
Методпособие ДРП - версия 5
.pdfМИНИСТЕРСТВО ОБРАЗОВАНИЯ И НАУКИ РОССИЙСКОЙ ФЕДЕРАЦИИ
ГОСУДАРСТВЕННОЕ ОБРАЗОВАТЕЛЬНОЕ УЧРЕЖДЕНИЕ
ВЫСШЕГО ПРОФЕССИОНАЛЬНОГО ОБРАЗОВАНИЯ
«ВЯТСКИЙ ГОСУДАРСТВЕННЫЙ УНИВЕРСИТЕТ»
Н.М. Козьминых
ПРОГРАММИРОВАНИЕ НА C#
ДОПОЛНИТЕЛЬНЫЙ РАЗДЕЛ
Часть 1
Допущено редакционно-издательской комиссией методического совета ГОУ ВПО «ВятГУ» в качестве учебно-методического пособия для проведения лабораторных работ для студентов направления подготовки
080500 «Бизнес информатика» и
230700 «Прикладная информатика»,
всех профилей подготовки всех форм обучения
Киров 2014

Рекомендовано к изданию методическим советом Факультета экономики и менеджмента ГОУ ВПО «ВятГУ»
Допущено редакционно-издательской комиссией методического совета ГОУ ВПО «ВятГУ» в качестве учебно-методического пособия для проведения лабораторных работ для студентов направления подготовки 080500 «Бизнес информатика» и 230700 «Прикладная информатика», всех профилей подготовки всех форм обучения
Рецензенты:
Козьминых, Н.М.
Программирование на С#. Дополнительный раздел: учебно-методического пособия для проведения лабораторных работ для студентов направления подготовки 080500 «Бизнес-информатика» , 230700 «Прикладная информатика» всех профилей подготовки, всех форм обучения / Н.М. Козьминых. – Киров: ПРИП ГОУ ВПО
«ВятГУ», 2014.- 30 с.
В издании излагаются методические рекомендации к выполнению лабораторных работ по дисциплинам «Программирование», «Дополнительные разделы программирования».
УДК 004(07) К593
© ГОУ ВПО «ВятГУ», 2014
Содержание
Перечень лабораторных работ............................................................................................. |
4 |
|
Лабораторная работа №1. Построение графика функции.................................................. |
5 |
|
1. Построение графика функции ...................................................................................... |
5 |
|
2. Основы рисования в Visual Studio................................................................................ |
5 |
|
3 |
Класс Graphics ................................................................................................................ |
6 |
4 |
Класс Pen......................................................................................................................... |
8 |
5 |
Класс Brush..................................................................................................................... |
9 |
6 |
Задание цвета................................................................................................................ |
11 |
7 |
Диалог. Диалоговые окна............................................................................................. |
12 |
8 |
Пример использования средств рисования................................................................. |
14 |
9 |
Пример работы ............................................................................................................. |
15 |
Лабораторная работа №2. Рисование фигуры .................................................................. |
18 |
|
1 |
Пример анимированной надписи ................................................................................ |
18 |
2 |
Рисование фигур........................................................................................................... |
19 |
|
2.1 Линия и линии........................................................................................................ |
19 |
|
2.2 Прямоугольник....................................................................................................... |
20 |
|
2.3 Остальные фигуры ................................................................................................. |
