
- •Министерство образования российской федерации
- •Северо-западный государственный заочный технический университет
- •В. Л. Макаров
- •Прикладное программирование
- •Конспект лекций с. Петербург 2003г
- •Окно формы. Форма является основой большинства приложений , так как на ней размещаются другие управляющие компоненты. Внешний вид окна формы показан на рисунке 1.3.
- •3.Основные свойства, методы и события формы
- •Компоненты vcl
- •5.1. Кнопки управления
- •5.2. Окно редактирования Edit
- •5.3 Многострочные окна редактирования Memo и RichEdit
- •5.4 Компоненты выбора из списков – ListBox, CheckListBox, ComboBox
- •5.5 Элемент управления Label (надпись или метка)
- •5.6 Элемент управления RadioButton (Радиокнопка)
- •5.7 Полосы прокрутки (ScrollBar)
- •5.9 Компонент Timer(Таймер)
- •5.10 Компонент StringGrid ( таблица строк)
- •5.11 Компонент Chart – графики и диаграммы
- •5.12 Компонент f1Book
- •6. Создание меню
- •7. Системные диалоги
- •7.1 Диалоги открытия и сохранения файлов
- •7.2 Диалог выбора шрифта(компонент FontDialog )
- •7.3 Диалог выбора цвета(компонент ColorDialog )
- •7.4Диалоги поиска и замены текста(компоненты FindDialog и ReplaceDialog )
- •8.1 Структура головного файла проекта
- •8.2 Структура файлов модулей форм
Компоненты vcl
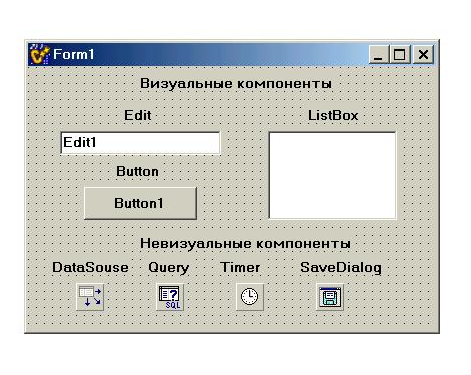
Под компонентами в C++Builder понимаются объекты или классы объектов, являющиеся, в некотором смысле, объектами “реального мира”. Их можно увидеть на экране, передвигать мышью. Они могут реагировать на нажатие кнопки, щелчок мыши и другие события. Компоненты разделяются на видимые (визуальные) и невидимые (не визуальные). Визуальные компоненты во время выполнения программы выглядят точно так же, как и во время проектирования. Примерами являются кнопки и редактируемые поля. Не визуальные компоненты появляются на форме во время проектирования как пиктограммы ,которые используются только для изменения свойств компонента на этапе разработки и не выводятся на экран при выполнении программы. Примеры таких компонентов : системные таймеры, стандартные диалоговые окна, компоненты для работы с базами данных и т.д.
 Рис.4.1. Пример
использования видимых и невидимых
компонентов
Рис.4.1. Пример
использования видимых и невидимых
компонентов
Для добавления компонента на форму нужно выбрать его в палитре компонентов и щелкнуть левой клавишей мыши в нужном месте проектируемой формы. Компонент появится на форме, и далее его можно перемещать, менять размеры и другие характеристики. Каждый компонент C++ Builder имеет три разновидности характеристик: свойства, события и методы. Если выбрать компонент из палитры и добавить его к форме, инспектор объектов автоматически покажет свойства и события, которые могут быть использованы с этим компонентом. В верхней части инспектора объектов имеется выпадающий список, позволяющий выбирать нужный объект из имеющихся на форме.
5.Практическое использование ряда компонентов библиотеки C++Builder(VCL)
5.1. Кнопки управления
Большинство приложений C++Builder имеют кнопки управления, простым нажатием которых пользователь может выполнять разнообразные действия. Простейшей и наиболее часто используемой кнопкой является компонент Button, который представляет собой стандартную кнопку Windows. Для отображения на кнопке текста, поясняющего ее назначение, используется свойство Caption (надпись). В надписях кнопок можно предусматривать использование клавиш ускоренного доступа, выделяя для этого один из символов надписи путем установки перед ним символа амперсанта "&". Этот символ не появляется в надписи, а следующий за ним символ оказывается подчеркнутым. Тогда пользователь может вместо щелчка на кнопке нажать в любой момент клавишу Alt совместно с клавишей выделенного символа. При нажатии на кнопку инициируется событие кнопки – OnClick, которое отображается в редакторе кода, а в обработчике этого события записываются операторы, которые должны выполняться при щелчке пользователя на кнопке.
