
Lab05_2012_draft_1
.pdfметоде.
Сам же bufImage становится «копией» изображения, которое пользователь будет рисовать на экране. Он создается при первом обращении к методу перерисовки компонента.
Сохраните Ваш проект и запустите его на выполнение. Попробуйте нарисовать чтонибудь на панели, сверните окно, перекройте его другими. Если все правильно сделано, рисунок больше не будет «исчезать».
Какие еще дополнения можно внести в редактор (по нарастанию сложности):
1.очистка поля для рисования (не забывайте очистить и объект BufferedImage)
2.выбор цвета линии (подумайте, какие компоненты для этого можно использовать)
3.выбор цвета фона
4.загрузка рисунка из файла
5.сохранение рисунка в файл
6.рисование графических примитивов (прямоугольник, эллипс; обратите внимание на графический контекст Graphic2D и пакет java.awt.geom)
7.рисование графических примитивов с заливкой (в том числе градиентной или по шаблону)
8.рисование линий с различными характеристиками (обратите внимание на интерфейс Stroke)
9.изменение положения изображения (например, класс AffineTransform)
10.фильтрация цветов
Следующая разработка –построитель графиков функций – в некотором смысле даже проще. Ведь построение графика можно непосредственно поместить в метод paint, нет необходимости «отлавливать» события мыши.
§ 8.
====================================================================
Еще потребуется описать в классе SimpleGraphicEditorView поле:
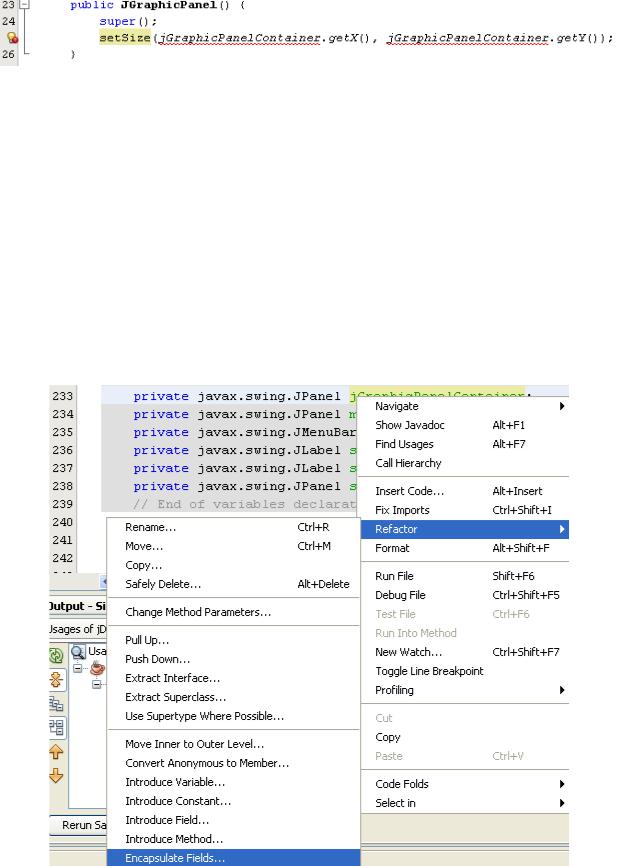
Снова переключитесь на вкладку JGraphicPanel.java в главном окне среды, чтобы вернуться к написанию конструктора В конструкторе сначала вызовем конструктор суперкласса (с помощью зарезервированного слова super), а затем установим размеры создаваемой панели – точно такие же, какие будут у контейнера.
Конечно, было бы вполне естественно обратиться к размерам контейнера «напрямую» (рис. 60).

