
- •maranGraphics
- •CREDITS
- •ACKNOWLEDGMENTS
- •ABOUT THE AUTHORS
- •AUTHORS’ ACKNOWLEDGMENTS
- •TABLE OF CONTENTS
- •HOW TO USE THIS BOOK
- •INTRODUCTION TO C#
- •START VISUAL STUDIO .NET
- •OPEN A NEW C# PROJECT
- •OPEN A C# WEB PROJECT
- •SET JSCRIPT .NET AS THE DEFAULT SCRIPT LANGUAGE
- •EXPLORE THE CLASS VIEW WINDOW
- •VIEW THE CONTENTS WINDOW
- •GET HELP USING THE INDEX WINDOW
- •SEARCH FOR HELP
- •ADD COMPONENTS FROM THE TOOLBOX
- •ADD A TASK TO THE TASK LIST
- •CHANGE FORM PROPERTIES IN THE PROPERTIES WINDOW
- •ADD A CUSTOM TOOLBAR
- •DELETE A TOOLBAR
- •CHANGE THE VISUAL STUDIO ENVIRONMENT
- •MANAGE OPEN WINDOWS
- •OPEN A PROJECT
- •VIEW THE MAIN METHOD
- •COMBINE PROGRAM TYPES
- •ADD REFERENCE TYPES
- •ADD OPERATORS
- •INSERT ATTRIBUTES
- •ENTER CLASSES
- •ADD COMMENTS TO CODE
- •WRITE YOUR FIRST PROGRAM
- •ENTER XML DOCUMENTATION
- •ACCESS DOCUMENTATION
- •LOG A BUG REPORT
- •VIEW INFORMATION ABOUT C# BUILDING BLOCKS
- •PROGRAM CLASSES
- •ADD A CLASS
- •EMPLOY CLASS INHERITANCE
- •PROGRAM INSTANCE CONSTRUCTORS
- •INSERT DESTRUCTORS
- •PROGRAM STRUCTS
- •DISPLAY HEAP AND STACK INFORMATION
- •FIND TYPE INFORMATION
- •PROGRAM CONSTANT EXPRESSIONS
- •SPECIFY VALUE TYPES
- •PROGRAM NUMERIC TYPES
- •PROGRAM THE BOOLEAN TYPE
- •DECLARE REFERENCE TYPES
- •ENTER REFERENCE TYPE DECLARATIONS
- •CONVERT VALUE TYPES TO REFERENCE TYPES
- •PROGRAM POINTER TYPES
- •INSERT THE VOID TYPE
- •ADD INTERFACE PROPERTIES
- •ADD AN INTERFACE INDEX
- •VIEW INFORMATION ABOUT METHODS
- •ADD A METHOD
- •ADD STATIC METHODS
- •INCLUDE NON-STATIC METHODS
- •ENTER DELEGATES
- •PROGRAM EVENTS
- •ADD AN EVENT-HANDLING METHOD
- •VIEW INFORMATION ABOUT ARRAYS
- •ENTER SINGLE-DIMENSIONAL ARRAYS
- •ADD MULTIDIMENSIONAL ARRAYS
- •PROGRAM ARRAY-OF-ARRAYS
- •ITERATE THROUGH ARRAY ELEMENTS
- •SORT ARRAYS
- •SEARCH ARRAYS
- •IMPLEMENT A COLLECTIONS CLASS
- •PROGRAM STRUCTS
- •ADD AN INDEXER
- •INCLUDE ENUMERATIONS
- •CREATE STRING LITERALS AND VARIABLES
- •ASSIGN VALUES TO STRINGS
- •CONCATENATE STRINGS
- •COMPARE STRINGS
- •SEARCH FOR SUBSTRINGS
- •REPLACE CHARACTERS
- •EXTRACT SUBSTRINGS
- •CHANGE THE CHARACTER CASE
- •TRIM SPACES
- •REMOVE CHARACTERS
- •SPLIT A STRING
- •JOIN STRINGS
- •PAD STRINGS
- •VIEW INFORMATION ABOUT PROPERTIES
- •COMPARE PROPERTIES AND INDEXERS
- •PROGRAM PROPERTY ACCESSORS
- •DECLARE ABSTRACT PROPERTIES
- •INCLUDE PROPERTIES ON INTERFACES
- •VIEW INFORMATION ABOUT WINDOWS FORMS
- •ADD A WINDOWS FORM IN THE WINDOWS FORM DESIGNER
- •SET THE FORM TYPE
- •CHOOSE THE STARTUP WINDOWS FORM
- •CREATE A MODAL FORM
- •LAYOUT A FORM
- •SET A FORM LOCATION
