
Отчёт по лабораторной работе 2 Библиотека
.docxМинистерство науки и высшего образования Российской Федерации
Федеральное государственное бюджетное образовательное учреждение высшего образования
ТОМСКИЙ ГОСУДАРСТВЕННЫЙ УНИВЕРСИТЕТ СИСТЕМ УПРАВЛЕНИЯ И РАДИОЭЛЕКТРОНИКИ (ТУСУР)
Кафедра комплексной информационной безопасности электронно-вычислительных систем (КИБЭВС)
СОЗДАНИЕ ПРОСТОГО ПРИЛОЖЕНИЯ ДЛЯ РАБОТЫ С БАЗАМИ ДАННЫХ
Отчет по лабораторной работе №2
По дисциплине «Безопасность систем баз данных»
Выполнил:
Студент гр.-------
_______ ---------.
__.__.20__
Принял:
Преподаватель
_______ ---------------
__________
Томск 2019
1 Введение
Цель работы:
-
изучение основных компонент для работы с данными в базах данных в Microsoft Visual Studio;
-
создание простого приложения в Microsoft Visual Studio для работы с базой данных для своей предметной области.
2 Ход работы
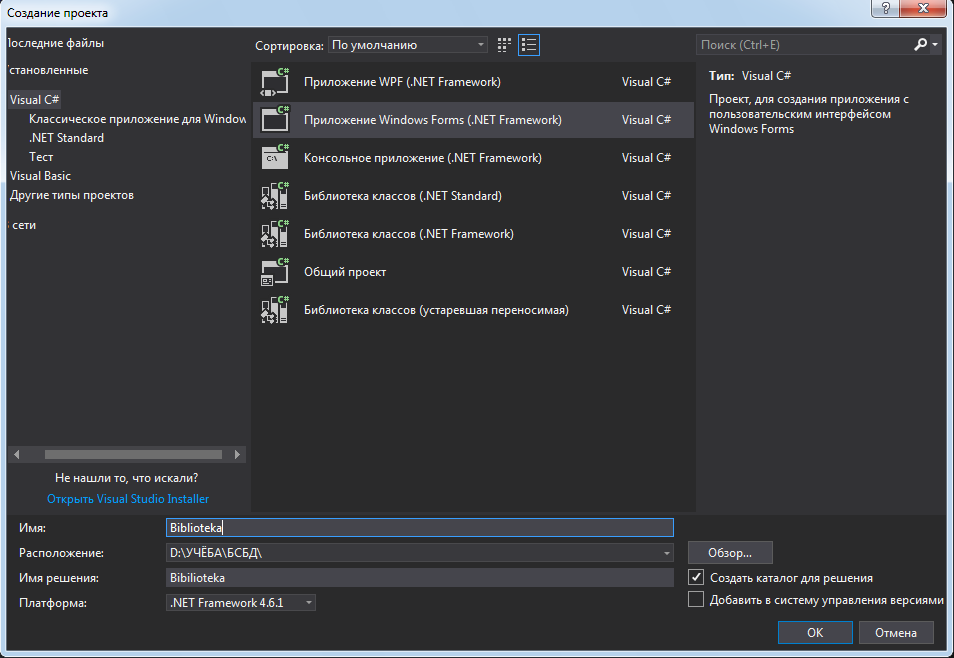
На рисунке 2.1 показано создание новой Windows Form.

Рисунок 2.1 – Создание нового проекта
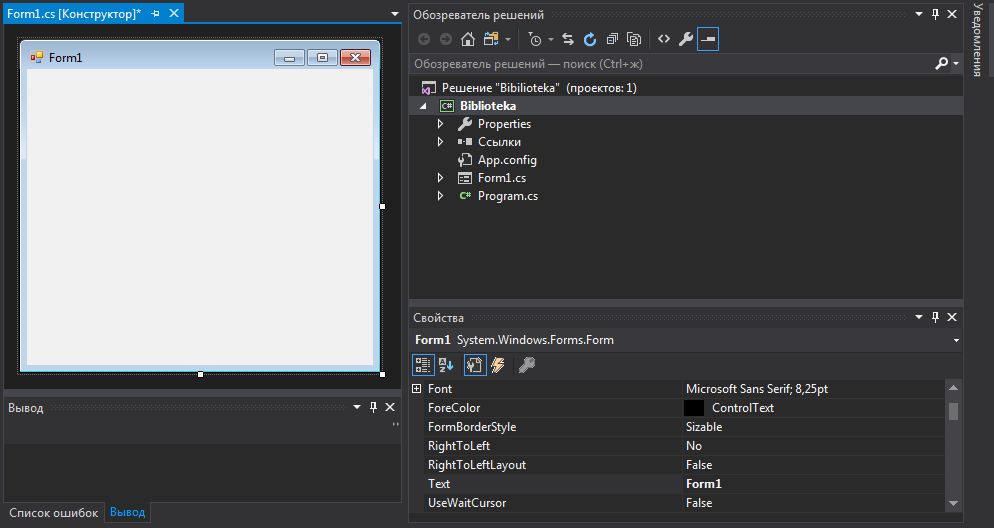
Вид проекта в Visual Studio (рисунок 2.2).

