
Мет.материал / 4 / DataGrid
.docПример выполнения работы
Учимся работать с таблицами. Таблицы будем использовать для размещения многомерных массивов чисел.
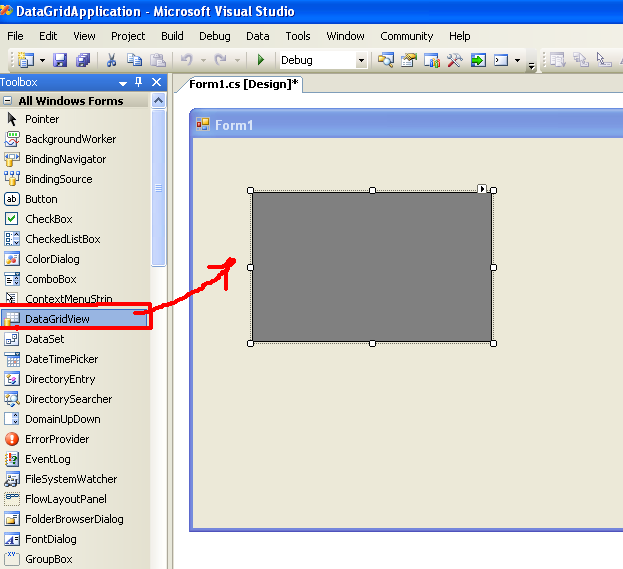
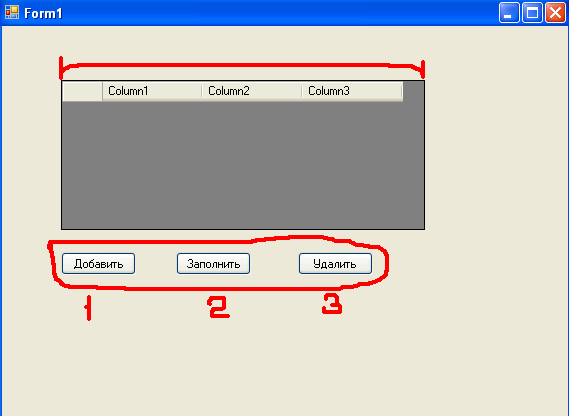
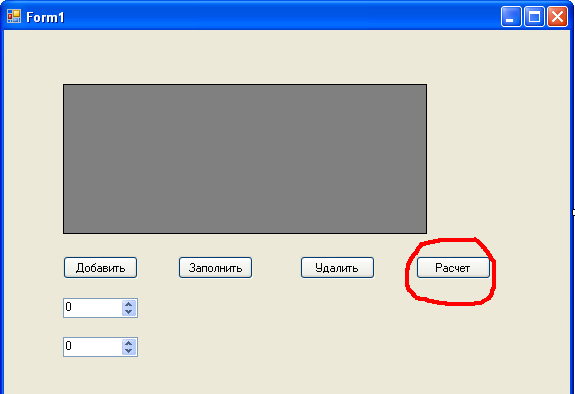
Создать приложение (WindowsApplication) с одной формой по умолчанию. На форме размещаем элемент «DataGridView» (рис.1).

Рис. 1 Добавление элемента «DataGridView»
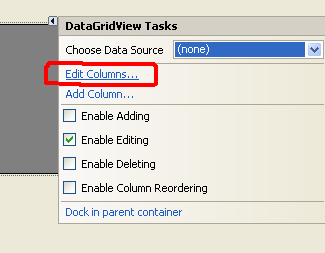
У таблицы (англ. «grid») необходимо установить некоторые свойства (рис.2). Для этого необходимо вывести свойства таблицы (метка на элементе в правом верхнем углу), как это показано на рисунке 2. И выключить свойства автоматического добавления новой строки («Enable Adding») и возможность удаления строк непосредственно в таблице («Enable Deleting»).

Рис. 2 Установка свойств элемента «DataGridView»
После этого добавим в таблицу несколько столбцов. Столбцы добавляются в этих же свойствах пункт «Edit Columns…» (рис.3).

Рис. 3 Доступ к редактированию столбцов
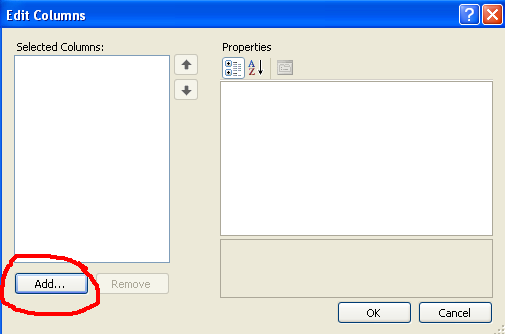
Открывается окно для редактирования столбцов таблицы. При нажатии кнопки «Add» (англ. «добавить») добавляется столбец. При нажатии кнопки «Remove» (англ. «убрать») удаляется добавленный столбец (рис.4).