- •CHANGE FORM PROPERTIES
- •CREATE A TRANSPARENT FORM
- •AN INTRODUCTION TO WEB FORMS AND CONTROLS
- •CREATE AN ASP.NET WEB SITE
- •CREATE A WEB FORM
- •ADD SERVER CONTROLS TO A WEB FORM
- •READ AND CHANGE PROPERTIES FROM OBJECTS ON A WEB FORM
- •USING SERVER-SIDE COMPONENTS ON WEB FORMS
- •INTRODUCING DATA ACCESS WITH ADO.NET
- •DISPLAY DATA WITH THE DATAGRID CONTROL
- •CONFIGURE THE DATAGRID CONTROL
- •INSERT DATA INTO A SQL DATABASE
- •UPDATE DATA FROM A SQL DATABASE
- •DELETE DATA FROM A SQL DATABASE
- •EXECUTE A STORED PROCEDURE IN A SQL DATABASE
- •READ XML FROM A FILE
- •SAVE XML TO A FILE
- •QUERY XML WITH XPATH
- •APPLY XSL TO XML
- •INTRODUCTION TO DISTRIBUTED APPLICATIONS
- •CREATE AN APPLICATION WITH PRIVATE ASSEMBLIES
- •CREATE AN APPLICATION WITH SHARED ASSEMBLIES
- •VERSION A SHARED ASSEMBLY
- •CONFIGURE A CLIENT FOR A VERSIONED ASSEMBLY
- •CREATE A WEB SERVICE
- •USING A WEB SERVICE
- •INTRODUCTION TO EXCEPTION HANDLING
- •THROWING AN EXCEPTION
- •HANDLING EXCEPTIONS WITH THE CATCH BLOCK
- •USING THE FINALLY BLOCK
- •WRITE ERRORS TO THE APPLICATION LOG
- •BASIC EXAMPLES
- •WHAT’S ON THE CD-ROM
- •USING THE E-VERSION OF THIS BOOK
- •INDEX
- •Symbols & Numbers

C#
ADD SERVER CONTROLS TO A WEB FORM
he power of Web Forms comes into play when you Tstart leveraging the built-in capabilities of server
controls. Server controls have rich capabilities that are typically available only in Win32-based applications or what would be available in ActiveX controls.
For rich user interfaces, you can either write very complicated DHTML or use ActiveX controls. Natively, only Internet Explorer is an ActiveX container; therefore, it is not widely accepted in Web development, leaving a wide gap in capabilities between the user interface richness in Win32 applications versus Web applications. To address this gap, ASP.NET applications provide Web server controls. Server controls send standard HTML to the client versus an
embeded object that requires special browser or operating system runtime capabilities to host the object. You can configure server controls through their attributes or serverside code.
After you add a server control to a Web Form, you have several ways to configure the control. With the simplest standard input controls — for example, the TextBox, Button, and CheckBox — you use the Properties window typically docked in the lower-right hand side of your VS integrated development environment (IDE). For more sophisticated server-side controls, you can configure advanced options in the Property Builder or Auto Format dialog boxes.
