Лабораторна робота №15
Побудова графічних зображень
Мета: Навчитися використовувати графічний інструментарій C++ Builder (Canvas, Brush, Pen, Font) для побудови графічних зображень.
Завдання:
На канві форми побудувати зображення, які показані на рисунку.

Розфарбуйте ці зображення. Біля кожного зображення зробіть відповідний напис.
Побудуйте графіки функцій на заданих проміжках: а)
 ,
a=1,
b=3;
б)
,
a=1,
b=3;
б)
 ,
a=
,
a= ,
b=
,
b= ,
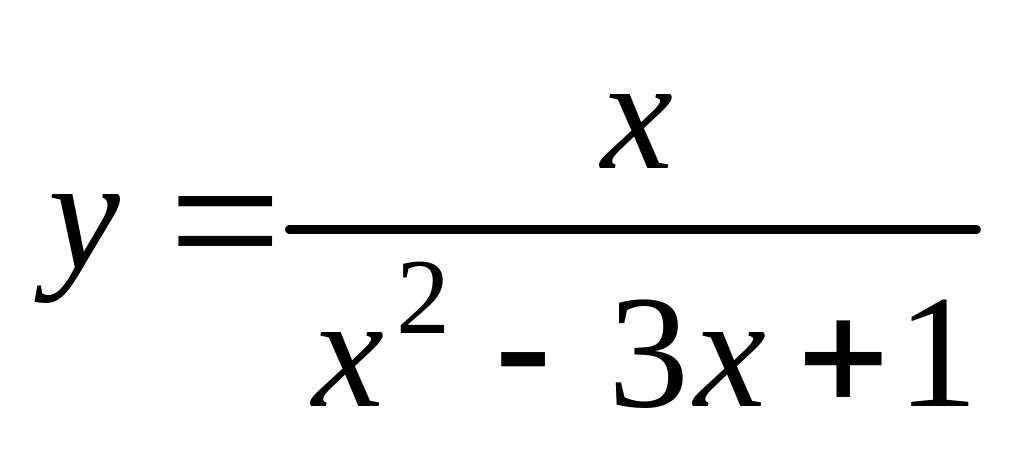
в)
,
в)
 ,
a=
–1, b=4.
,
a=
–1, b=4.
Для функції із пункту в) не забудьте побудувати асимптоти.
Додаткові завдання:
Чотири зображення із завдання 1 побудуйте на різних панелях PaintBox, які одна одну перекривають (розташовані на формі однаково і мають однакові розміри). У нижній частині форми розташуйте чотири кнопки, за допомогою яких під час виконання програми можна буде зробити видимою відповідну панель із зображенням. (Підказка: скористайтесь властивістю Visible для панелей).
Модифікуйте програму для завдання 2 таким чином, щоб графік будувався на панелі PaintBox, а у нижній частині форми знаходилися дві компоненти Edit для введення значень кінців відрізка під час виконання програми. На координатних осях розташуйте по 10 масштабних відміток.
Теоретичні відомості
Графічні можливості Windows при роботі із графічними пристроями описуються за допомогою так званого дескриптора контексту пристрою (Device Context). Цей дескриптор дозволяє робити графічне оформлення всіх видимих елементів у Windows-програмах за допомогою таких інструментів як канва, пензлик, перо та шрифт. В C++ Builder ці інструменти реалізовані за допомогою наступних класів: TCanvas (для канви), TBrush (для пензля), TPen (для пера), TFont (для шрифта). Об’єкти цих класів створюються автоматично для кожної компоненти і стають доступними за допомогою відповідних властивостей: Canvas, Brush, Pen, Font, причому Brush, Pen і Font є підвластивостями властивості Canvas.
Canvas (канва, полотно) — це площина видимого елемента, на якій можна створювати інші графічні зображення.
Pen (перо) — це лінія, яка обрамляє зовнішній контур фігури (межа фігури).
Brush (пензель) — це внутрішня область фігури. За допомогою пензлика можна задавати колір зафарбування та стиль зафарбування, наприклад штриховими лініями.
Font — дозволяє вибрати шрифт, задати параметри шрифту. Виведення тексту здійснюється за допомогою методу TextOut властивості Canvas.
В процесі розробки проекту властивість Canvas є недоступною в інспекторі об’єктів. Значення для підвластивостей Canvas та виклик її методів потрібно робити у програмному коді відповідних модулів.
Графічні зображення можна поміщати на канву будь-якої видимої компоненти, в тому числі на тло самої форми Form1. Для того, щоб відокремити прямокутну ділянку, де виконуються графічні побудови, від інших компонент форми використовують панель для малювання PaintBox (сторінка System).
Як правило, оператори, що змінюють значення властивостей Canvas, Brush, Pen, Font, записують у процедурі опрацювання події OnPaint. Ця подія під час створення форми чи компоненти промальовує їх. У цій же процедурі роблять виклик методів класу TCanvas.
Слід зазначити, що не всі компоненти володіють властивістю Canvas, зокрема цієї властивості немає панелі типу TPanel.
Нижче наведені деякі властивості пера (TPen), пензлика (TBrush), шрифту (TFont) та канви (TCanvas).
