
- •CSS-категории (таблица, позиционирование, поля, отступы, границы, размеры,
- •border-collapse:
- •border-spacing:
- •caption-side:
- •empty-cells:
- •empty-cells:
- •border-top-color
- •border-top-style
- •border-top-style
- •border-top-width
- •border-top
- •border-color:
- •border-color:
- •border-style:
- •border-width:
- •border:
- •margin-top
- •margin-top
- •margin:
- •position:
- •position:
- •position:
- •bottom:
- •bottom:
- •z-index:
- •z-index:
- •padding-top
- •padding-top
- •padding:
- •width:
- •width:
- •max-width:
- •cursor:
- •list-style-type:
- •list-style-type:
- •list-style-image:
- •list-style-position:
- •list-style:

CSS-категории (таблица, позиционирование, поля, отступы, границы, размеры,
интерфейс, списки)
ЛЕКЦИЯ №8

border-collapse:
Устанавливает, как отображать границы вокруг ячеек таблицы
collapse Линия между ячейками отображается только одна, также игнорируется значение атрибута cellspacing.
separate Вокруг каждой ячейки отображается своя собственная рамка, в местах соприкосновения ячеек показываются сразу две

 border-spacing:
border-spacing:

Задает расстояние между границами ячеек в таблице. border-spacing не работает в случае, когда для таблицы установлено свойство border- collapse со значением collapse

 caption-side:
caption-side: 
Определяет положение заголовка таблицы, который задается с помощью тега <caption>, относительно самой таблицы. Свойство caption- side выводит заголовок до или после таблицы, а выравнивание текста по правому или левому краю устанавливается через свойство text-align
top Располагает заголовок по верхнему краю таблицы.
bottom Заголовок располагается под таблицей.

 empty-cells:
empty-cells: 
Задает отображение границ и фона в ячейке, если она пустая. При одновременном добавлении к таблице свойства border- collapse со значением collapse, свойство empty- cells игнорируется
Ячейка считается пустой в следующих случаях:
•нет вообще никаких символов;
•в ячейке содержится только перевод строки, символ табуляции или пробел;
•значение visibility установлено как hidden.
show Отображает границу вокруг ячейки и фон в ней.
hide Граница и фон в пустых ячейках не отображается. Если все ячейки в строке пустые,

 empty-cells:
empty-cells: 

 border-top-color
border-top-color
 border-left-color
border-left-color
 border-right-color
border-right-color
 border-bottom-color
border-bottom-color

ает цвет границы сверху (справа, снизу, слева) от элеме

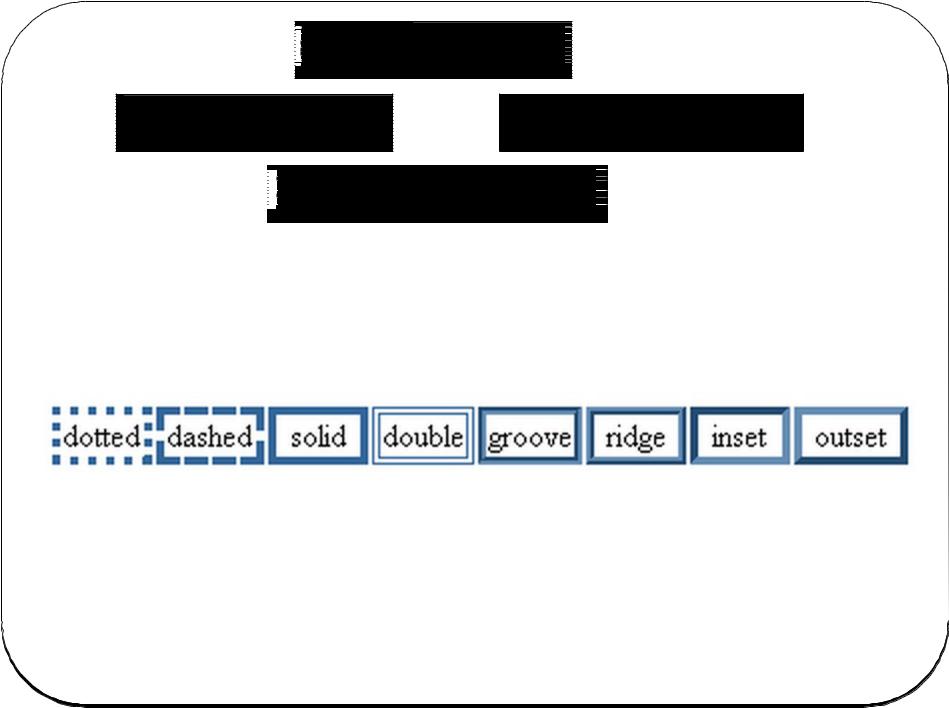
 border-top-style
border-top-style
border-left-style |
border-right-style |
 border-bottom-style
border-bottom-style
анавливает стиль границы сверху (справа, снизу, слева элемента.

 border-top-style
border-top-style
border-left-style |
border-right-style |
 border-bottom-style
border-bottom-style

 border-top-width
border-top-width 
border-left-width |
border-right-width |
 border-bottom-width
border-bottom-width
Устанавливает толщину границы сверху (справа, снизу, слева) от элемента.
Три переменные — thin (2 пиксела), medium (4 пиксела) и thick (6 пикселов) задают толщину границы
