
Лабораторна робота № 7
Мета: навчитися форматувати та групувати таблиці.
Теоретичні відомості.
Угруповання рядків таблиці.
Що таке угруповання рядків, зрозуміти неважко. З її допомогою можна визначати розділи таблиці приблизно так само, як ви визначаєте розділи HTML-документа (заголовна частина і тіло, наприклад). У даному випадку використовуються наступні елементи: <thead>, <tfoot>, <tbody>. Ідея полягає в тому, щоб об'єднати деякі набори рядків у незалежні частини. Так, наприклад, заголовок і нижня частина можуть залишатися нерухомими, у той час як середня частина робиться прокручуваною. Чи частина рядків може при друку виступати як колонтитули.
Усі ці елементи, зрозуміло, є контейнерами, і кожний з них призначений для того, щоб містити визначений тип рядків і даних. Майте на увазі, що потреба в <tr> не пропадає, більш того, у кожнім елементі, що групується, повинен бути хоча б один рядок. Ще одне зауваження: якщо ви збираєтеся включити в таблицю і <thead>, і <tfoot>, то, як не дивно, спочатку потрібно описувати <tfoot>. Принаймні, до <tbody>, щоб браузер знав, що є основа таблиці, що слідує за її тілом.
Приклад:
<html>
<head>
<title>Гіперпосилання</title>
</head>
<body>
<table cellpadding="5">
<thead>
<tr><td colspan="5"><img src="dsc01063.jpg" height="30" width="250" alt="Агентство нерухомості FlatLand" /></td>
</tr>
</thead>
<tfoot>
<tr>
<td><a href="about.html">0 Hac</a></td>
<td><a href="listings.html">yчacтки і будинку</a></td>
<td><a href="buyer.html">Брокерські послуги</a></td>
<td><a href="seller.html">Послуги з продажу нерухомості</а></td>
<td><a href="mortgage.html">Інформація з заставних</а></td>
</tr>
</tfoot>
<tbody> <tr>
<td colspan="5">
<img src="dsc01064.jpg" width="250" alt="Сад" align="right" />
<h1>Будиночок у селі</h1>
<p align="justify">Традиційне житло дійсного англійця. У ньому є усе, що потрібно джентльмену і його родині: сучасне італійське висвітлення і берберські килими. Ви можете створити будь-який настрій у цьому будиночку: від світлиці чи домашнього офісу до барлога холостяка. За забором, показаному на малюнку, ховається дивовижна площадка для гри в бадмінтон чи крокет, а також невелика галявина і садок з доріжками, що біжать у густій тіні дерев. Адреса: вул. Леніна, 325. $129 000.</p></td>
</tr>
</tbody>
</table>
</body>
</html>
Це продемонстровано на малюнку.

Угруповання стовпців таблиці.
Угруповання стовпців дає більш широкі можливості. Існують два елементи <colgroup> і <col>. <colgroup> використовується для створення груп стовпців, яким можна привласнювати визначені атрибути. <col> дозволяє привласнювати властивості окремим стовпцям без угруповання. Атрибут span в елементі <colgroup> використовується для визначення числа стовпців конкретної групи.
