
- •Минобрнауки россии
- •1. Вводная часть
- •2. Знакомство со средой разработки на примере создания простого консольного приложения
- •3. Модификация консольного приложения
- •4. Публикация
- •5. О приложении к Лабораторной работе № 1
- •2. Лабораторная работа № 2: Создание простого приложения Windows Forms Лабораторная работа № 2: Создание простого приложения Windows Forms
- •1. Вводная часть
- •2. Создание простого приложения Windows Forms
- •3. Модификация приложения Windows Forms
- •4. Завершающая часть
- •5. О приложении к Лабораторной работе № 2
- •3. Лабораторная работа № 3: Windows Forms и использование некоторых элементов управления Лабораторная работа № 3: Windows Forms и использование некоторых элементов управления
- •1. Вводная часть
- •2. Создание приложения Windows Forms
- •3. Модификация приложения Windows Forms
- •4. Модификация приложения Windows Forms: элемент управления MenuStrip
- •5. Модификация приложения Windows Forms: элемент управления Button
- •6. Модификация приложения Windows Forms: элемент управления ToolTip
- •7. Модификация приложения Windows Forms: элемент управления ComboBox
- •8. Модификация приложения Windows Forms: элемент управления WebBrowser
- •9. Модификация приложения Windows Forms: добавляем исходный код
- •10. Завершающая часть
- •11. О приложение к Лабораторной работе № 3
- •4. Лабораторная работа № 4: Windows Forms — работа с формами Лабораторная работа № 4: Windows Forms — работа с формами
- •1. Вводная часть
- •2. Создание приложения Windows Forms
- •3. Модификация приложения Windows Forms
- •4. Модификация приложения Windows Forms: добавление новой формы
- •5. Модификация приложения Windows Forms: динамическое связывание параметров двух форм и передача параметра через прямой доступ к элементу формы
- •6. Модификация приложения Windows Forms: динамическое связывание параметров двух форм и передача параметра через передачу метода в конструктор формы
- •7. Модификация приложения Windows Forms: динамическое связывание параметров двух форм и передача параметра через класс делегата
- •8. Модификация приложения Windows Forms: динамическое связывание параметров двух форм и передача параметра через свойства
- •9. Завершающая часть
- •2. Создание приложения Windows Forms
- •3. Модификация приложения Windows Forms
- •4. Модификация приложения Windows Forms: динамическое добавление и уничтожение элемента управления
- •5. Модификация приложения Windows Forms: стандартные диалоговые окна
- •6. Модификация приложения Windows Forms: открытие файла, сохранение файла и работа с текстом
- •7. Модификация приложения Windows Forms: прочее
- •8. Завершающая часть
- •9. О приложении к Лабораторной работе № 5
- •6. Лабораторная работа № 6: SolidWorks — работа с SolidWorks Лабораторная работа № 6: SolidWorks — работа с SolidWorks
- •1. Вводная часть
- •2. Создание приложения Windows Forms
- •3. Модификация приложения Windows Forms: eDrawings 2012
- •4. Модификация приложения Windows Forms: организация работы с SolidWorks через приложение
- •5. Завершающая часть
- •6. О приложении к Лабораторной работе № 6
- •1. Вводная часть
- •2. Создание приложения SwCSharpAddin
- •3. Модификация приложения SwCSharpAddin: макрос отрисовки болта
- •4. Модификация приложения SwCSharpAddin: построение через шаблон детали
- •5. Завершающая часть
- •6. О приложении к Лабораторной работе № 7
- •8. Лабораторная работа № 8: Создание простого приложения Windows Foundation Presentation Лабораторная работа № 8: Создание простого приложения Windows Foundation Presentation
- •1. Вводная часть
- •2. Создание приложения Windows Foundation Presentation
- •3. Модификация приложения Windows Foundation Presentation
- •4. Модификация приложения Windows Foundation Presentation: добавление нового элемента из библиотеки компонентов wpf
- •5. Модификация приложения Windows Forms: расширение функциональности приложения и работа с оформление
- •6. Модификация приложения Windows Foundation Presentation: различные возможности wpf
