
- •Интернет-программирование
- •Интернет-программирование.
- •Интернет-программирование. Из истории программирования.
- •Интернет-программирование. HTML 5
- •Интернет-программирование. HTML 5. Семантические элементы
- •Интернет-программирование. HTML 5. Элемент main
- •Интернет-программирование. HTML 5. Семантические элементы
- •Интернет-программирование. HTML 5. Семантические элементы
- •Интернет-программирование. HTML 5. Семантические элементы
- •Интернет-программирование. HTML 5. Семантические элементы
- •Интернет-программирование. HTML 5. Семантические элементы МИЭТ, 2017
- •Интернет-программирование. HTML 5. Семантические элементы
- •Интернет-программирование. HTML 5. Семантические элементы
- •Интернет-программирование. HTML 5. Семантические элементы
- •Интернет-программирование. HTML 5. Семантические элементы
- •Интернет-программирование. HTML 5. Семантические элементы
- •Интернет-программирование. Микроразметка и Микроформаты
- •Интернет-программирование. Микроразметка и Микроформаты
- •Интернет-программирование. Микроразметка и Микроформаты
- •Интернет-программирование. Микроразметка и Микроформаты
- •Интернет-программирование. Микроразметка и Микроформаты
- •Интернет-программирование. Микроразметка и Микроформаты
- •Интернет-программирование. Микроразметка и Микроформаты
- •Интернет-программирование. OpenGraph
- •Интернет-программирование. OpenGraph
- •Интернет-программирование. Микроразметка и Микроформаты
- •Интернет-программирование. Микроразметка и Микроформаты
- •Интернет-программирование. Микроразметка и Микроформаты
- •Интернет-программирование. Микроразметка и Микроформаты
- •Интернет-программирование. RDF
- •Интернет-программирование. Модель данных RDF. RDF-граф
- •Интернет-программирование. RDF
- •Интернет-программирование. RDF
- •Интернет-программирование. RDF. Взаимные описания
- •Интернет-программирование. HTML5. Формы
- •Интернет-программирование. HTML5. Формы. Select. Textarea

Интернет-программирование. Модель данных RDF. RDF-граф |
МИЭТ, 2017 |
Базовой структурной единицей RDF является коллекция троек (или триплетов), каждая из которых состоит из субъекта, предиката и объекта (S,P,O).
Набор триплетов называется RDF-графом. В качестве вершин графа выступают субъекты и объекты, в качестве дуг - предикаты (или свойства). Направление дуги, соответствующей предикату в данной тройке (S,P,O), всегда выбирается так, чтобы дуга вела от субъекта к объекту.
Первые два элемента RDF-тройки (субъект и предикат) могут быть заданы как при помощи URI (тогда это глобальные имена), так и при помощи литерала (тогда это локальные имена).
Пример задание имен с помощью URI
<http://www.miet.ru/> a :University. <http://www.miet.ru/> :miet :hasParent :MinobrRF.
Двоеточие обозначает принадлежность к пространству имен. Например, :miet означает http://www.miet.ru/#miet
Интернет-программирование. RDF |
МИЭТ, 2017 |
Определение одних сущностей через другие
RDF позволяет «выводить» отношения сущностей
Пример RDF определения сущности «тётя»:
@prefix : <http://www.example.org/> . :richard :hasSister :rebecca
{ ?a :hasFather ?b . ?b :hasSister ?c . } => { ?a :hasAunt ?c }
Если а имеет отцом b Если b имеет сестру с Тогда с тетя для a
Общепринятые пространства имен RDF
rdf. RDF. http://www.w3.org/1999/02/22-rdf-syntax-ns# .
rdfs. RDF Schema. http://www.w3.org/2000/01/rdf-schema#. Язык описания словарей для RDF
owl. OWL. http://www.w3.org/2002/07/owl#.
Web Ontology Language - язык представления онтологий в Web