Рисунок 2.2 – Вид проекта
Данная форма отображается после запуска программы. На вкладке «Свойства» для Form1 изменим значение в поле «Заголовок» на «Программа для библиотеки». При этом на форме изменится заголовок окна. На вкладке Properties (Свойства) измените для Form1 значение в свойстве Name (Имя) на FormMain.
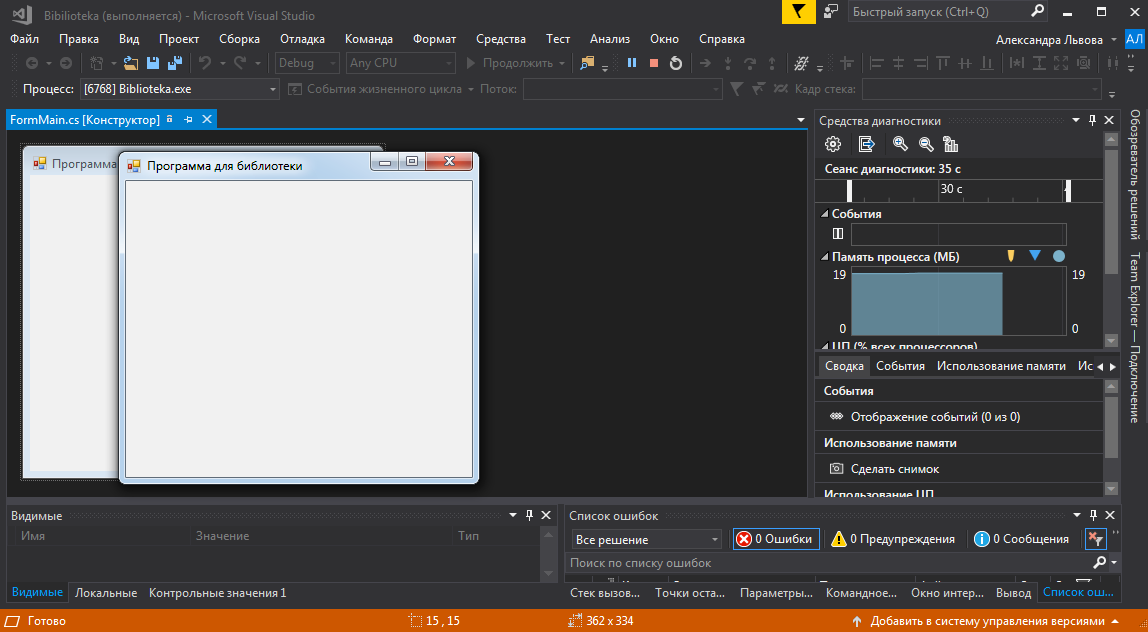
Откомпилируем приложение и запустим его, выбрав из главного меню раздел Build действие Build Biblioteka (рисунок 2.3).

Рисунок 2.3 – Запущенное приложение
Для создания главного меню используется компонент MenuStrip с вкладки ToolBox. Это невизуальный компонент при запуске приложения. При запуске приложения пользователи видят не сам компонент, а меню, сгенерированное им.
Добавим в главную форму элемент для меню. Для этого откроем вкладку ToolBox и сначала щелкнем мышью на элементе MenuStrip вкладки, а затем щелкнем мышью на форме. Свойство Name для него укажите в menuStripMain.
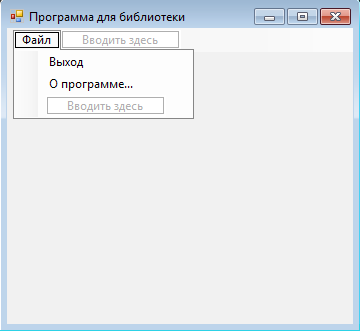
В дизайнере меню укажите пункты через свойство Text соответствующего пункта (рисунок 2.4).

