
- •Вступление
- •Обозначения
- •Введение в CSS
- •Инструменты
- •Введение в CSS
- •Способы добавления стилей на страницу
- •Типы носителей
- •Базовый синтаксис CSS
- •Значения стилевых свойств
- •Селекторы тегов
- •Классы
- •Идентификаторы
- •Контекстные селекторы
- •Соседние селекторы
- •Дочерние селекторы
- •Селекторы атрибутов
- •Универсальный селектор
- •Псевдоклассы
- •Псевдоэлементы
- •Группирование
- •Наследование
- •Каскадирование
- •Валидация CSS
- •Идентификаторы и классы
- •Написание эффективного кода
- •Режимы браузеров
- •Стандартный режим
- •Почти стандартный режим
- •Режим совместимости
- •MIME-тип документа
- •Доктайп
- •Режимы Internet Explorer
- •Рекомендации
- •Принципы вёрстки слоями
- •Блочная модель
- •Схлопывающиеся отступы
- •Поток документа
- •Блочные элементы
- •Строчные элементы
- •Строчно-блочные элементы
- •Плавающие элементы
- •Позиционирование элементов
- •Наложение и порядок слоёв
- •Вёрстка с помощью таблиц
- •Особенности таблиц
- •Таблицы и стили
- •Разница между таблицами и слоями
- •Разрезание и склейка изображений
- •Макет из двух колонок
- •Макет из трех колонок
- •Тестирование в IE
- •Условные комментарии
- •Загадочное свойство hasLayout
- •Отображение в IE
- •Ошибки IE8
- •Ошибки IE7
- •Фиксированный макет с одной колонкой
- •Фиксированный двухколоночный макет
- •Фиксированный трёхколоночный макет
- •Резиновый двухколоночный макет
- •Резиновый трёхколоночный макет
- •Колонки одинаковой высоты
- •Вёрстка типовых элементов веб-страницы
- •Меню
- •Горизонтальное меню
- •Вертикальное меню
- •Меню и подменю
- •Ниспадающее меню
- •Вкладки
- •Формы
- •Нестандартный вид текстовых полей
- •Выравнивание элементов форм
- •Вёрстка сайта на практике
- •Шапка страницы
- •Основная часть
- •Подвал страницы
- •Главная страница
- •Внутренняя страница
- •Заключение
- •Структура кода
- •Новые теги
- •Применение HTML5 на практике
- •Валидация HTML5
- •Тестирование и отладка готового кода
- •Web Developer
- •Отладка кода с помощью расширения Firebug
- •Использование Firebug на практике
- •Веб-инспектор Safari
- •Opera Dragonfly
- •Средства разработчика Internet Explorer
- •Термины

Использование Firebug на практике
Рассмотрим пару примеров для лучшего понимания, как Firebug поможет нам выявить ошибку и отладить код.
Пример 1
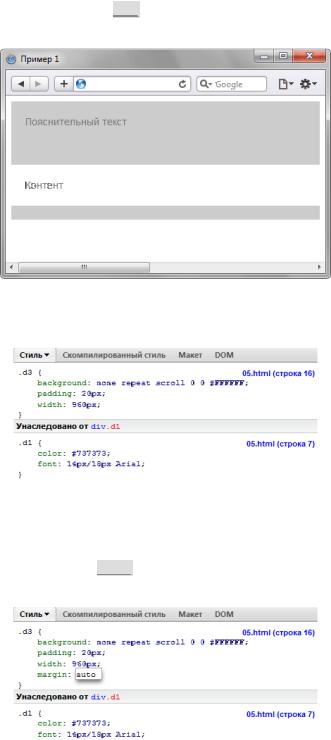
На рис. 10.46 показана страница, у которой белая полоса с контентом располагается по левому краю, а не по центру, как это требуется. Нажимаем F12
F12 для открытия Firebug, выбираем инструмент
для открытия Firebug, выбираем инструмент  и щёлкаем по контенту страницы.
и щёлкаем по контенту страницы.