Интернет-программирование. RDF |
МИЭТ, 2017 |
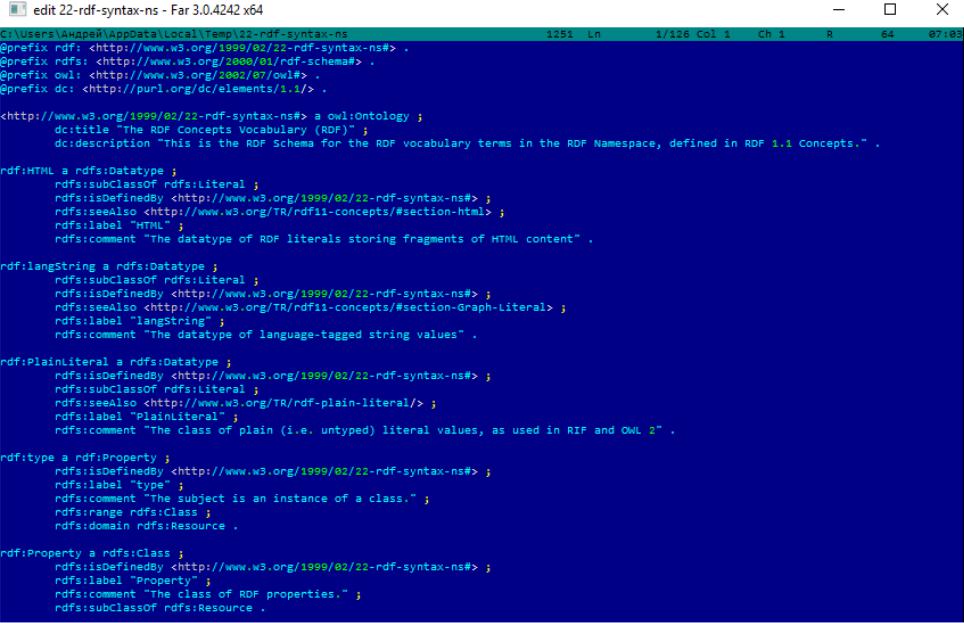
Описание имен RDF из http://www.w3.org/1999/02/22-rdf-syntax-ns#
Интернет-программирование. RDF. Взаимные описания |
МИЭТ, 2017 |
#rdf
rdf:HTML a rdfs:Datatype ; rdfs:subClassOf rdfs:Literal ;
rdfs:isDefinedBy <http://www.w3.org/1999/02/22-rdf-syntax-ns#> ; rdfs:seeAlso <http://www.w3.org/TR/rdf11-concepts/#section-html> ; rdfs:label "HTML" ;
rdfs:comment "The datatype of RDF literals storing fragments of HTML content" .
#rdfs
rdfs:Datatype a rdfs:Class ;
rdfs:isDefinedBy <http://www.w3.org/2000/01/rdf-schema#> ; rdfs:label "Datatype" ;
rdfs:comment "The class of RDF datatypes." ; rdfs:subClassOf rdfs:Class
rdfs:Class a rdfs:Class ;
rdfs:isDefinedBy <http://www.w3.org/2000/01/rdf-schema#> ; rdfs:label "Class" ;
rdfs:comment "The class of classes." ; rdfs:subClassOf rdfs:Resource .
rdfs:isDefinedBy a rdf:Property ;
rdfs:isDefinedBy <http://www.w3.org/2000/01/rdf-schema#> ; rdfs:subPropertyOf rdfs:seeAlso ;
rdfs:label "isDefinedBy" ;
rdfs:comment "The defininition of the subject resource." ; rdfs:range rdfs:Resource ;
rdfs:domain rdfs:Resource .
#rdf
rdf:Property a rdfs:Class ;
rdfs:isDefinedBy <http://www.w3.org/1999/02/22-rdf-syntax-ns#> ; rdfs:label "Property" ;
rdfs:comment "The class of RDF properties." ; rdfs:subClassOf rdfs:Resource .

Интернет-программирование. HTML5. Формы |
МИЭТ, 2017 |
Для построения форм в HTML5 добавлены новые элементы:
fieldset |
— |
для группировки полей |
legend |
— задание описания группы полей |
|
label |
— |
задание описания поля |
Пример:
<form id='FirstForm'> <fieldset form='FirstForm'>
<legend>Авторизация</legend>
<p><label for="login">Логин<em>*</em></label><input type="text" name="login"></p> <p><label for="pass">Пароль<em>*</em></label><input type="password" name="pass"></p> </fieldset>
<p><input type="submit" value="Отправить"></p> </form>

Интернет-программирование. HTML5. Формы. Тег <form> |
МИЭТ, 2017 |
Атрибут |
Описание |
HTML 4.* |
|
accept-charset |
Кодировка при отправке формы <form accept-charset="UTF-8"> |
action |
URL, куда отправляется форма |
enctype |
Тип отправляемых данных. Например — multipart/form-data, указывает, что отправляем |
|
файлы |
method |
GET или POST (по умолчанию) |
name |
Имя формы |
target |
Указывает окно в которое будет направлена информация |
|
_parent | _top | _blank | _self |
HTML 5 |
|
autocomplete |
on | off — включает/отключает автозаполнение для полей форм на основании данных |
|
ранее введенных пользователем |
novalidate |
URL страницы, где собраны другие отзывы про объекты данного типа |
Пример работы autocomplete

