
HTML тілін үйренуге арналған тапсырмалар
1 тапсырма. Қарапайым HTML файлын жасау
1. Өз жұмыс бумаларыңыздың ішінен жаңадан жасалған Web-құжаттарды сақтайтын KURS бумасын ашыңыздар.
2. Блокнот (Notepad) программасын іске қосыңыздар.
3. Блокнот редакторы терезесінде төменде көрсетілген қарапайым HTML файлының мәтінін теру керек:
<HTML>
<HEAD>
<TITLE> Алғашқы HTML файлы </TITLE>
</HEAD>
<BODY>
Сәрсенбі күнгі сабақ кестесі
</BODY>
</HTML>
4. Файлды RASP.HTM атымен KURS бумасында сақтап қойыңыздар да, Блокнот терезесін жауып тастаңыздар.
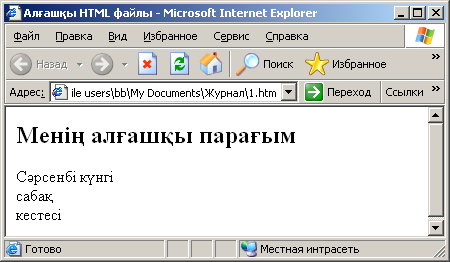
5. Жасалған Web-құжатты көру үшін сол RASP.HTM файлы белгішесін екі рет шертіңіздер, сонда Microsoft Internet Explorer броузері іске қосылып, жазылған мәліметті 1 суреттегідей түрде көрсетіп тұрады.

1 Сурет
6. Енді Вид – В виде HTML командасын орындау арқылы құжаттың алғашқы терілген HTML файлын Блокнот терезесінде көруге болады. Осы мәтіннің екінші жолына:
<H2> Менің алғашқы парағым </H2>
деген қосымша мәтін енгізейік. Сонда файл мәтіні мынадай түрде бейнеленеді:
<HTML>
<HEAD> <H2> Менің алғашқы парағым </H2>
TITLE> Алғашқы HTML файлы </TITLE>
</HEAD>
<BODY>
Сәрсенбі күнгі сабақ кестесі
</BODY>
</HTML>
7. Осылай түзетілген мәтінді Файл – Сохранить командасы арқылы қайта дискіге жазып қояйық та, Блокнот терезесін төменге жасырып, қайтадан Тапсырмалар тақтасында белгішесі көрініп тұрған Алғашқы HTML файлы атын шертіп, Microsoft Internet Explorer броузері терезесін ашайық.
8.
Броузердің Вид
– Обновить командасын
орындап (немесе ![]() батырмасын
шертіп) терезедегі мәліметтің өзгергеніне
көз жеткізіңдер. Алғашқы
HTML файлы
және RASP.HTM
файлдарын жабыңыздар.
батырмасын
шертіп) терезедегі мәліметтің өзгергеніне
көз жеткізіңдер. Алғашқы
HTML файлы
және RASP.HTM
файлдарын жабыңыздар.
2 тапсырма. Экрандағы мәтін орналасу түрін өзгерту.
Келесі жолға көшу ісін атқаратын <BR> тәгі мәтін жолын төмен жылжытады.
1. Бірінші тапсырманың 5 – 6 нөмірлерін орындау керек.
2. RASP.HTM файлын ашып, оның алғашқы мәтінін Вид – В виде HTML (Просмотр HTML-кода). командасы арқылы Блокнот терезесінде көрсету қажет.
3. HTML файлы мәтініндегі “Сәрсенбі күнгі”. “сабақ”, “кестесі” сөздерін жеке-жеке жолдарға жазайық:
<HTML>
<HEAD> <H2> Менің алғашқы парағым </H2>
TITLE> Алғашқы HTML файлы </TITLE>
</HEAD>
<BODY> Сәрсенбі күнгі
сабақ
кестесі
</BODY>
</HTML>
4. Өзгертілген осы мәтінді РRASP.HTM файлына Файл – Сохранить командасы арқылы қайта сақтап. Блокнот программасын жасырып, Microsoft Internet Explorer терезесін ашыңыздар.
5. Microsoft Internet Explorer-де мәтін өзгерістерін бейнелеу үшін F5 пернесін басу керек немесе Вид – Обновить (Refresh) командасын орындау қажет. Экрандағы бейне өзгерді ме? Жоқ.
Ескерту. Бұдан былай Web-құжатқа өзгеріс енгізген сайын екінші тапсырманың 4 – 5 пункттері орындалуы тиіс.
6. Енді HTML файлы мәтінінің керекті орындарына төмендегідей түрде <BR> тәгін енгізу керек:
<HTML>
<HEAD> <H2> Менің алғашқы парағым </H2>
<TITLE> Алғашқы HTML файлы </TITLE>
</HEAD>
<BODY> Сәрсенбі күнгі <BR> сабақ <BR> кестесі </BODY>
</HTML>
7. Мәтінді дискіде қайта сақтап, web-құжатты жаңартыңыздар (Вид – Обновить), терезедегі мәліметтің орналасуы төмендегі суреттегідей болып өзгереді. HTML құжаты мен RASP.HTM файлын жауып тастаңыздар.

3 тапсырма. Форматтаудың арнайы командалары
Келесі жолға көшуді ұйымдастырып, жаңа абзац ашатын арнайы командалар да бар. <Р> абзац тәгі келесі жолға көшу ісін орындаумен қатар жаңа бос жол енгізіп, жаңа абзацты алдыңғы мәтін жолдарыныан бөліп тұрады.
Келесі жолға көшіу және абзац ашу тәгтерін пайдалану.
1. HTML файлы мәтініне төмендегідей өзгерістер енгізіңіздер:
<HTML>
<HEAD> <H2> Менің алғашқы парағым </H2>
<TITLE> Алғашқы HTML файлы </TITLE>
</HEAD>
<BODY> <Р> Сәрсенбі күнгі </Р> <BR> сабақ <BR> кестесі
</BODY>
</HTML>
2. Өзгертулерді RASP.HTM файлында қайта сақтап қойыңыздар.
3. Microsoft Internet Explorer броузері арқылы осы өзгертілген Web-құжатты қарап шығыңыздар. Экрандағы мәтін қандай өзгерістерге ұшырады? Жаңа құжат келесі суреттегідей болып бейнеленуі тиіс.