Рис. 4 Окно редактирования столбцов
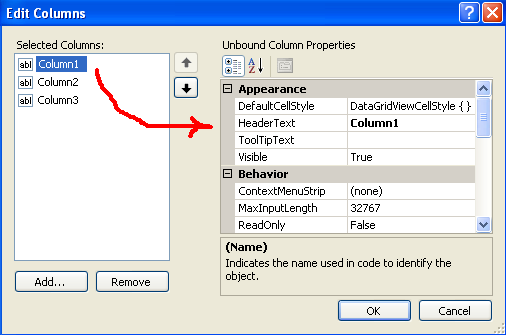
Добавим три столбца. Для каждого столбца справа открывается окно со свойствами (рис.5). Здесь можно установить заголовок столбца («HeaderText»), ширину («Width») и многие другие.

Рис. 5 Окно свойств столбца
После этого добавим три кнопки на форму: «Добавить», «Заменить» и «Удалить» (рис.6).
Первая кнопка будет добавлять строки в таблицу. Вторая кнопка будет заполнять всея ячейки данными. Третья – удалять строки из таблицы.

Рис. 6 Добавление кнопок на форму
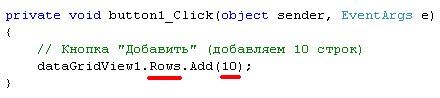
В кнопку «Добавить» запишем код, который будет добавлять 10 строк в таблицу. Для добавления строк используем свойство таблицы (название по умолчанию «dataGridView1») «Rows» (англ. «ряды»). У свойства «Rows» есть встроенный метод «Add» где в скобках необходимо указать сколько строк добавить (рис.7).

Рис. 7 Код добавления 10 строк в таблицу
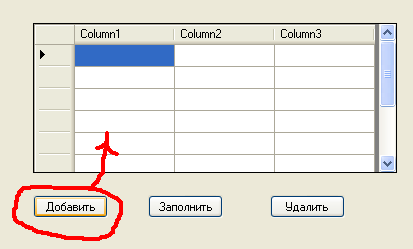
Проверяем как работает проект. При нажатии кнопки «Добавить» в таблице появляются строки (рис.8).

Рис. 8 Добавления 10 строк в таблицу
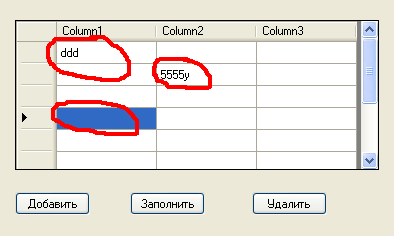
Ячейки в проекте можно редактировать. Все ячейки по умолчанию пустые (рис.9).

Рис. 9 Редактирование ячеек
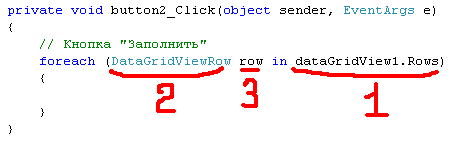
Сделаем так, чтобы ячейки при нажатии кнопки «Заполнить» заполнялись случайными числами от 0 до 10. Для этого в копку запишем следующий код (рис.9). Для доступа к ячейкам необходимо перебрать все строки. В каждой строке перебрать все ячейки. И у каждой ячейке установить нужное значение. На рисунке 9 показан код перебора всех рядов (или строк) у таблицы. Здесь под цифрой 1 показана коллекция строк (свойство «Rows»). Каждая строка - это элемент «DataGridViewRow» (англ. «ряд таблицы»), под цифрой 2. Каждый взятый элемент «DataGridViewRow» будем называть «row», цифра 3.

Рис. 10 Перебор строк (рядов) в таблице «dataGridView1»
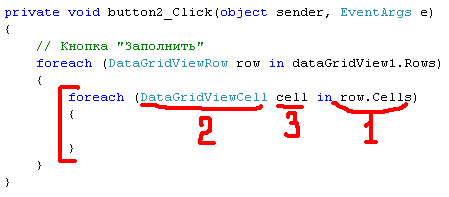
После того как берется строка («row»), переберем все ячейки этой строки. Для этого внутрь цикла «foreach…» помещаем еще один цикл «foreach…», который будет перебирать ячейки. На рисунке 10 показан код перебора ячеек (англ. «cell») у строки. Под цифрой 1 показана коллекция ячеек у ряда (свойство «Cells»). Каждая ячейка - это элемент «DataGridViewCell» (англ. «ячейка таблицы»), под цифрой 2. Каждый взятый элемент «DataGridViewCell» будем называть «cell», цифра 3.

