
- •724 Содержание
- •Глава 6. Интерфейсы и внутренние классы 139
- •У казания и ответы
- •Вопрос 3.2.
- •Вопрос 8.2.
- •Вопрос 8.3.
- •Вопрос 14.2.
- •Вопрос 21.5.
- •Ч асть 1. Основы языка java
- •Глава 1 введение в классы и объекты Основные понятия ооп
- •Язык Java
- •Нововведения версий 5.0 и 6.0
- •Простое приложение
- •Классы и объекты
- •Сравнение объектов
- •Консоль
- •Простой апплет
- •Задания к главе 1 Вариант a
- •Вариант b
- •Тестовые задания к главе 1
- •Вопрос 1.5.
- •Г лава 2 типы данных и операторы
- •Базовые типы данных и литералы
- •Документирование кода
- •Операторы
- •Классы-оболочки
- •Операторы управления
- •Массивы
- •Класс Маth
- •Управление приложением
- •Задания к главе 2 Вариант a
- •Вариант в
- •Тестовые задания к главе 2
- •Переменные класса и константы
- •Ограничение доступа
- •Конструкторы
- •Статические методы и поля
- •Модификатор final
- •Абстрактные методы
- •Модификатор native
- •Модификатор synchronized
- •Логические блоки
- •Перегрузка методов
- •Параметризованные классы
- •Параметризованные методы
- •Методы с переменным числом параметров
- •Перечисления
- •1 : Fpmi : Балаганов
- •Аннотации
- •Задания к главе 3 Вариант a
- •Вариант b
- •Тестовые задания к главе 3
- •Использование final
- •Использование super и this
- •Переопределение методов и полиморфизм
- •Методы подставки
- •Полиморфизм и расширяемость
- •Статические методы и полиморфизм
- •Абстракция и абстрактные классы
- •Класс Object
- •Клонирование объектов
- •“Сборка мусора” и освобождение ресурсов
- •Задания к главе 4 Вариант a
- •Вариант в
- •Тестовые задания к главе 4
- •Вопрос 4.7.
- •Г лава 5 проектирование классов Шаблоны проектирования grasp
- •Шаблон Expert
- •Шаблон Creator
- •Шаблон Low Coupling
- •Шаблон High Cohesion
- •Шаблон Controller
- •Шаблоны проектирования GoF
- •Порождающие шаблоны
- •К порождающим шаблонам относятся:
- •Шаблон Factory
- •Шаблон AbstractFactory
- •Шаблон Builder
- •Шаблон Singleton
- •Структурные шаблоны
- •К структурным шаблонам относятся:
- •Шаблон Bridge
- •Шаблон Decorator
- •Шаблоны поведения
- •К шаблонам поведения относятся:
- •Шаблон Command
- •Шаблон Strategy
- •Шаблон Observer
- •Тестовые задания к главе 5
- •Статический импорт
- •Внутренние классы
- •Внутренние (inner) классы
- •Вложенные (nested) классы
- •Анонимные (anonymous) классы
- •Задания к главе 6 Вариант а
- •Вариант b
- •Вариант c
- •Тестовые задания к главе 6
- •Вопрос 6.5.
- •Класс String
- •Классы StringBuilder и StringBuffer
- •Форматирование строк
- •Лексический анализ текста
- •Регулярные выражения
- •Интернационализация текста
- •Интернационализация чисел
- •Интернационализация дат
- •3 Апрель 2006 г.