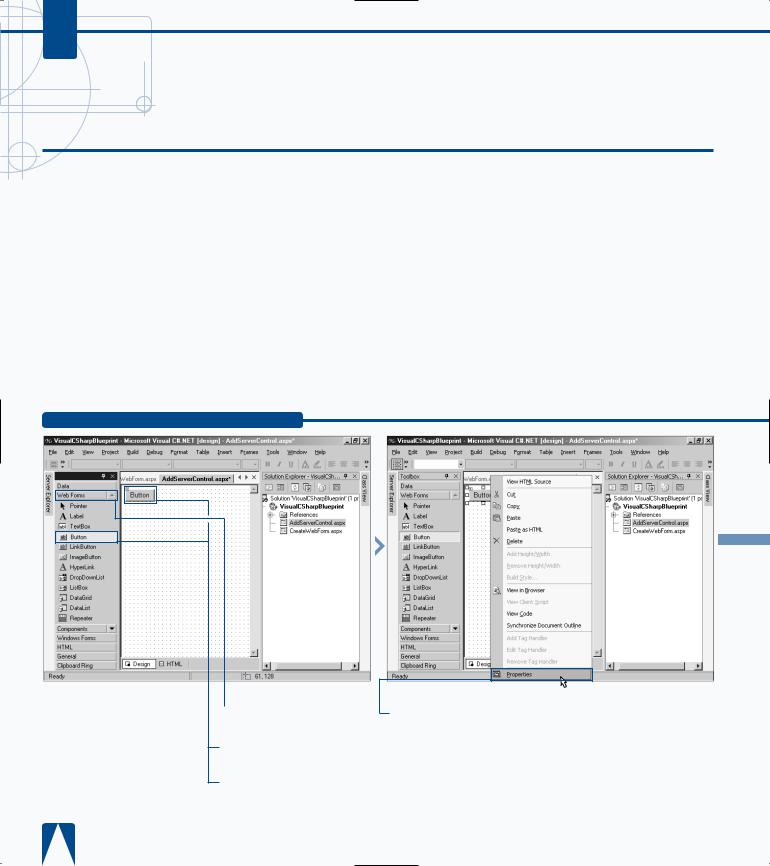
ADD SERVER CONTROLS TO A WEB FORM
Forms tab |
ˇ Right-click the Button |
controls. |
control and select Properties. |
Button in |
|
on the

PROGRAMMING WEB APPLICATIONS 11
The following example demonstrates the use of the Panel Web server control, which is useful for pages that view different content based on the state of the page. To get the full code sample, see the companion CD-ROM.
TYPE THIS:
<SCRIPT LANGUAGE="C#" RUNAT="Server">
void cmdDescription_Click(object Source, EventArgs e)
{
if (pnlDescription.Visible == true)
{
pnlDescription.Visible = false; cmdDescription.Text = "Show Photo Description";
}
else
{
pnlDescription.Visible = true; cmdDescription.Text = "Hide Photo Description";
}
}
</SCRIPT>
RESULT:
The resulting panel that is show is rendered in the following <div> tag:
<div id="pnlDescription" style="backgroundcolor:SkyBlue;height: 50px;width:300px;">
Here is where the description displays:
</div>
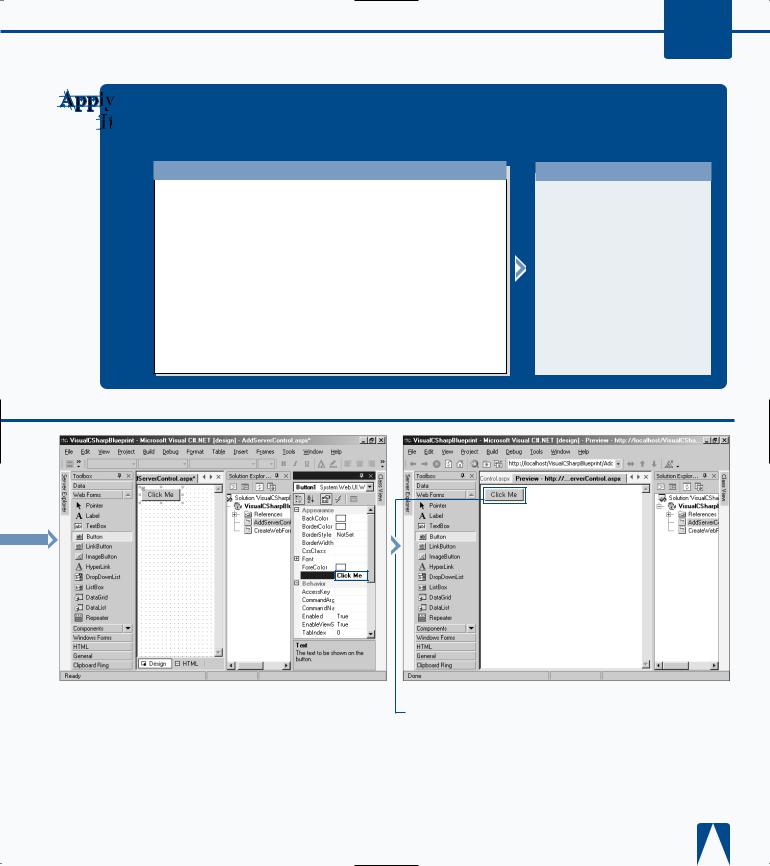
Properties
Text
|
|
|
|
■ The Properties window |
‡ Build and browse the |
||
appears. |
Web page. |
||
|
Á Change the Text value |
Note: See page 220 for more |
|
|
|||
for the button to Click Me. |
information on building and |
||
|
|
browsing a Web page. |
|
■ The Web page appears with the Button server control in the Preview window.
