
Web-design-Kirsanov
.pdf
www.samouchiteli.ru
(a)
(б)
Рис. 93
QEWS и пет, или Об относительности странных и заглавных
в низ страницы, поместив ее над нижней «облачной» панелью (кстати, копирайт и адрес для связи еще на предыдущем этапе были с этой панели убраны и помещены под ней в виде HTML-текста).
Хотя отдельно взятая верхняя панель при этом проиграла, отношения в треугольнике «логотип — пара заголовков — кнопки навигации» растянулись тем самым на всю площадь страницы, сделав ее конструкцию более устойчивой.
Это, однако, повлекло за собой и изменение отношений в паре заголовков раздела и страницы на верхней панели. Центровка каждого из этих заголовков по вертикали внутри отведенной им полосы начала казаться слишком прямолинейным, неустойчивым именно благодаря своей симметрии решением. Чтобы страница в этой позе не заваливалась набок, мне пришлось отвести чуть в сторону одну из ее подпорок — а именно, уменьшить размер заголовка раздела и прибить его к правому верхнему углу отведенной для него полосы (рис. 92 на цветной вкладке).
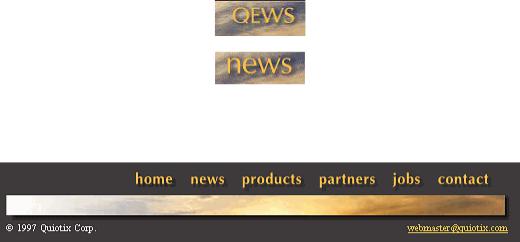
Не обошлось и без конфликта между соображениями единообразия дизайна, требующими писать заголовки разделов только строчными буквами, и устоявшимся обозначением одного из продуктов фирмы — Quiotix Embedded Web Server, сокращенно QEWS. В споре между заказчиком, отстаивавшим привычное написание заглавными в колонтитуле соответствующего раздела сервера, и дизайнером, ратовавшим за единообразие строчных букв, был достигнут компромисс: заглавные «Q» и «Е» были уменьшены до размера строчных, а штрихи их пропорционально утолщены. Полученное в результате гибридное «QEWS» интересно сравнить с набранным натуральными строчными буквами заголовком
«news» (рис. 93).
Как можно видеть на рис. 92 на цветной вкладке, внутритекстовые заголовки оформлены изменением начертания и цвета (желтый полужирный курсив), — но без изменения кегля, так как любой крупный шрифт вступил бы в немедленный конфликт с мелким шрифтом графического заголовка страницы. Узость колонки с текстом не позволяет использовать какие бы то ни было приемы верстки с горизонтальными втяжками, поэтому для списков с маркерами мне пришлось отказаться от использования тега UL, ограничившись добавлением в начало каждого абзаца списка маленького желтого графического прямоугольника. В конце 1997 года, когда создавался сайт, полагаться на использование CSS было еще рискованно; теперь для той же цели лучше было бы воспользоваться обычными тегами UL и LI, у которых с помощью CSS подавлены нежелательные отступы и маркеры по умолчанию заменены на графические вставки.
323
Галерея
Этот раздел — не каталог URL-адресов, а альбом репродукций всех упоминавшихся ранее страниц, достойных внимания читателя и как примеры образцового дизайна, и как иллюстрации к обсуждавшимся в книге темам.
Изображение каждой страницы снабжено перечислением самых заметных особенностей ее дизайна со ссылками (номера страниц в скобках) на те разделы книги, где излагается соответствующий теоретический материал. Обратные ссылки вида «пример такой-то» ведут из основного текста книги на номер в Галерее.
Автор, к сожалению, не может гарантировать, что по приведенным ниже адресам вы найдете те самые страницы, чьи копии здесь приведены. За время, прошедшее с момента написания книги, дизайн этих страниц мог измениться, они могли переехать по другому адресу или вообще исчезнуть.