- •Задания к главе 7 Вариант a
- •Вариант b
- •Тестовые задания к главе 7
- •Оператор throw
- •Ключевое слово finally
- •Собственные исключения
- •Наследование и исключения
- •Отладочный механизм assertion
- •Задания к главе 8
- •Байтовые и символьные потоки ввода/вывода
- •Предопределенные потоки
- •Сериализация объектов
- •Консоль
- •Класс Scanner
- •Архивация
- •Задания к главе 9 Вариант a
- •Вариант b
- •Вариант с
- •Тестовые задания к главе 9
- •Множества
- •Карты отображений
- •14El - найден по ключу '12'
- •Унаследованные коллекции
- •Класс Collections
- •Класс Arrays
- •Задания к главе 10 Вариант a
- •Вариант b
- •Тестовые задания к главе 10
- •Апплеты
- •Задания к главе 11
- •Тестовые задания к главе 11
- •Классы-адаптеры
- •Задания к главе 12
- •Тестовые задания к главе 12 Вопрос 12.1.
- •Вопрос 12.2.
- •Вопрос 12.3.
- •Вопрос 12.4.
- •Вопрос 12.5.
- •Г лава 13 элементы компоновки и управления
- •Менеджеры размещения
- •Элементы управления
- •Визуальные компоненты JavaBeans
- •Задания к главе 13 Вариант а
- •Вариант b
- •Жизненный цикл потока
- •Управление приоритетами и группы потоков
- •Управление потоками
- •Потоки-демоны
- •Потоки в графических приложениях
- •Методы synchronized
- •Инструкция synchronized
- •Состояния потока
- •Потоки в j2se 5
- •Задания к главе 14 Вариант а
- •Вариант b
- •Тестовые задания к главе 14
- •Вопрос 14.1.
- •Вопрос 14.2.
- •Вопрос 14.3.
- •Вопрос 14.4.
- •Вопрос 14.5.
- •Г лава 15 сетевые программы Поддержка Интернет
- •Сокетные соединения по протоколу tcp/ip
- •Многопоточность
- •Датаграммы и протокол udp
- •Задания к главе 15 Вариант а
- •Вариант b
- •Древовидная модель
- •Элементы таблицы стилей
- •Задания к главе 16 Вариант а
- •Тестовые задания к главе 16
- •Запуск контейнера сервлетов и размещение проекта
- •Первая jsp
- •Взаимодействие сервлета и jsp
- •Задания к главе 17 Вариант а
- •Вариант b
- •Интерфейс ServletContext
- •Интерфейс ServletConfig
- •Интерфейсы ServletRequest и HttpServletRequest
- •Интерфейсы ServletResponse и HttpServletResponse
- •Обработка запроса
- •Многопоточность
- •Электронная почта
- •Задания к главе 18 Вариант а
- •Вариант b
- •Стандартные элементы action
- •Неявные объекты
- •Демонстрация работы тегов c:forEach, c:choose, c:when, c:otherwise
- •Данная страница демонстрирует работу тегов
- •Включение ресурсов
- •Обработка ошибок
- •Технология взаимодействия jsp и сервлета
- •Задания к главе 19
- •Вариант а
- •Вариант b
- •Субд MySql
- •Простое соединение и простой запрос
- •Метаданные
- •Подготовленные запросы и хранимые процедуры
- •Транзакции
- •Id студента: 83, Petrov Внесены данные в students: 83, Petrov Внесены данные в course: 83, xml Данные внесены - транзакция завершена
- •Точки сохранения
- •Пул соединений
- •Задания к главе 20 Вариант а
- •Вариант b
- •Обработка событий
- •Фильтры
- •Задания к главе 21 Вариант а
- •Вариант b
- •Вопрос 21.5.
- •Вопрос 21.6.
