
К-43 Шипота / К-43 Шипота-1 / Lr20
.docx
Практичка робота № 20
Створення web-сторінок
1 Мета роботи
Навчитись створювати web-сторінок та проводити форматування html-сторінок за допомогою основних тегів
2 Завдання
2.1. Створити web-сторінки, використовуючи різні методи.
2.2. Створити html-сторінку та відформатувати її, використовуючи наведені в завдання теги.
3 Хід роботи
3.1 Включив комп’ютер
7.2
Запустив
програму Microsoft Word.
 Рисунок
1 – Вікно програми
Microsoft Word.
Рисунок
1 – Вікно програми
Microsoft Word.
7.3 Створив web-сторінку першим способом.
3.3.1 В Wordе набрав рядків тексту:
Поздоровлення жінкам-викладачам коледжу з 8 Березня.
 Рисунок
2 – Поздоровлення жінкам-викладачам
коледжу з 8 Березня
Рисунок
2 – Поздоровлення жінкам-викладачам
коледжу з 8 Березня
3.3.2 Зберіг
документ: FILE ->СОХРАНИТЬ КАК WEB-СТРАНИЦУ,
наприклад, як FIRST.mht.

Рисунок 3 – Збереження документу з ім’ям FIRST.mht.
3.3.3 Закрив Word, перевірив записаний .mht-файл, скопіював його в кореневий каталог D:, вказав його реквізити ( розмір в байтах, дата та час створення )
.
 Рисунок
4 –Реквізити файлу
Рисунок
4 –Реквізити файлу
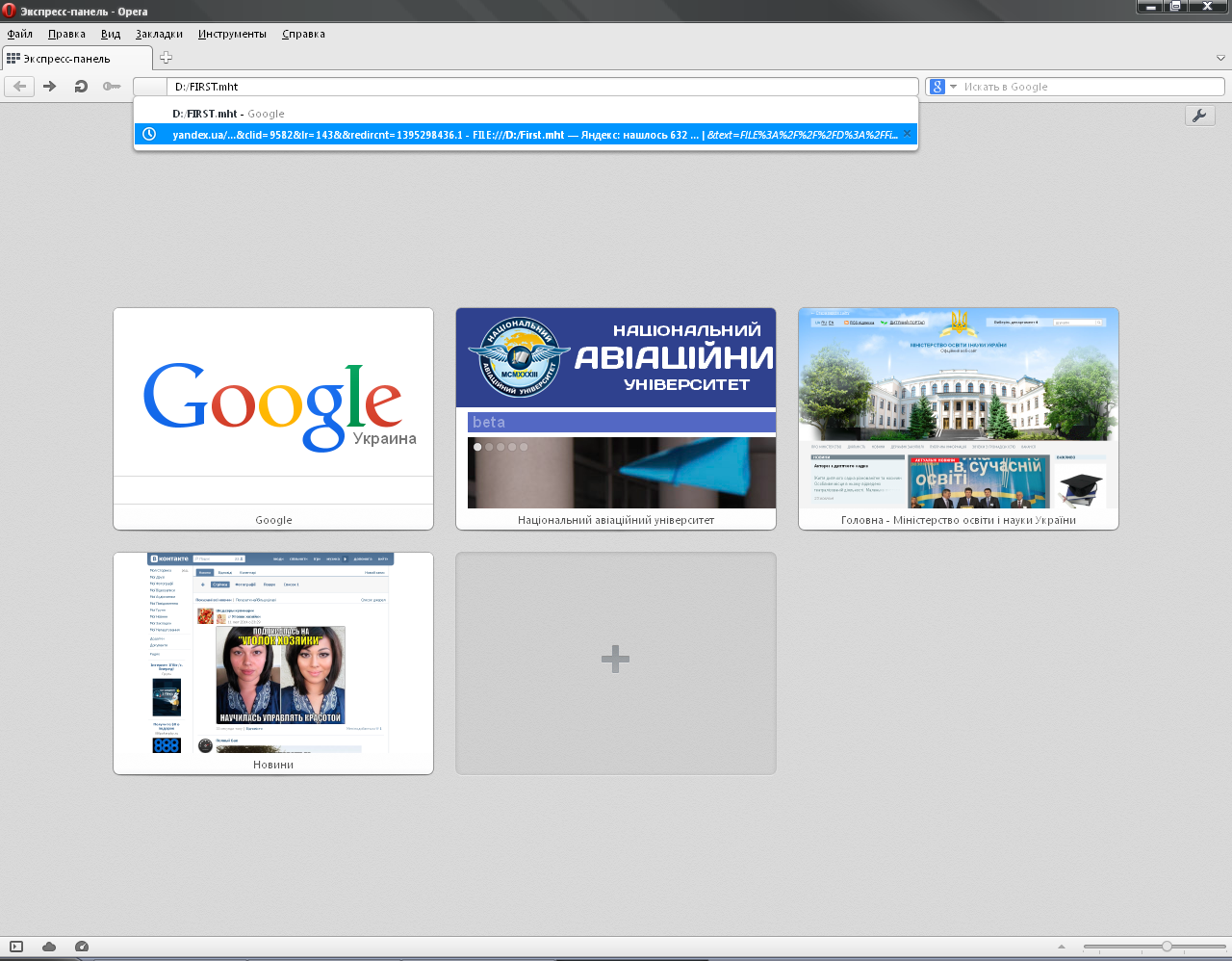
3.3.4 Завантажив браузер Opera. В рядку замість WWW, тобто URL сайту, набрав:
D:/FIRST.mht
та
натиснув на ENTER.
