
Рабочая область
Серый прямоугольник над слоями в верхней части панели Timelineопределяет длительность рабочей области. Длительность данной области влияет на предварительный просмотр, рендеринг и на работу мастера ключевых кадров. При помощи мыши можно перемещать маркеры начала и конце рабочей области.
Горячие клавиши:
(b) – установить начало рабочей области в позицию маркера;
(n) – установить конец рабочей области в позицию маркера;
двойной щелчок мыши установит длительность рабочей области равной длительности композиции.

График скорости изменения параметра
Панель GraphEditorможет отображать графики двух типов: график значений и график скорости изменения параметра. График скорости показывает зависимость скорости изменения параметра от времени.
Кроме полезной информации о том, как изменение на графике значений вляют на скорость изменения параметра, график скорость также позволяет и прямое редактирование скорости изменения параметра.

Выбора типа отображаемого графика осуществляется через выпадающее меню Choose Graph Type в нижней части панели Graph Editor.
Включение настройки ShowReferenceGraphпозволяет одновременно отображать один из графиков с возможностью редактирования, а другой – без возможности редактирования.
10 Ключевые кадры параметра ScaleслояBulbOutlineявляются линейными ключевыми кадрами.
Самый простой способо изменить тип ключевого кадра с линейного на “smooth” – нажать на клавишу (Alt) для выбора инструментаChangeDirection, а затем щелкнуть на ключевой кадр. Попробуйте это действие со средний ключевым кадром параметраScale. В результате тип ключевого кадра сменится наAuto-Bezier. Вернуться к линейному ключевой кадру можно снова нажав (Alt) + щелчок по ключевому кадру.
Для удаления маркеров следует нажать (Alt) и "утащить" маркер, используя инструментSelection. Для того, чтобы вернуть маркеры, следует нажать (Alt) + щелчок по ключевому кадру.
Выделите центральный ключевой кадр и щелкните на кнопку EasyEaseв нижней части панелиGraphEditor. Это действие добавит плавноеeasy easeк обоим маркерам. Горячая клавиша - (F9).

11. Расширьте рабочую область на всю длину композиции. Потренируйтесь к ключевыми кадрами слоев Glow1 иGlow2.
Запомните, что ключевые кадры, выделенные в области Keyframeviewавтоматически одновременно выделяются и на панелиGraphEditor. ПанельGraphEditorможно использовать для синхронизации ключевых кадров разных слоев.
Полет бабочки
Рассмотрим еще один способ создания анимации при помощи literallyрисования пути движения. Применим разные варианты мастераKeyframeAssistantsи некоторые другие приемы для создания привлекательной анимации.

1. Откройте папку Lesson02, откройте файлLesson_02.aep. На панелиProjectоткройте папкуComps, найдите композицию01-Butterfly Flight*starter, сделайте на ней двойной щелчок мыши.
2. Бобочка слегка велика. ВыделитеButterfly2.tif, нажмите клавишу (s) для работы с параметромScale, задайте значение параметра примерно 75%.
3 .
Щелкните выпадающем менюWorkspacepopupв правом верхнем углу
главного окна, выберитеAnimation.
Откроются несколько
новых панелей.
При необходимости измените размер
панелиCompдля того, чтобы
увидеть всю рабочую область целиком, а
также нажмите кнопку (-) для того, чтобы
отобразить всю длину временной шкалы.
.
Щелкните выпадающем менюWorkspacepopupв правом верхнем углу
главного окна, выберитеAnimation.
Откроются несколько
новых панелей.
При необходимости измените размер
панелиCompдля того, чтобы
увидеть всю рабочую область целиком, а
также нажмите кнопку (-) для того, чтобы
отобразить всю длину временной шкалы.
4. Обратите внимание на панель MotionSketch. Она позволит организовать захват движения мыши в области изображения композиции и преобразует их в пространственные ключевые кадры. Время их начала и длительность определяется рабочей областью.
Для того, чтобы видеть прямоугольник – границу текущего слоя следует установить флаг Wireframe. Для того, чтобы видеть другие слои, нужно установить флагBackground.
5. Задача следующая: нарисовать путь полета бабочки, начиная с одного цветка, затем – заставить ее облететь другие цветы, и потом посадить ее на певый цветок. Действие должно длиться столько же, сколько и композия – пять секунд. Потренируйтесь, перетаскивая бабочку, одновременно считая до пяти для того, чтобы выработать чувство времени, чувство того, как быстро должна она двигаться.
Убедитесь, что установлен флаг Background. Щелкните на кнопкеStartCaptureна панелиMotionSketch.AfterEffectsбудет ждать, пока Вы не начнете перетаскивать слой на панелиComp. Щелкните мышью в какой-либо точек, задав начало пути, и, не отпуская кнопку мыши, нарисуйте путь бобочки. Для заврешения пути отпустите кнопку мыши. Созданный путь отобразиться на панелиComp.
Нажмите клавишу [p] для просмотра созданных ключевых кадров на шкале времени.
Просмотрите получившееся движение. Если оно не Вас не устраивает, нажмите [Ctrl+Z] для отмены последнего действия, а затем попробуйте еще раз.

