
- •Вступление
- •Обозначения
- •Введение в CSS
- •Инструменты
- •Введение в CSS
- •Способы добавления стилей на страницу
- •Типы носителей
- •Базовый синтаксис CSS
- •Значения стилевых свойств
- •Селекторы тегов
- •Классы
- •Идентификаторы
- •Контекстные селекторы
- •Соседние селекторы
- •Дочерние селекторы
- •Селекторы атрибутов
- •Универсальный селектор
- •Псевдоклассы
- •Псевдоэлементы
- •Группирование
- •Наследование
- •Каскадирование
- •Валидация CSS
- •Идентификаторы и классы
- •Написание эффективного кода
- •Режимы браузеров
- •Стандартный режим
- •Почти стандартный режим
- •Режим совместимости
- •MIME-тип документа
- •Доктайп
- •Режимы Internet Explorer
- •Рекомендации
- •Принципы вёрстки слоями
- •Блочная модель
- •Схлопывающиеся отступы
- •Поток документа
- •Блочные элементы
- •Строчные элементы
- •Строчно-блочные элементы
- •Плавающие элементы
- •Позиционирование элементов
- •Наложение и порядок слоёв
- •Вёрстка с помощью таблиц
- •Особенности таблиц
- •Таблицы и стили
- •Разница между таблицами и слоями
- •Разрезание и склейка изображений
- •Макет из двух колонок
- •Макет из трех колонок
- •Тестирование в IE
- •Условные комментарии
- •Загадочное свойство hasLayout
- •Отображение в IE
- •Ошибки IE8
- •Ошибки IE7
- •Фиксированный макет с одной колонкой
- •Фиксированный двухколоночный макет
- •Фиксированный трёхколоночный макет
- •Резиновый двухколоночный макет
- •Резиновый трёхколоночный макет
- •Колонки одинаковой высоты
- •Вёрстка типовых элементов веб-страницы
- •Меню
- •Горизонтальное меню
- •Вертикальное меню
- •Меню и подменю
- •Ниспадающее меню
- •Вкладки
- •Формы
- •Нестандартный вид текстовых полей
- •Выравнивание элементов форм
- •Вёрстка сайта на практике
- •Шапка страницы
- •Основная часть
- •Подвал страницы
- •Главная страница
- •Внутренняя страница
- •Заключение
- •Структура кода
- •Новые теги
- •Применение HTML5 на практике
- •Валидация HTML5
- •Тестирование и отладка готового кода
- •Web Developer
- •Отладка кода с помощью расширения Firebug
- •Использование Firebug на практике
- •Веб-инспектор Safari
- •Opera Dragonfly
- •Средства разработчика Internet Explorer
- •Термины

Глава IV
Вёрстка с помощью таблиц
Несмотря на явно устаревший метод вёрстки, я всё же решил включить раздел посвященный вёрстке таблицами. Сравнение двух разных методов поможет лучше понять принципы размещения элементов на странице и в конечном итоге повысить эффективность своей работы.
К тому же совсем отказываться от таблиц неверно, они продолжают служить по своему прямому предназначению — размещению табличных данных. Такие данные особо популярны в деловом мире для демонстрации и сравнения цифр, но также используются для наглядного представления практически любой информации. Также некоторые элементы дизайна крайне сложно сверстать на слоях, но очень просто на таблицах.
Поэтому в случае категоричного отказа от табличной вёрстки вы можете использовать эту главу для получения новых идей по оформлению таблиц в документе. Или применять таблицы для ускорения вёрстки в сложных случаях.

Особенности таблиц
Чтобы понимать, что можно ожидать от таблиц при вёрстке, следует знать их явные и неявные особенности, которые перечислены далее.
Вложенные таблицы
Одну таблицу допускается помещать внутрь ячейки другой таблицы. Это требуется для представления сложных данных или в том случае, когда одна таблица выступает в роли модульной сетки, а вторая, внутри нее, в роли обычной таблицы.
Размеры таблицы
Размеры таблицы изначально не устанавливаются и вычисляются на основе содержимого ячеек. В итоге суммарная ширина таблицы складывается из следующих параметров:
 ширина содержимого ячеек;
ширина содержимого ячеек;
 толщина всех границ между ячеек;
толщина всех границ между ячеек;
 поля вокруг содержимого, устанавливаемые через атрибут cellpadding;
поля вокруг содержимого, устанавливаемые через атрибут cellpadding;  расстояние между ячейками, которое определяется значением cellspacing.
расстояние между ячейками, которое определяется значением cellspacing.
Если для таблицы установлена её ширина в процентах или пикселах, то содержимое таблицы подстраивается под указанные размеры. Так, браузер автоматически добавляет переносы строк в текст, чтобы он полностью поместился в ячейку, и при этом ширина таблицы осталась без изменений. Бывает, что ширину содержимого ячейки невозможно изменить, как это, например, происходит с рисунками. В этом случае ширина таблицы увеличивается, несмотря на указанные размеры. Чтобы избежать указанной ситуации применяют несколько средств.
 Не добавляют в ячейку фиксированной ширины те изображения, размер которых превышает ширину ячейки. Способ, конечно, звучит банально, тем не менее, зная особенности ячеек, можно избежать неприятностей с их отображением.
Не добавляют в ячейку фиксированной ширины те изображения, размер которых превышает ширину ячейки. Способ, конечно, звучит банально, тем не менее, зная особенности ячеек, можно избежать неприятностей с их отображением.
 Для тега <table> используют стилевое свойство table-layout со значением fixed. Применение этого свойства позволяет обрезать рисунок, если он не помещается целиком в ячейку (пример 4.1).
Для тега <table> используют стилевое свойство table-layout со значением fixed. Применение этого свойства позволяет обрезать рисунок, если он не помещается целиком в ячейку (пример 4.1).
Пример 4.1. Использование table-layout XHTML 1.0 CSS 2.1 IE 7 IE 8 IE 9 Cr 8 Op 11 Sa 5 Fx 3.6
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Таблица</title>
<style type="text/css"> TABLE {
}table-layout: fixed; /* Ячейки фиксированной ширины */
TD.dino { width: 200px; }
</style>
</head>
<body>
<table width="100%" cellspacing="0" cellpadding="4" border="1">
<tr>
<td class="dino"><img src="images/dino.gif" width="289" height="120" alt="Динозаврик" /></td>
<td>...</td>
</tr>
</table>
</body>
</html>

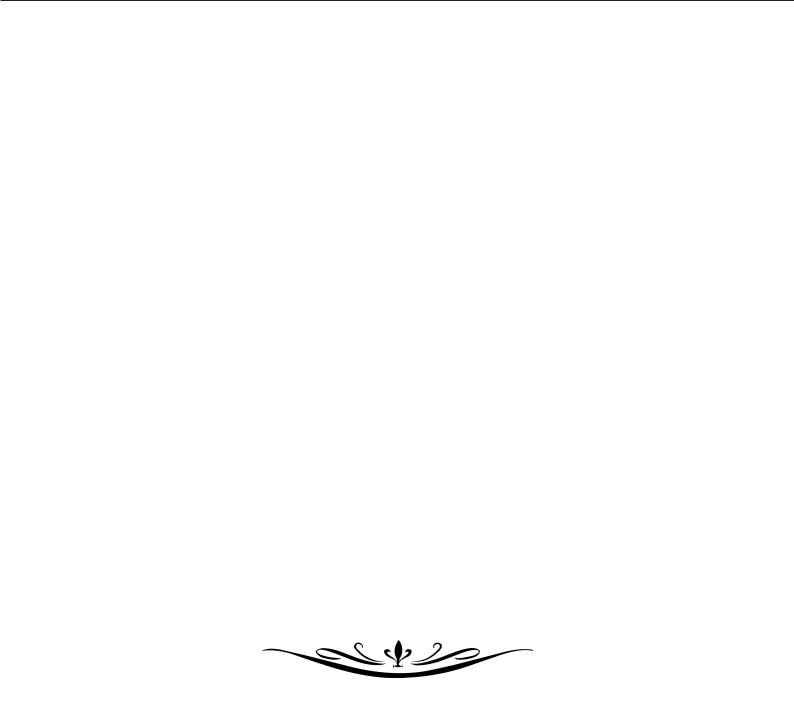
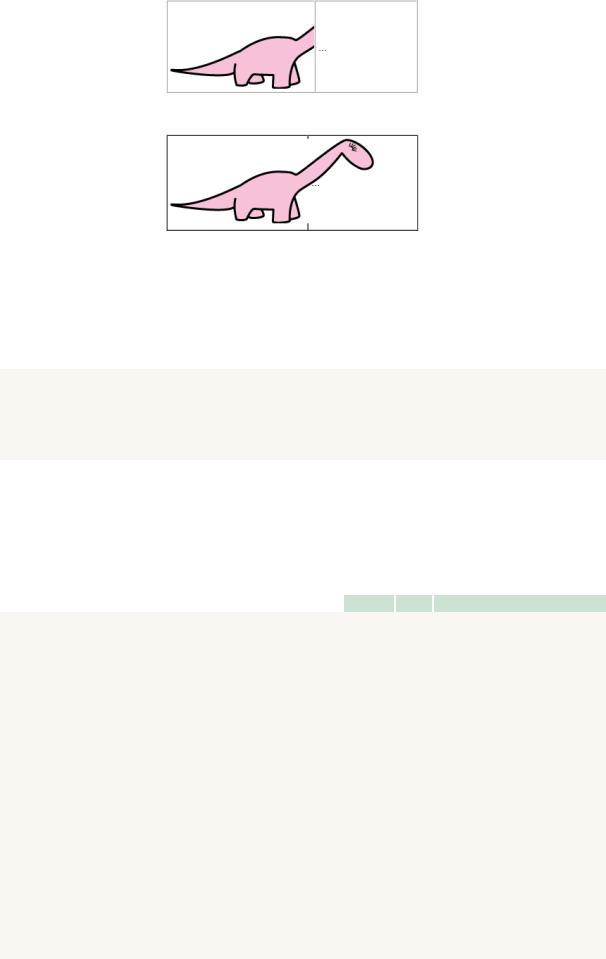
Результат данного примера зависит от браузера. В старых браузерах рисунок за пределами ячейки обрезается (рис. 4.1а), в современных браузерах рисунок выводится поверх второй ячейки (рис. 4.1б).