Рисунок 2.4 – Создание главного меню
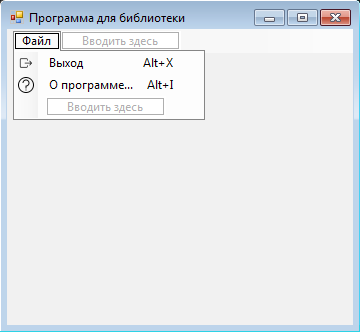
Для данных пунктов зададим пиктограммы через свойство Image. Сначала добавьте понравившиеся пиктограммы через Project resource file и кнопку Import (рисунок 2.5).

Рисунок 2.5 – Добавление изображений и горячих клавиш

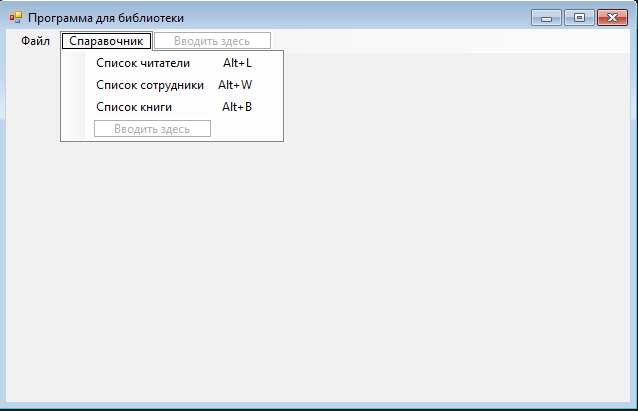
Рисунок 2.6 – Добавление справочников
Контекстное (локальное, всплывающее) меню обычно появляется на экране при нажатии правой кнопки мышки на визуальных компонентах. Для контекстного меню используется элемент «СontextMenuStrip» с закладки «ToolBox».
Добавим в главную форму элемент для контекстного меню. Для этого откроем вкладку «ToolBox» и сначала щелкнем мышью на элементе «СontextMenuStrip» вкладки, а затем щелкнем мышью на форме. Свойство «Name» для него укажем в «contextMenuStripMain». В дизайнере меню укажем пункты аналогично главному меню (рисунок 2.7).

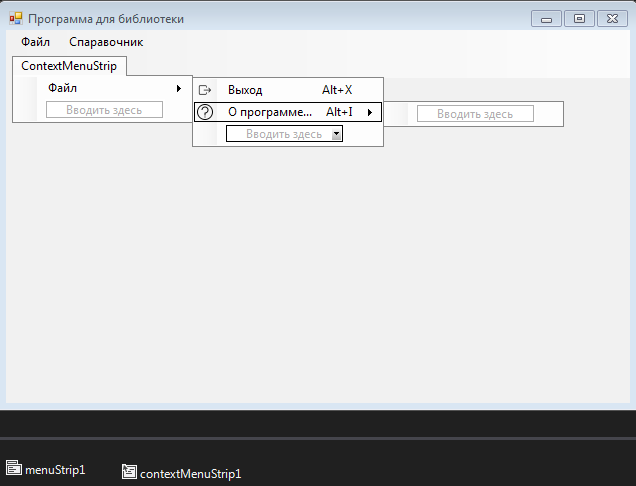
Рисунок 2.7 – Добавление контекстного меню
Для обработчиков данных пунктов меню через событие «Click» укажем соответственно обработчики:
- выходToolStripMenuItem_Click;
- оПрограммеToolStripMenuItem_Click.
Чтобы дважды данные действия не программировать.
Чтобы контекстное меню появлялось при нажатии правой кнопки мыши на форме, укажем в свойстве «contextMenuStrip» формы «FormMain» созданное «contextMenuStripMain». Запустим программу и посмотрим, как работает контекстное меню (рисунок 2.8).

