
Вариант 1
Начнем создание модели по условиям задачи для 1 варианта. Первым шагом будет добавление картинки банкомата. Для этого необходимо в Палитре выбрать вкладкуПрезентация, а из неё «перетащить» на рабочую область объектИзображение. Чтобы объект отображал необходимое изображение, необходимо в его основных свойствах нажать кнопкуДобавить и выбрать какую-либо «картинку».

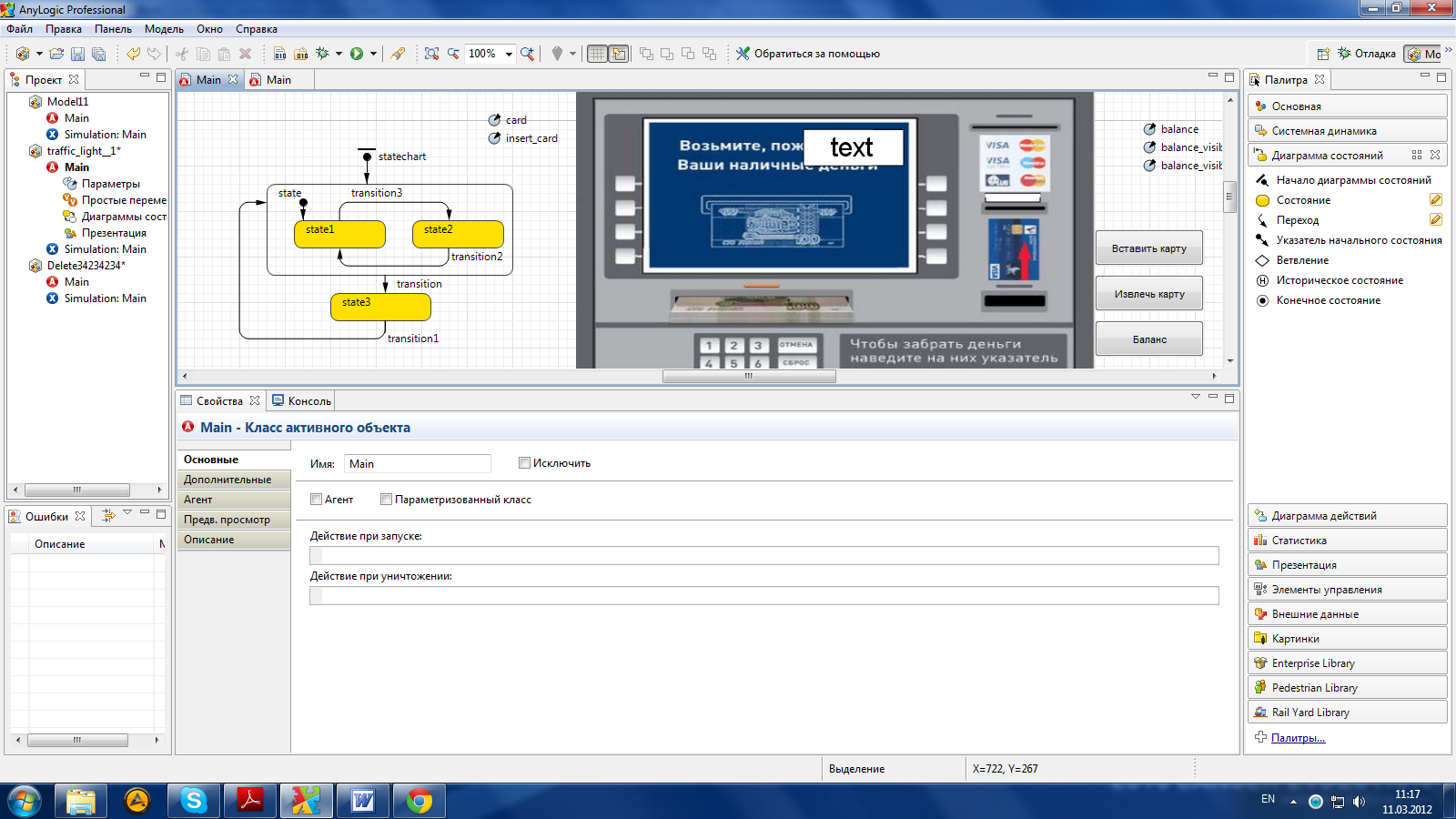
Рис.2 – Пустая модель AnyLogic с активной кнопкой “добавить”
Следующим шагом определим создание имитации мигания окна приема карточек. Для этого перетащите с Палитрысо вкладкиОсновнаяобъектПараметр, в основных свойствах которого определите следующие значения:
Имя– сard;
Тип–boolean.
Обратите внимание, что после изменение свойства Имя, необходимо нажатьCtrl+Enter. Остальные параметры оставьте без изменений.
Добавьте ещё один Параметр, и определите свойства:
Имя – insert_card;
Тип – boolean.
Далее на диаграмму класса активного объекта Model поместите Начало диаграммы состояний из панелиДиаграмма состояний. Отметим, что AnyLogic может работать с элементами, набранными кириллицей. Перетащите мышью элементСостояние под стрелочку начала диаграммы как показано на рис. 3 .