www.samouchiteli.ru
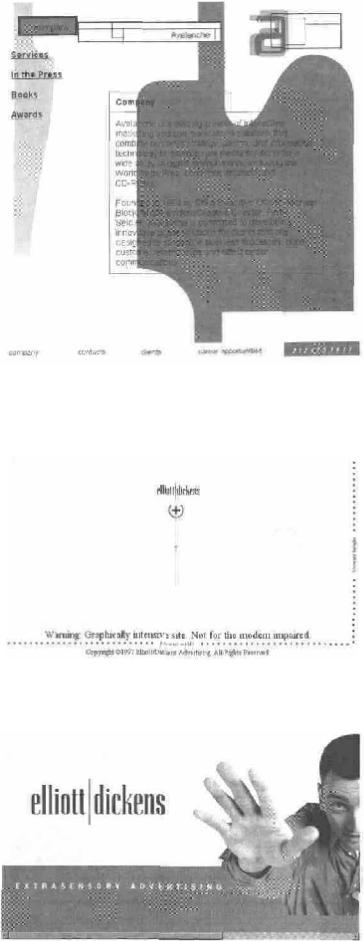
1. www.avsi.com/avalanche/company/index.html
Дизайн на основе прямоугольников, прямоугольники с закруглениями (99); тонкие рамки без изменения фонового цвета и толстые рамки с заливкой (96); линии-разделители (93); неповторяющееся фоновое изображение (236)
2. www.elliottdickens.com
Сплэш-страница (192) дизайнерского сайта (182) приглашает пользователя привести окно броузера к определенным размерам (198), чтобы он мог оценить необычную конструкцию следующих страниц (см. ниже)
3. www.elliottdickens.com/browser.cgi
Первая страница того же сайта с большим фотографическим визуалом (288), обрезанным краем окна и тем самым подсказывающим зрителю главную особенность сайта — расположение страницы «лежа» с горизонтальной прокруткой вместо привычной вертикальной (197); на этой и следующих страницах черно-белые фотографии противопоставлены ярким, насыщенным цветам фона

www.samouchiteli.ru
325
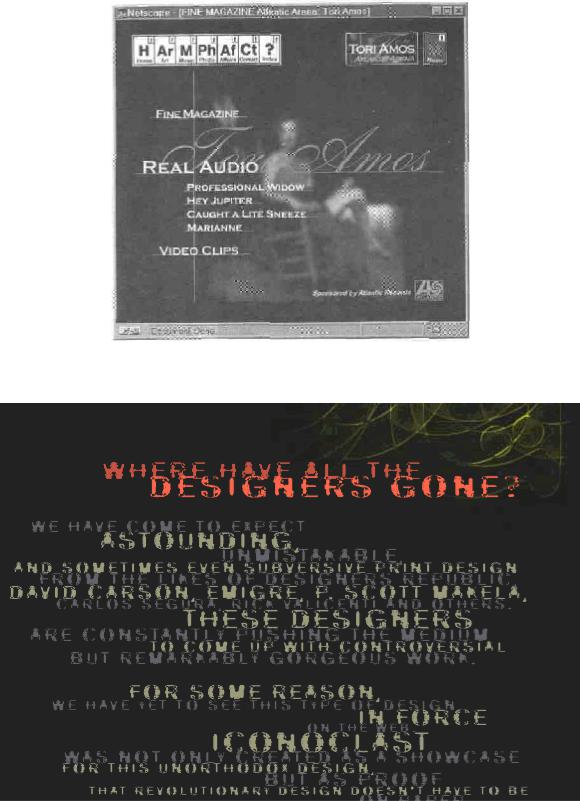
4. www.finemagazine.com/fine1/music/torih.htm
Разноуровневые заголовки (202), скрепленные системой прямых линий в роли «вспомогательных построений» (94); подчеркивание вплотную к буквам как прием оформления текста (94); широкий капительный (126) шрифт с маленькими засечками в сочетании с каллиграфическим курсивом (136); страница в открытом с помощью JavaScript окне фик- сированного размера без элементов интерфейса броузера (199); фотографический фон с размывкой (300), выполняющий одновременно роль визуала страницы (288)
5. www.prophetcomm.com/iconoclast/
«Декадентская» текстура, имитирующая осыпание и деградацию материала (122); парадоксальное стремление за- труднить чтение, чтобы сделать его более интересным, сходное с применением отрицательного эмфазиса в заголовках (202); сложная комбинация растровых искажений (296)
326