Рис. 11 Перебор ячеек в каждом ряде таблицы «dataGridView1»
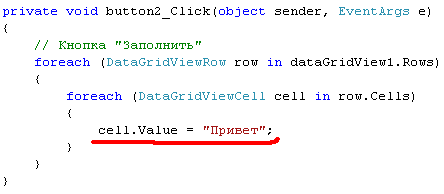
Теперь каждая перебираемая ячейка будет называться «cell» и у этого объекта можно менять значению. Установим значение в виде текстовой сроки «Привет» (рис.12).

Рис. 12 Установка значения «Привет» для всех ячеек
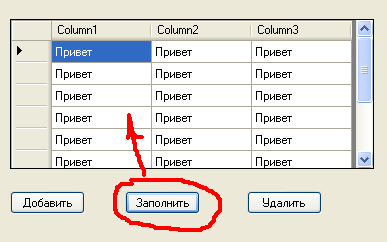
Проверим как работает проект. Сначала добавляем 10 строк в таблицу, а затем при нажатии кнопки «Заменить», во всех ячейках появляется текст «Привет» (рис.13).

Рис. 13 Заполнение ячеек соловом «Привет»
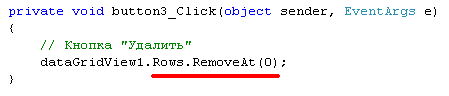
Добавим код для кнопки «Удалить». Для удаления строки необходимо использовать у свойства «Rows» встроенный метод «RemoveAt», который удаляет строку по заданному номеру. Номер строки (отсчет начинается с нуля) указывается в скобках. На рисунке 14 показан код удаления первого (нулевого, т.е. самого верхнего) ряда (или строки).

Рис. 14 Удаление первого ряда в таблице
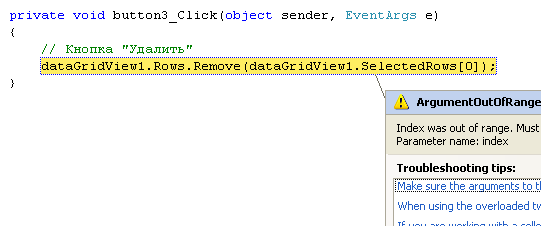
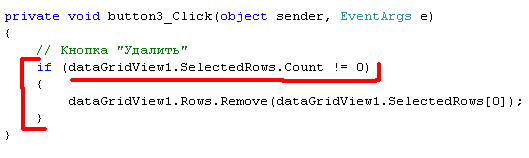
Можно проверить как работает проект. Но это не самый удобный вариант. Как быть, если хочется удалить выделенный мышкой ряд? Как узнать его номер? Для этого будем использовать другой механизм. У свойства «Rows» имеется также встроенный метод «Remove», где в скобках необходимо указать выделенный ряд. Для определения выделенного ряда используется свойство «SelectedRows». Но свойство «SelectedRows» отображает коллекцию выбранных строк, а метод «Remove» в скобках требует на вход только один ряд. Поэтому из коллекции выделенных рядов «SelectedRows» будем брать только первый ряд «SelectedRows[0]». То есть, даже если пользователь выделит несколько строк, на вход к удалению поступит только первый из выбранных рядов, он только и удалится. Описанный код удаления выделенного ряда показан на рисунке 15.

Рис. 15 Удаление выделенной строки
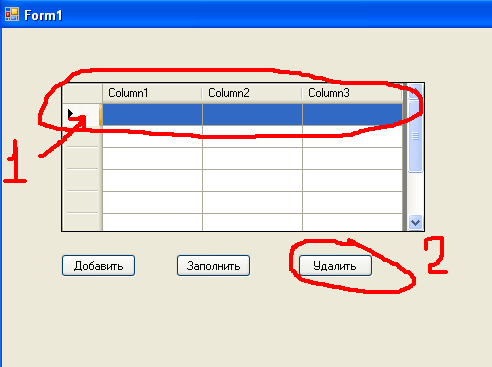
Проверим как работает проект. Здесь есть один нюанс. Выделенный ряд считается выделенным (т.е. чтобы попасть в свойство «SelectedRows») необходимо мышкой выделить всю строку целиком, как это показано на рисунке 16.