Рис. 3 – Процесс построения диаграммы состояний
Имя состояния, как и все другие параметры, поддаются редактированию в окне его свойств. Для того чтобы построить «стейтчарт», следует использовать элементы из палитры Диаграмма состояний, рис. 4.

Рис. 4 – Элементы палитры Диаграммы состояний
1.
![]() определяет
начальное состояние всего «стейтчарта»,
определяет
начальное состояние всего «стейтчарта»,
2. с помощью кнопки
![]() рисуются
состояния (как простые, так и гиперсостояния),
рисуются
состояния (как простые, так и гиперсостояния),
3.
![]() используется
для рисования переходов между состояниями,
используется
для рисования переходов между состояниями,
4.
![]() определяет
начальное состояние внутри сложного
состояния,
определяет
начальное состояние внутри сложного
состояния,
5.
![]() используется
для рисования состояния, являющегося
"финальным" в поведении активного
объекта.
используется
для рисования состояния, являющегося
"финальным" в поведении активного
объекта.
Теперь постройте следующую диаграмму.

Рис. 5 – Пример готовой диаграммы состояний
Для задания условий срабатывания переходов, выделите переход transtion3, и в полеПроисходит оставьте без изменения вариантПо таймауту, а в полеПо таймауту введите 0.5 (рис. 5). Аналогичное проделайте и с переходомtransition 2.
В переход transition в поле Происходитзадайте параметрПри выполнении условия, а в полеПри выполнении условия установитеinsert_card==true.
В transition1 задайте аналогичные параметры transition, только в полеПри выполнении условия установитеinsert_card== false.
У объекта state2 задайте параметры, как показано на рис. 6.

Рис. 6 – Определение параметров State2
Далее добавьте на рабочую область на банкомат объект Прямоугольник из вкладкиПрезентация. Именно этот прямоугольник будет создавать эффект мигания карто-приемника банкомата.


Рис. 7 – Определение основных элементов в рамках графической реализации модели
В свойстве Динамические-Цвет заливки данного прямоугольника определите следующее:card ? Color.green: Color.gray.
На следующем шаге построения данной модели необходимо реализовать имитацию считывания банковской карты. Для этого добавьте три Параметра и определите их как показано на рис. 8. У параметра balance задайте Тип - int, а у balance_visible и balance_visible_text – boolean.

Рис. 8 – Определение параметров модели банкомата
Далее добавьте объект Текст из вкладкиПрезентация, как показано на рис.9.


Рис. 9 – Изменение графического представления модели банкомата.
Добавьте три Кнопки изПалитрысо вкладкиЭлементы управления, для оперативного управления рассматриваемого банкомата (рис. 10).

Рис.10 – Основные управляющие элементы модели
Имена определите по умолчанию. В свойствах в действие кнопки Вставьте картудобавьте код:
insert_card=true;
balance_visible=true;
balance=(int) (uniform(100, 10000));
button.setVisible(false);
Извлечь карту:
insert_card=false;
balance_visible=false;
balance_visible_text=false;
button.setVisible(true);
Баланс:
balance_visible_text=true;
При нажатии на кнопку Вставьте картукаждый разБалансгенерируется случайным образом. ФункцияsetVisible устанавливает видимость объекта.
Созданная модель готова к выполнению. Чтобы её запустить нажмите Модель-> Запустить и далее имя вашей модели.
