
Содержание
СОДЕРЖАНИЕ 3
ВВЕДЕНИЕ 4
РАЗРАБОТКА МАКЕТА МУЛЬТИМЕДИЙНОГО ИЗДАНИЯ 6
РАЗРАБОТКА ЭЛЕКТРОННОГО МУЛЬТИМЕДИЙНОГО ИЗДАНИЯ 14
ЗАКЛЮЧЕНИЕ 31
СПИСОК ЛИТЕРАТУРЫ 32
Введение
Целью данной курсовой работы является разработка онлайн-издания книги «Природа Беларуси: популярная энциклопедия» (том «Растения»).
Цель работы заключалась в том, чтобы создать краткую, но содержательную энциклопедию белорусской флоры. Она должна быть простой и удобной, чтобы люди с разным уровнем подготовки могли ею воспользоваться: от школьников, которые ищут факты для доклада, до профессионалов в области биологии и экологии. Реализована эта концепция через формат онлайн-энциклопедии.
Интернет-энциклопедия или Энциклопедический Интернет-проект — энциклопедия, действующая в веб-среде. Их можно разделить на два группы. К первой группе относятся энциклопедии, написанные специальным коллективом автором (фактически, аналог бумажной энциклопедии, только перенесённой на веб-сервер). К второй группе относятся энциклопедии, которые создаются её читателями в соответствии с правилами каждого проекта. Они характеризуются высокой скоростью развития, большой свободой доступа к редактированию содержащихся материалов, внедрёнными в проект форумами для общения участников и др. [1]. Энциклопедии первого типа имеет черты обычной книги: деление на страницы, наличие типично «книжных» элементов, таких как содержание, указатели, но при этом интерактивна и постоянно обновляется актуальной информацией.
Для создания сайта использованы следующие технологии: HTML, JavaScript, CSS, Shockwave Flash. HTML использован для разметки страниц, JavaScript — для создания динамических элементов, CSS — для создания стилей для HTML-страниц, flash-элементов является аудиоплеер.
Разделы электронного издания соответствуют статьям и элементам аппарата обычной книги. Добавлен дополнительный раздел ― «Новости», где будут размещаться статьи о последних открытиях в области ботаники, мероприятиях в Ботаническом саду, анонсы книг и проектов по биологии. На сайте есть возможности для размещения большого количества иллюстраций, видео, вспомогательных статей, что было бы физически невозможно в бумажном издании. Удобная навигация позволяет не запутаться в это многообразии.
При выполнении данной курсовой работы были использованы такие программные средства, как Brackets, Opera, Google Chrome, Adobe Photoshop, плагины jQuery, Fancybox, Uppod Player. Она поддерживается всеми современными браузерами, кроме Internet Explorer. Для наилучшего отображения желательно разрешить браузеру выполнять скрипты (сценарии) и подключить Flash Player.
Разработка макета мультимедийного издания
Дизайн данного веб-издания создавался в минималистичном стиле, который призван подчеркнуть красоту и гармоничность растительного мира и при этом создать ассоциации со строгостью ботанических терминов и классификаций, помочь пользователю сконцентрироваться.
В качестве ключевого декоративного элемента использованы яркие и динамичные timelapse-анимации цветов, которые резко отличаются от современных начертаний гарнитуры Agora Sans.
Гарнитура — шрифт или несколько шрифтов, имеющих стилистическое единство начертания. Состоит из набора знаков. Часто это понятие путают с понятием «шрифт», хотя шрифт — это определенное начертание знаков, в то время как гарнитура определяет общее «семейство» шрифтов [2].
Гарнитуры можно разделить на две основные категории:
-
Антиква — шрифты с засечками.
-
Гротеск, соответственно, — шрифт без засечек.
