
- •Тема 1. Основы css 4
- •Тема 2. Управление шрифтом 10
- •Тема 3. Управление текстом 10
- •Тема 4. Управление элементом 21
- •Тема 5. Управление Позиционированием элемента 32
- •Тема 6. Управление видимостью элемента 32
- •Тема 7. Управление списком, таблицей и интерфейсом 32
- •Тема 8. Css по Браузерам 32
- •Тема 9. Хаки css 32
- •Тема 1. Основы css
- •Тема 2. Управление шрифтом
- •Тема 3. Управление текстом
- •Vertical-align. Вертикальное выравнивание текста
- •Тема 4. Управление элементом
- •Тема 5. Управление Позиционированием элемента
- •Тема 6. Управление видимостью элемента
- •Visibility. Видимость элемента
- •Тема 7. Управление списком, таблицей и интерфейсом
- •Тема 8. Css по Браузерам
- •Тема 9. Хаки css
Тема 1. Основы css
Применение CSS для HTML-тега
Хотя CSS (Cascading Style Sheets) обычно не применяется для изменения вида каждого тега в отдельности, вы можете задавать стили для конкретных тегов. Это особенно полезно, если вы хотите обойти другие установленные на странице стили.
На рис. 1.1 показан общий синтаксис добавления стиля непосредственно в HTML-тег.

Применение CSS для страницы
В основном CSS используются для определения стиля всего документа. Для этого нужно включить правила стиля в заголовок документа (раздел HEAD), который находится внутри содержания стиля (рис. 1.2).
Если добавить стиль таким способом, то результат будет идентичен результату добавления стилей непосредственно в тег. Однако этот метод позволяет легко поменять стили всего документа из одного места.
Например, если вы будете использовать тег заголовка первого уровня в нескольких местах на Web-странице, вы сможете определить стиль тегов h1 в заголовке вашего документа. Этот стиль будет применен ко всем тегам <h1> в данном документе.

L INK.
Применение CSS для Web-узла
INK.
Применение CSS для Web-узла
Преимущество CSS заключается в том, что стили CSS допустимо использовать не только в одном документе, но и на всем сайте в целом. Внешние таблицы стилей можно применить к сотне HTML-документов, и для этого не потребуется никакого дополнительного программного кода.
Создание внешнего CSS-файла состоит из двух этапов. Сначала в текстовом файле устанавливаются правила. Затем он импортируется или связывается с HTML-документом при помощи операции ©import и/или тега <link> соответственно (рис. 1.3). Связанные или импортированные CSS-файлы работают так же, как если бы этот же код помещался в файле, в который они импортированы или с которым связаны.
Создание внешней таблицы стилей
Первый шаг при использовании внешней таблицы стилей на Web-сайте состоит в том, чтобы создать текстовый файл, который включает весь CSS-код. Однако в отличие от встроенных стилей теги <style> не используются во внешнем CSS-файле.
Создание внешнего CSS-файла:
-
Создайте новый файл с помощью любого текстового редактора или Adobe Dreamweaver
-
Добавьте на страницу правило CSS, написав селектор для определяемого тега и открывающую фигурную скобку. Селектор может принадлежать к одному из следующих типов:
-
селектор HTML-тега (например, h1;);
-
селектор класса (например, myClass;);
-
ID-селектор (например, #object;);
-
группа селекторов, разделенных запятой, то есть список определений (например, h1, h2, myClass;);
-
группа селекторов, разделенных пробелами, то есть контекстуальные определения например:
H1 {
color:red;
font-size: 16pt;
}
Напишите определения, которые нужно присвоить правилу в виде свойство: величина, и поставьте точку с запятой, чтобы разделить различные определения в списке.
-
Повторите шаги 2-3 для всех селекторов, которые требуется задать.
-
Сохраните документ как default.сss, где «default» - это любое имя файла, а «.сss» - это расширение, которое позволяет идентифицировать тип файла.
Создание ссылки на таблицу стилей
Внешние файлы таблиц стилей могут использоваться с любым HTML-файлом посредством тега <link>. На рис. 1.4 показана общая структура ссылки на таблицу стилей.