Интернет-программирование. HTML5. Формы. Тег <fieldset> |
МИЭТ, 2017 |
Атрибут |
Описание |
HTML 5 |
|
disabled |
Блокирует для заполнения пользователем все формы в наборе |
form |
При наличии должно соответствовать атрибуту id элемента <form> |
name |
Имя формы |

Интернет-программирование. HTML5. Формы. Тег <input> |
МИЭТ, 2017 |
Атрибут |
Описание |
HTML 4.* |
|
accept |
Тип файла, разрешенных для отправки на сервер accept="image/jpeg,image/png,image/gif" |
alt |
Альтернативный текст для <input type="image"> |
checked |
Выделение по умолчанию для type="checkbox" и type="radio". |
disabled |
Блокировка ввода пользователем |
maxlength |
Ограничение максимального количества символов вводимых пользователем |
name |
Имя поля. |
readonly |
Не позволяет изменять значение. Копирование - доступно |
size |
Задает ширину в символах. Зависит от размера текста. |
src |
url изображения, используемого в качестве кнопки отправки данных формы. |
type |
button | checkbox | color | date | datetime-local | email | file | hidden | image | month | number | |
|
password | radio | range | reset | search | submit | text | time | url | week |
value |
текст, отображаемый на кнопке или в поле |

Интернет-программирование. HTML5. Формы. Тег <input> |
МИЭТ, 2017 |
Атрибут
 HTML 5
HTML 5
autocomplete
 autofocus
autofocus
form
formaction,
formenctype,
formmethod,
formnovalidate, formtarget
 height list
height list
Описание
 on | off — включает/отключает автозаполнение для поля на основании пред. данных
on | off — включает/отключает автозаполнение для поля на основании пред. данных
делает поле сразу активным (помещает фокус ввода)
 должно быть равно атрибуту id элемента <form>
должно быть равно атрибуту id элемента <form>
Переопределяют соответствующие значения атрибутов формы, к оторой принадлежит поле
 Задает высоту в пикселях
Задает высоту в пикселях
Является ссылкой на элемент <datalist>, содержит его id. Позволяет предоставить пользователю несколько вариантов на выбор, когда он начинает вводить значение в соответствующем поле.
max / min |
Ограничивает макс. / мин. значение при вводе числовых данных (работает и с датой) |
multiple |
Позволяет указывать одновременно несколько файлов в поле для загрузки файлов, а |
|
также несколько адресов электронной почты. При использовании двух и более почтовых |
|
адресов они должны перечисляться через запятую. |
pattern |
Проверка значения поля с помощью регулярного выражения pattern="[0-9]{4}\:[0-9]{2}" |
placeholder |
Текст - подсказка, который отображается в поле ввода до заполнения |
required |
Задает проверку обязательного заполнения поля |
step |
Задает величину шага при вводе числовых значений |
width |
Задает ширину поля в пиксаелях |

Интернет-программирование. HTML5. Формы. Тег <input> |
МИЭТ, 2017 |
Применение required и placeholder
<label for="login">Логин<em>*</em></label>
<input type="text" name="login" required="on" placeholder="Введите логин">
<label for="pass">Пароль<em>*</em></label> <input type="password" name="pass" required="on">
Применение pattern
<label for="code">Кодовое слово по формату NN:NN</label>
<input type="text" name="code" required="on" pattern="[0-9]{2}:[0-9]{2}">

Интернет-программирование. HTML5. Формы. Тег <input> |
МИЭТ, 2017 |
Применение list и datalist
<p><label for="code">Введите код</label>
<input type="text" name="code" required="on" list="codelist" autocomplete="off"> <datalist id="codelist">
<option value="МИЭТ"></option> <option value="ИПОВС"></option> <option value="КИТИС"></option> <option value="МП"></option>
</datalist>
</p>

Интернет-программирование. HTML5. Формы. Тег <input> |
МИЭТ, 2017 |
Новые типы полей: color
<label for="code">Введите код</label>
<input type="color" name="code" required="on" >

Интернет-программирование. HTML5. Формы. Тег <input> |
МИЭТ, 2017 |
Оригинальная проверка поля
<label for="code">Введите код</label>
<input type="input" name="code" required="on" oninput="validateCod(this)" >
<script>
function validateCod(input) { if( input.value.length < 5 ) {
input.setCustomValidity("Меньше 5!"); } else {
//Очищаем сообщение об ошибке input.setCustomValidity("");
}
}
</script>

Интернет-программирование. HTML5. Формы. Тег <input> |
МИЭТ, 2017 |
Показываем значение range
<label for="code">Введите код</label>
<div id="rView"></div>
<input type="range" name="code" required="on" max="100" min="50" step="5" oninput="sizeView(this)">
<script>
function sizeView(input) { document.getElementById("rView").innerHTML = input.value;
}
</script>