- •Г лава22 пользовательские теги
- •Простой тег
- •Тег с атрибутами
- •Тег с телом
- •Элементы action
- •Задания к главе 22 Вариант а
- •Вариант b
- •П риложение 2
- •Включение скриптов на языке JavaScript в html-код
- •Отладка скриптов JavaScript
- •Типы данных
- •Специальные числа
- •Булев тип
- •Переменные типа Undefined и Null
- •Массивы
- •Операторы и выражения
- •Оператор with
- •Оператор switch
- •Метод eval()
- •Функции
- •Передача параметров по значению и по ссылке
- •Глобальные и локальные переменные
- •Пользовательские объекты
- •Прототипы
- •Встроенные объекты Array, Date, Math Объект Array
- •Объект Date
- •Объект Math
- •Объекты window и document
- •Создание новых узлов
- •Добавление новых узлов в документ
- •Удаление и замена узлов в документе
- •Использование каскадных таблиц стилей в dom
- •Свойство элемента innerHtml и outerHtml
- •Динамическое назначение событий
- •Ключевое слово this
- •П риложение3
- •Проектная модель
- •Uml как программный язык
- •Нотации и метамодель
- •Диаграммы, которые ниже будут рассмотрены с разной степенью детализации:
- •Свойства
- •Множественность
- •Операторы
- •П риложение 4 базы данных и язык sql
- •Реляционные субд Модель данных в реляционных субд
- •Нормализация модели данных
- •Язык sql
- •Команды sql
- •Команды определения структуры данных (DataDefinitionLanguage–ddl)
- •Команды манипулирования данными (Data Manipulation Language – dml)
- •Команды управления транзакциями (TransactionControlLanguage–tcl)
- •Команды управления доступом (DataControlLanguage–dcl)
- •Работа с командами sql
- •Ключевое слово distinct
- •Секция from, логическое связывание таблиц
- •Секция where
- •Секция orderby
- •Групповые функции
- •Секция group by
- •Секция having
- •Изменение данных
- •Команда insert
- •Команда delete
- •Команда update
- •Определение структуры данных Команда createtable
- •Команда droptable
- •П риложение5
- •П риложение 6
- •П риложение7 журнал сообщений (logger)
- •П риложение 8
- •Портлеты
Объект Math
Объект Math содержит в себе набор констант и методов, расширяющих базовые арифметические операции.
Невозможно создать экземпляр объекта Math, так как он является статиче- ским и создается автоматически во время выполнения скрипта.
Приведем пример возведения числа в степень:
alert(Math.pow(10,3));
//выведет 1000
<!--пример # 4: функция вычисления площади круга -->
<html>
<head>
<title>Функция вычисления площади круга </title>
</head>
<body>
<script type="text/javascript">
function sq(r) {
document.write("Задали r= ", r ,
" для функции.","<BR>")
return Math.PI*r * r;
}
var r=2;
document.write("Площадь круга равна ",sq(r),".")
</script>
</body> </html>
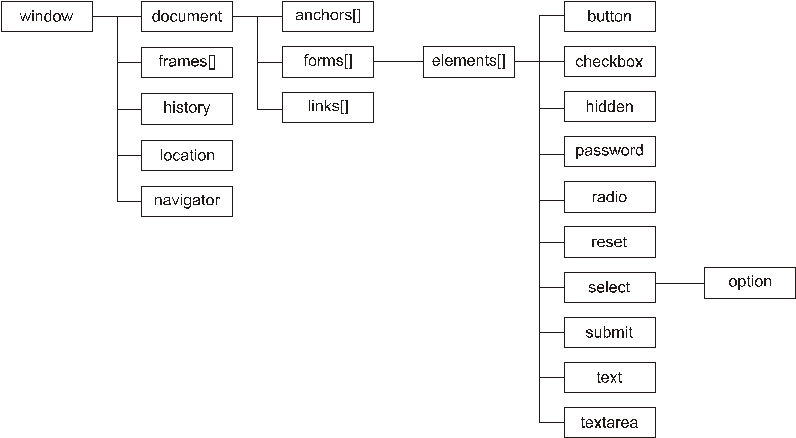
Объекты window и document
Объектная модель JavaScript предоставляет возможность работы с объектами, зависящими от браузера (window, navigator, location и т.д.) и объектами, относящимися к HTML-документу (document, forms, frames и т.д.);
Ниже представлена схема документа, которая позволяет манипулировать свойствами и структурой документа.