@import. Импорт таблицы стилей
Другой способ добавления внешних таблиц стилей в документ заключается в том, чтобы использовать команду @import. Преимущество импорта состоит в том, что с его помощью вы можете не только поместить внешний CSS-файл в файл HTML-документа, но и поместить один внешний CSS-файл в другой. На рис. 1.5 показана общая структура команды ©import.
Применение CSS к элементам страниц
Переопределение HTML-тега
У многих HTML-тегов уже есть встроенные определения, например у тега <b>. Его встроенное свойство эквивалентно font-weight: bold.
Добавляя определения в H1 - селектор тега <H1>, - вы можете изменять действие этого парного тега на его содержимое рис 1.6.
HTML-селекторы можно определять внутри тега <style> ... </style> в заголовке документа или во внешнем CSS-файле, который потом импортируется или связывается с HTML-документом.

Определение классов для создания тегов
Использование селектора класса позволяет устанавливать независимые стили, которые потом можно применять к любому HTML-тегу.
На рис. 1.7 и 1.8 представлен общий синтаксис CSS-правила класса.
HTML-селектор отличается от класса тем, что он автоматически определяет конкретный тип тега, а классу дается уникальное имя, которое потом указывается в HTML-теге или тегах, используемых с атрибутом стиля.
Правила класса можно определять внутри тега <style>...</style> в заголовке документа или во внешнем CSS-файле, который затем импортируется в HTML-документ или связывается с ним при помощи ссылки.


|
Рис 1.7 Общий синтаксис CSS-класса |
Рис 1.8 Общий синтаксис зависимого класса. Определения для этой версии copy будут работать только если их применить к тегу <blockquote> |
Определение ID-селекторов для идентификации объекта
Как и селектор класса, ID-селектор можно использовать для создания уникальных, независимых от конкретного HTML-тега стилей. Таким образом, их легко приписать любому применяемому тегу. На рис. 1.9 представлен общий синтаксис ID.

ID - основное понятие динамического HTML (DHTML). С помощью ID функция JavaScript определяет уникальный объект на экране. Это означает, что в отличие от класса ID обычно используется на странице один раз и определяет один элемент как объект. Этим объектом затем можно управлять с помощью JavaScript.
ID допускается определять внутри тега <style>... </style> в заголовке документа или во внешнем CSS-файле, который затем импортируется в HTML-документ или связывается с ним при помощи ссылки.
Определение стилей с одинаковыми правилами
Если требуется, чтобы несколько селекторов имели одинаковое определение, запишите эти селекторы через запятую. Общий синтаксис для группы определений представлен на рис. 1.10.

Определение стилей с одинаковыми правилами CSS допустимо определять внутри тега <style>... </style> в заголовке документа или во внешнем CSS-файле, который затем импортируется в HTML-документ либо связывается с ним.
Н аследование
родительских свойств
аследование
родительских свойств
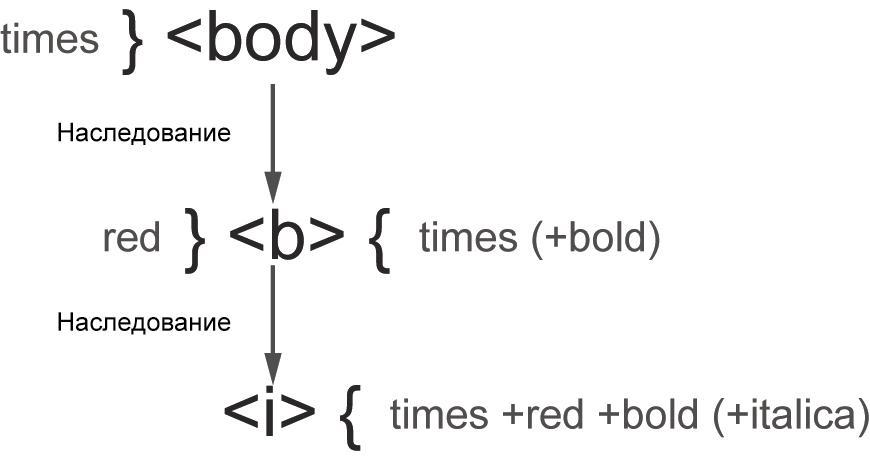
У всех HTML-тегов, которыми можно управлять с помощью CSS, кроме тега <body>, есть родитель, то есть тег-контейнер, который его окружает.