The Smoother
После того, как захват закончен, AdobeAfterEffectсоздаст множество ключевых кадров, что создаст трудности при редактировании траектории.
6 .
Щелкните на параметреPositionслояButterfly2.tifдля того, чтобы выделить все ключевые
кадры; кадры окрасятся желтым цветом.
Обратите внимание на панельSmoother(если поля ввода и кнопки на панели
недоступны, снимите выделени и сновы
выделите все ключевые кадры).
.
Щелкните на параметреPositionслояButterfly2.tifдля того, чтобы выделить все ключевые
кадры; кадры окрасятся желтым цветом.
Обратите внимание на панельSmoother(если поля ввода и кнопки на панели
недоступны, снимите выделени и сновы
выделите все ключевые кадры).
S mootherпозволяет заменить траекторию на более
сглаженную кривую, с меньшим количеством
ключевых кадров. Насколько большим
может быть отклонение реальных значений
от сглаженной кривой, определяется
параметромTolerance. Установите
значение около 10 для параметраTolerance,
нажмите кнопкуApply.
mootherпозволяет заменить траекторию на более
сглаженную кривую, с меньшим количеством
ключевых кадров. Насколько большим
может быть отклонение реальных значений
от сглаженной кривой, определяется
параметромTolerance. Установите
значение около 10 для параметраTolerance,
нажмите кнопкуApply.
Нажмите [F2] для того, чтобы отменить выделение всех ключевых точек. Заметьте, насколько уменьшилось количество ключевых кадров и насклько упростилась траектория. Выполните предварительный просмотр. Отмените последнее действие и введите другое значение параметраTolerance. Цель – избавиться от групп ключевых точек, расположенных близко друг к другу.
AfterEffectsавтоматически добавляет сглаживание при захвате ключевых кадров, если в панелиSmootherустановлено отличное от нуля значение.

Auto-Orient, Motion Blur
7. Сейчас бабочка на протяжении всего полета смотpит вверх. Выделите слойButterfly2.tif, нажмите [Ctrl+Alt+O], отобразиться диалогAuto-Orientation(Layer>Transform>Auto-Orient). Выберите Orient Along Path, нажмите OK.

Теперь бабочка правильно разворачивается, перемеаясь по траектории, но в начальной и конечной точки может потребоваться изменить ее вращение. Нажмите [Shift+R] для того, чтобы отобразить параметрRotation, задайте нужные значения параметра.
Используя функции автоматической ориентации, обратите особое внимание на маркеры начального и конечного ключевых кадров на панели Comp. Увеличте масштаб, и, скорее всего, вы увидите, что маркеры кривой Авто-Безье лежат не совсем на кривой траектории, поэтому слой при начале движения и в конце немного дергается. Для того, чтобы это исправить, перетащите точку для того, чтобы создать маркеры кривой Безье, а затем отредактируйте их так, чтобы они располагались точно на траектории движения.
8. Зададим размытие при движении (MotionBlur) для бабочки:
В области переключателей слоя Butterfly2.tif, включитеMotionBlur.

Для того, чтобы увидеть результат применения эффекта на панели Comp, установите переключательEnableMotionBlur, расположенный в верхней части панелиTimeline.
Для того, чтобы регулировать степень размытия, откройте Composition>CompositionSettings, щелкните на закладкеAdvanced, измените параметрShutterAngle. Попробуйте различные значения от 90and720.

На верхнем рисунке размытие отключено, на нижнем значение параметра Shutter Angle установлено равным 360°. Реальные видео камеры 180°. Длина размытия зависит от частоты кадров: чем меньше частота кадров, тем оно больше.
Сжатие/растяжение во времени ключевых кадров
Для того, чтобы сжать или, наоборот, растянуть во времени группу ключевых кадров, выделите их, затем нажмите [Alt] и перемещайте первых или последний ключевой кадр.

