
Добавил:
Upload
Опубликованный материал нарушает ваши авторские права? Сообщите нам.
Вуз:
Предмет:
Файл:lec_7.pdf
X
- •HTML 5
- •Новые функциональные возможности HTML5
- •Применение новых элементов
- •header
- •footer
- •article
- •aside
- •m (mark)
- •time
- •video
- •audio
- •menu
- •command
- •section
- •figure
- •dialog
- •meter
- •progress
- •details
- •datagrid
- •b strong
- •Рисование с помощью элемента canvas
- •Рисование на полотне прямых, кривых линий, окружностей, дуг, прямоугольников, сложных фигур
- •Заполнение фигур цветом
- •Динамическая графика
- •Анимация
- •Перетаскивание – атрибут элементов HTML5 позволяет организовать перетаскивание элементов
- •Получение данных с помощью новых ЭУ формами. Новые ЭУ:
- •Селектор цвета;
- •Поля ввода адреса электронной почты, даты, времени, номера телефона ит.д.
- •Редактирование страниц;
- •Обмен сообщениями между документами;
- •Поддержка аудиовизуальной информации.
- •Использование возможности сохранять содержимое web-страницы
- •HTML4.01 – при повторном открытии страницы со сценарием JS устанавливались исходные значения всех переменных в коде
- •HTML5 – существует возможность сохранять данные как в ПА, так и на сервере в текущем сеансе между ПА и сервером
- •Элементы для определения структуры
- •HTML 4
- •HTML 5
- •header – вводный или навигационный материал
- •footer – нижний колонтитул для последнего элемента секции
- •nav - навигационные ссылки
- •section – раздел из основного текста, например, параграф (часть <article>)
- •article – разметка «независимой» части документа (выделения новостей, сообщений на форуме, постов или комментариев на блоге и т.д)
- •aside – отступления от основного текста (врезки), например, для определения дополнительных колонок с второстепенным текстом
- •figure, figcaption– надпись связывается с рисунком
- •m (mark) – помеченный текст в документе
- •time - метка даты
- •meter - шкала
- •progress – полоска для отображения хода выполнения процесса
- •Элемент <datalist> и атрибут list
- •Объединение элемента ввода со списком вариантов
- •<option label="Mr" value="Mister">
- •</datalist>
- •details – по щелчку мыши открывает подробности (ex_7)
- •<details>
- •<summary>Мороженое</summary>
- •<dl><dt>Сорт</dt>
- •<dd>Шоколадное</dd>
- •<dd>Ванильное</dd>
- •<dd>Сливочное</dd>
- •</details>
- •command – оформление кнопки, флажка, переключателя
- •Структура документа и заголовки
- •<h1>1Заголовок1</h1>
- •<h1>2Заголовок1</h1>
- •<article>
- •<section>
- •<h1>3Заголовок1</h1>
- •<section>
- •<h1>4Заголовок1</h1>
- •</section>
- •</section>
- •</article>
- •<article>
- •<h2>5Заголовок2</h2>
- •Редактирование
- •Можно редактировать
- •текстовые поля
- •весь документ
- •Атрибуты (true/false):
- •contenteditable – делает редактируемыми отдельные элементы
- •designmode - делает редактируемым весь документ
- •spellcheck – активизирует проверку орфографии
- •meter – оформление числовых данных
- •<p>Ваши баллы: <meter value="1" min="0" max="10" low="2" high="8" optimum="9">1 из 10</meter>1</p>
- •<p>Ваши баллы: <meter value="3" min="0" max="10" low="2" high="8" optimum="9">3 из 10</meter>3</p>
- •<p>Ваши баллы: <meter value="9" min="0" max="10" low="2" high="8" optimum="9">9 из 10</meter>9</p>
- •Аудио- и видеоматериалы
- •<object width="480" height="390">
- •</param>
- •Атрибуты тега video
- •Форматы
- •Медиа-события
- •onprogress
- •перемещение "головки воспроизведения" медиа данных
- •onplay
- •Старт воспроизведения медиа данных
- •onloadstart
- •ПА начинает загружать медиа данные с сервера
- •onpause
- •воспроизведение медиа данных приостановлено
- •onplaying
- •начато воспроизведение медиа данных
- •ontimeupdate
- •onvolumechange
- •меняется атрибут volume или muted у элементов audio или video
- •onwaiting
- •ЭУ форм
- •Селектор даты и времени
- •Элемент задания числовых пределов
- •Задание цвета
- •Текстовое поле для ввода адреса электронной почты
- •Ползунок
- •Ввод месяца
- •Ввод недели
- •Поле поиска
- •Поддержка новых ЭУ
- •Новые атрибуты
- •У каждого ЭУ имеются атрибуты, отвечающие за установку свойств в заданные значения.
- •Например,
- •<input name="name" required placeholder="Name?" autufocus>
- •autufocus - автоматическое помещение поля формы в фокус при загрузке страницы
- •атрибут required - определяет обязательное поле
- •применяется в элементах input, select или textarea
- •атрибут placeholder - дополнительная информация для ожидаемого ввода, исчезает после получения ЭУ фокуса
- •<input name="name" required placeholder="Name?" autufocus>
- •атрибут pattern для определения своего собственного регулярного выражения.
- •<input type="text" … pattern="[a-z]{3}[0-9]{3}">

