
Лекция №2 -Оформление текста в HTML
.pdf
HTML заголовки и их горизонтальное выравнивание
Примеры:
<h3 align="left" style="color:Tomato">HTML заголовок слева</h3>
<h2 align="center" style="color:Black">HTML заголовок по центру</h2>

HTML заголовки и их горизонтальное выравнивание
Примеры:
<h1 align="right" style="color:Gray">HTML заголовок справа</h1>
Атрибуты и значения
•align="" – определяет выравнивание.
•align="left" – выравнивание по левой стороне.
•align="right" – по правой стороне.
•align="center" – определяет центрирование.
•style="color:" – определяет цвет текста. Элементы style="" есть линейные CSS включения.
HTML текст, размер шрифта, форматирование текста
HTML текст является основной составляющей большинства страниц интернета.
По ключевым фразам в тексте HTML-страницы пользователи могут найти ваш сайт.
HTML текст может быть любого размера и цвета, по вашему усмотрению. Вы также можете определить вид шрифта и его объемность.
HTML размер шрифта обыкновенно устанавливается в пикселях.
HTML форматирование текста широко распространено, применяются форматирующие теги.
HTML текст, размер шрифта, форматирование текста
теги, форматирующие HTML текст:
•Теги <strong> </strong> → жирный HTML текст
(жирный шрифт).
•Теги <b> </b> → жирный HTML текст (жирный шрифт).
•Теги <code> </code> → моноширинный HTML текст (моноширинный шрифт).
•Теги <big> </big> → HTML текст, размер больше обычного (крупный шрифт).
HTML текст, размер шрифта, форматирование текста
теги, форматирующие HTML текст:
•Теги <small> </small> → HTML текст, размер меньше обычного (мелкий шрифт).
•Теги <em> </em> → наклонный HTML текст (наклонный шрифт).
•Теги <ins> </ins> → подчеркнутый HTML текст (подчеркнутый шрифт).
•Теги <del> </del> → зачеркнутый HTML текст (зачеркнутый шрифт).
•Теги <sub> </sub> → HTML текст (шрифт) в нижнем индексе.
•Теги <sup> </sup> → HTML текст (шрифт) в верхнем индексе.

HTML текст, размер шрифта, форматирование текста
Примеры:
<strong>... жирный шрифт</strong>
Результат: ... жирный шрифт
<code>... моноширинный шрифт</code>
Результат: ... моноширинный шрифт
<big>... размер шрифта больше обычного</big>
Результат: ... размер шрифта больше обычного

HTML текст, размер шрифта, форматирование текста
Примеры:
<small>... размер текста меньше обычного</small>
Результат: ... размер текста меньше обычного
<em>... наклонный шрифт</em>
Результат: ... наклонный шрифт
<ins>подчеркнутый текст (подчеркнутый шрифт)</ins>
Результат: подчеркнутый текст (подчеркнутый шрифт)

HTML текст, размер шрифта, форматирование текста
Примеры:
<del>зачеркнутый текст (зачеркнутый шрифт)</del>
Результат: зачеркнутый текст (зачеркнутый шрифт)
<sub>нижний индекс</sub>
Результат: нижний индекс
<sup>верхний индекс</sup>
Результат: верхний индекс

HTML текст, размер шрифта, форматирование текста
Примеры:
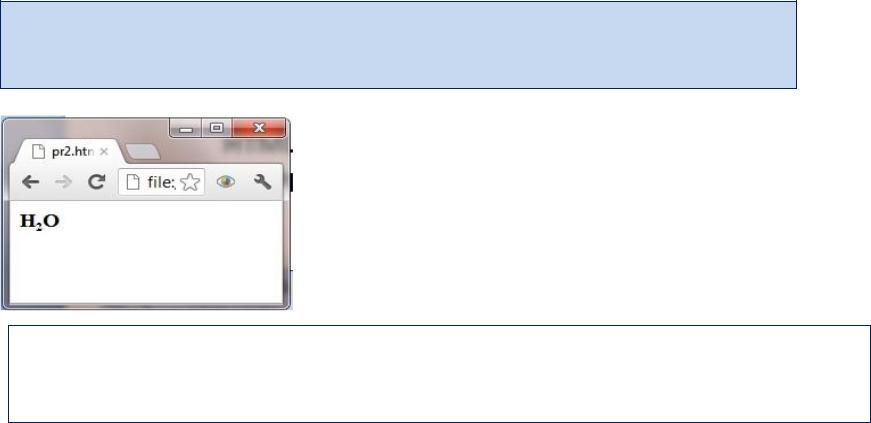
<strong><big>H</big><sub><small>2</small></sub><big>
O</big></strong>
Обратите внимание на порядок открытия и закрытия тегов: одна пара вкладывается в другую, то есть тег открытый первым – закрывается последним, второй – предпоследним.

HTML размер шрифта и текста
<html>
<head>
<title>HTML размер шрифта</title> </head>
<body>
<p style="font-size:9px">Текст высотой 9 пикселей</p> <p style="font-size:12px">Текст высотой 12 пикселей</p> <p style="font-size:15px">Текст высотой 15 пикселей</p> <p style="font-size:18px">Текст высотой 18 пикселей</p> </body>
</html>
В новой версии HTML 5.0 не поддерживаются теги <font> </font>, с помощью которых в HTML 4.01 можно было установить размер шрифта.
