
- •1.2. Установка рабочей директории
- •1.3. Создание таблиц базы данных
- •1.4. Установление связей между таблицами (определение ссылочной целостности)
- •1.6. Запуск сервера Firebird
- •1.7. Создание базы данных Firebird
- •1.8. Подключение базы данных Firebird
- •1.9. Создание и редактирование таблиц Firebird
- •1.10. Связи между таблицами Firebird
- •1.11. Перенос базы данных на другой компьютер
- •2.1. Создание формы для работы с одной таблицей
- •2.2. Ввод данных в таблицу с помощью созданной формы
- •2.3. Создание формы для работы с двумя таблицами
- •2.4. Редактирование формы
- •2.5. Ввод данных через отдельные компоненты
- •2.6. Редактирование данных через компоненты
- •3. Реализация сортировки, вычислений и фильтрациИ данных
- •3.1. Реализация сортировки
- •3.1. Вид формы для сортировки
- •1 Вариант – с использованием имени индекса:
- •2 Вариант - с использованием имени поля, по которому создан индекс:
- •3.2. Реализация вычислений
- •3.3. Реализация фильтрации записей
- •4.3. Создание запроса с групповыми вычислениями
- •4.4. Создание параметрического запроса
- •4.5. Параметрический запрос для поиска поля, выбранного из списка
- •5.1. Создание отчета в Delphi
- •5.2. Создание отчета на основе одной таблицы
- •5.3. Создание отчета с группировкой записей по определенному полю
- •Список книг
- •5.4. Создание отчета на основе параметрического запроса
- •Разработка автоматизированной системы продажи железнодорожных билетов
- •Справка о проданных билетах
- •Справка об остановках маршрута
- •Справка о продаже билетов
- •Справка о расписании групп
- •Списки групп
- •Тренеры
- •Списки больных, стоящих на учете
- •Список сотрудников
- •Список больных
- •Разработка приложения «Больница»
- •Медицинский персонал
- •Процедуры
- •Список больных
- •Разработка автоматизированной системы продажи авиационных билетов
- •Продажа билета
- •Список самолетов
- •Список автомобилей
- •Список водителей
- •Транзисторы
- •Справка о продаже транзисторов
- •Заказы на ремонт
- •Выпрямительные диоды
- •Закупка приборов
- •Список устройств
- •Расходная ведомость
- •Библиографический список
- •Оглавление
2.5. Ввод данных через отдельные компоненты
Ввод данных в отдельные компоненты и запись в таблицу базы данных осуществляют следующим образом.
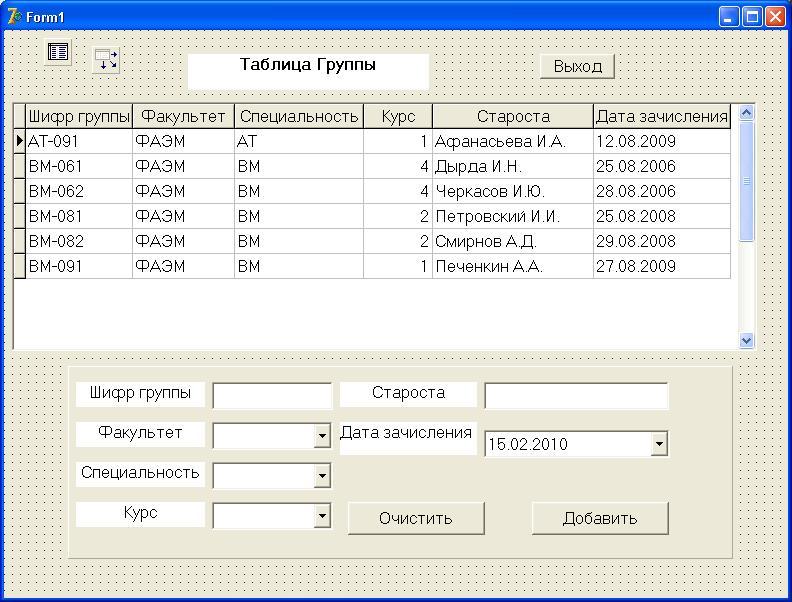
Первоначально необходимо подготовить форму для ввода данных. Возможный вид формы представлен на рис. 2.5.
Р ис.
2.5. Форма для ввода данных через компоненты
ис.
2.5. Форма для ввода данных через компоненты
Область для ввода данных располагается на компоненте Panel, свойство Caption очищено.
Поля ввода сопровождают надписи. Надписи созданы с помощью компонента Label, в свойство Caption введена русская надпись.
Поля для ввода созданы с помощью следующих компонентов:
текстовые поля - компонент Edit, свойство text очищают;
поле с раскрывающимся списком – компонент ComboBox, в свойстве Items вводят список значений, свойство text очищают;
поле для ввода даты DateTimePicker.
На кнопке Добавить (компонент Button) помещена процедура добавления введенных данных в таблицу базы данных (данные отражаются в компоненте DBGrid).
Table1.Append;
Table1['Sh_gr']:=Edit1.text;
Table1['Facul']:=ComboBox1.Text;
Table1['Spec']:=ComboBox2.Text;
Table1['Rurs']:=StrToInt(ComboBox3.Text);
Table1['Star']:=Edit2.text;
Table1['Dat_zach']:=DateTimePicker1.Date;
Table1.Post;
На кнопке Очистить помещена процедура очистки полей ввода.