Рис. 16 Удаление выделенной строки
Но, если выделенным будет только одна или несколько (не все) ячейки, то при нажатии кнопки «Удалить» выскочит ошибка, сигнализирующая, что нет ни одного выделенного ряда (свойство «SelectedRows» является пустым, или «null»). Пример ошибки показан на рисунке 17.

Рис. 17 Ошибка при неправильном выборе строки при удалении
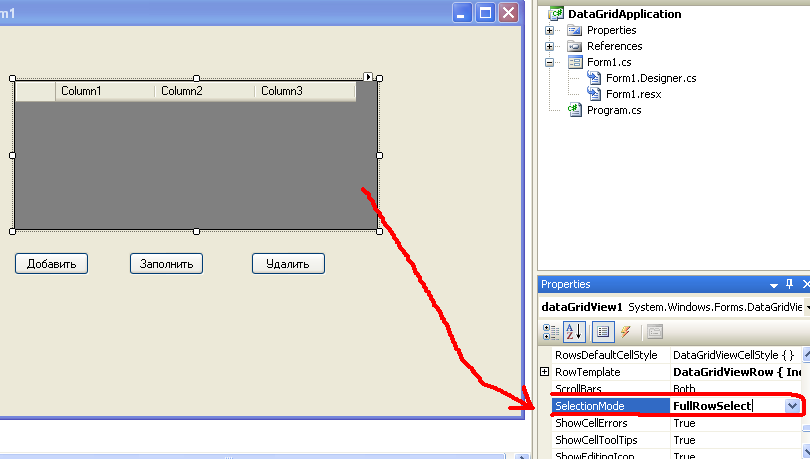
Чтобы избегать этих ошибок необходимо установить у таблицы свойство «SelectionMode» (англ. «способ выборки») в значение «FullRowSelect» (англ. «выбор ряда целиком»), как это показано на рисунке 18.

Рис. 18 Установка свойства «SelectionMode» в значение «FullRowSelect»
Также для безопасности лучше делать проверку, что количество выбранных рядов больше нуля. Ошибка ведь может выскочить, если, например, кнопкой «Удалить» полностью очистить таблицу от строк, и снова нажать кнопку «Удалить». Код проверки показан на рисунке 19.

Рис. 19 Проверка наличия выделенных рядов
Теперь работают все три кнопки. Но кнопка «Заменить» выполняет не то, что было задумано изначально. Планировалось заполнять ячейки случайными числами от 0 до 10.
Для генерации случайных чисел используется элемент «Random» (англ. «случайный»). Объявим переменную «r», которая будет генерить числа. Переменная «r» объявляется в кнопке «Заменить» перед циклами перебора (рис.20).

Рис. 20 Объявление переменной «r» для генерации чисел
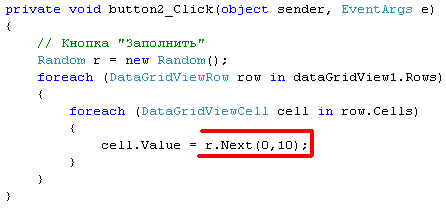
У элемента «Random» имеется встроенный метод «Next», где в скобках указывается диапазон, в котором выбирается случайным образом число. Это число будем подставлять в значение перебираемой в цикле ячейки (рис.21).

Рис. 21 Установка случайного значения в ячейки
Проверим как работает проект. После добавления 10 рядов нажимается кнопка «Заменить» и все ячейки заполняются случайными числами от 0 до 10 (рис.22).

Рис. 22 Заполнение ячеек случайными числами
Модернизируем проект. Сделаем так, что число столбцов и строк пользователь мог выбирать сам, по желанию. Для этого добавим на форму два элемента «NumericUpDown» (рис.23). В первом элементе будут указываться число строк, во втором – число «столбцов».

Рис. 23 Добавление двух элементов «NumericUpDown»
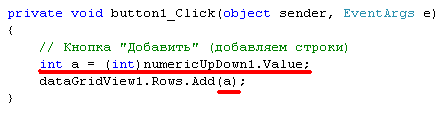
Сначала напишем код добавления строк. Для этого заменим код в кнопке «Добавить». Теперь количество добавленных строк будет не 10, а то значение, которое введено в элемент «numericUpDown1». Причет элемент «numericUpDown1» отображает значении в формате «decimal» (англ. «десятичный»), а нам необходимо целое число «int». Поэтому приведем значение элемента «numericUpDown1» к целому числу и занесем это значение в переменную «а» (которая объявлена как целое число). Код показан на рисунке 24.