Свойство Cancel определяет порядок использования клавиши Esc.Если его установить в true, то нажатие пользователем клавиши Esc будет эквивалентно нажатию на данную кнопку.
Свойство Default определяет порядок использования клавиши Enter, если его установить в true,то нажатие пользователем клавиши ввода Enter будет эквивалентно нажатию на данную кнопку, даже если данная кнопка в этот момент не находится в фокусе.
Несколько реже используется графическая кнопка BitBtn , на поверхности которой можно располагать изображение. Изображение на кнопке задается ее свойством Glyph. При этом необходимо :
В Инспекторе Объектов нажать кнопку с многоточием на строке свойств Glyph, в результате чего будет вызвано окно редактора пиктограммы (Picture Editor).
Нажать кнопку редактора Load и перейти в обычное окно открытия файла рисунка.
Выбрать желаемое изображение из файла с расширением .bmp.
После выбора изображения при нажатии кнопки OK рисунок появится на кнопке левее надписи.
Расположение изображения и надписи (свойство Caption) на кнопке определяется свойствами Margin, Layout и Spacing. Если свойство Margin равно -1 (значение по умолчанию), то изображение и надпись размещаются в центре кнопки. Если же Margin > 0, то в зависимости от изображение и надпись смещаются к той или иной кромке кнопки, отступая от нее на число пикселей, заданное значением Margin. При этом положение изображения по отношению к надписи определяется Свойство Layout определяет положение изображения по отношению к надписи, которое может принимать значения: blGlyphLeft (слева, это значение принято по умолчанию), blGlyphRight (справа), blGlyphTop (вверху), blGlyphBottom (внизу).
Свойство Spacing задает число пикселей, разделяющих изображение и надпись на поверхности кнопки. По умолчанию Spacing = 4. Если задать Spacing = 0, изображение и надпись будут размещены вплотную друг к другу. Если задать Spacing = -1, то текст появится посередине между изображением и краем кнопки.
Еще одно свойство BitBtn - свойство Kind определяет тип кнопки. По умолчанию значение этого свойства равно bkCustom - заказная. Но можно установить и множество других типовых кнопок: bkOK, bkCancel, bkHelp, bkYes, bkNo, bkClose, bkAbort, bkRetry, bkIgnore, bkAll. В этих кнопках уже сделаны соответствующие надписи, введены пиктограммы, заданы свойства ModalResult и др.
Еще одной разновидность кнопок является кнопка с фиксацией SpeedButton . Эти кнопки обычно используются в качестве быстрых кнопок , дублирующих различные команды меню. Изображение на кнопке задается свойством Glyph , точно также как и для кнопки BitBtn. У кнопок TSpeedButton, как и у других кнопок, имеется свойство Caption - надпись, но в этих кнопках оно обычно оставляется пустым, так как вместо надписи используется пиктограмма. Особенностью кнопок TSpeedButton являются свойства GroupIndex (индекс группы), AllowAllUp (разрешение отжатого состояния всех кнопок группы) и Down (исходное состояние - нажатое). Если GroupIndex = 0, то кнопка ведет себя так же, как TButton и TBitBtn. При нажатии пользователем кнопки она погружается, а при отпускании возвращается в нормальное состояние. В этом случае свойства AllowAllUp и Down не влияют на поведение кнопки.
Если GroupIndex > 0 и AllowAllUp = true, то кнопка при щелчке пользователя на ней погружается и остается в нажатом состоянии. При повторном щелчке пользователя на кнопке она освобождается и переходит в нормальное состояние (именно для того, чтобы освобождение кнопки состоялось, необходимо задать AllowAllUp = true). Если свойство Down во время проектирования установлено равным true, то исходное состояние кнопки - нажатое.Если есть несколько кнопок, имеющих одинаковое ненулевое значение GroupIndex, то они образуют группу взаимосвязанных кнопок из которых нажатой может быть только одна. Если одна кнопка находится в нажатом состоянии и пользователь щелкает на другой, то первая кнопка освобождается, а вторая фиксируется в нажатом состоянии. Поведение нажатой кнопки при щелчке на ней зависти от значения свойства AllowAllUp. Если оно равно true, то кнопка освободится, поскольку в этом случае возможно состояние, когда все кнопки группы отжаты. Если же AllowAllUp равно false, то щелчок на нажатой кнопке не приведет к изменению вида кнопки. Впрочем, и в этом случае, как и при любом щелчке на кнопке, возникает событие OnClick, которое может быть обработано.