Рис. 60. Нужно установить размеры панели
Но панель jGraphicPanelContainer объявлена в классе SimpleGraphicEditorView с директивой видимости private – что делает ее недоступной для каких-либо других внешних классов. Удалить эту директиву (чтобы поле получило область видимости package) нет возможности: среда запрещает редактировать автоматически сгенерированный код. Выход состоит в том, чтобы создать метод доступа к этой панели с нужной директивой видимости. Здесь мы снова воспользуемся меню Refactor (конечно, ти изменения можно внести и вручную).
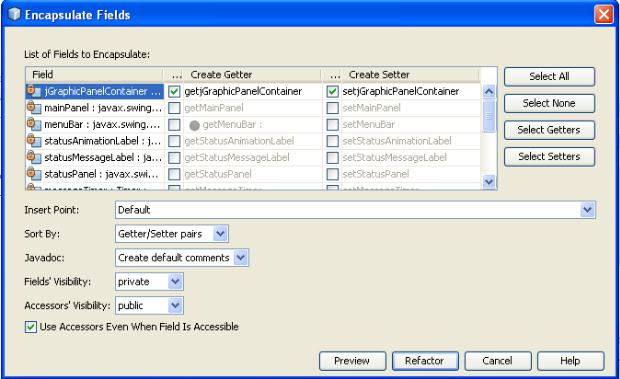
Переключитесь опять на вкладку SimpleGraphicEditorView.java и обратитесь к контекстному меню (вызвав его щелчком правой клавиши мыши на имени поля jGraphicPanelContainer). В контекстном меню выберите пункт Refactor, а в нем пункт Encapsulated Fields (создать методы доступа для полей) (рис. 61).
Рис. 61. Выберите Encapsulated Fields, чтобы создать метод доступа к полю

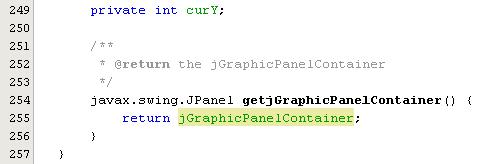
Впоявившемся диалоговом окне (рис. 62) будут перечислены все поля, которые имеются в классе SimpleGraphicEditorView. Для каждого из них можно создать методы доступа. Нас пока интересует только поле jGraphicPanelContainer, для которого в окне предлагается создание методов getjGraphicPanelContainer (доступ по чтению) и setjGraphicPanelContainer (доступ по записи). Метод доступа по записи нам не требуется, поэтому снимите с него пометку.
Вэтом диалоговом окне также можно указать, куда именно следует добавить вновь создаваемые методы (выбрать точку вставки, Inser Point). По умолчанию новые методы будут добавляться в конец класса (предлагается это не менять). Кроме этого можно указать способ сортировки добавляемых методов (либо парами getMMM / setMMM, либо сначала все методы getMMM, потом все методы setMMM, либо по алфавиту), особенности создания комментариев Javadoc, а также выбрать видимость поля (Field) и видимость метода доступа (Accessor). Для последнего установите default, чтобы создать метод с областью видимости пакета. Галочку Use Accessors Even When Field in Accessible (использовать метод доступа даже если поле доступно) можно снять. Можете выполнить предпросмотр (нажав кнопку Preview), а можете и сразу выполнить рефакторинг. Код пополнится новым методом (рис. 63).
Рис. 62. Диалоговое окно Encapsulate Fields