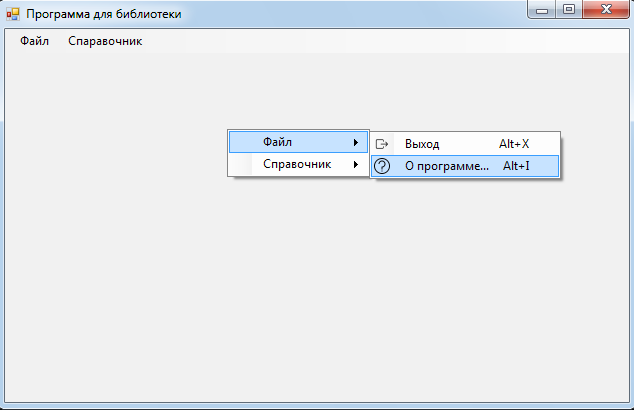
Рисунок 2.8 – Проверка работы contextMenuStrip

Рисунок 2.9 – Добавление справочников в contextMenuStrip
Для панели инструментов используется элемент «ToolStrip» с закладки «ToolBox».
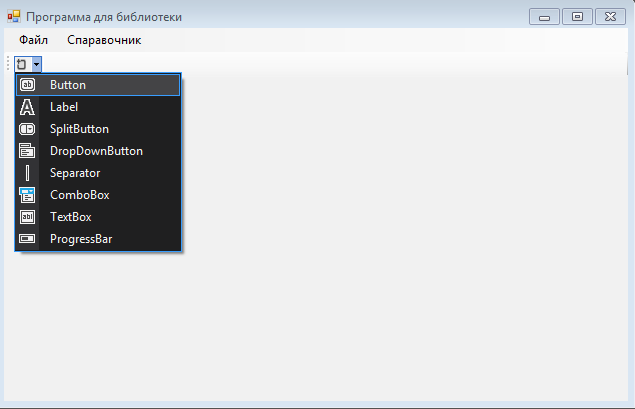
Разместим элемент «ToolStrip» на форму. Укажем для него свойство «Name» в «toolStripMain». В дизайне панели выберем «Button» (рисунок 2.10).

Рисунок 2.10 – Размещение панели инструментов
Для нее укажем аналогичную пиктограмму для выхода и всплывающую подсказку (через свойство ToolTipText).
В событии Click укажем для данной кнопки соответственно: выходToolStripMenuItem_Click.
Аналогично создадим кнопку для «О программе».
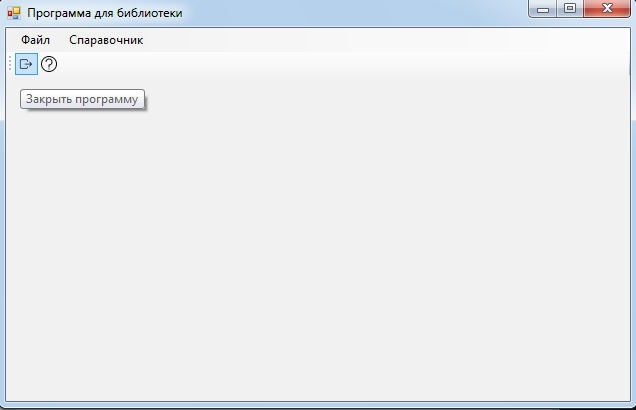
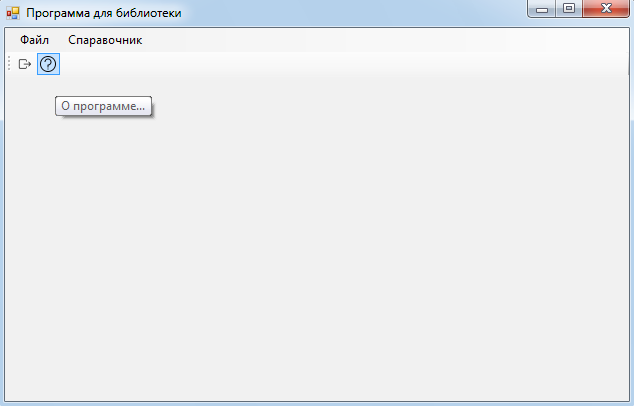
Проверим работу программы (рисунок 2.11-2.12).