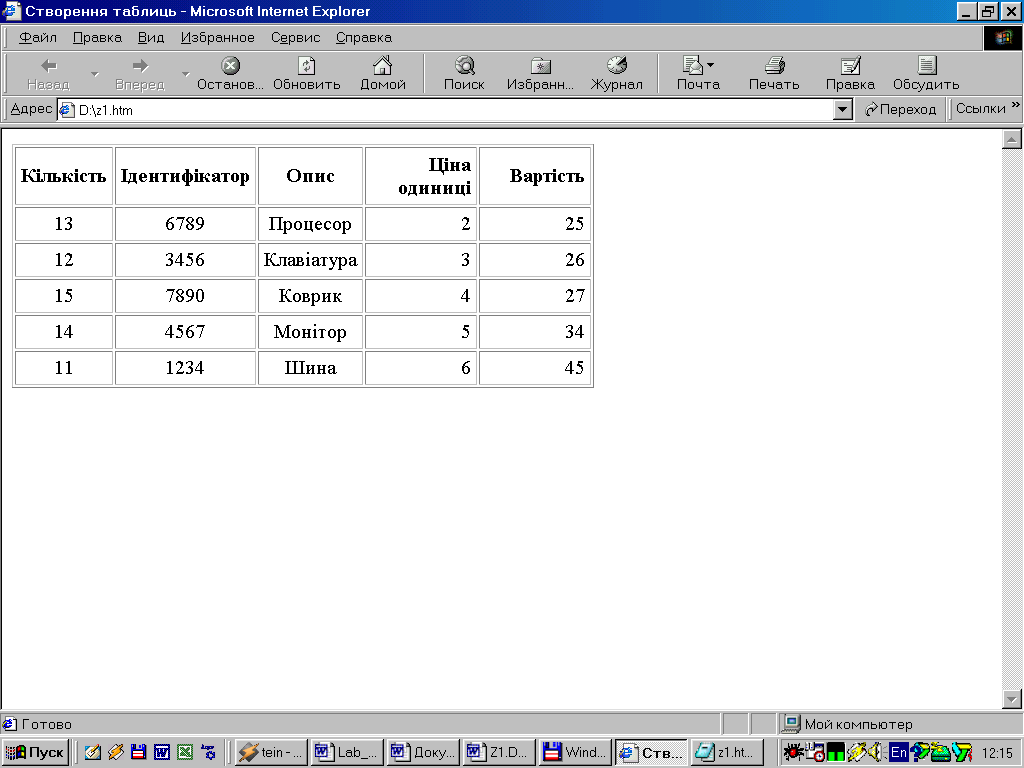
Приклад: розбивка таблиці, що складається з п'яти стовпців на дві групи за допомогою <colgroup>.
<table border="1" cellpadding="5">
<colgroup span="3" align="center"></colgroup>
<colgroup span="2" align="right" width="100"></colgroup>
<tr><th>Кількість</th><th>Ідентифікатор</th><th>Опис</th>
<th>Ціна одиниці</th><th>Вартість</th></tr>
<tr><td>13</td><td>6789</td><td>Процесор</td><td>2</td><td>25</td></tr>
<tr><td>12</td><td>3456</td><td>Клавіатура</td><td>3</td><td>26</td></tr>
<tr><td>15</td><td>7890</td><td>Коврик</td><td>4</td><td>27</td></tr>
<tr><td>14</td><td>4567</td><td>Монітор</td><td>5</td><td>34</td></tr>
<tr><td>11</td><td>1234</td><td>Шина</td><td>6</td><td>45</td></tr>
</table>
На екрані у вікні броузера побачимо:

Елемент <colgroup> може мати як атрибут <align>, так і <valign>, значення всіх його атрибутів застосовується до всієї групи стовпців. Групи повинні визначатися на самому початку до визначення першого рядка. Елемент <colgroup> може також мати атрибут width, що визначає ширину кожного стовпця групи. Наприклад: <colgroup span=”4” width=”10”> - у примусовому порядку встановлює ширину кожного з 4 стовпців у 10 пикселів.
Хід роботи
-
Вдосконалити таблиці з лабораторної роботи №6 відповідно до приведених додаткових атрибутів стовпців та рядків.
-
Створити власну веб-сторінку, побудовану на одній таблиці. Зміст сторінки повинен містити: 1) – верхнє меню для переходу до лабораторних робіт №4, №5 і №6; 2) – основний розділ, який містить текст і малюнки.
-
В таблицю, отриману в пункті 2 додати ще один рядок. Тобто, ваша повностранична таблиця повинна містити рядок меню та два рядка з текстом і малюнками. