
- •Державна податкова служба України
- •1.1. Основи інформатики …………………………………………………………...7
- •Розділ 1. Інформатика та інформаційні процеси
- •1.1.2. Інформатизація суспільства
- •1.1.3. Інформація та дані. Інформаційний процесс
- •1.1.4. Економічна інформація та її особливості
- •1.1.5. Класифікація та кодування економічної інформації. Методи класифікації. Системи кодування
- •1.1.6. Єдина система класифікації техніко-економічної інформації
- •1.1.7. Подання інформації в комп'ютері. Одиниці інформації
- •Запис чисел в різних системах числення
- •Формалізація, алгоритмізація та автоматизована обробка економічної інформації
- •1.2. Системне забезпечення інформаційних процесів
- •1.2.2. Апаратне забезпечення інформаційних процесів
- •Контролери. Лише та інформація, яка зберігається в озу, доступна процесору для обробки. Тому необхідно, аби в його оперативній пам'яті знаходилися програма і дані.
- •1.2.3. Програмне забезпечення інформаційних процесів
- •1.2.4. Класифікація та структура операційних систем
- •1.2.5. Організація та робота з об’єктами файлової системи ос ms Windows
- •1.2.6. Інформаційна безпека, основи захисту інформації
- •2. Мережеві технології в економічній діяльності
- •2.1.2. Організація та використання ресурсів комп’ютерної мережі
- •Способи побудови локальних мереж. Комп'ютерна мережа – це складний комплекс взаємозв'язаних і функціонально узгоджених програмних і апаратних компонентів.
- •2.1.3. Internet та Intranet-технології
- •Способи доступу в Інтернет. В даний час відомі наступні способи доступу в Інтернет:
- •2.1.4. Адресація в мережі Інтернет
- •2.1.5. Основні сервіси (служби) мережі Інтернет та їх протоколи
- •2.1.6. Інформаційний пошук та спільне використання інформаційних ресурсів
- •Ефективна організація пошуку. На завершення декілька порад щодо користування пошуковими системами.
- •Пошукові системи ftp
- •Адреси деяких ftp-вузлів
- •2.1.7. Телеконференції (групи новин) в економічній діяльності
- •Електронна пошта. Система обміну повідомленнями є одним з найдоступніших засобів спілкування в Інтернеті і в локальних мережах.
- •2.1.8. Мережеві технології в економіці
- •2.1.9. Електронна комерція та біржові операції через Інтернет
- •2.1.10. Віртуальна корпорація та віртуальний офіс
- •2.2. Основи Веб-дизайну
- •2.2.2. Структура веб-сторінки та її об’єкти. Основні теги мови html
- •Використання фреймів
- •Створення списків, таблиць
- •Назва автор видавництво рік
- •Гіперпосилання на веб-сторінці
- •Динамічні ефекти та засоби їх створення
- •Поняття про інтерактивні веб-сторінки та засоби розробки сценаріїв
- •3. Технологія роботи із структурованими документами
- •Поняття про xml-мову структурованого зберігання інформації
- •3.1.4. Технологія роботи із структурованими документами у текстовому процесорі ms Word
- •Приєднання й видалення xml-схеми з документа. Виконаєте одну з наступних дій.
- •Збереження xml-документа.
- •Перевірка xml. В Microsoft Word можна перевіряти документ xml на відповідність правилам xml-схемы, якщо схема прикріплена до документа. Порушення схеми відображається в області завдань Структура xml.
- •Технологія роботи із структурованими документами у табличному процесорі ms Excel
- •Збереження й експорт даних xml. Існує кілька способів використання й експортування вмісту аркуша у файл даних xml.
- •Відкриття файлу, що містить дані xml.
- •Збереження й експорт даних xml. Існує кілька способів використання й експортування вмісту аркуша у файл даних xml.
- •Область завдань «xml-джерело».
- •Зіставлення xml-елементів з аркушем.
- •Створення презентацій у середовищі мs РоwегРоint
- •4. Основи розробки додатків
- •Призначення та основні поняття системи об‘єктно-орієнтованого програмування vba: редактор, процедури та функції, основні конструкції та оператори мови
- •Функції обробки рядків
- •Основні об’єкти та сімейства:
- •Діапазон комірок може задаватись не тільки як об’єкт Range, а й з використанням функцій робочого аркуша (об’єкта Worksheet) Rows та Columns. Наприклад: Rows(4); Columns(3).
- •Створення макросів, функцій користувача, форм з елементами управління у додатках Microsoft Office
- •Приклад розроблення форми засобами vba Анкета студента.
- •Автоматизація комп‘ютерних проектів. Автоматизований розрахунок обміну валют
- •5. Комп’ютерні технології роботи з базами даних
- •5.1.2. Різновиди моделей даних. Типи зв’язків
- •5.1.3. Проектування реляційної бази даних: метод нормальних форм; метод суть-зв'язок (er-діаграм); засоби автоматизації проектування
- •5.1.4. Програмні засоби роботи з базами даних. Система управління базами даних
- •5.1.5. Структура сховищ даних та програмні засоби роботи зі сховищами даних
- •5.2.1. Побудова реляційної бази даних в ms Excel
- •5.2.2. Засоби роботи з базою даних в ms Excel
- •Установлення інтервалу критеріїв. Критерії бувають двох типів.
