
- •©А.Я.Архангельский. 100 компонентов общего назначения библиотеки Delphi5
- •1 Общая характеристика
- •2 Панели общего назначения — компоненты Panel, GroupBox, Bevel, ScrollBox, Splitter
- •3 Многостраничные панели — компоненты PageControl
- •4 Инструментальные панели — компоненты ToolBar
- •5 Перестраиваемые панели — компоненты ControlBar
- •6 Полоса состояния StatusBar
4 Инструментальные панели — компоненты ToolBar
Как уже говорилось выше, инструментальные панели можно создавать и не прибегая к специальным компонентам. Можно поместить на форму простейшую панель Panel, разместить на ней быстрые кнопки SpeedButton и панель готова. Остается только написать для кнопок соответствующий код. Но специализированные компоненты, которые мы рассмотрим в этом разделе, дают, конечно, дополнительные возможности для построения инструментальных панелей.
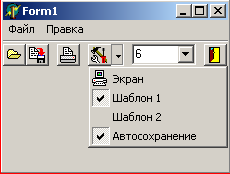
Начнем рассмотрение компонентов, которые используются для построения различных инструментальных панелей, с компонента ToolBar. Пример панели, построенной на основе этого компонента, приведен на рис. 4.

Рис. 4 Пример инструментальной панели ToolBar
Если вы поместите компонент ToolBar на форму, то по умолчанию он расположится вверху, поскольку его свойство Align по умолчанию равно alTop. Если вы хотите, чтобы панель располагалась иначе, установите Align = alNone, после чего можете придать панели любую форму и расположить ее в любом месте.
Занесение компонентов на панель ToolBar можно, в принципе, осуществлять обычным способом — переносом их из палитры компонентов. Но для занесения кнопок имеется и более простой вариант. Щелкните на ToolBarправой кнопкой мыши и выберите из всплывшего меню команду New Button. На форме появится очередная кнопка — объект типаTToolButton. Это не совсем обычная кнопка, так как в дальнейшем вы увидите, что внешне она может не походить на кнопку. Ее вид и поведение определяется ее свойствомStyle, которое по умолчанию равноtbsButton— кнопка. Другие возможные стили мы рассмотрим позднее. А как кнопка этот объект очень похож на кнопку SpeedButton. Только изображение на кнопке определяется не свойством Glyph, а свойством ImageIndex. Оно определяет индекс изображения, хранящегося во внешнем компонентеImageList. Указание на этот компонент может задаваться такими свойствами компонента ToolBar, как Images, DisabledImages (указывает на список изображений кнопок в недоступном состоянии) иHotImages(указывает на список изображений кнопок в моменты, когда над ними перемещается курсор мыши).
Свойство MenuItemпозволяет задать раздел главного или контекстного, который дублируется данной кнопкой. При установке этого свойства, если в соответствующем разделе меню было задано изображение и установлен текст подсказок (свойствоHint), то это же изображение появится на кнопке и тот же текст появится в свойствеHintкнопки. Передадутся из раздела меню в кнопку также значения свойствEnabled(доступность) иVisible(видимость). Правда, все это передастся в кнопку только в момент установки свойстваMenuItem. Если в процессе дальнейшего проектирования вы измените соответствующие свойства раздела меню, это не отразится на свойствах кнопки. Но если вы сотрете значениеMenuItem, а потом установите его снова, то в кнопке зафиксируются новые значения свойств раздела меню.
Свойство Wrap, установленное вtrue, приводит к тому, что после этой кнопки ряд кнопок на панели прерывается и следующие кнопки размещаются в следующем ряду.
Теперь вернемся к свойству Style, задающему стиль кнопки. ЗначениеStyle = tbsCheckопределяет, что после щелчка пользователя на кнопке она остается в нажатом состоянии. Повторный щелчок на кнопке возвращает ее в отжатое состояние. Поведение такой кнопки подобно кнопкамSpeedButtonи определяется аналогичными свойствамиAllowAllUpиDown. Если при этом в нескольких кнопках установлено свойствоGrouped = true, то эти кнопки образуют группу, из которой только одна кнопка может находиться в нажатом состоянии.
Значение Style = tbsDropDownсоответствует кнопке в виде выпадающего списка. Этот стиль удобен для воспроизведения выпадающего меню. Если для подобной кнопки задать в качестве свойстваMenuItemголовной раздел меню, то в выпадающем списке автоматически будут появляться разделы выпадающего меню. В примере рис. 4 стиль tbsDropDown имеет четвертая слева кнопка. В ней в качестве свойства MenuItem задан раздел Опции из меню. При Style = tbsDropDown можно вместо свойства MenuItem задать свойство DropDownMenu, определяющее контекстное меню (компонент PopupMenu), которое будет отображаться в выпадающем списке.
Значение Style = tbsSeparatorприводит к появлению разделителя, позволяющего отделить друг от друга кнопки разных функциональных групп. ЗначениеStyle = tbsDividerприводит к появлению разделителя другого типа — в виде вертикальной линии. Разделитель можно ввести и из контекстного менюToolBar, выбрав команду New Separator.
Свойство кнопки Indeterminateзадает еетретье состояние— не нажатая и не отпущенная. Это свойство можно устанавливать вtrueво время выполнения, если в данном режиме кнопка не доступна.
Свойство Markedвыделяет кнопку.
Мы рассмотрели занесение на панель кнопок. Но в инструментальных панелях нередко используются и выпадающие списки. Например, для задания размера шрифта. Не представляет труда перенести на панель ToolBar такие компоненты, как ComboBox (это изображено на рис. 4).
Из общих свойств компонента ToolBarследует еще отметитьButtonHeightиButtonWidth— высота и ширина кнопок в пикселях, иWrapable— автоматический перенос кнопок в следующий ряд панели, если они не помещаются в предыдущем. Такой перенос осуществляется и во время проектирования, и во время выполнения при изменении пользователем размеров панели.
Свойства, определяющие вид панели ToolBar:BorderWidth— ширина бордюра,EdgeInnerиEdgeOuter— стиль изображения внутренней и внешней части панели (утопленный или выступающий),EdgeBorders— определяет изображение отдельных сторон панели (левой, правой, верхней, нижней).
