
- •Глава 1. Основы работы во flash
- •1.1. Знакомство с интерфейсом
- •1.1.1. Рабочее пространство Flash
- •1.1.2. Основные панели
- •1.1.3. Рабочее окно документа
- •1.2. Рисование во Flash
- •1.2.1. Flash как графический редактор
- •1.2.2. Рисование линий
- •1.2.3. Рисование кривых
- •1.2.4. Выделение линий
- •1.2.5. Заливки
- •1.2.6. Рисование примитивов
- •1.2.7. Создание и хранение пользовательских цветов
- •1.2.8. Построение сложных фигур из простых
- •1.2.9. Трансформация объектов
- •1.2.10. Стирание содержимого
- •1.2.11. Работа с текстом
- •1.3. Импорт и экспорт изображений
- •1.3.1. Импорт векторных изображений
- •1.3.2. Импорт растровых изображений
- •1.3.3. Экспорт готовых изображений
- •1.4. Работа со слоями
- •1.4.1. Управление содержимым при помощи слоев
- •1.4.2. Использование слоев
- •1.5. Анимация во Flash
- •1.5.1. Средства создания анимации
- •1.5.2. Настройки панели «Временная шкала»
- •1.5.3. Виды кадров
- •1.5.4. Редактирование кадров
- •1.5.5. Виды анимации во Flash
- •1.5.6. Покадровая анимация
- •1.5.7. Предварительное воспроизведение
- •1.5.8. Автоматическое заполнение промежуточных кадров с трансформацией формы объекта
- •1.5.9. Трансформация формы при помощи подсказок
- •1.5.10. Автоматическое заполнение промежуточных кадров с перемещением объекта
- •1.5.11. Перемещение по криволинейным путям
- •1.5.12. Маскировка элементов страницы
- •1.5.13. Пример использования различных типов слоев
- •1.6. Создание вложенной анимации с помощью символов
- •1.6.1. Символы во Flash
- •1.6.2. Библиотека символов
- •1.6.3. Создание символов
- •1.6.4. Редактирование символов
- •1.6.5. Создание вложенной анимации
- •1.6.6. Создание вложенной анимации с использованием образцов символов
- •1.6.7. Использование специальных эффектов и фильтров
- •1.6.8. Символы кнопок
- •1.6.9. Анимированные и прозрачные кнопки
1.5.5. Виды анимации во Flash
Для того чтобы создать анимацию, можно применить любую комбинацию четырех различных типов анимации, поддерживаемых во Flash, которые перечислены в следующем списке. У каждого есть свои сильные стороны и ограничения, поэтому важно в первую очередь выбрать наиболее подходящий для ваших целей.
-
Покадровая анимация – подразумевает внесение изменений в содержимое каждого ключевого кадра последовательности вручную.
-
Анимация, созданная с помощью операции автоматического заполнения промежуточных кадров. При этом способе вручную задается только содержимое начального и конечного ключевых кадров, а содержимое всех промежуточных кадров генерируется (интерполируется) самой программой. Этот вид анимации часто называют автоматическим заполнением кадров (tweening). В приложении Flash можно применять операции автоматического заполнения кадров двух видов:
-
заполнение промежуточных кадров с интерполяцией изменений формы (shape tweening);
-
заполнение промежуточных кадров с интерполяцией движения (motion tweening).
-
Эффекты временной шкалы появились в версии Flash MX 2004. Они позволяют автоматизировано создавать анимацию и визуальные эффекты в применении к фильмам или экземплярам символов. Эффекты временной шкалы создаются благодаря предварительно написанным сценариям, которыми вы можете управлять с помощью установок в диалоговом окне параметров эффекта.
-
Создание анимации при помощи сценариев ActionScript. Несмотря на трудности, которые могут возникнуть у художников-аниматоров, привыкших использовать традиционные инструменты, такой подход позволяет добиться интересных эффектов и может найти широкое применение.
1.5.6. Покадровая анимация
Покадровая анимация (frame-by-frame animation) является основной формой анимации. Поскольку в каждом кадре используются уникальные рисунки, покадровая анимация представляет собой идеальный способ создания сложных анимационных фильмов, требующих искусных изменений (например, мимики лица). Но в то же время покадровая анимация имеет и недостатки. Например, рисование уникальных изображений в каждом кадре анимации отнимает много времени. Кроме того, такие уникальные рисунки способствуют увеличению размера файла.
В программе Flash кадры с уникальными изображениями создаются при помощи ключевых кадров. Рассмотрим пример такой анимации. Пусть в нашей анимации последовательно по буквам будет появляться слово.
Для этого проделайте следующее:
-
Создайте новый проект.
-
Выберите инструмент кисть или карандаш и нарисуйте на рабочей области первую букву слова.
-
Нажмите на клавиатуре клавишу F6, после чего на временную шкалу будет добавлен еще один ключевой кадр. Обратите внимание, что после данной операции второй ключевой кадр будет иметь такое же содержимое (букву) что и в первый кадр. Убедитесь в этом, переводя воспроизводящую головку временной шкалы на первый и на второй кадры.
-
Во втором кадре с помощью кисти нарисуйте второю букву. Переведите воспроизводящую головку на первый кадр и убедитесь, что первый кадр остался без изменений. Верните воспроизводящую головку во второй кадр.
-
Снова нажмите клавишу F6, добавив еще один ключевой кадр. В новом кадре измените содержимое, дописав следующую букву слова.
-
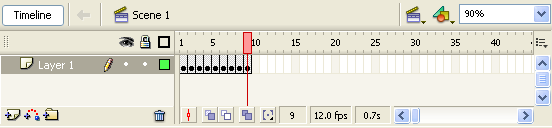
Повторите последнее действие столько раз, пока слово не будет написано целиком. Временная шкала при этом должна выглядеть как на рисунке 1.21.

Рисунок 1.21 – Расположение ключевых кадров на временной шкале при покадровой анимации

Анимация 1. Покадровая анимация.