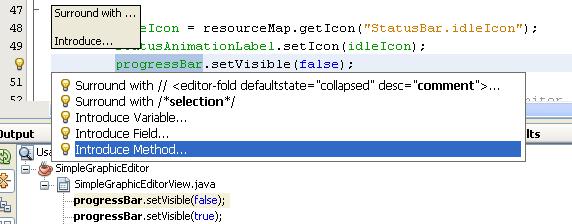
Рис. 63. Созданный get-метод
Затем следует установить backgroundColor (цвет фона) в белый, а foregroundColor (цвет рисунка) в черный. Рисунка как такового пока нет, и допустимо написать, что bufImage пока представляет собой пустую ссылку null. Устанавливать значения currentX и currentY просто не нужно. В итоге у Вас должен получиться код как на рис. .
Примечание.
Спецификация языка гласит, что все переменные объектных типов, объявленные, но не получившие никакого значения, считаются равными null (числовые переменные получают значение 0, а логические – false). Впрочем, иногда такая запись может быть полезна для программиста, особенно если он имеет планы позже написать иное, отличное от «нулевого» инициализирующее значение.
Поскольку NetBeans предоставляет свои менеджеры расположения компонентов (и то, как они работают, Вы можете видеть в секции generated code), то использовать «расположение вручную» нового компонента непосредственно на главной панели приложения может оказаться затруднительно. Поэтому мы поступим «проще» – тот JPanel, который уже помещен на главную панель, используем в качестве контейнера для нового компонента.
Новый класс можно сделать внутренним классом SimpleGraphicEditorView.
Теперь наша задача состоит в том, чтобы описать события мыши для этого компонента. private GraphicPanel gp;
Затем нужно удалить события мыши, созданные для jDrawingPanel (которая теперь jContainerPanel). Это можно сделать, обратившись к контекстному меню компонента и его вкладке Events. Выделив событие, следует нажать на кнопку с многоточием и во вновь открывшемся диалоговом окне выбрать Remove.
Теперь остается только прописать добавление компонента в конструктор SimpleGraphicEditorView:
public SimpleGraphicView(SingleFrameApplication app) { super(app);
initComponents(); // добавленный код
gp = new GraphicPanel();
gp.setBorder(new javax.swing.border.SoftBevelBorder( javax.swing.border.BevelBorder.RAISED));
gp.setName("jGraphicPanel");
javax.swing.BoxLayout jContainerGraphicPanelLayout =
new BoxLayout(jContainerGraphicPanel, BoxLayout.Y_AXIS); jContainerGraphicPanel.setLayout(jContainerGraphicPanelLayout); jContainerGraphicPanel.add(gp);
gp.setVisible(true); // окончание добавленного кода
...
После вызова конструктора графической панели мы устанавливаем для нее рамку, назначаем имя, заводим менеджер размещения (на самом деле, поскольку это будет единственный компонент в панели jContainerGpahicPanel, то не особенно важно, какой именно менеджер размещения будет использован). Затем этот менеджер размещения устанавливается как менеджер для панели-контейнера и, наконец, графическая панель добавляется в контейнер. После этого она делается видимой.
=============================
§ 3. Коррекция заготовки проекта
Сразу же оговоримся: этот параграф при выполнении работы можно пропустить. Однако навык работы с кодом, который Вы приобретете в ходе его выполнения, достаточно важен.
Нужно сказать, что заготовка проекта, предлагаемого NetBeans, иногда может оказаться «излишне наполненной» компонентами. В частности, для наших целей практически наверняка не понадобится прогресс-индикатор. (Чисто теоретически можно представить себе, что будет нарисован такой большой рисунок, что его сохранение на жесткий диск займет длительное время, и тогда прогресс-индикатор пригодится. Но мы будем полагать, что для создания крупных художественных произведений будет использоваться иное программное обеспечение, нежели наш графический редактор). Поэтому удалим прогресс-индикатор (элемент progressBar) из заготовки.
Переключитесь в режим отображения исходного кода (Source) и найдите внизу объявление поля progressBar класса SimpleGraphicEditorView (рис. 13).
Затем вызовите нажатием правой клавиши мыши контекстное меню, и выберите в нем Refactor, а в открывшемся подменю Safely Deletе (рис. 14). Появится диалоговое окно (рис. 14), в котором (в том числе) можно выполнить предпросмотр того, что намечено к удалению. Для этого следует нажать кнопку Preview. После недолгого «сканирования» проекта появится окно с предупреждением о том, что безопасное удаление требует удаления некоторых элементов кода вручную (рис. 16). Дословно предупредительную надпись можно перевести так: «Обнаружены ссылки на выделенные элементы. Удалите все ссылки на эти элементы, чтобы безопасно удалить Ваш класс». Разумеется, эта надпись носит «общий характер», и призвана сообщить Вам, что такое удаление

невозможно без участия программиста: поле progressBar используется в коде, и Вам необходимо проконтролировать, не нарушит ли его удаление работу приложения.
Рис. 13. Поле progressBar
Рис. 14. Выбор пункта меню Safely Delete
Рис. 15. Диалоговое окно безопасного удаления

Рис. 16. Сообщение о необходимости удаления некоторых элементов вручную
Нажмите на кнопку Show Usages (Показать вхождения). Это приведет к открытию вкладки Usages (рис. 17).
Рис. 17. Список вхождений progressBar в исходный код
Как можно видеть, в коде имеется 12 обращений к полю progressBar. Выполните двойной щелчок на первом элементе из списка вхождений – это приведет к тому, что в исходном коде это вхождение будет выделено (рис. 18).
Рис. 18. Первое вхождение progressBar