Рис. 10.46. Вид страницы с ошибкой
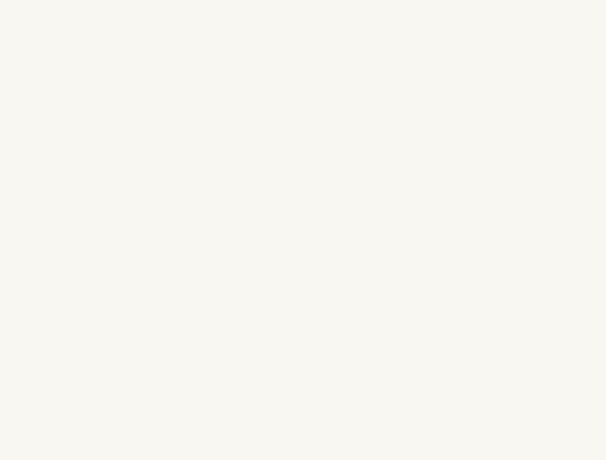
После выбора элемента в панели Стиль открывается набор стилевых правил для контента (рис. 10.47).
Рис. 10.47. Стиль для выбранного элемента
В общем, понятно, почему не происходит выравнивания по центру, потому что для этого не предусмотрено никаких свойств. Щёлкаем правой кнопкой в панели Стиль, выбираем пункт «Новое свойство...», вводим margin и нажимаем Enter
Enter . После чего вводим значение вновь добавленного свойства — auto (рис. 10.48) и наблюдаем, как контент выравнивается согласно задумке.
. После чего вводим значение вновь добавленного свойства — auto (рис. 10.48) и наблюдаем, как контент выравнивается согласно задумке.
Рис. 10.48. Новое свойство
В примере 10.5 приведён код содержащий ошибку. При этом он соответствует спецификациям XHTML
и CSS.

Пример 10.5. Выравнивание по центру |
|
|
|
|
|
|
|
|
|
|
||||
XHTML 1.0 |
|
CSS 2.1 |
|
IE 7 |
IE 8 |
IE 9 |
Cr 8 |
Op 11 |
Sa 5 |
Fx 3.6 |
||||
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" |
|
|
|
|||||||||||
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> |
|
|
|
|||||||||||
<html xmlns="http://www.w3.org/1999/xhtml"> |
|
|
|
|
|
|
|
|
|
|
|
|
||
<head> |
http-equiv="Content-Type" content="text/html; charset=utf-8" |
/> |
|
|
||||||||||
<meta |
|
|
|
|||||||||||
<title>Пример 1</title> |
|
|
|
|
|
|
|
|
|
|
|
|
||
<style |
type="text/css"> |
|
|
|
|
|
|
|
|
|
|
|
|
|
.d1 { |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
background: #CCC; color: #737373; |
|
|
|
|
|
|
|
|
|
|
|
|
||
font: 14px/18px Arial; |
|
|
|
|
|
|
|
|
|
|
|
|
||
padding: 0 0 20px; |
|
|
|
|
|
|
|
|
|
|
|
|
||
}margin: auto; width: 100%; |
|
|
|
|
|
|
|
|
|
|
|
|
||
.d2 { |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
}height: 50px; padding: 20px; |
|
|
|
|
|
|
|
|
|
|
|
|
||
.d3 { |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
}background: #FFF; padding: 20px; width: 960px; |
|
|
|
|||||||||||
</style> |
|
|
|
|
|
|
|
|
|
|
|
|
||
</head> |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
<body> |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
<div |
class="d1"> |
|
|
|
|
|
|
|
|
|
|
|
|
|
<div |
|
class="d2">Пояснительный текст</div> |
|
|
|
|
|
|
|
|
|
|
|
|
<div |
|
class="d3">Контент</div> |
|
|
|
|
|
|
|
|
|
|
|
|
</div> |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
</body> |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
</html> |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Пример 2
К следующему примеру в полной мере относится выражение «проще переделать с нуля, чем исправлять» (пример 10.6).