- •Способи введення функцій. Є два шляхи введення функції в формулу: ручний або з допомогою Мастера функцій Excel.
- •Додаткова інформація про діалогове вікно Мастер функций
- •Пошук рішення. Використання функції “поиск решения”для вирішення задач виробництва. Розглянемо можливості функції “поиск решения” на конкретному прикладі.
- •5.2.3.Створення бд та робота з бд в субд Microsoft Access
- •Наступний макрос мабуть, корисніший, який відкриватиме форму.
- •6. Тести
- •Тема 1. Апаратне забезпечення пк
- •Тема 2. Програмне забезпечення пк
- •Тема 3. Текстовий процесор Ms Word
- •Тема 4. Табличний процесор Ms Excel
- •Тема 5. Субд ms Access
- •Тема 6. Глобальна мережА Інтернет
- •Тема 7. Веб-дизайн
- •Тема 8. Комп’ютерні презентації
- •Тема 9. Офісне програмування
- •Література
2.2.2. Структура веб-сторінки та її об’єкти. Основні теги мови html
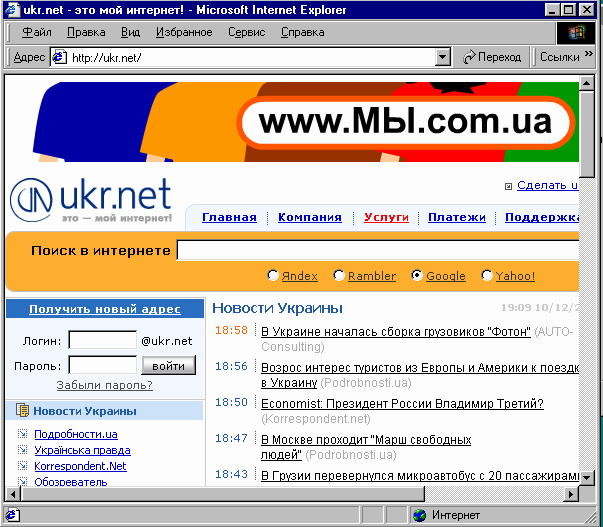
Web-сторінки мають вигляд звичайних текстових документів, в які введено вказівки, форматування. Принцип роботи броузера полягає в інтерпретації цих вказівок. При відображені таких документів броузером самі вказівки не відображаються, проте впливають на спосіб відображення решти частини документу. Згадані вказівки називають дескрипторами або тегами. З їх допомогою текст можна робити кольоровим, використовувати шрифти різного розміру, вбудовувати мультиплікацію, відео фрагменти тощо. Формат дескрипторів задається в описі спеціальної мови розмітки. Вона називається мовою розмітки гіпертексту-HTML {HyperText Markup Language). Наприклад, вигляд головної сторінки сайта Ukr.Net та її код подано на рис 2.2.1.


а) б)
Рис. 2.2.1. Головна сторінка сайту Ukr.Net (а) та її код (б).
Документи, розмічені за допомогою цієї мови, називають HTML-документами. HTML-документи мають розширення .htm або .html.
Інколи процес розробки Web-документів засобами мови HTML називають Web-програмуванням. Проте слід розуміти, що HTML не є мовою програмування у звичайному розумінні, а є мовою розмітки (опису). Термін Web-програмування мовою HTML має історичне походження. Під терміном Web-програмування будемо розуміти процес розробки Web-документів (і не лише засобами HTML).
Мова HTML розроблена спеціально для Web. Її популярність забезпечують зокрема такі властивості:
документ, створений за допомогою деякої програми, наприклад текстового редактора, часто важко (а іноді і неможливо) використовувати в іншій програмі; HTML у цьому відношенні є універсальною;
HTML — це відкритий стандарт;
HTML не є власністю якої-небудь фірми;
можливість використання гіпертексту;
HTML підтримує мультимедіа.
У мові HTML використовуються поняття контейнера. Контейнер — це дескрипторна пара, яка складається з початкового і кінцевого дескрипторів (тегів). Початковий дескриптор має вигляд <TAG>, де TAG ім’я певного HTML-дескриптора. Кінцевий дескриптор має вигляд </TAG>. Наприклад,
<В> Програми для перегляду Web-сторінок називаються броузерами </В>
Контейнер <В></B> дає вказівку броузеру відображати текст «Програми для перегляду Web-сторінок називаються броузерами» напівжирним шрифтом. Тобто, контейнери впливають на частину документа, розміщену між ними. Зазначимо, що контейнери можуть бути вкладені.
Одиночний дескриптор, звичайно, має самостійне завдання, не пов’язане з конкретним текстом. Наприклад, дескриптор <HR> (від слів Horisontal Line) служить для створення і відображення горизонтальної лінії.