Классический прием типографики — сочетание антиквы и гротеска, причем один шрифт используется для основного текста, а другой — для акциденции, т.е. выделения важной информации. В данном макете использован именно такой принцип. Шрифты должны сочетаться, иметь похожее настроение, но не быть похожими, иначе макет будет выглядеть неряшливо [3]. Больше двух-трех гарнитур не рекомендуется использовать, особенно если есть много разных начертаний: это создает визуальный хаос на странице.
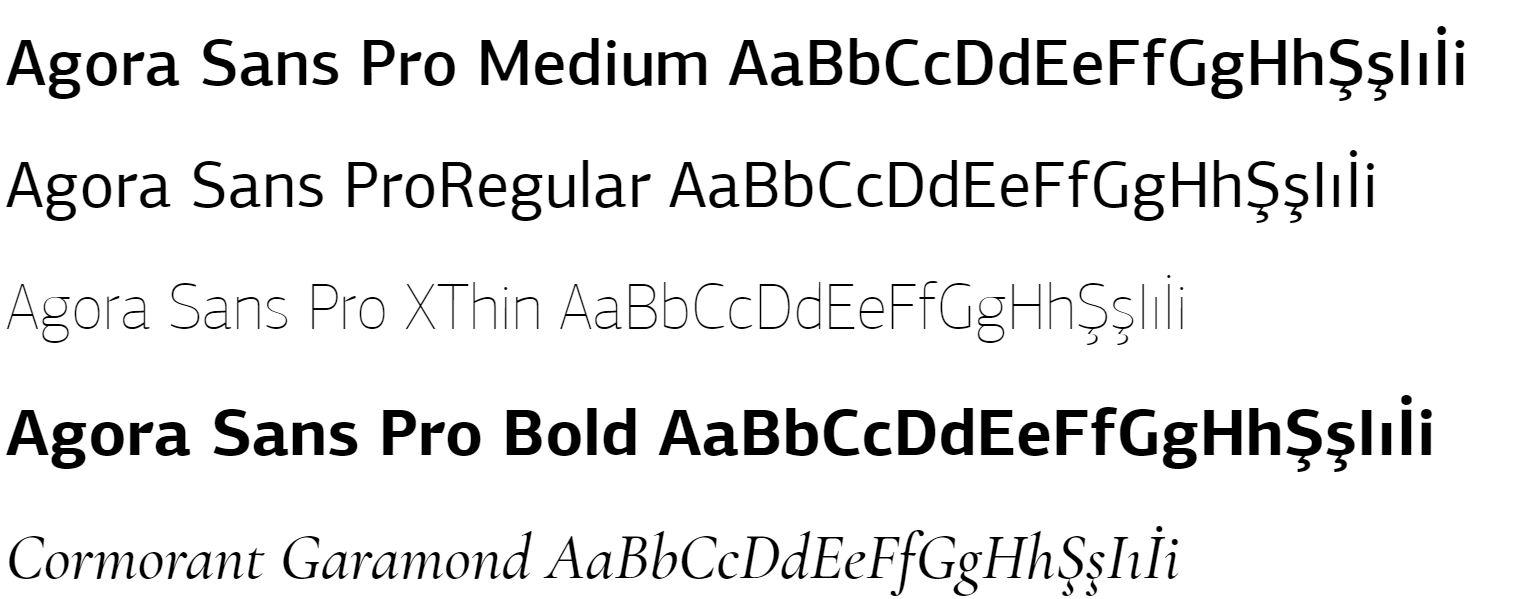
В качестве основной гарнитуры выбрана Agora Sans (в настоящее время перевыпущена под названием Centro) — стильный удобочитаемый шрифт без засечек, выпущенный компанией Parashute. Он имеет много вариантов и начертаний, что дает большие возможно для типографического оформления: не нужно искать отдельную гарнитуру для заголовка, подписи, сноски, так как все шрифты уже есть и все прекрасно сочетаются между собой. Шрифт не слишком популярен, хотя удостоился нескольких наград в области дизайна. Его качества были признаны несколькими международными компаниями, которые используют Agora для своих корпоративных СМИ, таких как Bank of America, Международный аэропорт Мумбаи и Financial Times Deutschland. Он получил Золотую награду от European Design Awards 2008 и премию Excellence от Международного конкурса дизайна дизайна 2009 года в рамках системы Centro Pro [4]. Он не «приелся» пользователю, при этом обладает очень живой, динамичной формой, особенно в жирных начертаниях, гармоничен, не утомляет глаз при длительном чтении.