Пример 10.6. Сайт школы
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html><head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <link rel="stylesheet" href="06.css" type="text/css">
<title>Школа № 174</title>
</head><body> <div id="wrapper"> <div id="border">
<div id="header">
<div id="headertext">Вас приветствует школа № 174</div>
</div>
<div id="all-menu"> <div id="menu">
<div id="menu-in"> <h1>Наша история</h1>
<p>У 1923 году в городе Мутищи Каштагольского района образовалась школа № 174. Название школы произошло по числу жителей нашего города, которых поголовно записали в первый класс. Через три года школу сумели закончить больше половины.</p>
</div>
</div>
<div id="menu"> <div id="menu-in">
<h1>Наша история</h1>
<p>У 1923 году в городе Мутищи Каштагольского района образовалась школа № 174. Название школы произошло по числу жителей нашего города, которых поголовно записали в первый класс. Через три года школу сумели закончить больше половины.</p>
</div>
</div>
</div>
<div id="bar-all">
Правая колонка
</div>
</div>
</div>
</body></html>
Проблем несколько:

 заголовок выходит за пределы рамки;
заголовок выходит за пределы рамки;
 появляется горизонтальная полоса прокрутки;
появляется горизонтальная полоса прокрутки;  текст в правой колонке выравнивается не по верхнему краю, а смещается вниз.
текст в правой колонке выравнивается не по верхнему краю, а смещается вниз.
На рис. 10.49 показан фрагмент макета с указанными проблемами.
Рис. 10.49. Проблемы с отображением макета
Для начала проверим код валидатором. Он обнаружил две ошибки связанных с повторным использованием идентификаторов. Меняем в HTML-коде id="menu" на class="menu", а id="menu-in" на class="menu-in", а в стилевом файле #menu на .menu и #menu-in на .menu-in. Разумеется, это не приведёт к исправлению ошибок отображения, но мы будем уверены, что код в порядке и с ним точно никаких проблем нет.
Настала очередь Firebug. Открываем его, выбираем инструмент  и щелкаем по тексту «Вас приветствует...». В панели Стиль видно, что неприятности возникают из-за свойства margin, в этом легко убедиться, временно его отключив. Текст при отключении перемещается в левый верхний угол родителя, а полоса прокрутки исчезает. Ошибка связана с тем, что блок сдвигается вправо на 350px, выходя за границу макета. Достаточно поменять это значение на меньшее число и проблема будет решена (рис. 10.50).
и щелкаем по тексту «Вас приветствует...». В панели Стиль видно, что неприятности возникают из-за свойства margin, в этом легко убедиться, временно его отключив. Текст при отключении перемещается в левый верхний угол родителя, а полоса прокрутки исчезает. Ошибка связана с тем, что блок сдвигается вправо на 350px, выходя за границу макета. Достаточно поменять это значение на меньшее число и проблема будет решена (рис. 10.50).
Рис. 10.50. Редактирование стиля
Помним, что Firebug все манипуляции проделывает в памяти и в файлах изменения никак не отражаются. Поэтому после обнаружения ошибки в коде открыть стилевой файл и внести в него необходимые исправления (пример 10.7).
Пример 10.7. Стиль для заголовка
#headertext { width:700px; height:40px;
font-family:"Comic Sans MS"; font-size:33px; color:#71c15c;
margin:275px 0 0 10px; } float:left;
Остаётся правая колонка. Проделываем те же манипуляции в Firebug для просмотра стиля элемента. Кроме удаления лишнего display в #bar-all ничего изменять особо не придётся, поэтому переходим к

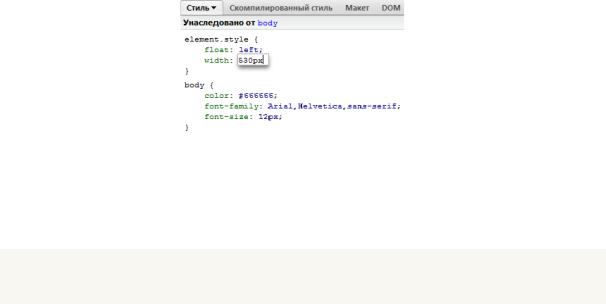
другой колонке #all-menu. В стилях, оказывается, такого идентификатора нет, поэтому мы можем редактировать только встроенный стиль элемента. Необходимо добавить float со значением left и указать ширину левой колонки (рис. 10.51).
Рис. 10.51. Редактирование стиля колонки
Вот теперь порядок. Окончательно вносим правки в стилевой файл (пример 10.8) и проверяем в других браузерах на корректность.
Пример 10.8. Стиль левой колонки
#all-menu { float: left; width: 530px;
}
