
Урок 2 «События jQuery»
!!!Объяснения материала урока происходит на примере страницы index.html сайта База отдыха. Откройте сайт.!!!
События
Каждый раз открывая браузер и заходя на какой-то сайт, пользователь производит массу действий, например, прокручивает окно, кликает на ссылки, дважды кликает, просто перемещает мышь, выделяет текст и т.д. Так вот, все эти события можно описать в JavaScript-е.
Кроме этого можно написать такай JavaScript код, который бы запускался только в момент наступления конкретного события, т.е. например, пользователь выделил текст, а мы ему сообщение «Информация защищена от копирования» или другой пример, пользователь кликает на ссылке Открыть галерею, а мы ему в ту же секунду открывает галерею и т.д.
Сегодня на уроке мы разберем основные события, которые фиксируются браузером и наступление которых описывает JavaScript.
События браузера
В списке ниже представлены основные события браузера. При этом разделяются события мыши и события клавиатуры и окна браузера.
События мыши:
mouseover – наведение мыши на объект
mouseout – увод мыши с объекта
click – клик мышью по объекту
dblclick – двойной клик мышью по объекту
mousemove – перемещение курсора мыши
mousedown – момент нажатия кнопки мыши
mouseup – момент отпускания кнопки мыши
События клавиатуры:
keypress – нажатие клавиши на клавиатуре
keydown – момент нажатия клавиши до момента отпускания
keyup – момент отпускания клавиши
Событие окна браузера:
load – полная загрузка страницы
resize – изменение размеров окна браузера
scroll – прокрутка страницы
unload – уход со страницы
Модель событий jQuery
Функция jQuery может отбирать, воздействовать и отслеживать события. Делается это очень просто. Все состоит из трех шагов:
найти объект
присвоить ему событие
прописать нужное действия
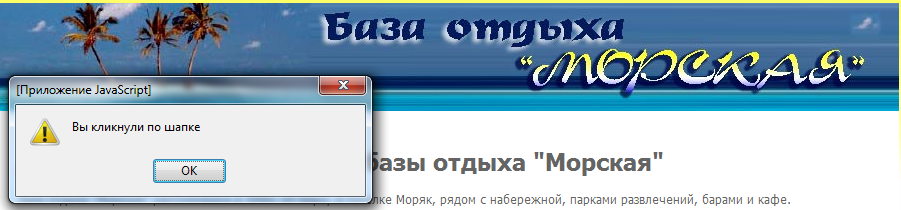
Попробуем описать этот процесс на простом примере. Давайте к нашей учебной страничке допишем такой код – пусть по щелчку мыши по шапке выводится сообщение «Вы кликнули по шапке».
Напомню код шапки:
<!-- шапка сайта -->
<div id="header">
<img src="images/header.jpg" width="900" height="108" alt="Шапка сайта" title="Шапка сайта">
</div>
<!-- Конец блока хедера -->
А теперь блок кода в jQuery:
$('#header img'). (function( ){ - отобрали элемент шапки, навешиваем на нее событие click
alert('Вы кликнули по шапке'); - действие, которое надо сделать в момент наступления события
});

Т.о. модель jQuery выглядит так:
$('объект').событие(function( ){
действия;
});
Рассмотрим еще один пример. Давайте сделаем так, чтобы в момент прокрутки окна браузера появлялась надпись о этом событии.
$(window).scroll(function( ){
alert('Произошло событие прокрутки окна браузера');
});
В этом примере, есть исключение – когда отбираются глобальные объекты: window и document, то оно в кавычки не берутся!
Задание: На странице нашего сайта есть таблица. Надо сделать так, чтобы при наведении мыши на строку таблицы, эта строка подсвечивалась. А при выводе мыши со строки подсветка строки снимается.
Решение:
Сначала создадим стиль подсветки. В стилевом файле создаем новый класс:
.trhov{
background-color: #8080FF;
color: yellow;
}
Теперь пишем jQuery код используя два события. Событие наведения мыши mouseover, а событие вывода мыши это mouseout.
$('#price tr').mouseover(function( ){
$(this).addClass('trhov');
});
$('#price tr').mouseout(function( ){
$(this).removeClass('trhov');
});
Напоминаю, в скобках методов addClass( ) и removeClass( ) класс пишется без точки и в кавычках.
