
- •Начальное руководство по разработкеweb-приложений и asp.Net.
- •Разработка web-приложений и asp.Net
- •Web-приложения и web-серверы
- •Что такое виртуальные каталоги?
- •Структура документа html
- •Форматирование текста средствами html
- •Заголовки html
- •Html-редактор Visual Studio.Net
- •Разработка форм html
- •Создаем пользовательский интерфейс
- •Добавление изображений
- •Клиентские скрипты
- •Пример клиентского скрипта
- •Реализация проверки введенных пользователем данных
- •Передаем данные формы (методы geTиPost)
- •Синтаксис строки запроса http
- •Создание классической страницы asp
- •Принимаем данные, переданные методом post
- •Первое приложение asp.Net
- •Некоторые проблемы классических asp
- •Некоторые преимущества asp.Net
- •Пространства имен asp.Net
- •Наиболее важные типы пространства имен System.Web
- •Приложение и сеанс подключения пользователя
- •Создание простого web-приложения на с#
- •Исходный файл *.Aspx
- •Файл web.Config
- •Исходный файл Global.Asax
- •Простой код asp.Net на с#
- •Архитектура web-приложения asp.Net
- •Тип System.Web.Ui.Page
- •Связка *.Aspx/Codebehind
- •Свойство Page. Request
- •Свойство Page.Response
- •Свойство Page.Application
- •Отладка и трассировка приложений asp.Net
- •Элементы управления WebForm
- •Создание элементов управления WebForm
- •Иерархия классов элементов управления WebForm
- •Виды элементов управления WebForm
- •Базовые элементы управления WebForm
- •Группа переключателей
- •Текстовое поле для ввода нескольких строк с полосой прокрутки
- •Элементы управления с дополнительными возможности
- •Элемент управления Calendar
- •Элемент управления AdRotator (баннерная рулетка)
- •Элемент управления для работы с источниками данных
- •Элемент управления DataGrid
- •Еще немного об источниках данных
- •Элементы управления для проверки вводимых пользователем данных
- •Обработка событий элементов управления WebForm
- •Подведение итогов
- •Web-cлужбы
Иерархия классов элементов управления WebForm
Все элементы управления WebForm — это классы, производные от базового класса System.Web.UI.WebControls.WebControl. Для этого класса, в свою очередь, базовым является System.Web.UI.WebControls.Control, а тот уже происходит непосредственно от System.Object. Например, иерархия классов для элемента управления Button выглядит так, как показано на рис. 14.39.

Рис. 14.39. Иерархия классов для элемента управления Button
И класс Control, и класс WebControl наделяют производные классы каждый своим набором очень важных членов. Свойства, определенные в классе Control, представлены в табл. 14.10.
Т аблица15.1.
Свойства
базового класса Control
аблица15.1.
Свойства
базового класса Control
Свойства, определенные в классе WebControl, в основном позволяют определять внешний вид элемента управления (табл. 14.11).
 Таблица
14.11.
Свойства
базового класса WebControl
Таблица
14.11.
Свойства
базового класса WebControl
Виды элементов управления WebForm
Все множество элементов управления WebForm можно поделить на четыре основные разновидности:
базовые элементы управления;
элементы управления с дополнительными возможностями;
элементы управления для работы с источниками данных;
элементы управления для проверки вводимых пользователем данных.
Если вы усвоили материал главы 10, в которой рассказывалось об элементах управления Windows Forms, вы будете чувствовать себя как дома. Единственное, о чем постоянно нужно помнить — это о самом принципиальном различии между элементами управления Windows Forms и WebForm. Первые в итоге преобразуются в набор вызовов Win32 API, а вторые — в набор тегов HTML.
Базовые элементы управления WebForm
К базовым элементам управления WebForm относятся те из них, которым есть прямые соответствия в HTML. Например, для отображения списка моделей автомобилей, представленного на рис. 14.40, можно использовать элемент управления ListBox с прилагающимися к нему элементами управления Listltem:
<asp:ListBox icRistBoxl runat="server" Width="86" Height="69">
<asp:Listltem value="BMW">BMW</asp:ListItem>
<asp:Listltem value="Jetta">Jetta</asp:ListItem>
<asp:Listltem value="Colt">Co1t</asp:ListItem>
<asp:ListItem value="Grand Am">Grand Am</asp:ListItem>
</asp:ListBox>

Рис. 14.40. Элемент управления ListBox
Перед тем как отправиться к клиенту, этот код будет преобразован средой выполнения ASP.NETв следующий набор тегов HTML:
<select name="ListBoxl" id="ListBoxl" size="5" sty1e="height:69px;width:86px;">
<opti on va1ue=" BMW">BMW</opti on>
<option value="Jetta">Jetta</option>
<option value="Colt">Colt</option>
<option value="Grand Am">Grand Am</option>
</select>
Некоторые базовые элементы управления WebForm представлены в табл. 14.12.
Т аблица
14.12.
Базовые
элементы
управления
WebForm
аблица
14.12.
Базовые
элементы
управления
WebForm
Работа с базовыми элементами управления WebForm очень похожа на работу с их аналогами в Windows Forms. Мы не будем рассматривать все элементы управления WebForm подряд, а остановимся на нескольких стандартных ситуациях.
Группа переключателей
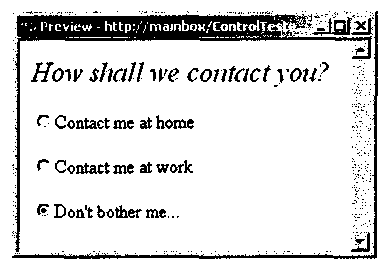
Переключатели обычно объединяются в группы. В одной группе одновременно может быть выбран только один переключатель. Например, если нам необходимо создать пользовательский интерфейс, представленный на рис. 14.41, код может быть таким:
<body>
<p><font size=5><em>How shall we contact you?</em></font></p>
<p><asp:RadioButton id=RadioHome runat="server" Text="Contact me at home"
GroupNarae="ContactGroup"> </asp:Radi oButton></p>
<p><asp:RadioButton id=RadioWork runat="server" Text="Contact me at work"
GroupName="ContactGroup"> </asp:RadioButton></p>
<p><asp:RadioButton id=RadioOontBother runat="server" Text="Don't bother me..."
GroupName="ContactGroup"> </asp:RadioButton></p> </body>

Рис. 14.41. Группа переключателей на web-странице

Рис. 14.42. Текстовое поле для ввода нескольких строк
Обратите внимание, что для каждого объекта Radi oButton предусмотрен атрибут GroupName. Если значение этого атрибута у нескольких переключателей одно и то же (как в нашем случае), одновременно может быть выбран только один из них.