Возле выделенной строки кода Вы можете наблюдать значок лампочки. Щелчок по этой лампочке (можно также воспользоваться клавиатурной комбинацией Alt + Enter) продемонстрирует Вам «предложения» NetBeans (рис. 19). Этот скриншот был сделан в версии NetBeans 6.8, и он включает в себя пункт Surround with /*selection*/ (заключить в комментарий выделенное). К сожалению, в NetBeans 6.9 этот пункт в меню отсутствует, однако это поправимо.
Рис. 19. Предложенные средой варианты действий
Конечно, если Вы совершенно уверены, что удаление той или иной строки в коде не приведет к неприятным последствиям, Вы можете просто воспользоваться клавишами delete или backspace. Однако безопаснее вначале закомментировать строки, которые Вы собираетесь удалить и удостовериться в работоспособности приложения. Второе (на рисунке) предложение среды как раз и состоит в том, чтобы закомментировать выделенное.
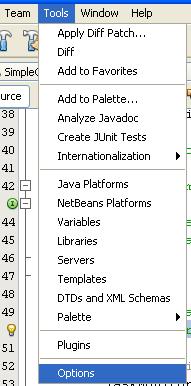
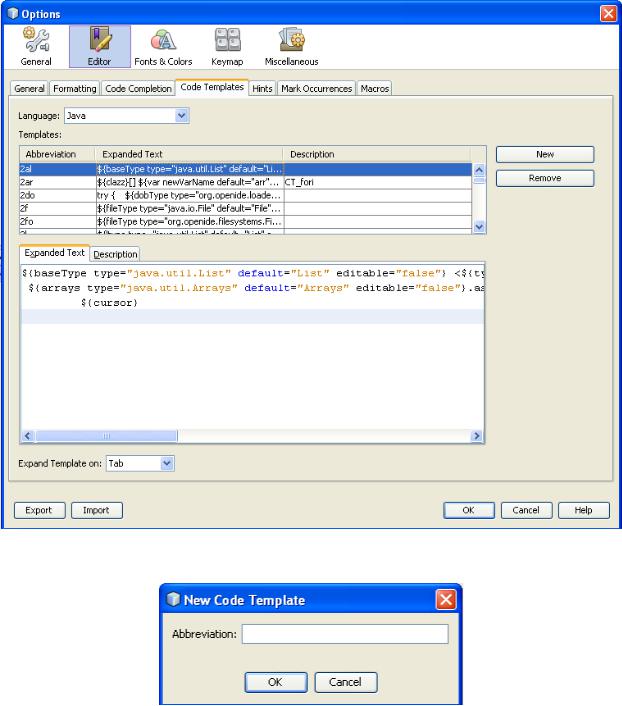
Сделаем небольшое отступление и покажем, как добавить нужный пункт (о заключении выделенного фрагмента в комментарий) в контекстное меню. Сначала потребуется обратиться к меню Tools | Options (рис. 19 А). В открывшемся диалоговом окне выберите пункт Editor и вкладку Code Templates (рис. 19 B). На этой вкладке приведены все уже заданные в NetBeans сокращения (abbreviation), которые при нажатии клавиши Tab разворачиваются в указанный текст. В частности, Вы можете найти там сокращение bcom, которое можно использовать вместо непосредственной печати «заготовки» многострочного комментария (можете попробовать набрать bcom в любом месте Вашего кода и нажать после этого Tab). «Язык», с помощью которого задаются сокращения, вполне понятен интуитивно, и после изучения имеющихся образцов практически всегда можно составить собственный. Рекомендуется изучить имеющиеся сокращения (вполне возможно, Вы найдете для себя немало полезного).
Чтобы задать собственный шаблон, нажмите кнопку New в окне Options. Это приведет к появлению небольшого диалогового окна (рис. 19 C), в котором можно будет ввести сокращение для нового шаблона. Предлагается назвать его bbcom. После ввода сокращения оно появится в таблице в самой последней ее строке (рис. 19 D). Теперь необходимо указать, какой текст будет соответствовать этому сокращению (в текстовом поле Expanded Text) (рис. 19 E), и добавить описание (Description) этого текста, которое и

будет появляться в контекстном меню (рис. 19 F).
Рис. 19 А. Выбор пункта меню для изменения контекстного меню
Поясним то, что Вы видите на двух последних рисунках. Обозначение ${selection} как раз и означает некоторый выделенный фрагмент в тексте программы. Именно этот выделенный фрагмент и будет преобразован в многострочный комментарий (ограниченный парами символов /* и */). В описаниях же используется фактически подмножество языка разметки html. В частности, тег <b> (</b>) используется для выделения жирным шрифтом некоторого текста. Именно описание будет добавляться в контекстное меню (после слов Surround with).

Рис. 19 B. Окно Options, список доступных шаблонов
Рис. 19 С. Окно добавления нового сокращения. В поле Abbreviation следует напечатать bbcom и нажать OK