- •7. Модификация приложения Windows Foundation Presentation: немного о стилях и шаблонах
- •8. Завершающая часть
- •9. О приложении к Лабораторной работе № 8
- •9. Лабораторная работа № 9: Создание приложения-презентации Windows Foundation Presentation Лабораторная работа № 9: Создание приложения-презентации Windows Foundation Presentation
- •1. Вводная часть
- •2. Создание приложения Windows Foundation Presentation
- •3. Модификация приложения Windows Foundation Presentation
- •4. Модификация приложения Windows Foundation Presentation: работа с решением в Expression Blend
- •5. Завершающая часть
- •2. Создание приложения Windows Forms
- •3. Модификация приложения Windows Forms: odbc
- •4. Модификация приложения Windows Forms: ole
- •5. Модификация приложения Windows Forms: xml
- •6. Завершающая часть
- •7. О приложении к Лабораторной работе № 10
- •11. Лабораторная работа № 11: Динамическая связь приложений через библиотеку классов Лабораторная работа № 11: Динамическая связь приложений через библиотеку классов
- •1. Вводная часть
- •2. Удалённый объект: создание библиотеки классов удалённого объекта
- •3. Клиент: создание приложения Windows Forms
- •4. Сервер: создание консольного приложения
- •5. Завершающая часть
- •6. О приложении к Лабораторной работе № 11
- •12. Лабораторная работа № 12: Автоматизация Microsoft Office Word Лабораторная работа № 12: Автоматизация Microsoft Office Word
- •1. Вводная часть
- •2. Создание приложения Windows Forms
- •3. Модификация приложения Windows Forms: создание и заполнение нового документа Microsoft Word
- •4. Модификация приложения Windows Forms: работа с шаблонами
- •5. Завершающая часть
- •6. О приложении к Лабораторной работе № 12
- •13. Лабораторная работа № 13: Автоматизация Microsoft Office Excel Лабораторная работа № 13: Автоматизация Microsoft Office Excel
- •1. Вводная часть
- •2. Создание приложения Windows Forms
- •3. Модификация приложения Windows Forms: создание и заполнение нового документа Microsoft Excel
- •4. Модификация приложения Windows Forms: чтение данных с документа Microsoft Excel
- •5. Модификация приложения Windows Forms: прочие возможности Microsoft Excel
- •6. Завершающая часть
- •7. О приложении к Лабораторной работе № 13
- •14. Лабораторная работа № 14: Простой растровый редактор Лабораторная работа № 14: Простой растровый редактор
- •1. Вводная часть
- •2. Создание приложения Windows Forms
- •3. Модификация приложения Windows Forms: подготовка интерфейса редактора
- •4. Модификация приложения Windows Forms: функциональность растрового редактора
- •5. Завершающая часть
- •6. О приложении к Лабораторной работе № 14
- •15. Лабораторная работа № 15: Векторный редактор изображений Лабораторная работа № 15: Векторный редактор изображений
- •1. Вводная часть
- •2. Создание решения, приложения Windows Forms и библиотеки классов
- •3. Модификация приложения Windows Forms: подготовка интерфейса редактора и добавление файлов ресурсов
- •4. О будущей функциональности векторного редактора изображений
- •5. Модификация приложения Windows Forms: подготовка библиотеки классов
- •6. Модификация приложения Windows Forms: функциональность векторного редактора
- •7. Завершающая часть
- •8. О приложении к Лабораторной работе № 15
- •16. Лабораторная работа № 16: Windows Communication Foundation Лабораторная работа № 16: Windows Communication Foundation
- •1. Вводная часть
- •2. Создание приложения wcf:
- •3. Модификация приложения wcf: приложение-клиент для wcf-службы
- •4. Создание приложения Windows Forms: сервер чата на wcf
- •5. Создание приложения Windows Forms: клиент чата на wcf
- •6. Завершающая часть
- •7. О приложении к Лабораторной работе № 16
- •17. Лабораторная работа № 17: Знакомство с Silverlight Лабораторная работа № 17: Знакомство с Silverlight
- •1. Вводная часть
- •2. Создание приложения Silverlight:
- •3. Модификация приложения Silverlight: первые шаги и полноэкранный режим
