
- •Вступление
- •Обозначения
- •Введение в CSS
- •Инструменты
- •Введение в CSS
- •Способы добавления стилей на страницу
- •Типы носителей
- •Базовый синтаксис CSS
- •Значения стилевых свойств
- •Селекторы тегов
- •Классы
- •Идентификаторы
- •Контекстные селекторы
- •Соседние селекторы
- •Дочерние селекторы
- •Селекторы атрибутов
- •Универсальный селектор
- •Псевдоклассы
- •Псевдоэлементы
- •Группирование
- •Наследование
- •Каскадирование
- •Валидация CSS
- •Идентификаторы и классы
- •Написание эффективного кода
- •Режимы браузеров
- •Стандартный режим
- •Почти стандартный режим
- •Режим совместимости
- •MIME-тип документа
- •Доктайп
- •Режимы Internet Explorer
- •Рекомендации
- •Принципы вёрстки слоями
- •Блочная модель
- •Схлопывающиеся отступы
- •Поток документа
- •Блочные элементы
- •Строчные элементы
- •Строчно-блочные элементы
- •Плавающие элементы
- •Позиционирование элементов
- •Наложение и порядок слоёв
- •Вёрстка с помощью таблиц
- •Особенности таблиц
- •Таблицы и стили
- •Разница между таблицами и слоями
- •Разрезание и склейка изображений
- •Макет из двух колонок
- •Макет из трех колонок
- •Тестирование в IE
- •Условные комментарии
- •Загадочное свойство hasLayout
- •Отображение в IE
- •Ошибки IE8
- •Ошибки IE7
- •Фиксированный макет с одной колонкой
- •Фиксированный двухколоночный макет
- •Фиксированный трёхколоночный макет
- •Резиновый двухколоночный макет
- •Резиновый трёхколоночный макет
- •Колонки одинаковой высоты
- •Вёрстка типовых элементов веб-страницы
- •Меню
- •Горизонтальное меню
- •Вертикальное меню
- •Меню и подменю
- •Ниспадающее меню
- •Вкладки
- •Формы
- •Нестандартный вид текстовых полей
- •Выравнивание элементов форм
- •Вёрстка сайта на практике
- •Шапка страницы
- •Основная часть
- •Подвал страницы
- •Главная страница
- •Внутренняя страница
- •Заключение
- •Структура кода
- •Новые теги
- •Применение HTML5 на практике
- •Валидация HTML5
- •Тестирование и отладка готового кода
- •Web Developer
- •Отладка кода с помощью расширения Firebug
- •Использование Firebug на практике
- •Веб-инспектор Safari
- •Opera Dragonfly
- •Средства разработчика Internet Explorer
- •Термины

Средства разработчика Internet Explorer
Сам по себе инструмент не представляет интереса, поскольку сильно проигрывает аналогичным средствам в других браузерах. Но у него есть весомое преимущество, ради которого его следует изучить и применять в деле — возможность просматривать и тестировать сайт в разных версиях IE — 7.0, 8.0 и 9.0.
Вызов инструмента происходит через меню Сервис > Средства разработчика или клавишей F12
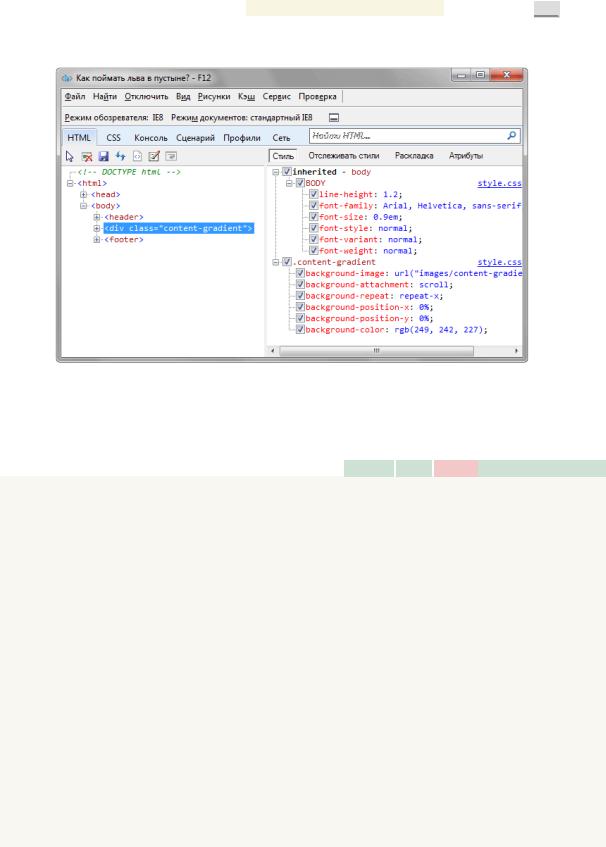
F12 . Интерфейс (рис. 10.61), который стал практически стандартом, позаимствован у Firebug — в левой панели отображается код HTML, в правой панели — стили выбранного элемента.