Roving Keyframes
Рассмотрим способ, как сделать так, чтобы изменение скорости было плавным.
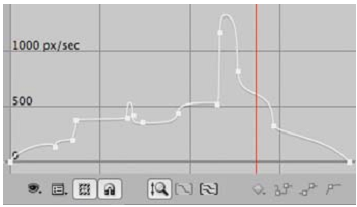
9. Выделите параметр PositionслояButterfly 2.tifна панелиTimeline. Щелкните на кнопкеGraphEditorв верхней части панели. В результате должен отобразиться график скорости изменения параметра. Если отображается другой тип графика, в полеChooseGraphTypeвыберите значениеGraphEditor, а затем выберитеEditSpeedGraph.
Как можно видеть по графику, в ключевых кадрах скорость изменяется резко, так как до ключевого кадра скорость имеет одно значение, а после – другое. Бабочка резко начинает движение, и резко останавливается.
10. Резкие изменения скорости – результат использования линейной интерполяции. Попытаемся сделать изменения скорости более плавными.
Перетащите первый ключевой кадр к нижней горизонтальной линии (нулевой оси), либо выделите ключевой кадр и нажмите кнопку EasyEaseOut.
То же самое проделайте с последним ключевым кадром, либо выделите ключевой кадр и нажмите кнопку EasyEaseIn.
В
 ыделите
все ключевые кадры (за исключением
первого и последнего). Изменим тип
ключевых кадров: нажмите [Alt]
для временного переключения на инструментChangeDirection,
а затем щелкните по любому выделенному
ключевому кадру. В результате все
ключевые кадры преобразуются к типуAutoBezier.
Щелкните за границей выделенной области,
чтобы снять выделение.
ыделите
все ключевые кадры (за исключением
первого и последнего). Изменим тип
ключевых кадров: нажмите [Alt]
для временного переключения на инструментChangeDirection,
а затем щелкните по любому выделенному
ключевому кадру. В результате все
ключевые кадры преобразуются к типуAutoBezier.
Щелкните за границей выделенной области,
чтобы снять выделение.Попробуйте перетаскивать отдельные ключевые кадры вверх и вниз, влево и вправо для сглаживания выступов на графике скорости.
Существует более простой способ создания плавного движения: RovingKeyframes. ПрименениеRovingKeyframesне изменяет траекторию, но упрощает работу с временными ключевыми кадрамb(на панелиTimeline), причем изменяются только начальные и конечные ключевые кадры.
11. В окне GraphEditorсделайте двойной щелчок по параметруPositionдля того, чтобы выделить все ключевые точки. Выполните командуAnimation > Keyframe Interpolation.

В списке Rovingвыберите значениеRoveAcrossTime. Нажмите OK. Все ключевые кадры между первым и последним автоматически изменяться таким образом, чтобы поддерживать плавное движение; выполните просмотр анмиации.
Первый и последний ключевой кадры не могут RoveAcrossTime. Петаскивая их маркеры, можно изменить то, как бабочка начинает и заканчиват движение. Обратите внимание на то, как маркеры плавности (easecontrols) влияют на всю анимацию в целом.
12. Выделите все ключевые кадры параметра Position, выполните командуAnimation>KeyframeAssistant. Отобразится ряд инструментов для автоматического редактирования ключевых кадров.
Выполните команду Time-Reverse Keyframes. В результате ключевые кадры инвертируются во времени. Выполните предварительный просмотр. Для сравнения, посмотрите вариантComps_Finished> 01-ButterflyFlight_final.
Anchor Point
Якорь (анкерная точка, AnchorPoint) – это точка, относительно которой слой вращается и масштабируется. По умолчанию якорь расположен по центру слоя, но может быть перемещен в любую точку, в том числе и за границу слоя.
1. Откройте Lesson_02.aep(если проект еще не открыт). На панелиProjectнайдите и сделайте двойной щелчок на пустой композиции 02-AnchorPoint*starter. На панелиProjectоткройте папкуSources, выделите 2Flowersoutlines.tif. Используя горячую клавишу [Ctrl+/] для того, чтобы добавить в слой в центр композиции. На панелиTimeline, раскройте все параметры нажав [Alt] + щелчок на стрелке слева от имени слоя.