- •4. Модификация приложения Silverlight: простой проигрыватель mp3-файлов
- •5. Модификация приложения Silverlight: работа с анимацией
- •6. Завершающая часть
- •7. О приложении к Лабораторной работе № 17
- •18. Лабораторная работа № 18: Знакомство с asp.Net Лабораторная работа № 18: Знакомство с asp.Net
- •1. Вводная часть
- •2. Создание веб-приложения asp.Net
- •3. Модификация веб-приложения asp.Net: реализация различной функциональности
- •4. Модификация веб-приложения asp.Net: ajax
- •5. Завершающая часть
- •6. О приложении к Лабораторной работе № 18
- •1. Вводная часть
- •2. Создание приложения Windows Forms
- •3. Модификация приложения Windows Forms: подготовка интерфейса и добавление TabControl
- •4. Модификация приложения Windows Forms: вкладка «Просто фон!»
- •5. Модификация приложения Windows Forms: вкладка «Объекты и градиент»
- •6. Модификация приложения Windows Forms: вкладка «Мой монитор сломался!»
- •7. Модификация приложения Windows Forms: вкладка «Векторные часы»
- •8. Модификация приложения Windows Forms: вкладка «Огонь!!!»
- •9. Модификация приложения Windows Forms: вкладка «Дождик»
- •10. Завершающая часть
- •11. О приложении к Лабораторной работе № 19
- •1. Вводная часть
- •2. Основные положения при работе с f#
- •3. Создание приложения «Учебник по f#»
- •4. Создание консольного приложения
- •5. О приложении к Лабораторной работе № 21
- •22. Лабораторная работа № 22: Различные примеры на f# Лабораторная работа № 22: Различные примеры на f#
- •1. Вводная часть
- •2. Создание приложения «Приложение f#»
- •3. Модификация приложения f#: match
- •4. Модификация приложения f#: создание форм и рисование объектов на форме
- •5. Модификация приложения f#: работа с базой данных Microsoft Access
- •6. О приложении к Лабораторной работе № 22
- •23. Дополнительная лабораторная работа № 1
- •24. Дополнительная лабораторная работа № 2
- •25. Дополнительная лабораторная работа № 3
- •1. Вводная часть
- •2. Создание приложения Windows Foundation Presentation
- •3. Модификация приложения Windows Foundation Presentation: добавление ресурсов
- •4. Модификация приложения Windows Foundation Presentation: добавление исходного кода
- •5. Модификация приложения Windows Foundation Presentation: оформление элемента ListBox
- •6. Завершающая часть
- •7. О приложении к данной работе
3. Модификация приложения Windows Forms
Для начала изменим размер нашей единственной формы. Для этого можно потянуть за уголок в нужном направлении на странице визуального представления формы1. Но также размер можно менять на панели свойств этой формы. Для этого нужно поменять значение размера в пикселях (высоту и ширину) в поле Size.
ПРИМЕЧАНИЕ
№ 1:
Для перехода на визуальное представление
формы, необходимо двойным нажатием в
обозревателе решений нажать на значок
формы (![]() )
или выбрать вкладку на панели вкладок
с именем<имя
формы>.cs
[Конструктор].
)
или выбрать вкладку на панели вкладок
с именем<имя
формы>.cs
[Конструктор].
Задаём следующие параметры формы на панели Свойства:
|
(Name) |
изменим с Form1.cs2 на LWP05Main |
^ Поменяем внутреннее имя формы.
|
Text |
изменим с Form1 на Элементы управления (C#) |
^ Поменяем заголовок формы (то что отображается в шапке приложения слева).
|
Icon |
изменим изображение (иконку) приложения |
^ Необходим файл значка *.ico.
|
Size |
изменим со значений 300; 300 на 640; 480 |
^ Поменяем размер формы.
ПРИМЕЧАНИЕ
№ 2:
Для того, чтобы поменять имя файла нашей
формы, необходимо выполнить следующее:
выделить в обозревателе решений значок
формы (![]() )
и нажать правую кнопку мыши, затем
выбратьПереименовать.
Ввести необходимое новое имя, СОХРАНЯЯ
расширение *.cs.
После смены имени, автоматически
поменяются имена проассоциированных
непосредственно с формой файлов:
)
и нажать правую кнопку мыши, затем
выбратьПереименовать.
Ввести необходимое новое имя, СОХРАНЯЯ
расширение *.cs.
После смены имени, автоматически
поменяются имена проассоциированных
непосредственно с формой файлов:

Получим нечто подобное:

Рис. 3. 1. Модифицированная форма приложения
Добавим
на нашу форму ToolTip
(![]() ).
).
Параметры добавленного элемента всплывающей подсказки таковы:
|
(Name): |
Hint |
4. Модификация приложения Windows Forms: динамическое добавление и уничтожение элемента управления
Расставим первую группу элементов. Наша цель, по нажатию кнопки, в определённом месте получить новую (созданную) кнопку и добавить для неё событие нажатия, которое выполнит изменение текста кнопки. Также добавим кнопку по уничтожению этой добавленной кнопки. И, наконец, добавим кнопку, которая автоматически добавит массив однотипных текстовых полей.
Расставим первую группу следующим образом:

Рис. 4. 1. Начальная расстановка элементов
Здесь у нас есть такие элементы как MenuStrip (меню сверху), GroupBox (рамка с текстом), кнопки Button, NumericUpDown (элемент «ползунка») и элемент StatusStrip (отдельное поле внизу).

Рис. 4. 2. Панель элементов: NumericUpDown

Рис. 4. 3. Панель элементов: StatusStrip
MenuStrip:
|
(Name): |
MainMenu |
|
ToolTip на Hint: |
Меню |
|
Первый главный пункт: |
Файл |
|
Первый всплывающий пункт: |
вводим произвольное имя, далее выделяем этот пункт меню, жмём по нему правую кнопку мыши и выбираем Преобразовать в -> Separator |
|
Второй всплывающий пункт: |
Выход |

Рис. 4. 4. Типы для пункта меню (текущий выделенный элемент 1: преобразуем в Separator)
Событие Click пункта меню Выход:
private void выходToolStripMenuItem_Click(object sender, EventArgs e)
{
Close();
}
Добавим «горячую» клавишу. Для этого выделим элемент меню и войдём в его свойства. Ищем там пункт ShortcutKeys. Выставляем галочку в Ctrl (Модификаторы), и ищем в списке Клавиши нужную: E:

Добавим также отображение текстовой строки для будущей строки состоящая. В поле ShortcutKeyDislpayString впишем: Ctrl+E.
Теперь нажатие выбранного сочетания Ctrl+E приведёт к закрытию приложения (сочетание клавиш имитирует нажатие пункта меню Выход и соответственно выполнения события нажатия).
Выберем для StatusStrip отображаемый тип, в который будем заносить что-либо. Например, мы хотим сделать из него элемент строки состояния (отображающий текст подсказки внизу и индикатор выполнения прохождения процесса). Для этого выделим элемент, нажмём символ «стрелки вниз» и выберем сначала StatusLabel, затем ProgressBar (после добавления элемента, «чистый» макет появится справа).

Рис. 4. 4. Добавление нового элемента для строки состояния
StatusStrip:
|
(Name): |
MainStatus |
|
ToolTip на Hint: |
Строка состояния |
StatusLabel:
|
(Name): |
StatusLabel |
|
Text: |
<пусто> |
PrgoressBar:
|
(Name): |
StatusProgressBar |
Организуем вывод подсказки в строке состояния для кнопки Выход. Для этого инициализируем событие MouseEnter (ожидание получения фокуса). Код события модифицируем:
private void выходToolStripMenuItem_MouseEnter(object sender, EventArgs e)
{
StatusLabel.Text = выходToolStripMenuItem.Text + " (" + выходToolStripMenuItem.ShortcutKeyDisplayString + ")";
}
При потере фокуса с элемента организуем стандартное обнуление строки состояния. Событие MouseEnter для всей формы (выделяем заголовок формы для перехода к свойствам формы):
private void LWP05Main_MouseEnter(object sender, EventArgs e)
{
StatusLabel.Text = "";
StatusProgressBar.Value = 0;
}
И событие MouseLeave пункта меню Выход:
private void выходToolStripMenuItem_MouseLeave(object sender, EventArgs e)
{
StatusLabel.Text = "";
}
Добавим визуальный эффект. При нажатии на кнопку выход приложение будет замирать на секунду. И в строке состояния будет заполняться индикатор прогресса на 100%. После этого приложение закроется.
Добавим таймер с панели элементов:

Меняем его свойства:
Timer:
|
(Name): |
TimerOneSecond |
|
Interval: |
1000 |
^ Интервал между событиями Elapsed в миллисекундах.
Единственное событие таймера инициализируем двойным нажатием на иконку таймера в конструкторе форм (Tick) и модифицируем:
![]()
private void TimerOneSecond_Tick(object sender, EventArgs e)
{
Close();
}
Модифицируем событие нажатия кнопки Выход:
private void выходToolStripMenuItem_Click(object sender, EventArgs e)
{
TimerOneSecond.Start(); // Запускаем таймер
TimerOneSecond.Tick += new EventHandler(TimerOneSecond_Tick); // Прошла секунда: генерируем событие "один такт" таймера
StatusProgressBar.Maximum = 100; // Устанавливаем максимум для индикатора
StatusProgressBar.Value = 100; // Переводим текущее значение на максимум
}
Компилируем, проверяем работоспособность. Индикатор заполняется после нажатия кнопки, затем через секунду приложение закрывается. При наведении на пункт меню отображаются все подсказки.
Основы «украшательств» мы разобрали. Теперь перейдём к кнопкам. Начнём с кнопки Добавить:
Button (Добавить):
|
(Name): |
button1 |
|
Text: |
Добавить |
|
ToolTip на Hint: |
Добавить элемент управления |
Событие Click кнопки Добавить:
private void button1_Click(object sender, EventArgs e)
{
System.Windows.Forms.Button NewButton = new System.Windows.Forms.Button(); // Создаём кнопку
NewButton.Location = new System.Drawing.Point(17, 70); // Устанавливаем необходимые свойства
NewButton.Name = "NewButton"; // Устанавливаем имя кнопки
NewButton.Size = new System.Drawing.Size(237, 23); // Устанавливаем размер кнопки
NewButton.TabIndex = 0; // Порядок переключение по клавише Tab
NewButton.Text = "NewButton"; // Устанавливаем текст на кнопке
NewButton.UseVisualStyleBackColor = true; // Устанавливаем способ отрисовки (стандартный)
NewButton.Click += new System.EventHandler(NewButton_Click); // button1_Click - функция обработчик события нажатия на кнопку
Controls.Add(NewButton); // Добавляем на форму
NewButton.BringToFront(); // Помещаем элемент на передний план
button2.Enabled = true; // Включаем кнопку Удалить
}
Получаем доступ к элементу управления по его имени, для того чтобы поменять текст на добавленной кнопке по её нажатию. Добавляем следующий код после кода события Click:
private void NewButton_Click(object sender, EventArgs e)
{
/* Получаем доступ к элементу управления по его имени */
(Controls["NewButton"] as Button).Text = "Ура, заработало!";
}
Кнопка Удалить:
Button (Удалить):
|
(Name): |
button2 |
|
Text: |
Удалить |
|
ToolTip на Hint: |
Удалить элемент управления |
|
Enabled: |
False |
^ Выключаем кнопку изначально.
Событие Click кнопки Удалить:
private void button2_Click(object sender, EventArgs e)
{
Controls.Remove((Controls["NewButton"] as Button)); // Удаляем с формы кнопку NewButton
//(Controls["NewButton"] as Button).Dispose(); // Освобождаем ресурсы занятые кнопкой
}
Вторая строчка закомментирована по причине того, что уничтожение виртуального объекта невозможно. Нужно уничтожать конкретный объект либо очистить все ссылки на объект, тогда он будет уничтожен сборщиком мусора. Для этого вставим ещё одну кнопку (button4):