223

C#
RESPOND TO AN EVENT IN SERVER-SIDE CONTROLS
ou can implement event handlers to respond to user Yinteraction with your Web Form. Some common
events available to program are mouse clicks on buttons, or the mouse moving over text. Using event handlers, a common object-oriented programming practice, creates a more efficient programming model. This model only executes code when the corresponding event fires for the handler. Without this model, you must use procedural style coding, which evaluates code from top to bottom and requires you to run code to determine if you should call a procedure.
You can implement event handlers in the code-behind pages. To create an event handler in the code-behind page, you need to assign a programmatic id to the server-side control. You do this giving a value for the id attribute on the HTML tag for the server-side control.
ASP.NET uses the id for the control with the event name to construct the event handler. For example, a server control with id = "cmdTest" needs an event handler called cmdTest_Click() to respond to a user clicking a Button server control. Inside this handler or procedure,
you implement code that needs to run in response to the event firing.
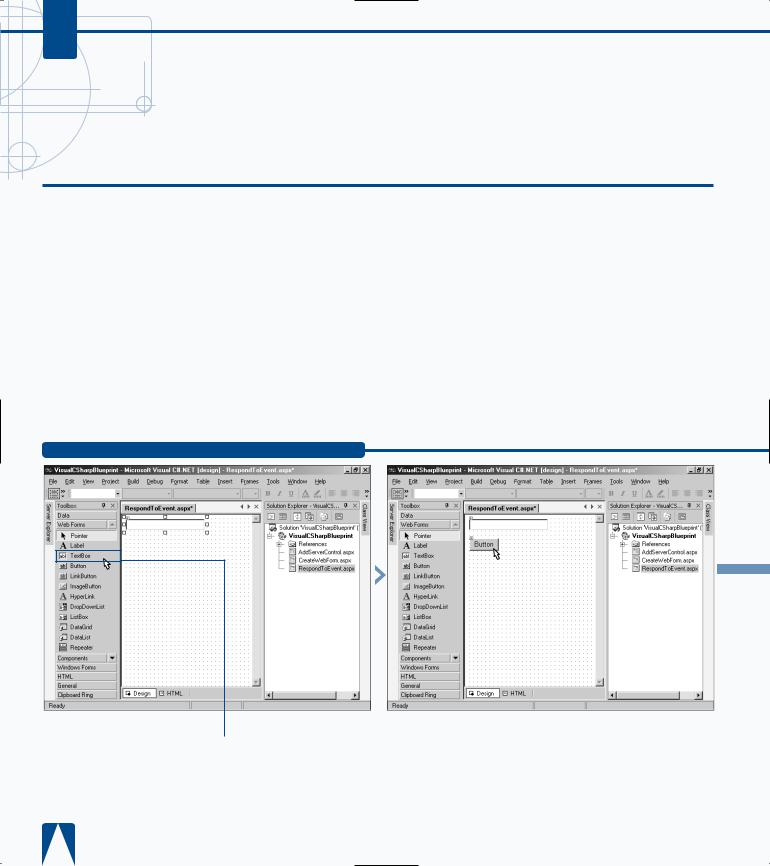
RESPOND TO AN EVENT IN SERVER-SIDE CONTROLS
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
‹ Add a Button control to |
|
|
||||
|
› Double-click the Button |
||||||
|
|||||||
the Web page. |
server control. |
||||||

PROGRAMMING WEB APPLICATIONS 11
You can create a code-behind page that responds to an event using the following bare bones of implementation. This is hand-crafted code and not the automatically generated code that comes from the VS .NET environment. You first create the .aspx page RespondToEvent_ai.aspx with the first block of code. Next, you create the supporting code-behind page, RespondToEvent_ai.aspx.cs.