 Рисунок
5 – Завантаження файлу в браузері
Рисунок
5 – Завантаження файлу в браузері
Браузер відобразив набраний мною в WORDі текст, а це означає, що я навчився створювати WEB-сторінки ( правда, як непрофесіонал).
3.3.5
Зробив
скрін-шот одержаної WEB-сторінки.
 Рисунок
6 – Одержана
WEB-сторінка.
Рисунок
6 – Одержана
WEB-сторінка.
3.4 Створив web-сторінку другим способом.
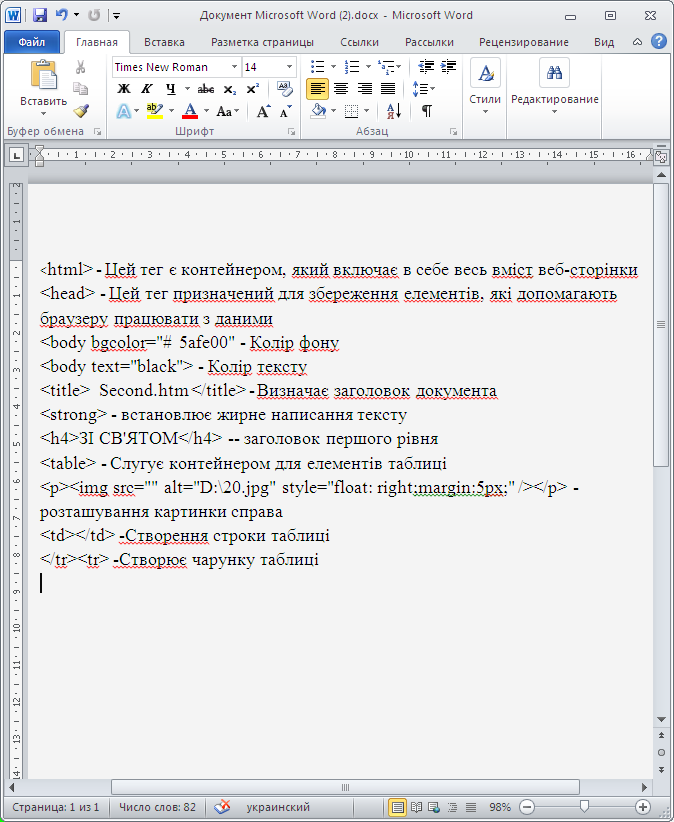
3.4.1 Завантажив БЛОКНОТ та в ньому набрати той самий текст (п. 3.3.1), але в вигляді HTML-документу, тобто:
< html >
< head >
< title> Second.htm </title>
і т.ін.
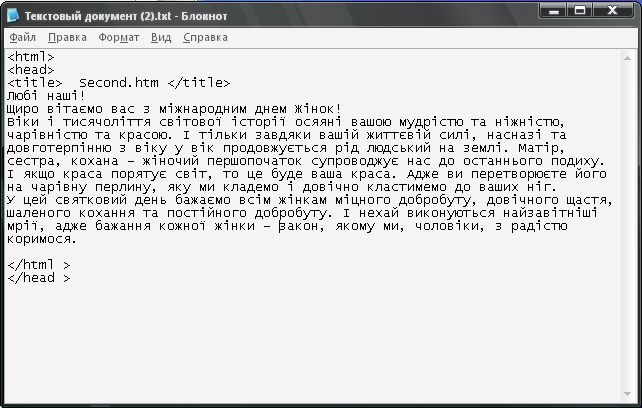
 Рисунок
7 – Вигляд
HTML-документу
в блокноті
Рисунок
7 – Вигляд
HTML-документу
в блокноті
Після
завершення набору зберіг файл, як
SECOND.htm.
Скопіював
його в корневий каталог D: , і також
вказав
його реквізити.