Cormorant Garamond выбран для акцентов. Его преимуществом является оригинальность: хотя шрифт был в значительной степени вдохновлен бессмертным наследием Клода Гарамонта, дизайнер Кристиан Талманн не использовал какой-либо конкретный шрифт в качестве отправной точки [5]. Большинство глифов были взяты с нуля. Изящное, почти рукописное курсивное начертание гармонирует со шрифтом основного текста и служит и для привлечения внимания, и для украшения страницы, напоминая вьющиеся побеги растений или узор на природный мотив.

Рис. 1.1. Использованные шрифты
На выборе гарнитур работа над типографикой сайта не заканчивается. Существует несколько правил, которым должно соответствовать оформление и расположение текста.
-
Правило внутреннего и внешнего. Любой элемент текста состоит из других элементов: текст из абзацев, абзац из строк, строки из слов и т.д. Чтобы каждый объект отделялся от других и правильно воспринимался, его внутренние расстояния должны быть меньше внешних (т.е. расстояний между объектами). Пример: расстояние между символами внутри слова должно быть меньше пробелов, пробелы — меньше интерлиньяжа, интерлиньяж — меньше расстояния между текстом и заголовком [6].
-
Кегль и начертания шрифта должны отражать его позицию в иерархии страницы. Например, заголовки обычно крупнее и насыщеннее основного текста. Для элементов одного уровня нужно использовать один шрифт: если два соседних абзаца оформлены по-разному, возникает мысль, что у них разная функция.
-
Длина строки в идеале превышать 60 символов. Это оптимальный размер для комфортного перемещения взгляда с одной строчки на другую. Очень широкую контентную часть тяжело читать — часто просто теряешь ту строчку, на которую собирался перейти после прочтения длинной предыдущей строки. Если все-таки необходимо растянуть текстовый блок на 1000 px и более по ширине, можно попробовать разбить текст на две или более колонок. Другой вариант — сделать межстрочное расстояние чуть больше обычного, чтобы визуально сильнее отделить строки друг от друга [7].
-
Ссылки и другие интерактивные элементы должны быть выделены визуально, чтобы пользователю не приходилось гадать, можно сюда нажать или нет [3].
-
Предпочтительно выравнивание больших объемов текста по левому краю. Это делает чтение проще [3].
Эти правила легли в основу макета данной онлайн-книги. На страницах очень много «воздуха» — свободного пространства. Оно помогает ориентироваться на странице: например, во всех статьях между основным (текст) и вспомогательным (иллюстрация, классификация) блоками расстояние больше, чем между элементами внутри них, но меньше, чем между блоком и краем страницы.
Концепцию веб-издания подчеркивает и его цветовая гамма. Текстовые страницы созданы черно-белыми, при этом черные элементы (заголовки, меню, границы колонок) сделаны нарочито темными, крупными, чтобы создать визуальный контраст и создать ощущение неких границ и рамок.
Для акцентов выбран ярко-салатовый цвет. Он хорошо сочетается с фотографиями и рисунками растений их энциклопедии, не раздражает глаза, но создает однозначные визуальные акценты на ссылках.
Большое внимание было уделено плавной анимации элементов — широко использованы эффекты прозрачности, которые не раздражают и не отвлекаются внимание.
Остановимся подробнее на каждой странице.
Наиболее сложной с точки зрения дизайна и верстки является первая страница — index.html. Она выполняет функцию обложки, которая позволит пользователю настроиться на использование сайта. Для более полного погружения можно включить приятную музыку со звуками природы. Звук не воспроизводится без действия пользователя, при этом плеер «спрятан» в дизайн сайта и не бросается в глаза — фоновая музыка нравится далеко не всем посетителям [8].