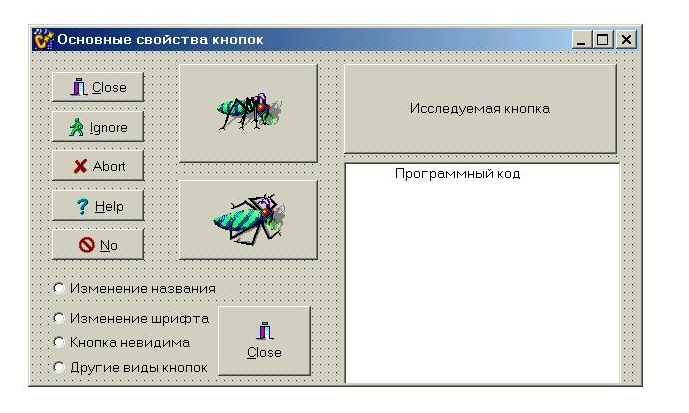
Состояние кнопки во время выполнения можно определить по значению свойства Down: если значение равно true, то кнопка нажата. Внешний вид интерфейса приложения, иллюстрирующего некоторые свойства кнопок, показан на рисунке 5.1, а программный код приведен на рисунке 5.2. Интерфейс приложения содержит форму на которой, кроме исследуемой кнопки типа Button, размещены кнопки других типов. Правую часть формы занимает окно многострочного редактирования Memo1, которое используется для демонстрации операторов кода при выполнении программы . Обозначения, принятые в приложении, и свойства используемых компонентов, установленные во время проектирования, поясняются в таблице 5.1. Назначение остальных компонентов приложения понятно из интерфейса (рис.5.1) и не требует дополнительных пояснений.
Таблица 5.1
-
Компонент
Свойство
Значение
Форма
Caption
Основные свойства кнопок
Кнопка
Name
Button1
Caption
Исследуемая кнопка
Графические кнопки
Name
BitBtn1(Close)
Name
BitBtn2(Ignore)
Name
BitBtn3(Abort)
Name
BitBtn4(Help)
Name
BitBtn5(No)
Кнопки с фиксацией
Name
SpeedButton1
Name
SpeedButton2
Радио кнопки
Caption
Изменение названия (RadioButton1)
Caption
Изменение шрифта (RadioButton2)
Caption
Кнопка невидима (RadioButton3)
Caption
Другие виды кнопок(RadioButton4)
Многостроч.окно редактирования
Name
Memo1
Другие
свойства компонентов принимаются по
умолчанию.

Рис.5.1.Интерфейс приложения
//Программный код, иллюстрирующий некоторые свойства кнопок
#include <vcl.h>
#pragma hdrstop
#include "Unit1.h"
//---------------------------------------------------------------------------
#pragma package(smart_init)
#pragma resource "*.dfm"
TForm1 *Form1;
//---------------------------------------------------------------------------
void __fastcall TForm1::RadioButton1Click(TObject *Sender)//Изменение названия кнопки
{
Button1->Caption="Другое название ";
//Занесение операторов программного кода в поле Memo1
Memo1->Lines->Add( " Button1->Caption= Другое название ;");
}
//---------------------------------------------------------------------------
void__fastcall TForm1::RadioButton2Click(TObject*Sender)//Изменение парам. шрифта
{
Button1->Font->Name="Times New Roman ";
Button1->Font->Size=18;
//Занесение операторов программного кода в поле Memo1
Memo1->Lines->Add("Button1->Font->Name=Times New Roman ; ");
Memo1->Lines->Add( "Button1->Font->Size=18;");
}
//---------------------------------------------------------------------------
void_fastcall TForm1::RadioButton3Click(TObject *Sender)//Кнопка становится невидимой
{
Button1->Visible=false;
}
//---------------------------------------------------------------------------
void __fastcall TForm1::RadioButton4Click(TObject *Sender)//Вывод на форму других видов // кнопок
{
BitBtn1->Visible= true ; //Графические кнопки с различными рисунками
BitBtn2->Visible= true ;
BitBtn3->Visible= true ;
BitBtn4->Visible= true ;
BitBtn5->Visible= true ;
SpeedButton1->Visible=true;//Кнопки с фиксацией
SpeedButton2->Visible=true;
}
//---------------------------------------------------------------------------
Рис.5.2 Программный код, иллюстрирующий некоторые свойства кнопок
Программный код( Рис.5.2) позволяет демонстрировать основные свойства кнопок. Запускающим ключом для демонстрации каждого свойства является событие OnClick (включение радио кнопок ), а операторы программного кода ,реализующие то или иное свойство отображаются в окне редактирования Memo1. Листинг программного кода снабжен подробными комментариями и не требует дополнительных пояснений.