21 |
3 |
Совместное рисование нескольких фигур.................................................................. |
23 |
4 |
Вывод текста в графическое окно ............................................................................... |
25 |
5 |
Загрузка изображения из файла................................................................................... |
26 |
6 |
Загрузка звукового файла ............................................................................................ |
28 |
Лабораторная работа №3. Анимация ................................................................................ |
30 |
|

Перечень лабораторных работ
Перечень лабораторных работ
№ |
|
№ Л.р. |
|
Наименование работы |
Количество |
№ недели |
Дата |
п/п |
|
|
|
часов |
|
|
|
|
|
|
|
I семестр |
|
|
|
|
|
|
|
|
|
|
|
1 |
1 |
|
Построение графика функции |
14 |
1 - 7 |
01.09- |
|
|
|
|
|
|
|
|
19.10 |
|
|
|
|
|
|
|
|
2 |
|
Первая контрольная точка: аттестационная неделя |
|
||||
|
|
|
|
|
|
|
|
3 |
2 |
|
Рисование фигуры |
6 |
8 - 10 |
20.10- |
|
|
|
|
|
|
|
|
09.11 |
|
|
|
|
|
|
|
|
4 |
3 |
|
Анимация |
14 |
11 - 17 |
10.11- |
|
|
|
|
|
|
|
|
28.12 |
|
|
|
|
|
|
|
|
5 |
|
Вторая контрольная точка: аттестационная неделя |
|
||||
|
|
|
|
|
|
||
6 |
|
Защита работ |
2 |
18 |
|
||
|
|
|
|
|
|
||
7 |
|
Третья контрольная точка: зачет |
|
|
|
||
|
|
|
|
|
|
||
ИТОГО |
|
36 |
18 |
|
|||
|
|
|
|
|
|
|
|
Лабораторная работа №1. Построение графика функции
Цель работы: создать приложение с графическим интерфейсом для построения графика функции.
План работы: студент должен изучить материал текущей лабораторной работы и продемонстрировать свои навыки преподавателю. В результате чего студент получает оценку за приложение и за изученный материал.
Задание: создать приложение построения графика функции
ρ= acos2 bsin2
a= 40,0 2π, = 0,05,для b:10 b 100, заданного в полярных координатах.
Требование к работе:
1.предусмотреть кнопки «Нарисовать» и «Выход»;
2.предусмотреть возможность изменения цвета графика функции и цвета фона;
3.предусмотреть возможность изменения толщины линии.
Теоретический материал работы
1. Построение графика функции
Существует четыре способа задания функции:в явной форме у = F(x) ;
в неявной форме F(x,y) = 0 ;
|
параметрическая х = f1( t), y = f2( t); |
|
в полярных координатах ρ= ρ (φ), φ (φ1, φ2). Полярные координаты |
ρ и φ связаны с декартовой системой координат следующими соотношениями х = ρCosφ, y = ρSinφ.
Если функция задана явно у = F(x) , то для построения можно воспользоваться циклом, в котором осуществляется вычисление значения функции для значений х, меняющихся с заданным шагом, и нанесение этих точек на график. В этом случае графическая зависимость будет представлять собой последовательность точек.
2. Основырисования в Visual Studio
Для рисования объектов в Windows Forms приложениях язык С++ содержит очень богатый набор методов. Пространство имен Drawing содержит множество объектов, которые облегчают программисту работу с графикой. Специально для .NET платформы разработчики Microsoft разработали GDI+ библиотеку, значительно повысив возможности GDI (Graphic Device Interface). GDI+ включает возможности рисования простейших объектов (линии, эллипсы...), рисование различных объектов 2D графики, отображение файлов различных графических форматов (bmp, jpeg, gif, wmf, ico, tiff, ...) и многое другое.
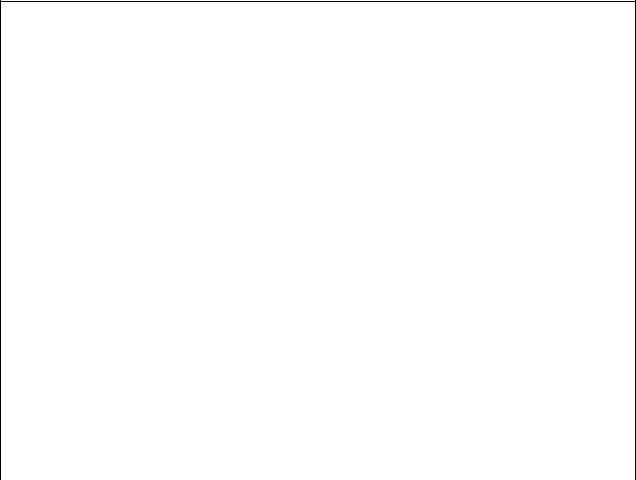
.Net позволяет рисовать линии, прямоугольники и другие фигуры в координатной системе. Кроме того, можно выбирать различные координатные системы, но по умолчанию начало координат находится в верхнем левом углу, где ось Х направлена вправо, а ось У вниз. Единицей измерения является пиксель (pixel) (рис.1.1).