Название размещено в геометрическом центре страницы, прямо по центру, выведено жирным шрифтом в заглавном регистре, что является традиционным для оформления обложек книг. Под ним автоматически запускается анимация роста помидоров, достаточно плавная и медленная, чтобы быть чисто декоративной.
Обложка украшена анимированными изображениями цветов и ростков. При наведении на картинку цветок не только распускается, но и становится ярче. Темный фон привлекает к цветам внимание, создает более загадочную атмосферу.
Справа расположен алфавитный указатель: по щелчку всплывают буквы, при нажатии на которые пользователь попадет к нужной части алфавитного указателя. Расположение этого элемента обусловлено его значимостью: как правило, люди открывают энциклопедию, чтобы прочитать конкретную статью. Проще всего найти эту статью по алфавиту (если не учитывать поиск через поисковую систему), поэтому ссылка на указатель должны быть на самом видном месте. Согласно диаграмме Гуттенберга, это место — левый верхний угол [9] — читатель начинает изучать страницу оттуда, двигаясь по зигзагу к левому нижнему углу.

Рис. 1. 2. Диаграмма Гуттенберга
В правой части, соответственно, расположены менее используемые указатели и вспомогательная статья для тех читателей, которые еще не нашли название растения, про которое хотят прочитать. Анимация для правой части такая же, как и для левой.
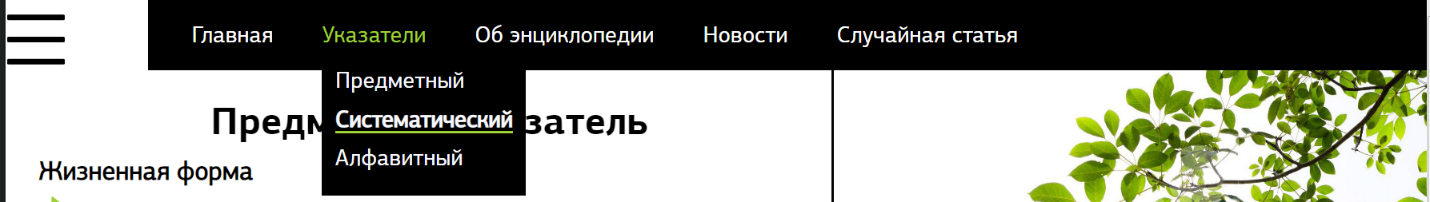
Меню сайта одинаково для всех страниц. При щелчке на знакомую пользователю иконку-бутерброд его части раздвигаются, а из правой части страницы выплывает строка меню. Внешний вид иконки и самих элементов навигации достаточно знаком современному человеку, чтобы она не нуждалась в пояснениях, например, слове «Меню». Ее элементы ведут к основным разделам электронного издания, а кнопка «Случайная статья» позволяет узнать о каком-нибудь растении. При наведении на элемент меню он приобретает зеленый цвет, а ссылка плавно подчеркивается зеленой линией.

Рис. 1.3. Меню сайта
Все эти дизайнерские решения необходимы, чтобы настроить пользователя на сосредоточенную, плодотворную работу.
Сайт снабжен тремся указателями: предметным, алфавитным и систематическим. Это больше, чем было в оригинальном издании.
Все указатели оформлены просто, поскольку их структура достаточно сложная и требует внимания пользователя. Они имеют вид многоуровневых маркированных списков. Существуют советы по их оформлению [10]:
1. Маркированные списки используются там, где последовательность элементов не имеет значения. В ином случае прибегают к нумерации.
2. Все пункта списка должны иметь схожую длину строки, нельзя чередовать в одном списке отдельные слова и целые предложения.
