
- •Практические работы по html и css
- •1. Html–документ. Абзацы, разрывы строк, выравнивание
- •1 Структура html-документа
- •2 Выравнивание абзацев. Старый стиль
- •3 Использование языка css
- •Результат практической работы
- •2. Заголовки. Теги strong, em, span
- •Результат практической работы
- •3. Подключение внешней таблицы стилей. Отступы и обтекание
- •4. Тег Div. Вставка в html-документ изображений, их свойства и оформление
- •5. Создание и оформление гипертекстовых ссылок
- •Примерный результат практической работы
- •6. Создание шаблона сайта
- •7. Оформление таблиц с помощью css
- •Ответ к заданиям Задание 1.
- •Задание 2.
- •8. Упражнение на использование верхнего и нижнего регистров
- •9. Списки
- •Пример результата практической работы
8. Упражнение на использование верхнего и нижнего регистров
Создайте html-файл со следующим содержимым. Запомните теги, отвечающие за перевод символов в верхний и нижний регистры.
<html>
<head>
<title>Верхний и нижний индекс</title>
</head>
<body>
<p>Тег<strong>sup</strong>отображает текст со сдвигом вверх(верхний индекс)и уменьшанием размера текущего шрифта на единицу. Например:</p>
<ul>
<li>Microsoft <sup>TM</sup></li>
<li>x<sup>4</sup> = x<sup>2</sup> * x<sup>2</sup></li>
</ul>
<p>Тег<strong>sub</strong>отображает текст со сдвигом вниз(нижний индекс)и уменьшанием размера текущего шрифта на единицу. Например:</p>
<ul>
<li>C<sub>i</sub> = A<sub>i</sub> + B<sub>i</sub></li>
<li>2H<sub>2</sub> + O<sub>2</sub> = 2H<sub>2</sub>O</li>
</ul>
</body>
</html>
9. Списки
Создайте html-страницу, содержащую представленные ниже списки. Тип маркеров для классов задайте в связанном с ней файле lists.css.

Свойство, определяющее тип маркера, - list-style-type. Используемые в примере значения:
circle — пустая окружность;
square — квадрат;
lower-latin — строчные латинские (английские) буквы;
upper-latin — прописные латинские (английские) буквы;
lower-roman — римские цифры из строчных букв;
upper-roman — обычные римские цифры.
Заполненная окружность и арабские цифры используются для маркированных и нумерованных списков по умолчанию.
При создании многоуровневых списков вложенный список помещается внутрь соответствующего тега liвнешнего списка.
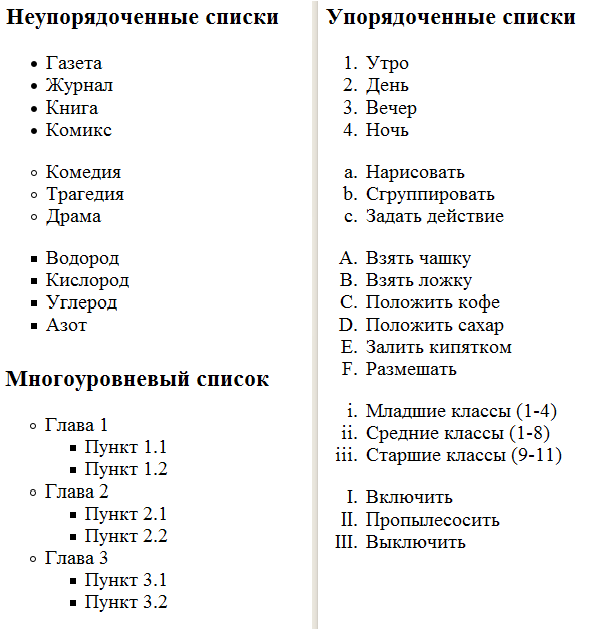
Пример результата практической работы
Файл lists.html
<html>
<head>
<title>Списки</title>
<link rel="stylesheet" href="lists.css" />
</head>
<body>
<h2>Списки</h2>
<h3>Неупорядоченные списки</h3>
<ul>
<li>Газета</li>
<li>Журнал</li>
<li>Книга</li>
<li>Комикс</li>
</ul>
<ul class="circle">
<li>Комедия</li>
<li>Трагедия</li>
<li>Драма</li>
</ul>
<ul class="square">
<li>Водород</li>
<li>Кислород</li>
<li>Углерод</li>
<li>Азот</li>
</ul>
<h3>Упорядоченные списки</h3>
<ol>
<li>Утро</li>
<li>День</li>
<li>Вечер</li>
<li>Ночь</li>
</ol>
<ol class="l_l">
<li>Нарисовать</li>
<li>Сгруппировать</li>
<li>Задать действие</li>
</ol>
<olclass="u_l">
<li>Взять чашку</li>
<li>Взять ложку</li>
<li>Положить кофе</li>
<li>Положить сахар</li>
<li>Залить кипятком</li>
<li>Размешать</li>
</ol>
<ol class="l_r">
<li>Младшие классы(1-4)</li>
<li>Средние классы(1-8)</li>
<li>Старшие классы(9-11)</li>
</ol>
<ol class="u_r">
<li>Включить</li>
<li>Пропылесосить</li>
<li>Выключить</li>
</ol>
<h3>Многоуровневый список</h3>
<ul class="circle">
<li> Глава 1
<ul>
<li>Пункт 1.1</li>
<li>Пункт 1.2</li>
</ul>
</li>
<li> Глава 2
<ul>
<li>Пункт 2.1</li>
<li>Пункт 2.2</li>
</ul>
</li>
<li> Глава 3
<ul>
<li>Пункт 3.1</li>
<li>Пункт 3.2</li>
</ul>
</li>
</ul>
</body>
</html>
Файл lists.css
ul.circle {
list-style-type: circle;
}
ul.square {
list-style-type: square;
}
ol.l_l {
list-style-type: lower-latin;
}
ol.u_l {
list-style-type: upper-latin;
}
ol.l_r {
list-style-type: lower-roman;
}
ol.u_r {
list-style-type: upper-roman;
}
li ul {
list-style-type: square;
}