Рисунок 1.1 - Область рисования
3 Класс Graphics
Класс Graphics - это основной класс, необходимый для рисования. Класс Graphics, так же, как и другие рассматриваемые здесь классы для перьев и кистей, находятся в пространстве имен Drawing, хотя классы некоторых кистей вложены в подпространство Drawing2D.
Объекты этого класса зависят от контекста устройства, ( графика не обязательно отображается на дисплее компьютера, она может выводиться на принтер, графопостроитель или другие устройства), поэтому создание объектов класса Graphics выполняется не традиционным способом - без вызова конструктора класса. Создаются объекты специальными методами разных классов. Например, метод CreateGraphics класса Control - наследника класса Form - возвращает объект, ассоциированный с выводом графики на форму.
При рисовании в формах можно объявить в форме поле, описывающее объект класса Graphics:
Graphics graph;
а в конструкторе формы произвести связывание с реальным объектом:
graph = CreateGraphics();
Затем всюду в программе, где нужно работать с графикой, используется глобальный для формы объект graph и его методы. Есть другой способ получения этого объекта - обработчики некоторых событий получают объект класса Graphics среди передаваемых им аргументов. Например, в обработчике события Paint, занимающегося перерисовкой, этот объект можно получить так:
protected override void OnPaint(System.Windows.Forms.PaintEventArgs e)
{
Graphics gr = e.Graphics;
//перерисовка, использующая методы объекта gr
}
Для получения этого объекта можно использовать и статические методы самого класса Graphics.
У класса Graphics большое число методов и свойств. Группа статических методов класса позволяет создать объект этого класса, задавая, например, описатель (handle) контекста устройства.
Для рисования наиболее важны три группы методов (таблица 1.1). К первой относится перегруженный метод DrawString, позволяющий выводить тексты в
графическом режиме. Вторую группу составляют методы Draw - DrawEllipse, DrawLine, DrawArc и другие, позволяющие цветным пером (объектом класса Pen ) рисовать геометрические фигуры: линии, различные кривые, прямоугольники, многоугольники, эллипсы и прочее. К третьей группе относятся методы Fill - FillEllipse, FillPie, FillRectangle и другие, позволяющие нарисовать и закрасить фигуру кистью. Кисти (объекты классов, производных от Brush ), могут быть разные - сплошные, узорные, градиентные.
Таблица 1.1 - Методы класса Graphics
DrawArc |
Рисует дугу, которая является частью эллипса, заданного парой координат, |
|
шириной и высотой. |
||
|
||
|
|
|
DrawBezier |
Рисует сплайны Безье, которые заданы точками структуры Point. |
|
|
|
|
DrawBeziers |
Рисует сплайны Безье, которые соединяют массив структур Point. |
|
|
|
|
DrawClosedCurve |
Рисует замкнутые кардинальные сплайны, точки которых определены как |
|
|
массив структур Point. |
|
DrawCurve |
Рисует кардинальные сплайны (это кривая, которая плавно проходит через |
|
|
набор точек), точки которых определены как массив структур Point. |
|
|
|
|
DrawEllipse |
Формирует эллипс, определенный ограничивающим прямоугольником, |
|
заданным с помощью пары координат, ширины и высоты. |
||
|
||
DrawImage |
Рисует заданный объект Image в заданном месте, используя исходный размер. |
|
|
|
|
DrawLine |
Проводит линию, соединяющую две точки, определенные парами координат. |
|
|
|
|
DrawLines |