Рис. 24 Ввод числа строк из элемента «numericUpDown1»
Можно проверить как работает проект. Добавится то количество, которое указано в элементе «numericUpDown1».
Далее добавим функциональность по добавление количества столбцов, которое укажет пользователь. Для начала необходимо удалить имеющиеся три столбца, которые были добавлены в начале проекта. Для удаления используете кнопку «Remove» в окне редактирования столбцов в меню таблице «Edit Columns…» (рис.25).

Рис. 25 Меню для удаления столбцов
Теперь добавим код для добавления столбцов. Код размещается перед кодом добавления строк (так как столбцы в VisualStudio главнее и первостепенней). Код показан на рисунке 26. Под цифрой 1 объявляем переменную «b», куда помещаем значение из элемента «numericUpDown2». Под цифрой два показан цикл перебора от нуля до значения переменной «b». В каждом шаге цикла будет создаваться новый столбец. Дело в том, что столбцы нельзя просто добавить, как ряды (где указываем, например, число 10 и все). Каждому столбцу необходимо еще дать имя, и заголовок. Для создания имен (а они должны быть все разные) используем переменную «colName», куда будем сшивать текст «Column » и значение «i» (которое в цикле изменяется и не повторяется). Аналогично задаем заголовок столбца в переменной «text». Эти две переменные идут на вход в метод «Add» свойства «Columns», цифра 3.

Рис. 26
Можно запустить проект. Добавится то количество строк, которое указано в элементе «numericUpDown1», и то количество столбцов, которое указано в элементе «numericUpDown2».
Еще модернизируем проект. Добавим кнопку «Расчет» (рис.27), при нажатии которой, все ячейки, числа которых превышают число 7, окрашивались бы в зеленый фон, а сами числа становились бы «жирными» и красного цвета.

Рис. 27
Добавим код в кнопку «Расчет». Суть кода заключается в следующем. Перебираем по очереди все ячейки, и если значение ячейки больше 7, то изменяем цвет и шрифт этой ячейки.
Для начала добавим код перебора ячеек. Этот код можно скопировать из кнопки «Заменить». Скопировать нужно код с двумя циклами «foreach…». Внутрь циклов поместить условие отбора. Сначала значение ячейки приводится к целому числу «int» (заносится в переменную «v»), а затем проверяется условие (больше7). Данный код показан на рисунке 28.

Рис. 28 Код отбора необходимых ячеек
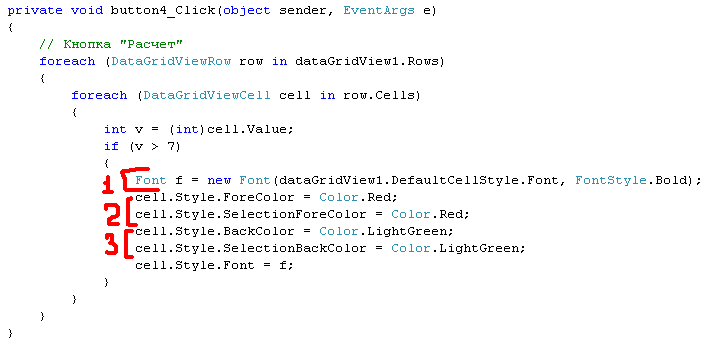
Теперь внутрь условия «if» можно поместить код изменения цвета и шрифта ячейки. Код показан на рисунке 29. Под цифрой 1 объявляется переменная «f», которая является типов «Font» (англ. «шрифт»). На вход переменной «f» помещает шрифт, который есть у нашей таблице по умолчанию, и стиль шрифта «Bold» (англ. «жирный»). Под цифрой 2 в ячейке в свойстве «Style» изменяем цвет шрифта. Делаем его красным. Под цифрой 3 указываем цвет фона ячейки – светло-зеленый.

Рис. 29 Установка цветов и шрифта в ячейке
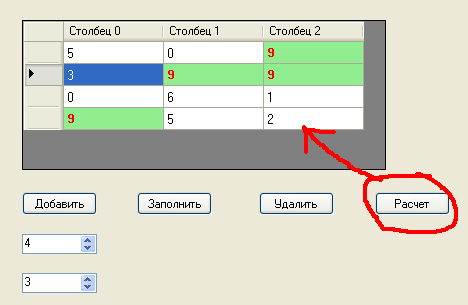
Запустим и проверим как работает проект. При нажатии кнопки «Расчет» требуемые числа окрашиваются в красный цвет + зеленый фон + жирный шрифт (рис.30).

Рис. 30 Конечный результат проекта