Объект window является объектом верхнего уровня в иерархии JavaScript. Ссылки self и window являются синонимами для текущего окна. Вы можете закрыть текущее окно, используя window.close() или self.close(). Ссылка top указывает на самое верхнее окно, а parent ссылается на окно, содержащее frameset. Когда вы открываете или закрываете окно внутри события, необходимо определить window.open() или window.close() вместо open() или close(), так как вызов close()
В следующем примере рассмотрим использование метода window.open() для открытия минимизированного окна.
<!-- пример # 5: минимизация окна и его удаление-->
<html> <head>
<title> Минимизация окна </title>
<script type="text/JavaScript">
function makeicon()
{
window.open("pr1.htm","icon", //открытие окна
"resizable=yes,scrollbars=yes,width=50,height=70");
window.close();//закрытие старого окна
}
</script>
</head><body>
<h1>minimize page</h1>
<form name=formicon>
<input name=ibutton type=button value=mini onClick="makeicon()">
</form>
</body></html>
Метод open() открывает новое окно web-браузера. Синтаксис:
[windowVar=][window].open("URL", "winName", "windowFeatures"])
windowVar – имя нового окна; URL определяет URL, открываемый в новом окне; winName – имя окна; windowFeatures – список через запятую любых из следующих опций или значений:
toolbar[=yes|no] – создает стандартные рабочие инструменты с такими кнопками, как "Back" и "Forward";
location[=yes | no] – создает поле ввода Location;
directories status[=yes | no] – создает строку состояния внизу окна;
menubar[=yes | no] – создает меню вверху окна;
scrollbars[=yes|no] – создает горизонтальную и вертикальную прокрутки, когда документ больше, чем размер окна;
resizable[=yes|no] – позволяет пользователю изменять размер окна;
width=pixels,height=pixels – размеры окна в пикселях.
Опции разделяются запятой. Не делайте пробелов между опциями!
Следующие объекты являются наследниками объекта window: document, frame, location.
Методы: alert(), confirm(), prompt(), open(), close(), setTimeout(), ClearTimeout(). События: onLoad, onUnload .
В систему введено свойство opener, которое определено для текущего окна или фрейма, а методы blur и focus распространены на работу с окнами. Свойство opener определяет окно документа, который вызвал открытие окна текущего документа. Свойство определено для любого окна и фрейма. Если нужно выполнить некоторые действия по отношению к окну, открывшему данное окно, то можно использовать выражение типа: window.opener.[method]. Например, если требуется закрыть окно-предшественник, то можно выполнить метод close(): window.opener.close()
Можно менять и другие свойства объектов в окне-предшественнике. Например, для окна-предшественника определить голубой цвет в качестве цвета фона: window.opener.document.bgColor='cyan'
Следующий пример переназначает для текущего окна окно-предшественник:
window.opener= new_window
Объект Document
Объект Document содержит ряд свойств и методов, позволяющих изменять сам документ. В следующем примере используется массив all, содержащий все элементы документа для вывода списка используемых на странице тегов.
<!--пример # 6: список используемых на странице тегов -->
<html> <head>
<title> Список используемых на странице тегов </title>
<script type="text/javascript">
function findtags()
{var tag;
var tags="страница содержит следующие теги";
for(i=0;i<document.all.length;i++)
{tag=document.all(i).tagName;
tags=tags+"\r"+tag;}
alert(tags);
return tags;}
</script>
</head>
<body onload="findtags()">
<h2 onMouseover="findtags()">Вывод списка используемых на
странице тегов в окно предупреждений </h2>
</body> </html>
<!-- пример # 7: изменение фона документа при выборе кнопки - цвета с помощью свойства bgColor объекта Document -->
<html> <head>
<title>bgcolor</title>
</head>
<body text=000000 bgcolor=ffffff>
<table border=0 align=center>
<tr><td><form>
<input type=button value="красный"
onClick= "document.bgColor ='ff0000'" >
<input type=button value="желтый"
onClick="document.bgColor ='ffff00'">
<input type=button value="синий"
onClick="document.bgColor= '0000ff'">
<input type=button value="голубой"
onClick="document.bgColor= '87ceeb'">
</form></td>
</table>
</body> </html>
Document Object Model (DOM)
Структура любого HTML-документа представляет собой дерево, в корне которого расположен тег (точнее сказать, узел) HTML. Дочерними узлами HTML являются узлы HEAD и BODY, у которых, в свою очередь, есть собственные дочерние узлы.