. Интерфейс (рис. 10.61), который стал практически стандартом, позаимствован у Firebug — в левой панели отображается код HTML, в правой панели — стили выбранного элемента.
Рис. 10.61. Интерфейс средств разработчика
Необходимые для отладки возможности инструмента исследуем на примере простого списка
(пример 10.11).
Пример 10.11. Список XHTML 1.0 CSS 2.1 IE 7 IE 8 IE 9 Cr 8 Op 11 Sa 5 Fx 3.6
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Список</title>
<style type="text/css"> ul {
}list-style: url(images/bullet.png); /* Маркеры */
ul ul {
list-style: circle; /* Маркеры */ margin-bottom: 1em; /* Отступ снизу */
padding-left: 20px; /* Расстояние от маркера до текста */
}margin-left: 0; /* Отступ слева */
ul li {
}padding-left: 10px; /* Отступ слева */
</style>
</head>
<body>
<ul>
<li>Латунь и сплавы
<ul> <li>Л63ПТ</li><li>ЛС59-1ПР</li><li>ЛС59-1ПТ</li><li>ЛС59-1Т</li>
</ul>
</li>
<li>Медь и сплавы
<ul> <li>М1М</li><li>М1Т</li><li>М2М</li><li>М2ПР</li>

<li>М2Т</li><li>М3Т</li>
</ul>
</li>
</ul>
</body>
</html>
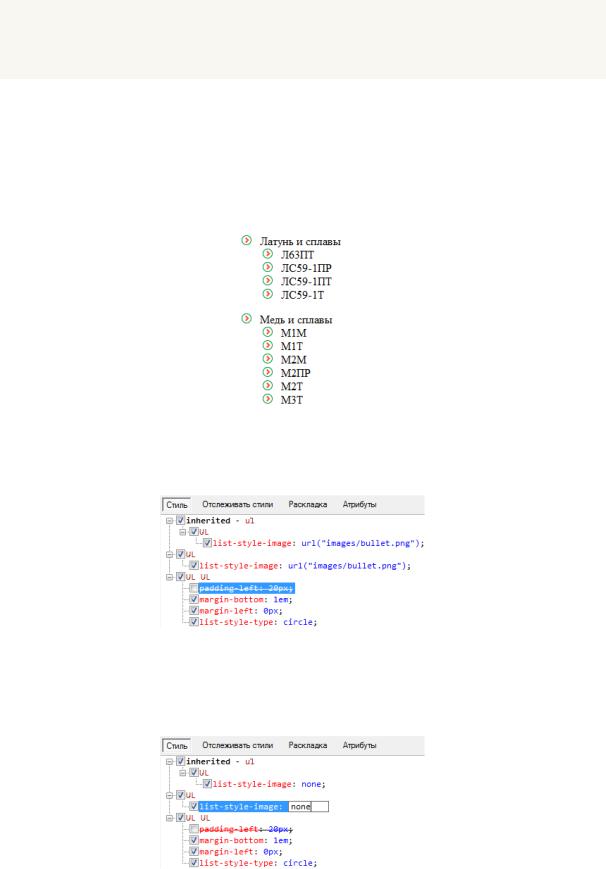
Вначале соблюдаем все формальности — проверяем HTML и CSS на валидность, дабы убедиться, что никаких ошибок не совершено и с этой стороны всё в порядке. Далее смотрим в браузерах ориентированных на стандарт — Firefox, Safari или Chrome. После того, как эти этапы соблюдены, можно переходить к отладке кода для IE. Открываем Средства разработчика и в меню Режим документов переключаем на разные стандарты, чтобы посмотреть, как сайт будет выглядеть в разных версиях IE. В IE7 и IE8 наблюдается одна и та же картина: для вложенного списка выводятся картинки (рис. 10.62), тогда как в качестве маркера должен отображаться кружок.
Рис. 10.62. Неверное отображение маркеров в IE7–8
Выбираем инструмент  и щёлкаем им по вложенному списку. В панели Стиль (рис. 10.63) показан стиль элемента <ul>.
и щёлкаем им по вложенному списку. В панели Стиль (рис. 10.63) показан стиль элемента <ul>.