Клас TPen:
Color — колір лінії (значення, які може приймати ця властивість можна переглянути, відкривши список значень для аналогічної властивості будь-якої компоненти, або викликавши відповідний розділ довідкової системи — клавіша F1);
Width — ширина лінії в пік селях;
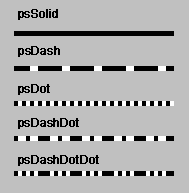
Style — стиль лінії (враховується лише для ліній товщиною 1 піксель). Значення властивості Style подані на рис.:

Mode — режим змішування кольорів пікселів того зображення, що будується, із кольорами відповідних пікселів фону. Кольори пікселів — це значення перераховного типу TColor. Під час накладання пік селів над кольорами виконуються бінарні операції and, or, not, xor. Нижче наведені значення властивості Mode:
pmCopy - без змішування - колір пера перекриває фон.
pmNotCopy - інверсний (операція not) колір пера перекриває фон.
pmNot - колір фону замінюється на інверсний.
pmXor - xor накладання.
pmNotXor - спочатку виконується pmXor, а потім для результуючого кольору виконується not-операція.
pmMask - логічне and між кольором пера и фону.
pmNotMask - спочатку pmMask, а потім pmNot.
pmMerge - логічне or між кольором пера и фону.
pmNotMerge - інверсний pmMerge.
pmNop - без змін.
pmBlack - завжди чорний.
pmWhite - завжди білий.
Клас TBrush:
Color — задає колір для зафарбування внутрішньої області;
Style — задає стиль зафарбування (вид штриховки):
bsBDiagonal |
|
bsDiagCross |
|
bsFDiagonal |
|
bsHorizontal |
|
bsCross |
|
bsVertical |
|
Bitmap — містить растрове зображення, яке буде використовуватися пензликом для заповнення області. При цьому властивості TBrush і Style ігноруються.
Клас TFont:
Color — колір шрифту;
Size — розмір шрифту у пунктах;
Name — назва шрифту;
Style — стиль шрифту, наприклад: fsBold — жирний, fsItalic — курсив, fsUnderline — підкреслений, fsStrikeOut — закреслений.
Клас TCanvas:
Font — об’єкт-шрифт;
Pen — об’єкт-перо;
Brush — об’єкт-пензель;
PenPos — поточна позиція пера відносно лівого верхнього кута канви.
Pixels[X,Y] — масив значень типу TColor (для кожної точки канви вказується її колір). Цю властивість можна використовувати для створення зображення на канві по точках, зокрема для побудови графіків функцій.
Методи класу TCanvas:
MoveTo(X,Y) — переміщає перо в позицію (X,Y) не залишаючи слід;
LineTo(X,Y) — будує відрізок від поточної позиції до позиції (X,Y);
Rectangle(X1,Y1,X2,Y2) — будує прямокутник із вказаними діагональними точками. Контур прямокутника будується поточним пером, зафарбовується прямокутник поточним пензликом.
Приклад:
Canvas->Pen->Color=clMaroon;
Canvas->Brush->Color=clYellow;
Canvas->Rectangle(50,50,200,100);
Ellipse(X1,Y1,X2,Y2) — будує еліпс, вписаний у прямокутник із вказаними діагональними точками;
Arc(X1,Y1,X2,Y2, X3,Y3,X4,Y4) — будує дугу еліпса, вписаного у прямокутник (X1,Y1)—(X2,Y2). Дуга малюється проти годинникової стрілки, її початок знаходиться на перетині еліпса і променя, що сполучає центр еліпса з точкою (X3,Y3), кінець дуги — це точка перетину еліпса і променя, що сполучає центр еліпса з точкою (X4,Y4);
Poligon(points, count) — будує за допомогою пера многокутник, вершини якого задаються в масиві points (типу TPoint ), count — число вершин многокутника. Кінцева точка многокутника сполучається із початковою, многокутник зафарбовується пензликом із поточними значеннями. Тип TPoint описаний наступним чином:
struct TPoint
{
int x;
int y;
};
Значення параметра повинно бути на 1 менше за число вершин. Наведемо приклад побудови чотирикутника.
TPoint points[4];
points[0].x=50; points[0].y=50;
points[1].x=150; points[1].y=50;
points[2].x=75; points[2].y=150;
points[3].x=50; points[3].y=150;
Canvas->Polygon(points,3);
Poliline(points, count) — будує за допомогою пера ламану лінію по точках, які задані в масиві points.
Приклад:
const MAX_LINES=6;
TPoint lines[MAX_LINES];
for(int i=0;i<MAX_LINES; i++)
{ lines[i].x=random(ClientWidth);
lines[i].y=random(ClientHeight);
};
Canvas->MoveTo(random(ClientWidth),random(ClientHeight));
Canvas->Polyline(lines,MAX_LINES-1);
Refresh() — повертає перо, пензлик і шрифт до значень за замовчуванням;
TextOut(X, Y, Text) — виводить рядок символів Text так, щоб верхній лівий кут прямокутника, що обрамляє текст мав координати (X,Y).
TextExtent(Text) — повертає у вигляді значення типу TSize розміри прямокутної області, яка необхідна для виведення рядка Text.
typedef struct TSize
{
long cx;
long cy;
}
TSize __fastcall TextExtent(const AnsiString Text);
FloodFill(X,Y, Color, FillStyle) — здійснює заливку канви поточним пензликом. Заливка розпочинається у точці (X,Y). Якщо FillStyle =fsSurface, то заливка розповсюджується на сусідні точки з кольором Color. Якщо FillStyle =fsBorder, то заливка розповсюджується до точок з кольором Color, тобто точки з кольором Color утворюють границю до якої розповсюджується заливка.
FillRect(X1,Y1,X2,Y2) — заливає прямокутник без контуру.
FrameRect(X1,Y1,X2,Y2) — обводить прямокутну область контуром товщиною в один піксел (прямокутник без заливки).