You then place both of these files into an existing ASP.NET site to receive the results into the Web page.
TYPE THIS:
<%@ Page Inherits="RespondToEvent_ai" Src="RespondToEvent_ai.aspx.cs" %> <html>
<head>
</head>
<body>
<form runat="Server"> <P/>
<asp:labelID="lblGreeting" runat="Server" /> </form>
</body>
</html>
TYPE THIS:
using System;
using System.Web.UI;
using System.Web.UI.WebControls;
public class RespondToEvent_ai : Page { public Label lblGreeting;
public void Page_Load(object Source, EventArgs e) { lblGreeting.Text="Welcome to MySharePhotoAlbum.com";
}
}
RESULT:
A page that displays the following:
Welcome to MySharePhotoAlbum. com
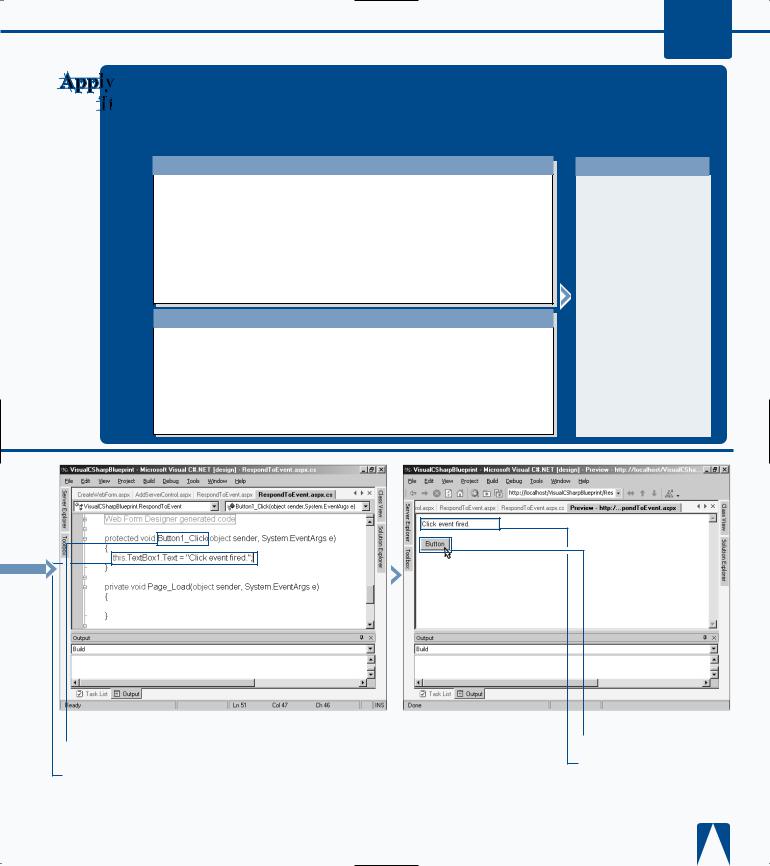
■ The Button1_Click function is created.
ˇ Type Label1.Text = "Click event fired" in the
Button1_Click function to update the label when the button is clicked.
Á Build and browse the Web page.
Note: See page 220 for more information on building and browsing a Web page.
■ The Web page appears with the TextBox and Button controls in the Preview window.
‡ Click the button.
■ The text box is updated to indicate that the Click event was fired.
225