Рис. 10.63. Панель Стиль
Ключевое слово «inherited» означает, что стиль наследуется от <ul>. На галочку возле селектора и свойства можно щёлкнуть и тем самым выключить или включить стиль. Если щёлкнуть на свойство или его значение, тогда можно ввести собственный текст (рис. 10.64).
Рис. 10.64. Редактирование значения
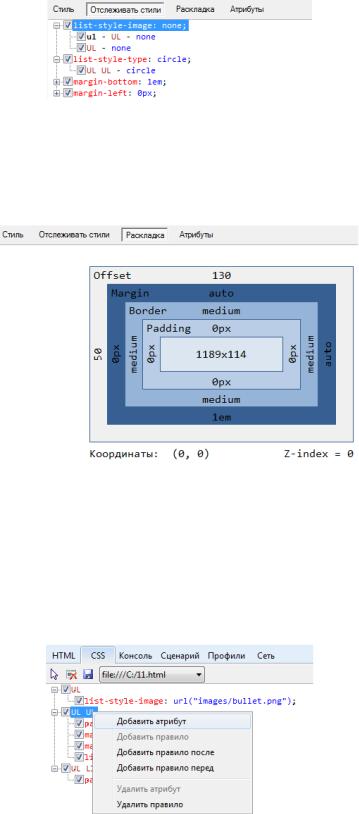
В панели Отслеживать стили группирование происходит не по селекторам, а по стилевым свойствам (рис. 10.65), т.е. здесь показано, какие свойства каким селекторам соответствуют.

Рис. 10.65. Панель Отслеживать стили
В панели Раскладка (рис. 10.66) показана блочная модель выбранного элемента — его ширина и высота, значение полей, границ и отступов. Offset указывает положение от верхнего и левого края родителя, координаты показывают положение курсора мыши, а Z-index — значение свойства z-index. Любые числа вводятся прямо на схеме, но не все из них применяются на практике.
Рис. 10.66. Панель Раскладка
Вернёмся к нашему примеру. В панели Стиль (рис. 10.63) видно, что на список действует два правила: list-style-image и list-style-type. Свойство list-style-type должно отменять действие list-style-image, к
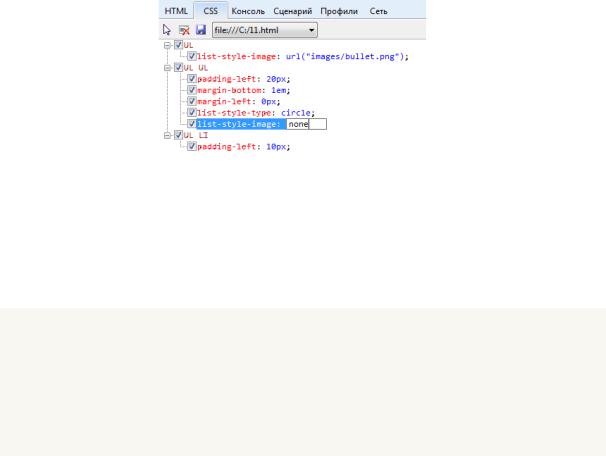
тому же добавлено к селектору ul ul, у которого специфичность выше, чем у ul. Однако IE7 считает list-style-image приоритетным и включает его для вложенного списка, поэтому его надо переопределить. Чтобы добавить новое свойство переходим в панель CSS, находим нужный селектор и щёлкаем по нему правой кнопкой мыши. В контекстном меню выбираем пункт «Добавить атрибут», как показано на рис. 10.67.
Рис. 10.67. Добавление нового свойства
Вводим list-style-image и его значение none (рис. 10.68) и наблюдаем результат в окне просмотра.

Рис. 10.68. Добавление нового свойства
К сожалению, при переключении между режимами браузера все наши сделанные изменения обнуляются, поэтому необходимо внести правки непосредственно в исходный файл. Либо воспользоваться кнопкой на панели и сохранить стиль. Впрочем, результат вам может не понравиться
(пример 10.12).
Пример 10.12. Результат сохранения стилей в IE
/* Создано средствами разработчика F12. Это может не быть точным представлением файла исходного источника */
UL {
LIST-STYLE-IMAGE: url(images/bullet.png)
}
UL UL {
LIST-STYLE-TYPE: circle; PADDING-LEFT: 20px; MARGIN-BOTTOM: 1em; MARGIN-LEFT: 0px; LIST-STYLE-IMAGE: none
}
UL LI {
PADDING-LEFT: 10px
}