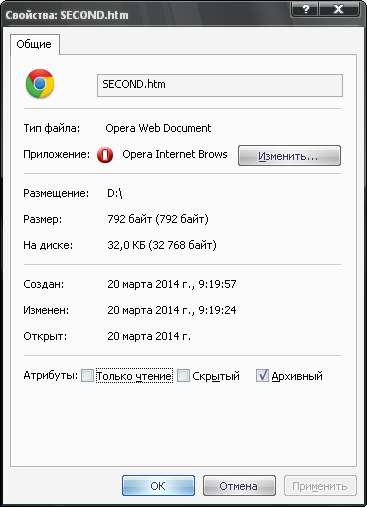
 Рисунок
8 – Реквізити файлу
Рисунок
8 – Реквізити файлу
3.4.2
Зробити скрін-шот одержаної
WEB-сторінки.
 Рисунок
9 – Одержаня
WEB-сторінки
Рисунок
9 – Одержаня
WEB-сторінки
3.5 Відредагував web-сторінку.
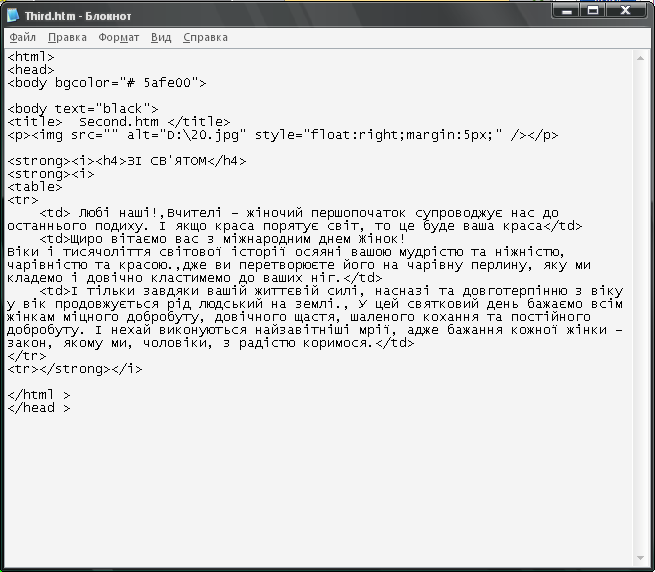
3.5.1 Копію файлу Second.htm зберіг як Third.htm та спробував в Third.htm ( в блокноті) внести елементи форматування тексту,управління кольором, рисунки. Зберіг зміни.

Рисунок 10 – Відредагована web-сторінка
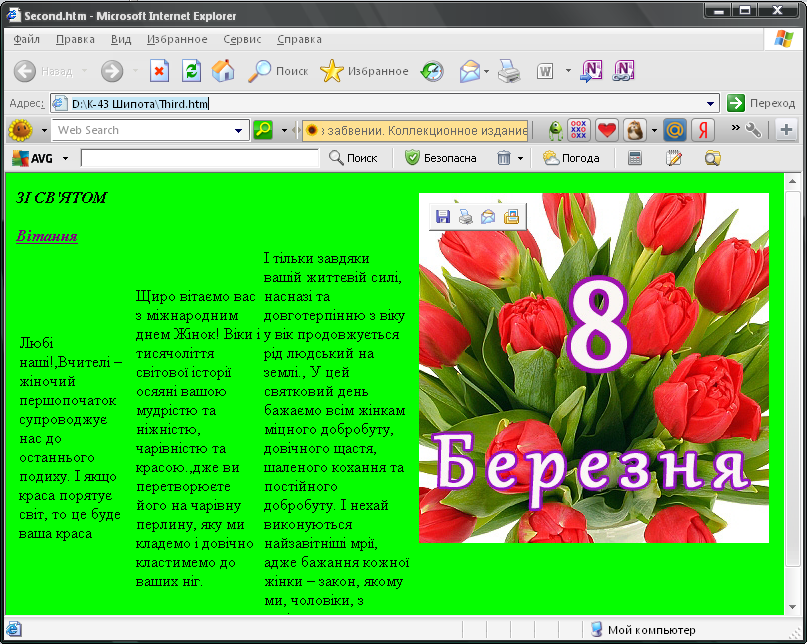
7.5.2 Знову завантажив браузер та файл Third.htm :
FILE:///D:/THIRD.htm

Рисунок 11 – FILE:///D:/THIRD.htm
3.5.3Описав
екранну форму.
 Рисунок
11 - Опис екранної
форми
Рисунок
11 - Опис екранної
форми
3.6 Правильно вимкнув ПК. Висновок: Навчитився створювати web-сторіноки та проводити форматування html-сторінок за допомогою основних тегів, а такожстворюватити web-сторінки, використовуючи різні методи.