Рисунок 2.11 – Кнопка «Закрыть программу»

Рисунок 2.12 – Кнопка «О программе…»
Программа для школы должна позволять работать с данными базы данных.
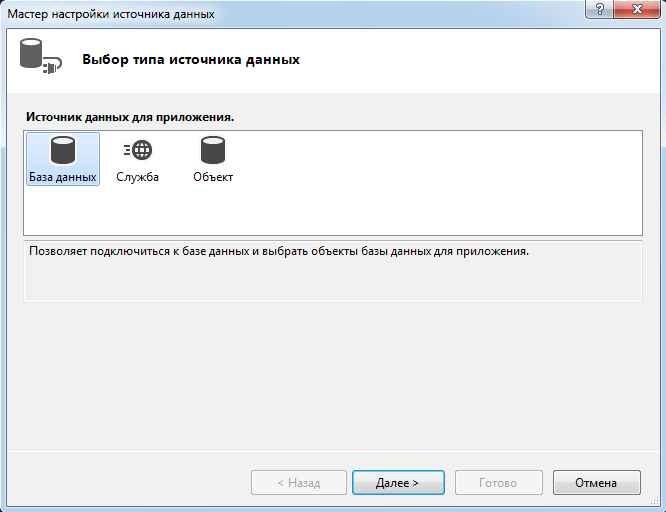
Для этого необходимо подключиться к базе данных в приложении. Выберем меню Data\Add New Data Source (рисунок 2.13).

Рисунок 2.13 – Добавление базы данных
На рисунке 2.14 показан выбор таблиц для добавления их в форму.

Рисунок 2.14 – Добавление таблиц баз данных
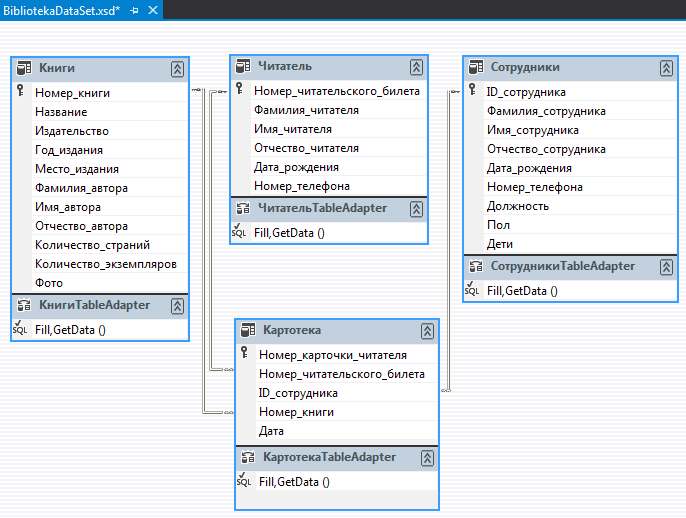
На рисунке 2.15 показан вид таблиц в Visual Studio.

Рисунок 2.15 – Дизайнер сформированного набора данных
Создадим новую форму (рисунок 2.16).

Рисунок 2.16 – Создание новой формы для подключения БД
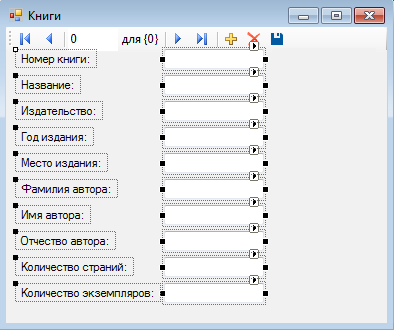
Выберем таблицу «Книги» и форму представления данных Details (каждое поле в отдельном компоненте). И удерживая левую кнопку мыши, положим на форму для учителя. В результате получится форма показанная на рисунке 2.17.

Рисунок 2.17 – Добавление данных из БД
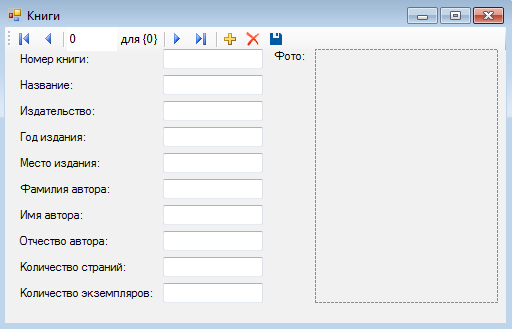
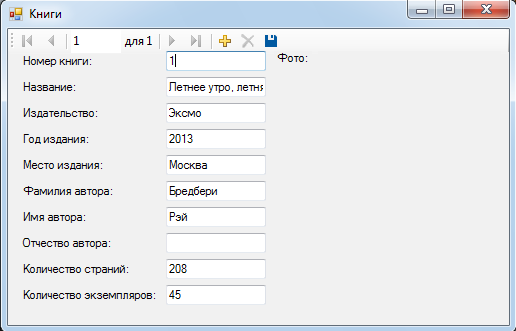
Поле Фото может хранить фотографии книг. Для их отображения укажем для поля Фото в наборе данных тип элемента Picture Box. И разместим его на форме. Вид формы показан на рисунке 2.18.

