенные результаты. Однако это не обязательно справедливо для каждой программы. Чтобы представлять себе реальные результаты выполненной работы, надо осуществить профилирование.
Следующий пример типичен для Ajax. В нем мы рассмотрим создание узла DOM.
Присоединение узлов DONI к документу
Для того чтобы отобразить данные в окне браузера, мы обычно создаем узлы DOM, а затем присоединяем их к дереву документа: либо к document.body, либо к другому узлу. Как только узел DOM становится частью документа, он воспроизводится. Таков порядок включения новых элементов, и изменить его невозможно.
Для отображения документа в окне браузера необходимо определить параметры, определяющие расположение элементов; а это часто предполагает большой объем вычислений. Если мы собираем сложный пользовательский интерфейс, имеет смысл создать сначала все узлы, соединить их друг с другом, а лишь потом включить всю полученную структуру в документ. В этом случае компоновка элементов на странице осуществляется лишь один раз. Рассмотрим простой пример создания элемента-контейнера, в который мы включаем большое количество узлов DOM. Говоря о примере, мы первым упомянули узел контейнера, логично будет, если именно его мы и создадим в первую очередь. Необходимый для этого код приведен ниже.
var container=document.createElement("div"); container.className='mousemat';
var outermost=document .getEleinentById( 'top') ; outermost.appendChildfcontainer);
for(var i=0;i<count;i++){
var node=dbcument.createElement('div1 ) ; node.className='cursor' ;
node.style.position='absolute'; node.style.left=(4+parselnt(Math.random{)M92))+"px";
node.style.top=(4+parselnt(Math.random()M92)H"px";
container.appendChild(node);
Здесь outermost — существующий элемент DOM, к которому мы присоединяем наш контейнер, который, в свою очередь, включает несколько узлов DOM. Поскольку мы сначала включили в документ контейнер, а затем стали заполнять его, наш документ подвергся модификации count+1 раз. Незначительно преобразовав код, мы изменим ситуацию.
var container=document.createElement("div") ; container. classUame=lmouseniatl ;
var outermost=document.getElementByldf'top') ; for(var i=0;i<count;i++){
var node=document.createElement('div') ; node.className='cursor' ; node.style.position^'absolute'; node.style.left={4+parselnt(Math.random()*492)>+"px";
node.style.top=(4+parseInt(Math.random()*492))+"px";
Глава 8. Производительность приложения |
317 |
c o n t a i n e r . a p p e n d C h i l d ( n o d e ) ;
)
o u t e r m o s t . a p p e n d C h i l d ( c o n t a i n e r ) ;
По сути, мы изменили положение только одной строки, но теперь существующий документ модифицируется лишь один раз. В листинге 8.6 показан код страницы, на которой с помощью библиотеки-секундомера сравниваются два варианта действий по включению контейнера.
Листинг 8.6. Профилирование процедуры включения элемента DOM
<html>
<head>
<link rel='stylesheet1 type='text/ess' href='mouseroat.ess1 /> <link rel='stylesheet' type='text/ess1 hre£='objviewer.ess1 />
<script type='text/javascript' src='x/x_core.js'x/script> <script type='text/javascript' src='extras-array. js'></script> <script type=1text/javascript' src='styling.js'X/script> <script type='text/javascript' src='objviewer.js'x/script> <script type='text/javascript1 src='stopwatch.js'x/script> <script type='text/javascript1 src='eventRouter. js'X/script> <script type=1text/javascript'>
var cursor=null;
function slowNodes(count){
var watch=stopwatch.getWatch("slow nodes",true); var container=document.createElement("div"); container,className='mousemat' ;
var outermost=document.getElementByldt'top'); // Присоединение пустого контейнера outermost.appendChild(container);
for(var i=0;i<count;i++)I
var node=document.createElement('div1) ; node.className='cursor'; node.style.position='absolute1 ; node.style.left=(4+parselnt{Math.random()*492))+"px"; node.style.top=(4+parseIntiMath.randomO*'i92n+"px"; container.appendChild(node);
}
watch.stop();
}
function fastNodes(count){
var watch=stop-watch.getViatch("fast nodes", true); var container=document.createElement("div"); container.className='mousemat' ;
var outermost=document.getElementById('top' ) ; for(var i=0;i<count;i++){
var node-document.createElement['div') ; node.className='cursor' ; node.style,position='absolute';
node. style. left=H+parse!nt (Matti, random() *492)) +"px" ; node.style.top=(4+parselnt(Math.random()*492))+"px";
1 container.appendChild(node);
// Присоединение контейнера, заполненного компонентами outermost.appendChild(container);
watch.stop();