Формирует набор сегментов линии, которые соединяют массив структур |
|
Point. |
||
|
||
|
|
|
DrawPie |
Рисует сектор, определенный эллипсом, который задан парой координат, |
|
шириной, высотой и двумя радиальными линиями. |
||
|
||
DrawPolygon |
Рисует многоугольник, определяемый массивом структур Point. |
|
|
|
|
DrawRectangle |
Рисует прямоугольник, который определен парой координат, шириной и |
|
высотой. |
||
|
||
|
|
|
DrawRectangles |
Рисует набор прямоугольников, определяемых структурой Rectangle. |
|
|
|
|
DrawString |
Создает текстовую строку в заданном месте с указанными объектами Brush и |
|
Font. |
||
|
||
FillClosedCurve |
Закрашивает замкнутые кардинальные сплайны, точки которых определены |
|
|
как массив структур Point. |
|
|
|
|
FillEllipse |
Закрашивает эллипс, определенный ограничивающим прямоугольником, |
|
|
заданным с помощью пары координат, ширины и высоты. |
|
FillPie |
Закрашивает сектор, определенный эллипсом, который задан парой |
|
|
координат, шириной, высотой и двумя радиальными линиями |
|
|
|
|
FillPolygon |
Закрашивает многоугольник, определяемый массивом структур Point. |
|
|
|
|
FillRectangle |
Закрашивает прямоугольник, который определен парой координат, шириной |
|
|
и высотой. |
|
FillRectangles |
Закрашивает набор прямоугольников, определяемых структурой Rectangle. |
|
|
|
4 Класс Pen
Перо (Pen) – это один из инструментов рисования в окне приложения.
Методам группы Draw класса Graphics, рисующим контур фигуры, нужно передать перо - объект класса Pen. В конструкторе этого класса можно задать цвет пера и его толщину (чаще говорят "ширину пера").
Цвет задается объектом класса (структурой) Color. Для выбора подходящего цвета можно использовать диалоговое окно Color либо одно из многочисленных статических свойств класса Color, возвращающее требуемый цвет. Возможно и непосредственное задание элементов структуры в виде комбинации RGB - трех цветов - красного, зеленого и голубого. Вместо создания нового пера с помощью конструктора можно использовать специальный класс предопределенных системных перьев.
Значение толщины пера можно задавать и константой, как и считывать из элементов управления.
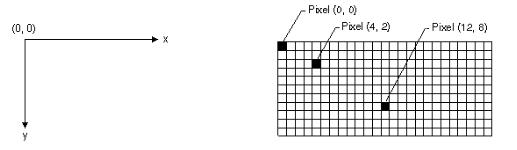
Например, создание пера зеленого цвета и толщиной 3 (рис.1.2 А):
Pen penGreen = new Pen(Color.Green, 3);
Например, создание пера зеленого цвета и толщиной, определенной в полосе прокрутки:
Pen penGreen = new Pen(Color.Green, scrWidth.Value);
Например, создание пера зеленого цвета и толщиной, определенной в текстовом окне:
Pen penGreen = new Pen(Color.Green, Convert.ToInt32(txtWidth.Text));
Класс перо, также имеет свойство стиль (System.Drawing.Drawing2D.DashStyle) (таблица 1.2, рис.1.2 Б, В).
Таблица 1.2 – Стили пера
DashStyle.Dash |
Прерывистая линия |
DashStyle.DashDot |
Линия – точка |
DashStyle.DashDotDot |
Линия – точка – точка |
DashStyle.DashDot |
Линия точками |
DashStyle.Solid |
Сплошная линия |
Например, перу присваивается стиль штрих-пунктир:
penGreen.DashStyle = System.Drawing.Drawing2D.DashStyle.DashDot;
Создание специальных наконечников (рис.1.2 Г):
Pen p = new Pen(Color.Aqua, i);
// начало линии – наконечник в виде ромба, конец линии - круг p.StartCap = LineCap.DiamondAnchor;
p.EndCap = LineCap.RoundAnchor;

А) |
Б) |
В) |
Г) |
Рисунок 1.2 - Использование пера ( А – разная толщина пера, Б – разная толщина в стиле «пунктир», В – разная толщина пера в стиле «штрих-пунктир», Г – разные «наконечники»).