а. Вид таблицы в IE6, IE7, Firefox 2
б. Вид таблицы в IE8, IE9, Firefox 3, Safari и Chrome
Рис. 4.1. Использование table-layout
Сделать единообразный вид таблицы во всех браузерах легко, для этого к ячейке с рисунком следует добавить свойство overflow со значением hidden. При этом всё, что не помещается в ячейку, будет «обрезано», как продемонстрировано на рис. 4.1а. Стиль в этом случае изменится незначительно.
TABLE {
} table-layout: fixed; /* Ячейки фиксированной ширины */
TD.dino { width: 200px;
} overflow: hidden;
Высота ячеек
Ячейки в одной строке взаимосвязаны и их высота одинакова. Это позволяет делать макеты с колонками одной высоты. В примере 4.2 приведён такой макет, в котором, несмотря на разную высоту контента, колонки равны по высоте.
Пример 4.2. Колонки одной высоты XHTML 1.0 CSS 2.1 IE 7 IE 8 IE 9 Cr 8 Op 11 Sa 5 Fx 3.6
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Высота ячеек</title>
<style type="text/css"> TABLE {
}width: 100%; /* Ширина таблицы */
TD {
}padding: 10px; /* Поля в ячейках */
TD.content {
}background: #f0f0f0; /* Цвет фона левой колонки */
TD.menu {
width: 120px; /* Ширина правой колонки*/ background: #9c3022; /* Цвет фона правой колонки */ color: #fff; /* Цвет текста */
}vertical-align: top;
</style>
</head>
<body>
<table>
<tr>
<td class="content">
<p>Мясо отварить до готовности. Промыть свеклу, очистить,

нарезать соломкой и тушить с помидорами до полуготовности.</p>
<p>Бульон процедить, мясо нарезать кусочками. В бульон добавить нарезанный дольками картофель, довести до кипения, опустить нарезанную соломкой свежую капусту и варить 10-15 минут, добавить пассерованные овощи, болгарский перец, нашинкованный тонкой соломкой,
специи и довести до готовности.</p>
<p>Готовому борщу дать настояться в течение 20-25 минут. При подаче к столу добавить сметану, мясо, зелень.</p>
</td>
<td class="menu">Борщ</td>
</tr>
</table>
</body>
</html>
Результат примера показан на рис. 4.2.
Рис. 4.2. Макет, созданный с использованием таблицы
В данном примере в ячейках разное содержание, но высота ячеек одинакова.
Порядок ячеек
Основой таблицы выступает строка и ячейка, формирование таблицы происходит слева направо и сверху вниз (рис. 4.3).
Рис. 4.3. Порядок создания ячеек
Неудобства этой схемы проявляются при активном использовании колонок и большом числе ячеек. Конечно, есть теги <col> и <colgroup>, но с их помощью можно только установить ширину колонок и выравнивание в ячейках. Такие параметры, как границы в колонках или цвет фона приходится задавать через стили, добавляя к определенным ячейкам стилевой класс. Вставка новых ячеек или редактирование существующих может привести к ошибкам отображения таблицы.
Загрузка таблицы
Пока таблица не загрузится полностью, её содержимое не начнёт отображаться. Дело в том, что браузер, прежде чем показать содержимое таблицы, должен вычислить необходимые размеры ячеек, их ширину и высоту. А для этого нужно знать, что в этих ячейках находится. Поэтому браузер и
ожидает, пока загрузится все, что находится в ячейках, и только потом отображает таблицу.
Исходя из этого факта, таблицы не используют для хранения большой информации (от 100 Кб). А чтобы ускорить загрузку табличного макета, его разбивают на отдельные таблицы или используют свойство table-layout, применение которого позволяет несколько повысить скорость отображения содержимого таблицы. В обычной таблице браузер анализирует все ячейки и затем уже изменяет ширину колонок на основе этой информации. Включение table-layout со значением fixed меняет алгоритм расчета — браузер анализирует только первую строку и ширину колонок строит согласно ей. За счёт уменьшения числа вычислений и происходит выигрыш скорости отображения таблицы в целом.