2. Добавляя слой на композицию, решите, вокруг какой точки слой должен вращаться и масштабироваться? Рассмотрим слой с цветками. Изменяя параметрRotation, посмотрите, как слой вращается вокруг центра, а не основания цветка. Изменяя параметрScale, посмотрите, как будет масштабироваться цветок. Опять же, если мы хотим показать, как цветок растет, то центр масштабирования должен быть не в центре.
Дваждый щелкните на ресурсе 2 Flowersoutlines.tif. В результате откроется панельLayer, которая позволяет работать со слоем не отвлекаясь на остальные слои в композиции.
3. На панели Layerв выпадающем менюView выберите Anchor Point Path.
В центре панели отобразится маркер в виде крестика – это и есть якорь слоя.
М
 едленно
перетаскивая якорь, обратите внимание
на панелиCompиTimeline:
при перемещении якоря цветок изменяет
положение на панелиComp.
Когда якорь смещается влево, цветок
перемещается вправо. Но значит ли это,
что у слоя изменяется параметрPosition?
едленно
перетаскивая якорь, обратите внимание
на панелиCompиTimeline:
при перемещении якоря цветок изменяет
положение на панелиComp.
Когда якорь смещается влево, цветок
перемещается вправо. Но значит ли это,
что у слоя изменяется параметрPosition?Перетаскивая якорь, теперь обращайте внимание на то, что присходит с якорем на панели Comp. Положение якоря на панелиCompне изменяется, соответственно, параметрPositionтакже не изменяется. Так почему же слой изменяет свое положение? Из-за того, что изменяется положение якоря по отношению к самому слою, а это, в свою очередь, изменяет то, где будут отображаться пикселы слоя
Переместите якорь к началу стебля цветка. Теперь вращение и масштабирование будут осуществляться вокруг этой точки.

4. На панели Compперемастите цветок так, чтобы он касался нижней границы области изображения композиции. Изменяйте параметрыRotationиScale. Теперь их изменение выглядит более уместно.

Инструмент Pan Behind
5. Закройте панель Layer. В панелиTimelineвыполните командеTransform>Resetдля установки исходых значений якоря для слоя. Нажмите клавишу [Y] для выбора инструментаPanBehind– он включает режим перетаскивания якоря.
6
 .
Рассмотрим способ точной настройки
координат якоря. Щелкните правой кнопкой
на параметреPositionи
выберитеEditValue.
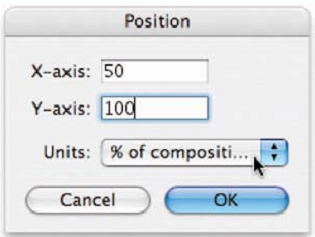
В результате
откроется окно
Position. В окне можно выбрать единицу
измерения (%, пикселы) и установить нужные
координаты якоря.
.
Рассмотрим способ точной настройки
координат якоря. Щелкните правой кнопкой
на параметреPositionи
выберитеEditValue.
В результате
откроется окно
Position. В окне можно выбрать единицу
измерения (%, пикселы) и установить нужные
координаты якоря.
Нажмите клавишу [V] для того, чтобы снова выбрать инструментSelection.
Искусственная анимация при помощи якоря
На комопзицию может быть добавлен слой, размер которого превышает размер комопзиции, а затем применять панорамирование и машстабирование для того, чтобы создать видимость движения. Однако, анимирование с использованием параметров PositionиScale– значительно более трудоемкий процеесс, так как вращение и масштабирование привязано к якорю. Решение – изменение параметровAnchorPointвместо параметраPosition. Рассмотрим следующий пример.
1. Откройте композицию 03a-Motion Control*starter1. В нее уже добавлен слойAutoRace.jpg, и его размер превышает размер композции.(Все изображение целиком можно посмотреть на панели Footage).
2. Выделите слой на панели Timeline. Нажмите клавишу [P] для просмотра параметраPosition, затем – [Shift+S] для параметраScale. Нажмите [Home] для того, чтобы работать с ключевыми кадрами, начиная с времени 00;00.
3. Измените положение слоя, чтобы увидеть какию-нибудь машину. Попробуйте уменьшить параметр Scaleдля того, чтобы разглядеть машину целиком. В результате картинка может сместиться, и придется ее перемещать, так как масштабирование происходит относительно якоря.