Можно воспользоваться «системными перьями», которые определены в перечислении Pens. Название перьев в перечислении определяются названием цвета пера, например, Pens.Red.
5 Класс Brush
Кисть (Brush) – это еще один инструмент рисования, с помощью которого происходит заливка (закраска) фигур. Как и для перьев, существует перечисление «системных кистей» Brushes, название кисти в котором определяется названием цвета. Так определяются «сплошные» кисти, т.е. кисти, производящие закраску сплошным цветом.
Класс Brush является абстрактным классом, так что создавать кисти этого класса нельзя, но можно создавать кисти классов-потомков Brush. Таких классов пять - они задают кисть:
SolidBrush - для сплошной закраски области заданным цветом;
TextureBrush - для закраски области заданной картинкой (image);
HatchBrush - для закраски области предопределенным узором;
LinearGradientBrush - для сплошной закраски с переходом от одного цвета к другому, где изменение оттенков задается линейным градиентом;
PathGradientBrush - для сплошной закраски с переходом от одного цвета к другому, где изменение оттенков задается более сложным путем.
Первые два класса кистей находятся в пространстве имен System.Drawing,
остальные - в System.Drawing.Drawing2D.
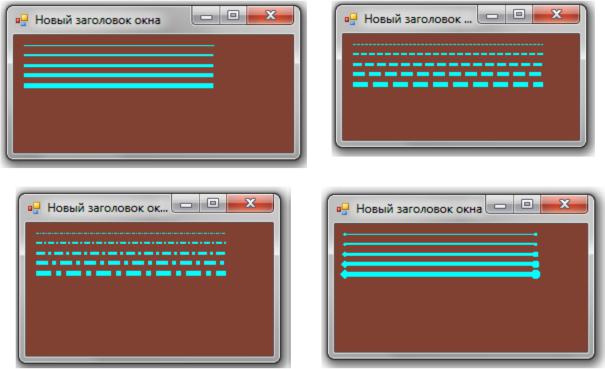
SolidBrush sb = new SolidBrush(Color.Red);

Сплошную кисть можно создать с помощью класса SolidBrush. При создании требуется задать только цвет (рис. 1.3).
SolidBrush sb2 = Brushes.OrangeRed;
Рис 1.3 - Использование стандартной кисти Brushes.OrangeRed.
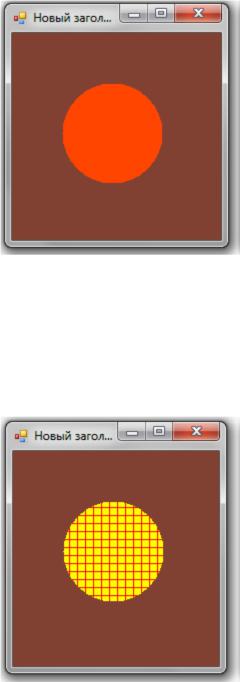
Предопределенный рисунок. Например, задать кисть, которая на желтом фоне красным цветом рисует узор «решетка» (рис. 1.4):
HatchBrush br = new HatchBrush(HatchStyle.Cross,Color.Red,Color.Yellow);
Рис 1.4 - Использование кисти-узора.
Градиентные кисти (класс LinearGradientBrush) задают «перелив» из одного цвета в другой (рис. 1.5). При создании такой кисти задается прямоугольник, который в памяти заполняется указанными цветами. Кроме двух цветов, указывается направление «перелива» (значение из перечисленияLinearGradientMode). Например, в следующем примере создается кисть с «переливом» от желтого цвета к синему по главной диагонали.
Rectangle r = new Rectangle(0,0,300,300);
LinearGradientBrush br = new LinearGradientBrush(r, Color.Yellow, Color.Blue,LinearGradientMode.ForwardDiagonal);