www.samouchiteli.ru
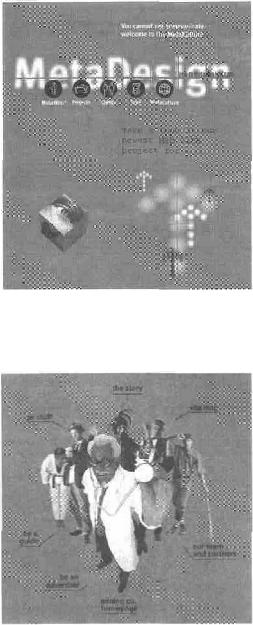
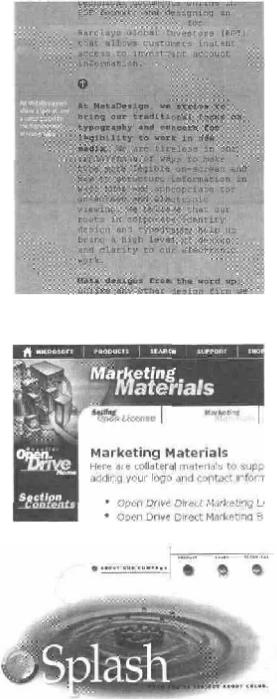
6. www.metadesign.com
Контраст тесноты и даже частичного наложения в заголовке с разреженной композицией страницы и обилием пустот (90); использован «новый гуманистический» рубленый шрифт Меtа, разработанный основателем этой дизайн-студии Эриком Шпикерманном (133); размывка по Гауссу (299) помогает перевести текст заголовка на второй план восприятия
8. www.aboutus.miningco.com
Композиция с выраженным противостоянием центра и периферии стилизована под «диаграмму»: наклонные (94) линии «выносок», сознавая иронию приема (93), тактично не доходят до назначенных им фигур в «толпе», составленной из купленных в специализированном агентстве фотографий (76)
7. www.metadesign.com/metawho/index.htm
Горизонтальная линия в роли разделителя (93); локальные ссылки, ведущие от разделов длинного документа в его нача- ло (195); «выдернутая» цитата (pull-out quote), сообщающая основную мысль раздела (228)

www.samouchiteli.ru
9. www.microsoft.com/license/opendrive/
Рисованная графика (23Э) в качестве визуала (288), интегрированная в заголовок внутренней страницы сайта (202) размывкой краев «на фотографический манер» (299)
10. www.splashtech.com
Если логотип фирмы Splash (англ. «всплеск») страдает излишней иллюстративностью в ущерб простоте и символизму (267), то в визуале первой страницы (288) та же самая идея, реализованная с фотографическим реализмом (119), парадоксальным образом превращается во впечатляющий символ, вокруг которого выстраиваются все остальные
элементы
328

www.samouchiteli.ru
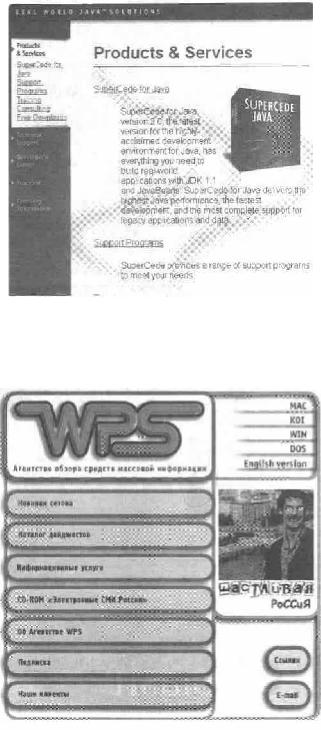
11. www.supercede.com/prodserv/scfjava.html
Неповторяющееся фоновое изображение визуализирует «силовые линии» восприятия информации переднего плана (264); имитация типографского точечного растра позволяет фону сохранить фотографическую размытость в GIF-файле с двухцветной палитрой (264); в графических кнопках панели навигации использован «гуманистический» рубленый шрифт (133)
12. www.wps.ru
Прямоугольники с толстым контуром (97); последовательное скругление всех углов (99); «старый» доконструктивистский рубленый шрифт Гермес (130) в кнопках навигации; комбинация растровых эффектов (295) для имитации «подпорченной» черно-белой фотографии
329