В структуре дерева могут существовать узлы разных типов, они представлены в таблице:
|
Описание |
Пример |
|
Определяет тип HTML документа |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www. w3.org/TR/xhtml11/DTD/xhtml11.dtd"> |
|
Верхний элемент в структуре HTML-дерева |
<html> |
|
HTML комментарий |
<!-- this is comment --> |
|
HTML элемент (тег) |
<p> … </p> |
|
Атрибут HTML элемента |
bgcolor=”red” |
|
Текст, содержащийся внутри HTML элемента |
Content of paragraph |
Каждый HTML-тег может иметь атрибут id, который позволяет быстро получить доступ к этому элементу с помощью метода getElementById объекта document. Приведем пример кода внутри тега BODY:
<p id="myP">Hello, World!</p>
<script type="text/javascript">
alert(document.getElementById("myP").innerHTML);
//выведет на экран фразу Hello World!
var str = "";
str += document.getElementById("myP").nodeName + '\n';
str += document.getElementById("myP").nodeValue + '\n';
str += document.getElementById("myP").nodeType + '\n';
alert(str);
//выведет на экран «P null 1»
</script>
На экран вывелось nodeValue, равное null, потому что на самом деле внутри узла <p> есть еще один текстовый узел, в котором содержится искомый текст «Hello, World!». Для того чтобы получить доступ к этому значению, используется следующая строка:
document.getElementById("myP").childNodes[0].nodeValue;
Каждый узел DOM имеет ряд свойств:
nodeName – имя узла;
nodeValue – значение узла;
nodeType – номер, соответствующий типу узла;
parentNode – ссылка на родительский узел, если он существует;
childNodes – список дочерних узлов;
firstChild – первый дочерний элемент;
lastChild – последний дочерний элемент;
previousSibling – указывает на предыдущий соседний узел, если у родительского узла несколько дочерних и текущий узел не первый дочерний;
nextSibling – указывает на следующий соседний узел, если у родительского узла несколько дочерних и текущий узел не последний дочерний;
attributes – список атрибутов;
ownerDocument – указатель на объект document, которому принадлежит текущий узел.
Чтобы проиллюстрировать иерархию узлов DOM, приведем пример:
<!-- пример # 8: иерархия узлов DOM-->
<table>
<tr id="firstRow">
<td id="firstCell"></td>
<td id="currentNode" width="10">
<span id="spanNode">
text</span>
<p id="pNode">text</p>
</td>
<td id="lastCell"></td>
</tr>
</table>
<script type="text/javascript">
alert(document.getElementById("currentNode").parentNode.id);
//выведет на экран firstRow
alert(document.getElementById("currentNode").childNodes[0].id);
//выведет на экран spanNode
alert(document.getElementById("currentNode").firstChild.id);
//выведет на экран spanNode
alert(document.getElementById("currentNode").lastChild.id);
//выведет на экран pNode
alert(document.getElementById("currentNode").previousSibling.id);
//выведет на экран firstCell
alert(document.getElementById("currentNode").nextSibling.id);
//выведет на экран lastCell
alert(document.getElementById("currentNode")
.attributes["width"].value);
//выведет на экран 10
alert(document.getElementById("currentNode")
.ownerDocument.nodeName);
//выведет на экран #document
</script>
Помимо метода getElementById(), существует несколько других, облегчающих доступ к необходимым элементам документа. Метод getElementsByName() возвращает коллекцию элементов с определенным атрибутом name, а метод getElementsByTagName() возвращает коллекцию элементов (тегов) с одинаковым именем. Оба метода принадлежат объекту document.