4. Нажмите [End], переместите фокус на другую группу машин, снова измените параметр (Scale). И вот опять придется передвигать слой для того, чтобы отобразить то, что мы хотели изначально.
5. Загрузите пустую композицию 03b-Motion Control*starter2. В папкеSourcesна панелиProjectвыделитеAutoRace.jpgи нажмите [Ctrl+ /] для того, чтобы поместить ресурс в центр комопзиции, начиная со времени 00;00.
Не изменяйте положение слоя в композиции, так как все изменения мы будем производить при помощи якоря.
Нажмите клавишу [S] для работы с параметромScale, затем – [Shift + A] для работы с параметромAnchorPoint. Нажмите [H] для работы с ключевыми кадрами этих двух параметров.
6. Дважды щелкните на AutoRace.jpgдля того, чтобы открыть его на панелиLayer. При необходимости настройте размер и масштабирование изображения на панели.

На панели Layerв выпадающем спискеViewустановите значениеAnchorPointPath. Перетащите маркер якоря на одну из машин. Настройте параметрScaleдля установки нужного масштаба.
7. Нажмите [End]. На панелиLayerперетащите якорь к какой-либо другой машине, настройте масштаб изображения. Обратите внимание – слой остается “центрированным” при масштабировани.
8. На панели Layerтеперь отображается траектория движения с маркерамиBezier, подобно маркерам траектории на панели Comp. При помощи маркеров настройте движение камеры.

Выполните просмотр композиии, сделав активной панель Comp. Попробуйте добавить размытие и настроить скорость анимации. Сравните свой результат с учебным примеромComps_Finished> 03-MotionControl_final.
Hold keyframes
Иногда при создании анимации требуется резкая остановка движения слоя. Для этого лучше всего использовать ключевой кадр типа Hold: при выборе данного типа ключевого кадра значение параметра остается неизменным до следующего ключевого кадра.
Посмотрите 04-SlamDown_final– вот то, что должно получиться в результате.
1. Откройте композицию 04-Slam Down*starter. В ней уже добавлено два слоя – словоREJECTи рамка.
2. Переместите маркер текущего времени на врем 1;00. Выделите слой REJECT, отобразите параметрыPosition,Scale,Rotation. Включите работу с ключевыми кадрами для данных параметров.
3. Переместите маркер времени на 10 кадров назад. (Горячая клавиша – [Shift + PgUp]). Задайте новую позицию для слоя (например, увеличить слой, немного сместить и задать вращение).After Effects автоматически создаст ключевые кадры.

Проделайте тоже самое для времени 00;10 и 00;00.
Нажмите [End] и задайте конечное положение слоя – немного меньше и слегка повернутое по отношени. к положению в 01;00.
4. Выполните просмотр созданной анимации. СлойREJECTплавно перемещается между ключевыми кадрами (так как тип ключевого кадра - линейная интерполяция).
Выделите одновременно параметры Position,ScaleиRotationна панелиTimeline(при помощи левой кнопки мыши и зажатой клавишеShift). Выполните командуAnimation>ToggleHoldKeyframe. Обратите внимание, что маркеры ключевых кадров изменили форму.

Кроме того, траектория теперь представляет собой ломаную линию. Выполните просмотр анимации.
5 .
Выделите три ключевых кадра в 01;00. Нажмите
[Ctrl] и щелкните по любому
из них. Все выделенные ключевые кадры
снова преобразуются к ключевым кадрам
с линейной интерполяцией. Выполните
просмотр анимации.
.
Выделите три ключевых кадра в 01;00. Нажмите
[Ctrl] и щелкните по любому
из них. Все выделенные ключевые кадры
снова преобразуются к ключевым кадрам
с линейной интерполяцией. Выполните
просмотр анимации.
6. Пусть слой с границей мигает, начиная с первой секунды:
Переместитесь к 01;00, выделите слой cрамкой (layer2) и нажмите кнопку ([), чтобы точка входа слоя начиналась в этот момент времени.
Нажмите [Alt+T] для работы с ключевыми кадрами параметраOpacity; по умолчанию значение параметра равно 100%, тип ключевого кадра - линейный. Переключите тип кадра на Hold.
Перейдите ко времени 01;10, установите значение параметра равным 0%.
Выделите ключевые кадры параметра Opacityв 01;00 и 01;10. Скопирйте их в буфер обмена. Переместите маркер времени в 01;20. Вставьте данные из буфера обмена. Переместите маркер времени в 02;10 и выполните вставку еще раз.
Просмотрите полученный результат.

