
- •Язык гипертекстовой разметки – html-2009 верстка с помощью слоев Лабораторная работа 9.1.
- •1. Базовые понятия
- •1. Разделение содержимого и оформления
- •2. Активное применение тега div
- •3. Таблицы применяются только для представления табличных данных
- •2. Особенности верстки слоями
- •2.1. Высота слоев ограничена высотой контента
- •2.2. Блочная верстка
- •2.3. Расположение колонок
- •3. Блочные элементы
- •3.1. Ширина блочных элементов
- •3.2. Высота
- •3.3. Цвет фона
- •3.4. Границы
3. Блочные элементы
Блочные элементы выступают в качестве основного строительного материала при верстке веб-страниц. Блочным называется элемент, который отображается на веб-странице в виде прямоугольника. Такой элемент занимает всю доступную ширину, высота элемента определяется его содержимым, и он всегда начинается с новой строки. К блочным элементам относятся контейнеры <DIV>, <H1> и <P>.
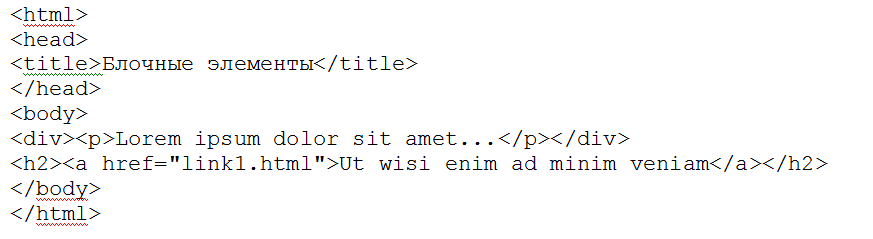
Допускается вкладывать один блочный элемент внутрь другого, а также размещать внутри них встроенные элементы (<SPAN>, например). Запрещено добавлять внутрь встроенных элементов блочные (файл sloi_1.html).

В данном примере параграф (тег <P>) вставляется внутрь контейнера <DIV>, а ссылка (тег <A>) - в заголовок <H2>. Кстати, ошибкой будет поступить наоборот - добавить <H2> в контейнер <A> (<a href= “link1.html”><h2>Ut wisi</h2></a>), поскольку тег <A> не относится к блочным элементам.
3.1. Ширина блочных элементов
По умолчанию ширина блока вычисляется автоматически и занимает все доступное пространство. Здесь следует оговорить, что под этим подразумевается. Например, если тег <DIV> в коде документа присутствует один, то он занимает всю свободную ширину окна браузера и ширина блока будет равна 100%. Стоит поместить один тег <DIV> внутрь другого, как ширина внутреннего тега начинает исчисляться относительно его родителя, т.е. внешнего контейнера.
Спецификация CSS определяет, что высота и ширина элемента определяется не только значениями параметров height и width, но к ним еще плюсуется значение полей, отступов и границ, а именно: ширины самого блока (width), отступов (margin), полей (padding) и границ (border).. Браузеры в этом плане делятся на две части: одни поддерживают в этом вопросе спецификацию, другие же ее игнорируют и поступают по-своему. Это создает трудности разработчикам, которые желают делать универсальные веб-страницы.
3.1.1. Рассмотрим создание слоя, в котором присутствуют все эти компоненты (файл sloi_2.html) .
 В
результате данного примера получим
слой шириной 342 пиксела. На рис. 2
показано, из чего складывается ширина
слоя.
В
результате данного примера получим
слой шириной 342 пиксела. На рис. 2
показано, из чего складывается ширина
слоя.

Рис 2. Ширина блочного элемента
Браузер Internet Explorer за ширину всего блока принимает значение параметра width.
3.1.2. Рассмотрим спользование селектора классов для указания свойств слоев (файл sloi_3.html) .
 Ширина
первого слоя в данном примере (layer1)
установлена как 100%,
что приводит к отображению горизонтальной
полосы прокрутки. Для второго слоя
(layer2)
ширина задана 50%. К третьему слою (layer3)
вообще не применяется параметр width,
поэтому он определяется по умолчанию -
auto.
В таком случае слой будет занимать всю
ширину окна браузера без всяких
горизонтальных полос.
Ширина
первого слоя в данном примере (layer1)
установлена как 100%,
что приводит к отображению горизонтальной
полосы прокрутки. Для второго слоя
(layer2)
ширина задана 50%. К третьему слою (layer3)
вообще не применяется параметр width,
поэтому он определяется по умолчанию -
auto.
В таком случае слой будет занимать всю
ширину окна браузера без всяких
горизонтальных полос.
3.2. Высота
С высотой блочных элементов дело обстоит аналогично ширине. Т.е. браузер Internet Explorer (а также Opera) за высоту слоя принимает значение параметра height, а Firefox добавляет к нему еще значение параметров margin, padding и border. Если высота слоя не установлена явно, то она вычисляется автоматически исходя из объема содержимого.
Допустим, для слоя установлена высота в пикселах, а содержимое слоя однозначно превышает указанную высоту (файл sloi_4.html).
 Internet
Exporer увеличит автоматически высоту
слоя, подстраивая ее под содержимое а
Firefox (и Opera) оставляет высоту неизменной,
за счет чего текст не помещается в блоке
и накладывается поверх слоя.
Internet
Exporer увеличит автоматически высоту
слоя, подстраивая ее под содержимое а
Firefox (и Opera) оставляет высоту неизменной,
за счет чего текст не помещается в блоке
и накладывается поверх слоя.