Дію дескриптора можна дещо змінити, задаючи певні атрибути {параметри). Атрибути — це додаткові ключові слова, які відокремлюються від ключового слова, що визначає дескриптор, пропуском і розміщуються до символа «>». У контейнерах атрибути додаються тільки до початкового дескриптора. Атрибути задаються своїми значеннями. Наприклад,
<Н1 ALIGN=»LEFT»>Tpaнcпopний рівень моделі ТСР/ІР</Н1>
це вказівка броузеру відобразити текст «Транспортний рівень моделі TCP/ IP» у вигляді заголовка та вирівняти його по лівому краю.
HTML-код Web-сторінки може містити коментарі, тобто деякий текст, який не відображається броузером і служить для пояснення призначення сторінки або частини її коду. Текст, що повинен служити коментарем, необхідно помістити між символами «<!--» і «». Наприклад,
<HR> <!—створюємо горизонтальну лінію
Коментар можна поставити у будь-яке місце коду сторінки, де дозволяються пропуски.
Всі HTML-документи мають однакову загальну структуру. Праворуч показано відображення цього коду броузером.
< HTML>
HTML>
<HEAD>
<TITLE>
Назва WEB-сторінки
</TITLE>
</HEAD>
<BODY>
“Тіло “ – це вміст WEB-сторінки:
текст, графіка, гіперпосилання
</BODY>
</HTML>
Рис.2.2.2. Структура HTML-документа
Контейнер <HTML></HTML> є ознакою того, що даний файл містить документ HTML. У HTML-документах є «голова» (заголовок) і «тіло» (основна частина).
Розділ <HEAD></HEAD> містить дескриптори, які описують документ в цілому. Зокрема, тут вказується назва документа.
Контейнер <TITLE></TITLE> служить для визначення назви документа. Текст, включений в нього, відображається у верхній частині вікна броузера. Назва сторінки — це один з елементів, які мають важливе значення для привернення уваги «відвідувачів». Вона повинна відображати зміст сторінки. Системи пошуку орієнтуються саме на назву сторінки, тому сторінка із змістовною назвою має більше шансів бути вибраною у процесі проведення пошуку інформації з конкретної теми.
Контейнер <B0DY></B0DY> задає основну частину документа — його «тіло». Інформація, розміщена між дескрипторами <BODY> та </BODY>, відображається в області документа.
Крім контейнера <TITLE>…</TITLE> у заголовок документа (контейнер <HEAD>…. </HEAD>) часто включаються дескриптори <BASE>, <META>.
Дескриптор <BASE> використовується для вказування повної URL адреси документа. Це дозволяє підтримувати відносні гіперпосилання в робочому стані при переміщенні документа в інший каталог і навіть на інший комп’ютер. Адреса URL задається за допомогою атрибута HREF, наприклад,
<BASE HREF=”http://www.ia.net/~rmeegan”>
Докладніше цей дескриптор описано при розгляді гіперпосилань.
Дескриптор <МЕТА> дозволяє автору документа описати інформацію або виконати дії, які ще не підтримуються офіційною версією HTML. Він найчастіше використовується завдяки його властивості Keywords (ключові слова). У багатьох пошукових системах використовуються слова, визначені в цьому елементі для складання вказівника документа. Наприклад,
<МЕТА NAME=”Keywords” CONTENT =”внз, університет, фізика, математика, інформатика”>
<МЕТА NAME=”Description” CONTENT=”Броузера фізико-метематичного факультету”>
Цей дескриптор дозволяє також задати метаінформацію про кодову сторінку, яка використовується для кодування літер кирилиці:
<МЕТА content=”text/html; charset=Windows-1251” http-equiv=Content-Type>
Контейнер <BODY> має велику кількість атрибутів, важливих для визначення загального виду документа. Основні з цих атрибутів задано в таблиці 2.2.1.
Таблиця 2.2.1.
|
Атрибут |
Призначення |
|
ALINK |
Визначає колір, яким виділяється активне гіперпоси-лання |
|
BACKGROUND |
Вказує URL зображення, яке слід використовувати як фон документа |
|
BGCOLOR |
Визначає колір фону документа |
|
LINK |
Визначає колір гіперпосилання, яке не було «відвідане» |
|
TEXT |
Визначає колір тексту документа |
|
VLINK |
Визначає колір гіперпосилання, яке було «відвідане» |
Створити просту сторінку можна, наприклад, так:
Запустити текстовий редактор Блокнот.
Ввести текст HTML-документа, поданий на Рис.2.2.2.
Зберегти під деяким іменем із розширенням .htm (наприклад, Структура WEB-сторінки.htm). При збереженні, у вікні «Сохранение документа» слід
 поміняти тип файла з «Текстовые
документы» на «Все файлы». Інакше
редактор у кінець назви файла автоматично
додасть розширення .txt.
поміняти тип файла з «Текстовые
документы» на «Все файлы». Інакше
редактор у кінець назви файла автоматично
додасть розширення .txt.Запустити програму Internet Explorer.
За допомогою меню «Файл -> Открыть» відкрити створений файл (Структура WEB-сторінки.htm).
В наступному прикладі наводиться код сторінки з синім фоном:
<НТМL>
<HEAD>
<TITLE> Сторінка з фоном </ТITLE>
</HEAD>
<BODY BGCOLOR=”blue”>
Білий текст на синьому фоні
</BODY>
</НТМL>
