
Corel Draw new-12 / ДЗ 13 Линзы / создание объемных фигур
.docCorel Draw: Переход в третье измерение
Традиционная
компьютерная графика, используемая в
полиграфии или веб-дизайне, является
двухмерной, в то время как область
использования трехмерной графики
несколько иная: архитектура, анимация,
разработка компьютерных игр. Однако мы
живем в трехмерном мире, и поэтому
постоянно сталкиваемся с необходимостью
отображения на плоском листе бумаги
или на экране монитора окружающих нас
трехмерных предметов. И если при
обработке, скажем, цифровых фотографий
мы имеем дело уже с готовым плоским
изображением объемного мира, то при
работе с векторной графикой такое
изображение приходится создавать с
нуля.
Возьмем, к примеру, популярный
графический редактор CorelDraw. Рисовать в
нем - одно удовольствие, однако если вы
решите быстро изобразить какой-либо
объемный предмет, то вам вместо этого
придется столкнуться с кропотливой
работой по вырисовыванию теней и
градиентов. Чтобы убедиться в сложности
создания картинки, близкой к реальной,
откройте несколько наиболее реалистичных
файлов из любой коллекции векторных
клипартов и детально изучите их.
Но
не все так сложно, как кажется на первый
взгляд. Во-первых, фотореализма от
векторной графики никто и не требует;
во-вторых, в CorelDraw имеются несколько
инструментов, помогающих быстро рисовать
псевдообъемные изображения; в-третьих,
создавать простые геометрические фигуры
в псевдообъеме не так уж и сложно.
Рассмотрим несколько простейших
примеров, доступных для выполнения даже
новичками, только-только начавшими
осваивать векторную графику.
Самая
простая для создания объемная фигура
- это шар. Его можно нарисовать менее
чем за минуту: для начала рисуем круг,
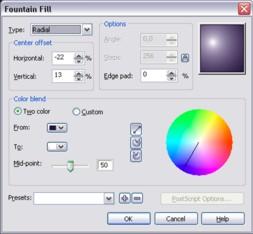
затем заливаем его радиальной градиентной
заливкой от белого цвета к цвету шара
(используем для этого диалоговое окно
Fountain Fill Dialog, вызываемой клавишей F11 - см.
рисунок).
 После
этого убираем контур шара и для большего
эффекта добавляем тень (инструмент
Interactive Drop Shadow Tool). В результате, выполнив
всего три действия, получаем вполне
реалистичный шар.
После
этого убираем контур шара и для большего
эффекта добавляем тень (инструмент
Interactive Drop Shadow Tool). В результате, выполнив
всего три действия, получаем вполне
реалистичный шар.
 Почти
так же просто можно нарисовать другой
часто встречаемый объект - цилиндр. Для
этого нам понадобится всего три элемента:
прямоугольник и два одинаковых эллипса.
Разместим их, как указано на рисунке.
Почти
так же просто можно нарисовать другой
часто встречаемый объект - цилиндр. Для
этого нам понадобится всего три элемента:
прямоугольник и два одинаковых эллипса.
Разместим их, как указано на рисунке.
 После
этого нижний эллипс и прямоугольник
нам необходимо объединить в одну фигуру,
для чего выделим эти два объекта и
воспользуемся пунктом меню Arrange - Shaping
- Weld. В результате у нас остались всего
два объекта - верхний эллипс и фигура,
представляющая ближайшую к нам боковую
поверхность цилиндра. Теперь дело за
грамотной заливкой этих объектов. Если,
например, залить их белым цветом, получим
качественное контурное изображение
цилиндра. А если для нижней фигуры
воспользоваться градиентной заливкой,
то получим вполне реалистичное
изображение. На приведенном рисунке
для нижней фигуры взята готовая заливка
Cylinder - Gold 02 из уже знакомого нам окна
Fountain Fill Dialog (заливка выбирается в поле
Presets).
После
этого нижний эллипс и прямоугольник
нам необходимо объединить в одну фигуру,
для чего выделим эти два объекта и
воспользуемся пунктом меню Arrange - Shaping
- Weld. В результате у нас остались всего
два объекта - верхний эллипс и фигура,
представляющая ближайшую к нам боковую
поверхность цилиндра. Теперь дело за
грамотной заливкой этих объектов. Если,
например, залить их белым цветом, получим
качественное контурное изображение
цилиндра. А если для нижней фигуры
воспользоваться градиентной заливкой,
то получим вполне реалистичное
изображение. На приведенном рисунке
для нижней фигуры взята готовая заливка
Cylinder - Gold 02 из уже знакомого нам окна
Fountain Fill Dialog (заливка выбирается в поле
Presets).
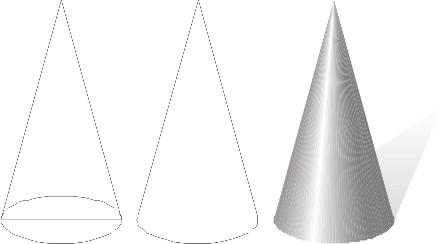
 Почти
таким же образом можно нарисовать и
конус. Разница будет лишь в том, что для
него необходимо использовать коническую
заливку с координатами центра 0% по
горизонтали и +50% по вертикали все в том
же окне Fountain Fill Dialog. Предлагаю читателям
поэкспериментировать с рисованием
конуса самостоятельно.