Пусть она выполняет функции выхода из приложения.
Удалим эту кнопку по нажатию на Удалить:
private void button2_Click(object sender, EventArgs e)
{
Controls.Remove((Controls["NewButton"] as Button)); // Удаляем с формы кнопку NewButton
//(Controls["NewButton"] as Button).Dispose(); // Освобождаем ресурсы занятые кнопкой
Controls.Remove(button4);
button4.Dispose();
button2.Enabled = false; // Выключаем кнопку после завершения операций уничтожения кнопок
}
Кнопка Массив:
Button (Массив):
|
(Name): |
button3 |
|
Text: |
Массив |
|
ToolTip на Hint: |
Добавить массив элементов управления (число выбираем справа) |
Элемент числового ползунка:
NumericUpDown:
|
(Name): |
NumericButtons |
|
Maximum: |
3 |
^ Максимальное число.
|
Mininum: |
1 |
^Минимальное число.
|
Increment: |
1 |
^Шаг.
Событие Click кнопки Массив3, 4:
private void button3_Click(object sender, EventArgs e)
{
StatusProgressBar.Value = 0; // Сбрасываем индикатор при нажатии
StatusProgressBar.Step = 34; // Задаём шаг для индикатора (делим на 3 части 100)
TextBox[] TB = new TextBox[Convert.ToInt32(NumericButtons.Value)]; // Объявляем массив элементов управления по числву выбранному в NumericButtons
for (int i = 0; i < TB.Length; i++) // Организуем цикл по числу элементов массива
{
StatusProgressBar.PerformStep(); // Увеличиваем значение индикатора
TB[i] = new System.Windows.Forms.TextBox(); // Создаём элемент i
TB[i].Location = new System.Drawing.Point(365 + i * 80, 50); // Позиция элемента i
TB[i].Name = "textBox" + i.ToString(); // Заполняем элемент i
TB[i].Size = new System.Drawing.Size(75, 23);
TB[i].TabIndex = i;
TB[i].Text = "textBox" + i.ToString();
Controls.Add(TB[i]);
TB[i].BringToFront();
StatusLabel.Text = "Массив элементов управлений успешно создан (" + StatusProgressBar.Value + "%)"; // выводим текст в строку состояния
}
}
ПРИМЕЧАНИЕ № 3: Вообще, для того, чтобы динамически добавить какой-то элемент не нужно знать всех его параметров изначально (только если это не ваш собственный элемент управления). Добавляем такой же элемент управления, настраиваем как надо и смотрим код конструктора для этого элемента в файле <имя формы>.desinger.cs.
ПРИМЕЧАНИЕ № 4: Поиск в элементах управления можно реализовать через массив всех элементов определённого типа. Эти элементы, в которых нужно вести поиск и замену должны существовать.
Пример реализации поиска текста в однотипных элементах управления типа TextBox (можно сделать отдельной кнопкой):
foreach (Control control in Controls)
{
TextBox TB = control as TextBox;
if (TB != null) // Если элемент существует
{
if (TB.Text == "textBox1") // Обращаемся к конкретному элементу правления
{
TB.Text = "Надейно и заменено";
}
else
{
TB.Text = "Text"; // Меняем текст во всех остальных подобных элементах
}
}
}
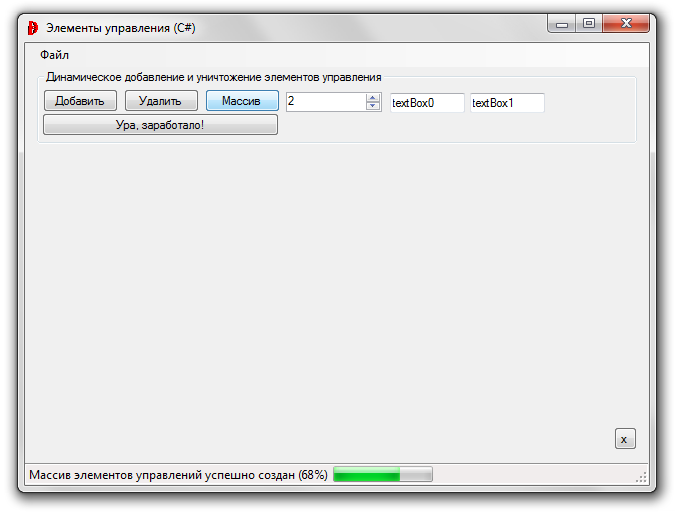
Компилируем, проверяем работоспособность. Индикатор заполняется после нажатия кнопки Массив, и добавляется текстовое поле редактирования под номером i, указанным в числовом поле справа от кнопки:

Рис. 4. 5. Окончательная работа блока добавления и уничтожения элементов управления