www.samouchiteli.ru
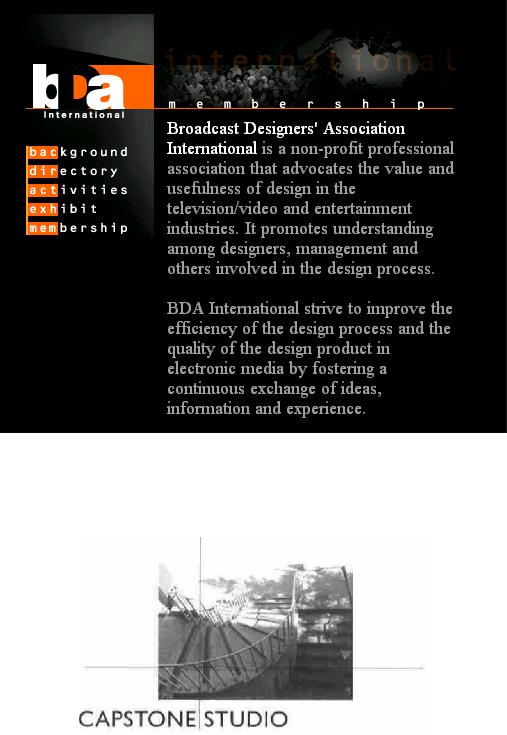
13. www.bdaweb.com
Серый и белый цвета текста, контрастирующие с ярко-оранжевым в логотипе и служебных элементах (116); наложение и цветовой контраст букв в логотипе (143); карта движений восприятия (167); принцип «отрицательного эмфазиса» для заголовка страницы (202); интеграция фотографии размывкой краев (299); нюансы (1Т1): «l» в «international» выровнено по вертикальному краю «а» логотипа, игнорируя «хвостик»; едва заметная тень, отходящая от оранжевой плашки логотипа, поддерживает диагональность композиции
14. www.capstonestudio.com
Простая по композиции сплэш-страница наглядно демонстрирует принципы интеграции фотографики: монохромная, но с тоновым компонентом середина противопоставлена черно-белой периферии (297); тема прямых линий как вспомога- тельных построений (94)
330

www.samouchiteli.ru
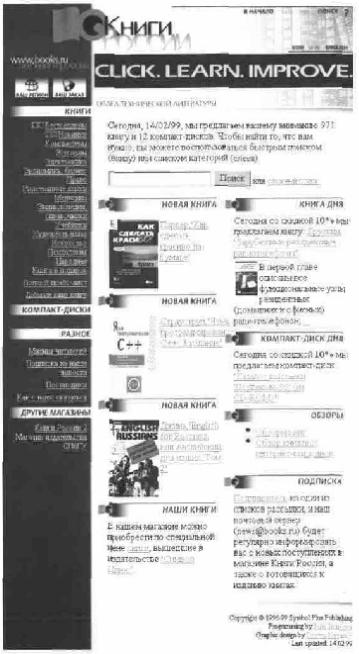
15. (Книги России 1) www.books.ru
Габариты стандартного баннера как основа организации пространства страницы (208); «вживление» баннера в тело страницы в попытке подавить реакцию отторжения чужеродного материала (279); логотип над цветовой границей в фоновом изображении (250); темная полоса вдоль левого края уравновешивается асимметричной, утяжеленной справа линейкой-разделителем в текстовом поле (188); «синее» равновесие выстроено вокруг вертикальной оси, совпадающей с фоновой границей синего и белого, а «оранжевое» имеет своим центром масс черный полумесяц в логотипе, причем
яркий оранжевый флаг слева от этого полумесяца уравновешивает разрозненные пятна ссылок и других элементов того же цвета на всей странице (158); на страницах со списками книг этого же сайта — строки таблицы с чередующимся фоновым цветом (227)
331