Edit1.text:='';
ComboBox1.Text:='';
ComboBox2.Text:='';
ComboBox3.Text:='';
Edit2.text:='';
Второй пример ввода данных в таблицу базы данных реализован следующим образом.
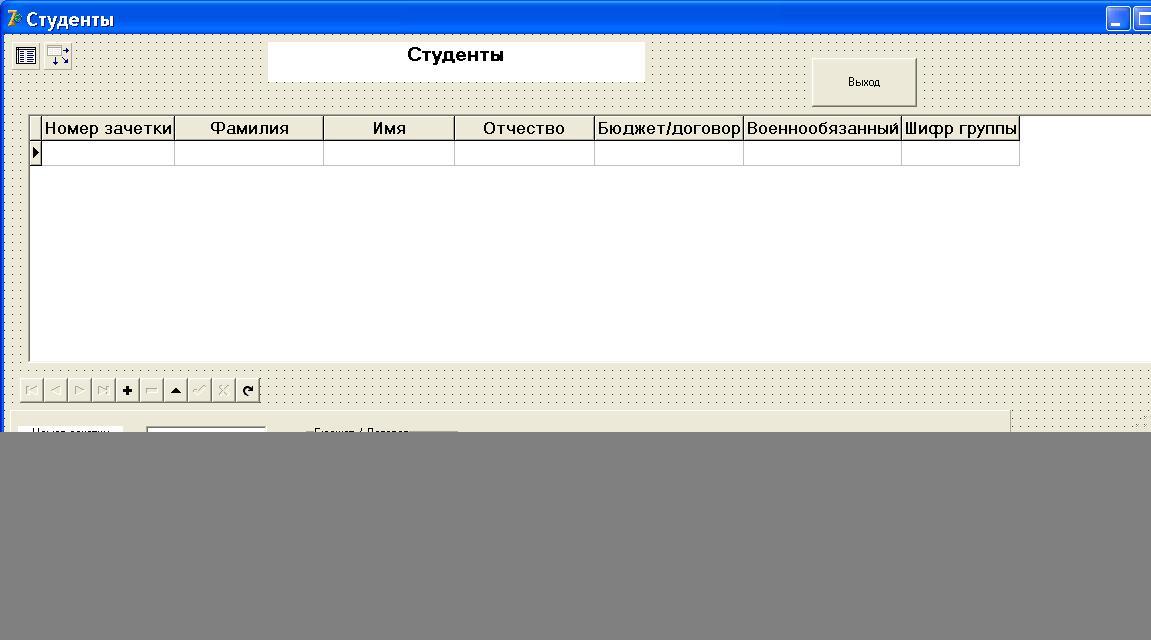
Первоначально создают форму для ввода данных. Возможный вид формы представлен на рис. 2.6.
Область для ввода данных располагается на компоненте Panel, свойство Caption очищено.
Поля ввода сопровождают надписи. Надписи созданы с помощью компонента Label, в свойство Caption введена русская надпись.

Рис. 2.6. Форма для ввода данных
Поля для ввода созданы с помощью следующих компонентов:
простые поля для ввода - с помощью компонента Edit;
группа зависимых переключателей – с помощью компонента RadioGroup (в свойстве Caption вносится надпись на русском языке; например, «Бюджет / Договор»), на компоненте RadioGroup помещают компоненты RadioButton (для них в свойстве Caption ставят надписи на русском языке);
независимый переключатель - с помощью компонента CheckBox (в свойстве Caption указывается надпись на русском языке, например, «Военнообязанный»);
поле с раскрывающимся списком - с помощью компонента ComboBox.
Раскрывающийся список выбирают из другой таблицы (в данном примере поле «Шифр группы» выбирают из таблицы «Группы»). Для формирования списка на форму ставят компонент Table2 и связывают его с таблицей Группы (вкладка BDE, компонент Table, для свойства DataBaseName выбирают псевдоним базы данных, для свойства TableName выбирают имя таблицы, для свойства Active устанавливают значение true). Во вкладке Data Access выбирают компонент DataSource, в его свойстве DataSet устанавливают Table2.
Для формы в целом в событии OnActivate записывают следующую процедуру:
Table2.First;
While not Table2.Eof do
begin
ComboBox1.Items.Add(Table2.fieldByName('Sh_gr').Value);
Table2.Next;
end;
Данная процедура выбирает значения из поля Sh_gr таблицы Table2 и помещает их в значения (Items) компонента ComboBox1.
На кнопке Добавить помещена процедура ввода данных в поля таблицы базы данных.
Table1.Append;
Table1['Nom_z']:=Edit1.text;
Table1['Fam']:=Edit2.text;
Table1['Im']:=Edit3.text;
Table1['Otch']:=Edit4.text;
Table1['Sh_gr']:=ComboBox1.Text;
if RadioButton1.Checked then Table1['B_D']:='Бюджет' ;
if RadioButton2.Checked then Table1['B_D']:='Договор';
if CheckBox1.Checked then Table1['V_sl']:='Да'
else Table1['V_sl']:='Нет';
Table1.Post;
На кнопке Очистить помещают процедуру очистки полей ввода.
Edit1.text:='';
Edit2.text:='';
Edit3.text:='';
Edit4.text:='';
ComboBox1.Text:='';
RadioButton1.Checked:= false;
RadioButton2.Checked:= false;
CheckBox1.Checked:=false;