HTML 5
История разработки Спецификация
28 октября 2914 – спецификация W3C
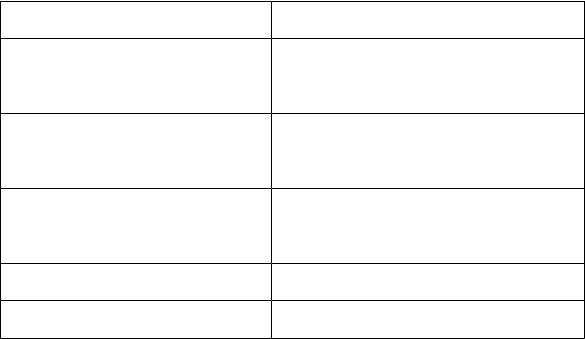
Тип документа |
<!DOCTYPE html> |
|
Язык документа |
<html lang=”ru”> |
|
Кодировка |
<head> |
<meta charset="utf-8" /> |
Скрипты |
<script scr=”myscr.js”>…</script> |
|
Таблицы стилей |
<link href=”mystl.css” rel=”stylesheet”/> |
|
Новые возможности: |
|
|
создание интерактивных сайтов и веб-приложений
взаимодействие с формами
работа с различными программными интерфейсами
внедрение в страницы мультимедиа-контента
структурирование документов
и т.д.
Особенность - наличие тех средств, которые могут быть доступны только посредством создания сценариев.
Поддержка ПА http://caniuse.com/
Новые функциональные возможности HTML5
Применение новых элементов
header |
footer |

article |
aside |
m (mark) |
time |
video |
audio |
menu |
command |
nav |
section |
figure |
dialog |
meter |
progress |
details |
datagrid |
iem
b strong small
Рисование с помощью элемента canvas
o Рисование на полотне прямых, кривых линий, окружностей, дуг, прямоугольников, сложных фигур
oЗаполнение фигур цветом
oДинамическая графика
oАнимация
Перетаскивание – атрибут элементов HTML5 позволяет организовать перетаскивание элементов
Получение данных с помощью новых ЭУ формами. Новые ЭУ:
oСелектор цвета;
oПоля ввода адреса электронной почты, даты, времени, номера телефона ит.д.
Редактирование страниц;
Обмен сообщениями между документами;
Поддержка аудиовизуальной информации.
Использование возможности сохранять содержимое web-страницы

HTML4.01 – при повторном открытии страницы со сценарием JS устанавливались исходные значения всех переменных в коде
HTML5 – существует возможность сохранять данные как в ПА, так и на сервере в текущем сеансе между ПА и сервером
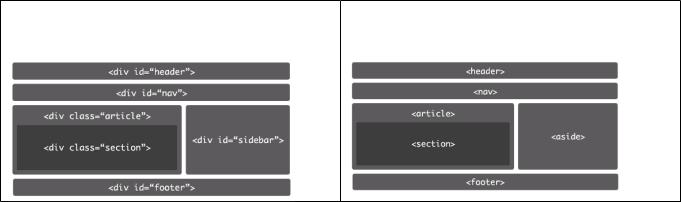
Элементы для определения структуры
HTML 4 |
HTML 5 |
header – вводный или навигационный материал
footer – нижний колонтитул для последнего элемента секции
nav - навигационные ссылки
section – раздел из основного текста, например, параграф (часть <article>)
article – разметка «независимой» части документа (выделения новостей, сообщений на форуме, постов или комментариев на блоге и т.д)
aside – отступления от основного текста (врезки), например, для определения дополнительных колонок с второстепенным текстом
figure, figcaption– надпись связывается с рисунком
m (mark) – помеченный текст в документе
time - метка даты
meter - шкала
progress – полоска для отображения хода выполнения процесса
Элемент <datalist> и атрибут list
Объединение элемента ввода со списком вариантов
<input type="text" list="mydata" … > <datalist id="mydata">
<option label="Mr" value="Mister">
Соседние файлы в предмете [НЕСОРТИРОВАННОЕ]