3. В начале строк не должно быть повторов (например,
семейство: Крестоцветные;
семейство: Астроцветные;
семейство: …)
4. Оформление разных уровней списка должно различаться. Для указателей на разных уровнях использованы разные начертания (чем выше, тем жирнее), кегли шрифта (чем выше, тем крупнее), отступы (элементы расположены «лесенкой»). Визуально выделен последний элемент списка — ссылка на статью энциклопедии, чтобы пользователь не решил, что это обычный неинтерактивный текст.
Окно предметного указателя разделено на две неравные части. В левой представлен многоуровневый раскрывающийся список признаков, по которым можно определить растение. Чтобы было понятно, что список можно развернуть, каждый пункт снабжен маркером в виде стрелки.
В правой части окна находится область подсказок — в ней появляются толкования терминов и пояснения, как использовать элементы сайта. Подсказки появляются только при наведении, чтобы внимание пользователя было сосредоточено на самом указателе. Декоративные элементы подобраны без фона, чтобы создавалось ощущение, что это часть страницы.
Систематический указатель отличается лишь количеством уровней списка (всего их 6). Он украшен фотографией дубовых листьев и желудей. Также присутствуют подсказки к каждому таксону, кроме самых мелких. Чтобы не было проблем с чтением подсказок, которые попадают на фоновое изображение, они выводятся на полупрозрачном фоне.
Алфавитный указатель самый минималистичный, это только перечень букв и ссылок. Подсказки для него не требуются. Он украшен крупными листьями папоротника, которые визуально уравновешивают пространство страницы.
Все статьи оформлены единообразно. Слева расположена обрамленная черным область с изображением растения и информацией о систематическом статусе, которая представлена в виде ссылок на систематический указатель. При щелчке на изображение отрывается анимированная галерея, в которой можно увидеть как рисунки, так и фотографии растения.
Справа размещена сама статья: жирный, как и в остальных разделах сайта, заголовок, свободно сверстанный текст. В тексте ссылки выделены зеленым: они не только позволяют пользователю быстро перейти к предметному указателю, но и выделяются ключевые слова, облегчают восприятие. Кнопки «Предыдущая», «Начало» и «Следующая» сделаны простыми, не отвлекающими внимание.
Таким образом, путь пользователя (направление движения взгляда) такой: сначала — картинка, читатель получает визуальную информацию о растении, понимает, похоже ли это на то, что он ищет. Потом — заголовок статьи. Затем взгляд проскальзывает по классификации (она оказывается в области наименьшего внимания, и это полезно, потому что таксономические характеристики нужны далеко не всем читателям); в конце пути пользователь натыкается взглядом на статью, выхватывает ключевые моменты-теги, выделенные зеленым (занесено ли растение в Красную книгу, ядовито ли оно и т.д.) и уже потом решает, хочет он читать или нет.
Всего статей в проекте 21 (в самой энциклопедии — более 5000). Они имеют приблизительно одинаковый объем и наполнение.
Разделы «Об энциклопедии» и «Как определить растение» схожи между собой — это текстовые статьи с иллюстрациями, сверстанными вразрез страницы. Верстка иллюстраций в оборку (с обтеканием) редко встречается в современном веб-дизайне, поскольку изначально она появилась лишь с целью экономии места на печатной странице. Сейчас дизайнеры стремятся визуально облегчить чтение информации, добавляя много пустого места, разделяя абзацы картинками — получается своеобразный «бутерброд» [6]. Ширина иллюстрации при этом приблизительно равна ширине текстового блока. Под заголовком иллюстрации не располагают.
Раздел «Новости» оформлен в виде ленты.
«Лента» — разновидность текстового блока [6]. Это список заголовков новостей, ссылок, рубрик или комментариев, расположенных, как правило, в хронологическом порядке. Такая форма часто используется для представления новостей, записей блогов. Обычно лента имеет вытянутую прямоугольную форму (отсюда название), ее элементы разделены между собой визуально и имеют схожие размеры — для этого часть текста скрывается. Видимая часть текста должна содержать достаточно информации для того, чтобы читатель понял, о чем новость. По этим правилам и создан раздел.