Почти
таким же образом можно нарисовать и
конус. Разница будет лишь в том, что для
него необходимо использовать коническую
заливку с координатами центра 0% по
горизонтали и +50% по вертикали все в том
же окне Fountain Fill Dialog. Предлагаю читателям
поэкспериментировать с рисованием
конуса самостоятельно.
 В
повседневной практике дизайнерам очень
часто приходится использовать различные
варианты объемного начертания текста.
Рассмотрим один из несложных в реализации
объемных эффектов для небольшого текста.
Надо заметить, что этот вариант хорошо
подходит только для массивных шрифтов.
Для начала напишем нужный текст и
подберем для него подходящий шрифт.
После этого выберем для текста заливку,
желательно не слишком темного оттенка.
Затем добавим буквам контур белого
цвета и подходящей толщины (толщину
контура можно задать с помощью инструмента
Outline Tool или диалога Outline Pen Dialog, который
вызывается клавишей F12). В результате
получим надпись, которая пока еще не
имеет никакого объема.
В
повседневной практике дизайнерам очень
часто приходится использовать различные
варианты объемного начертания текста.
Рассмотрим один из несложных в реализации
объемных эффектов для небольшого текста.
Надо заметить, что этот вариант хорошо
подходит только для массивных шрифтов.
Для начала напишем нужный текст и
подберем для него подходящий шрифт.
После этого выберем для текста заливку,
желательно не слишком темного оттенка.
Затем добавим буквам контур белого
цвета и подходящей толщины (толщину
контура можно задать с помощью инструмента
Outline Tool или диалога Outline Pen Dialog, который
вызывается клавишей F12). В результате
получим надпись, которая пока еще не
имеет никакого объема.
 Теперь
отделим контур от текста и превратим
его в отдельный объект с помощью пункта
меню Arrange - Convert Outline To Object. После этого
выделяем оба объекта и добавляем к ним
тень с помощью инструмента Interactive Drop
Shadow Tool. При этом тень от контура будет
падать на лежащий под ним текст, создавая
иллюзию рельефа, а тень от текста просто
усилит эффект "объемности". Вот и
все - несколько кликов мышкой и готовый
объемный текст.
Теперь
отделим контур от текста и превратим
его в отдельный объект с помощью пункта
меню Arrange - Convert Outline To Object. После этого
выделяем оба объекта и добавляем к ним
тень с помощью инструмента Interactive Drop
Shadow Tool. При этом тень от контура будет
падать на лежащий под ним текст, создавая
иллюзию рельефа, а тень от текста просто
усилит эффект "объемности". Вот и
все - несколько кликов мышкой и готовый
объемный текст.
 И
напоследок рассмотрим создание популярных
сейчас псевдообъемных кнопок программных
интерфейсов.
И
напоследок рассмотрим создание популярных
сейчас псевдообъемных кнопок программных
интерфейсов.
 Их
создание также не отличается сложностью.
Простейшая круглая кнопка состоит из
двух эллипсов (точнее, круга и эллипса).
Кругу можно придать радиальную заливку
уже знакомым нам способом, выбрав
подходящие цвета; эллипс пока зальем
белым цветом. Для усиления эффекта
объемности сделаем дубликат круга (меню
Edit - Duplicate), зальем его черным цветом и
воспользуемся инструментом Interactive
Transparency Tool, чтобы придать кругу прозрачность
с радиальным градиентом (для выбора
типа и уровня прозрачности используем
настройки Transparency Type и Transparency Point на
панели инструментов). Также применим
прозрачность к эллипсу, но тип прозрачности
надо указать Linear, а угол -90°, то есть наша
прозрачность будет убывать снизу вверх.
В завершение, размещаем в центре нашей
кнопки необходимое изображение и выносим
эллипс-блик на передний план. Кнопка
готова. Как видите, рисование многих
объектов трехмерного мира в программе
CorelDraw не отличается сложностью. Главное
- не бояться трудностей и экспериментировать.
И помните, что одного и того же эффекта
зачастую можно достичь разными способами,
поэтому не стоит принимать написанное
как единственно верное руководство к
действию.
Их
создание также не отличается сложностью.
Простейшая круглая кнопка состоит из
двух эллипсов (точнее, круга и эллипса).
Кругу можно придать радиальную заливку
уже знакомым нам способом, выбрав
подходящие цвета; эллипс пока зальем
белым цветом. Для усиления эффекта
объемности сделаем дубликат круга (меню
Edit - Duplicate), зальем его черным цветом и
воспользуемся инструментом Interactive
Transparency Tool, чтобы придать кругу прозрачность
с радиальным градиентом (для выбора
типа и уровня прозрачности используем
настройки Transparency Type и Transparency Point на
панели инструментов). Также применим
прозрачность к эллипсу, но тип прозрачности
надо указать Linear, а угол -90°, то есть наша
прозрачность будет убывать снизу вверх.
В завершение, размещаем в центре нашей
кнопки необходимое изображение и выносим
эллипс-блик на передний план. Кнопка
готова. Как видите, рисование многих
объектов трехмерного мира в программе
CorelDraw не отличается сложностью. Главное
- не бояться трудностей и экспериментировать.
И помните, что одного и того же эффекта
зачастую можно достичь разными способами,
поэтому не стоит принимать написанное
как единственно верное руководство к
действию.