HTML-теги обычно обладают теми же свойствами, что и их теги-родители. Это так называемое наследование стилей. Например, набор цветов, описанный в теге <body>, используется во всех тегах, находящихся внутри него.
Некоторые свойства не наследуются тегами, например поля (margin), ширина (width), границы (border).
О пределение
стилей потомка
пределение
стилей потомка
Определяются в строке следом за тэгами, классами и ID-селекторами. Состоят как правило из двух элементов, причем второй элемент является потомком (Рис 1.12).
li a
{
color:red;
}
О пределение
стилей прямого потомка
пределение
стилей прямого потомка
Стиль прямого потомка означает, что стиль будет применяться только к тому элементу который является прямым потомком родительского элемента (Рис 1.13).
li > a
{
color:red;
}
О пределение
стилей сестринских элементов
пределение
стилей сестринских элементов
Отношение между двумя элементами размещенными рядом (Рис 1.13).
li +li
{color:red;}
! Примечание: Поддерживается Mazilla, Opera.
Универсальный селектор
Применяются ко всем элементам и обозначаются звездочкой (*).
*
{
color:red;
}
Определение стилей атрибутов
-
Поиск соответствий, базирующий на атрибуте.
a[href]
{
text-decoration: none;
}
-
Поиск соответствий, базирующийся на значении
a[href=’yandex.ru’]
{
text-decoration: none;
}
Определение стилей с псевдоклассами
Определение ссылок стилей с псевдоклассами
Большинство браузеров позволяют вам задавать цвет ссылок для различных состояний (ссылка, посещенная ссылка и активная ссылка) в теге <body> документа. При помощи CSS вы можете указать не только цвет, но и другие CSS-свойства для ссылок.
Хотя ссылка представляет собой тег (<а>), ее индивидуальные атрибуты не являются тегами. Чтобы задать эти свойства, вам придется использовать псевдоклассы, связанные с состояниями, которыми может обладать ссылка: ссылка, посещенная ссылка, ссылка при наведении и активная ссылка.
1. a:link {...}
Псевдокласс link позволяет вам определить внешний вид гиперссылок, которые еще не были выбраны.
2. a:visited {...}
Псевдокласс visited позволяет вам определить внешний вид ссылок, которые уже были выбраны пользователем.
3. a:hover {...}
Псевдокласс hover позволяет вам определить внешний вид ссылок, на которых расположен курсор мыши.
4. a:active {...}
Псевдокласс active позволяет вам определить внешний вид ссылки, по которой щелкнул пользователь.
Псевдоклассы.
Таблица 1.1 Псевдоклассами
|
Псевдоэлемент |
Описание |
Примечание |
|
:first-letter |
Первая буква элемента |
|
|
:first-line |
Первая строка текста в элементе |
|
|
:after :after {content: "текст"} |
Пробел непосредственно после элемента Текст непосредственно после элемента |
|
|
:before :before {content: "текст" } |
Пробел непосредственно перед элементом Текст непосредственно перед элементом |
|
|
:first-child |
Применяет стилевое оформление к первому дочернему элементу своего родителя |
! Не поддерживается IE6 |
|
:focus |
Определяет стиль для элемента получающего фокус. |
! Не поддерживается IE6 и IE 7 |
Значение !important
Значение !important служит для того, чтобы присвоить определению максимальный приоритет в каскадном порядке. На рис. 1.11 показано, как использовать это значение.
![]()
Определение каскадного порядка
Таблицы стилей внутри одной Web-страницы могут быть связанными, импортированными и встроенными.