www.samouchiteli.ru
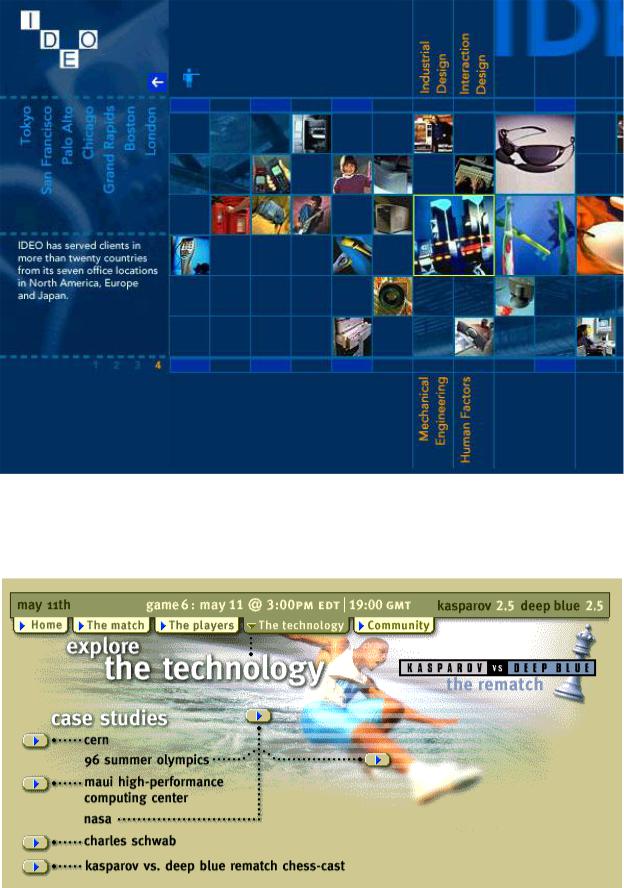
16. www.ideo.com/net3/ideo.htm
Регулярная решетка контрастирует с псевдослучайной разбросанностью содержимого клеток (87); почти монохромная гамма близких по тону синих во всех элементах дизайна, кроме нарочито ярких разноцветных фотографий (111); «лежачее» расположение страницы (см. также пример 3) подчеркнуто горизонтальной размывкой заголовка «IDEO» вверху (300); навигационная панель слева построена на основе общего для всех кнопок размытого фотографического фона (210)
17/ www.chess.ibm.сom/learn/html/e.html
Сбалансированная цветовая гамма, построенная на контрасте мягко-оливкового и синего (115); комбинация гео- метрической (горизонтальные полоски) и фотографической текстур (118); композиция прошита пунктирными соеди- нительными линиями, стилизованными под чертеж или радиосхему (94); фото земного шара из космоса (фон под спортсменом) вводит дугу большого радиуса (98), своей наклонностью (98) поддерживающей динамику визуала (168);

www.samouchiteli.ru
имитация фотографической «глубины резкости» (299) придает выпуклость фигуре атлета; фотографический визуал интегрирован в композицию размывкой краев (289)
332
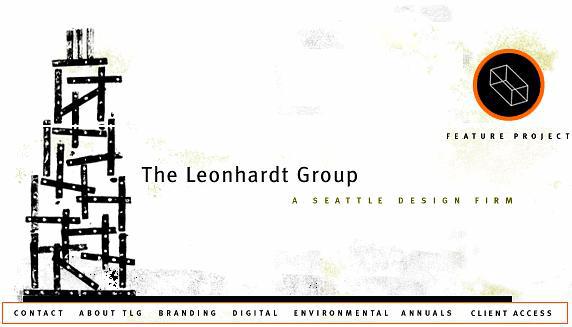
18.www.tlg.com
«Декадентская» материальная текстура фона имитирует пятна и потертости, «осыпание» графического визуала слева (121); почти полное отсутствие выравниваний элементов по вертикали (87); при всем при том композиция страницы полностью уравновешена по любому из своих аспектов (155); кегль шрифта в навигационных кнопках внизу — на пре- деле видимости (138); увеличение трекинга (141) и использование стиля «все заглавные» в надписях мелким кеглем (140); «гуманистический» рубленый шрифт (133)