Рисунок 2.18 – Итоговый вид формы
Запустим и поверим работу формы (рисунок 2.19).

Рисунок 2.19 – Запущенна форма
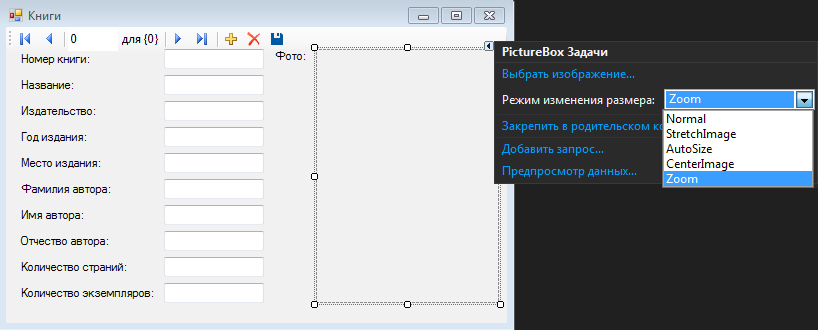
В нашей БД есть поле Фото для хранения фотографий блюд. Чтобы фотография помещалась в размер фотоPictureBox укажем для него Zoom (рисунок 2.20).

Рисунок 2.20 – Изменение размера для поля Picture Box
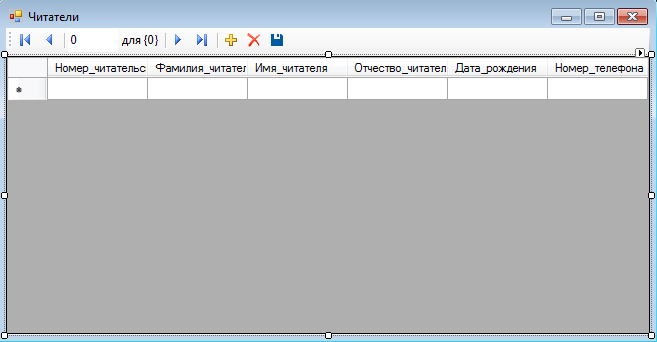
Добавим еще форму в проект для отображения данных по ученикам. На нее разметим DataGridView по таблице Сотрудники. Полученная форма показана на рисунке 2.21.

Рисунок 2.21 – Добавление на новую форму DataGridView
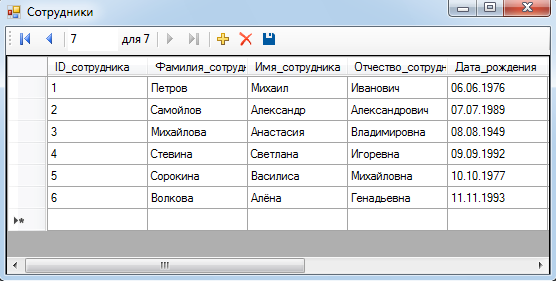
Запустим форму и проверим ее работу (рисунок 2.22).

Рисунок 2.22– Запущенная форма
Нажмем на СотрудникиDataGridView команду «Править столбцы».
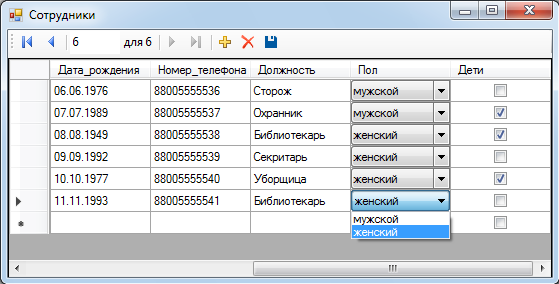
В поле «Пол», согласно наложенным ограничениям, допустимы значения 'мужской' или 'женский'. Сделаем для удобства работы с этим полем выпадающий список из данных значения. Теперь в приложении это будет выглядеть так как показано на рисунке 2.23.

Рисунок 2.23 – Добавление выпадающего списка
3 Заключение
В ходе выполнения лабораторной работы были изучены основные компоненты для работы с данными в базах данных в Microsoft Visual Studio и созданы простые приложения в Microsoft Visual Studio для работы с базой данных для своей предметной области.