Во многих браузерах пользователи могут создавать собственные таблицы стилей и задействовать их поверх ваших. Естественно, что при применении двух или более таблиц стилей одновременно появится проблема выбора определения, которое имеет больший приоритет. Какое важнее? Разгадка кроется в самом названии каскадных таблиц стилей.
Каскадный порядок в подобных ситуациях определяется по следующим правилам:
-
существование атрибута !important. Определению присваивается максимальный приоритет, если этот атрибут в нем присутствует. Многие браузеры позволяют создавать собственные таблицы стилей. Теоретически, если и автор страницы, и посетитель включили в определение значение !important, то преимущество получит определение пользователя;
-
источник правил. Таблица стилей автора страницы должна перекрывать таблицу стилей пользователя, если последний не включил атрибут !important. На самом деле браузеры скорее отдадут предпочтение таблицам стилей пользователя, а не Web-дизайнера;
-
специфичность. Чем специфичней правило, тем выше его каскадный приоритет. Значит, чем больше в правиле HTML-селекторов, ID-селекторов или селекторов класса, тем оно важнее. При определении приоритета ID-селекторы получают 100 очков, классы - 10, а HTML-селекторы - всего одно очко. Следовательно, селекторы ОL OL OL.cool приобретают вес 13 (то есть 1+1+1+10), а вес Р равен единице. Такая установка приоритета может показаться странной, но она позволяет присвоить больший вес контекстным и ID-правилам и гарантирует их использование;
-
последний выигрывает. CSS считает более приоритетным последнее из перечисленных правил. Это особенно полезно, если вы включаете определение в строку, чтобы перекрыть установки стилей, перечисленные в заголовке;
@media. Таблицы стилей для разных типов устройств
Создав таблицы стилей для разных устройств вывода (принтер, экран КПК, телевизор и т.п.) можно настроить автоматическое применение необходимой таблицы стилей для используемого пользователем устройства.
Например:
<link rel="stylesheet" type="text/css" href="/css/print.css" media="print" />
<link rel="stylesheet" type="text/css" href="/css/screen.css" media="screen" />
или
@media screen { /* Стиль для отображения в браузере */
BODY
{
color: red;
}
Первая таблица стилей будет использоваться для печати на принтере, вторая для вывода на цветной монитор. В таблица 1.2 перечислены современные типы устройств вывода информации, которые включены в спецификацию CSS 2.1
Таблица 1.2. Перечень типов носителей информации
-
Тип носителя
Устройства
all
Применяется для любых устройств
aural
Применяется для звуковых синтезаторов и синтезаторов речи
braille
Применяется для устройств чтения азбуки Брайля (устройств для слепых) с тактильной обратной связью
embossed
Применяется для устройств печати азбуки Брайля
handneld
Применяется для переносных или портативных устройств, таких как карманные компьютеры или смартфоны
print
Применяется для принтеров и предварительного просмотра
projection
Применяется для вывода презентаций с помощью проекторов
screen
Применяется для цветных мониторов
tty
Применяется для устройств с моноширинными шрифтами и сеткой символов фиксированной высоты, таких как телетайпы, терминалы и портативные устройства с ограниченными возможностями символьного вывода
tv
Применяется для телевизоров и WebTV
@page. Установка полей для страницы при печати.
Для установки полей на странице используется универсальное свойство margin или его производные — margin-top, margin-right, margin-bottom и margin-left, задающие соответственно отступ сверху, справа, снизу и слева.
Ключевое слово :left позволяет задать поля для всех левых страниц, :right — для всех правых, а :first — для первой страницы.
@page :first
{
margin: 2cm; /* Отступы для первой страницы */
}
@page :left
{
margin: 1cm 3cm 1cm 1.5cm; /* Отступы для всех левых страниц */
}
@page :right
{
margin: 1cm 3cm 1cm 3cm; /* Отступы для всех правых страниц */
}
! Не поддерживается IE6 и IE7. Chrome 9, 10, 11, 12. Firefox 2,3,4.
Свойства с сокращенной формой записи
При написании некоторых свойств таблиц стилей разрешена их сокращенная запись.
Например:
p
{
border-width:2px;
border-style:solid;
border-color:red;
}
что равнозначно следующему:
p
{
border: 2px solid red;
}
Комментарии в CSS
Как и в других частях HTML-документа, в CSS могут содержаться комментарии. Комментарий не влияет на программный код, он служит своего рода проводником для любого читающего вашу программу. Комментарии можно включать как в заголовок документа, так и во внешний CSS-файл.
/*
p
{
border-width:2px;
border-style:solid;
border-color:red;
}
*/
Задание 1.1 Создание элемента inline
Создайте html файл добавьте в него заголовок первого уровня, два параграфа и изображение. Выделите несколько слов курсивным начертанием с помощью элемента <i>. Добавьте на страницу следующие стили:
H1
{
color:#990000;
font-size:20px;
font-family: Verdana, Arial, Helvetica, Geneva, sans-serif;
}
p
{
color: #666666;
font-size:12px;
line-height: 22px;
font-family: Verdana, Arial, Helvetica, Geneva, sans-serif;
}
i
{
font-weight: bold;
}
img
{
float:right;
}
Задание 1.2 Определение классов для создания тегов
Создайте html файл добавьте в него параграф и тэг blockquot. Для первого параграфа примените <p class=”copy”> для второго <blockquote class="copy"> не забудьте закрыть теги. Добавьте на страницу следующие стили:
.copy
{
font-size:24px;
}
blockquote.copy
{
color:green;
}
Задание 1.3 Определение ID для идентификации объекта
В существующий html файл добавьте параграф. Задайте параграфу идентификатор <p id=’a’>. Добавьте на страницу следующее определение стиля:
#a
{
color: red;
margin-left: 9em;
}
Задание 1.4 Определение стилей с одинаковыми правилами
Создайте новый html файл на страницу следующий код.
В заголовок документа:
<style type="text/css">
H1,H2,H3,p
{
font-family: "Book Antiqua", "Times New roman", serif;
margin-left: 10px;
}
H1,H2,.dropcap
{
font-size: 1.5em; color: red;
}
H3
{
margin-top: 25px; border-top: 2px solid black;
}
</style>
В тело документа
<h1>Книга Смурая</h1>
<h2>Дайдодзи Юдзана</h2>
<h3>«Пути воина»</h3>
<p><span class="dropcap ">С</span>амурай должен прежде всего постоянно помнить…
Задание 1.5 Наследование родительских свойств
Создайте новый html файл и добавьте параграф. Добавьте в заголовок следующий код.
<style type="text/css">
body
{
font: 16pt times, serif;
color:red;
background-color:#999999;
}
p
{
background-color: #cccccc;
}
i
{
background-color: #ffffff;
}
</style>
Задание 1.6 Настройка контрастного внешнего вида ссылок
Создайте новый html файл добавьте параграф и несколько ссылок. Добавьте в заголовок следующий код.
<style type="text/css">
a:link
{
color:#cc0000;
font-weight:bold;
}
a:visited
{
color:#990000;
text-decoration:none:
font-weight:normal:
}
a:hover
{
text-decoration:none;
color:#ff0000;
cursor:nw-resize;
}
a:active {color:#990000; background-color:#ff0000; text-decoration:none; }
</style>
Задание 1.7 Создание буквиц
Создайте новый html файл добавьте параграф. Добавьте в заголовок следующий код.
p
{
font: 14рх helvetica, arial, sans-serif;
}
p.dropcap:first-letter
{
font: bold 800% times, serif;
color:red;
float: left;
margin-right: 5px;
}
Задание 1.8 Создание буквиц
Создайте новый html файл добавьте параграф. Назначьте параграфу класс copy. Добавьте в заголовок следующий код.
<style type="text/css">
p
{
font-size: 20px !important;
font-family: Arial, helvetica, Geneva, sans-serif !important;
color: black;
}
p.copy
{
font-size: 10px;
font-family: ‘Times New Roman’, Georgia, Times, serif;
color: red;
}
</style>
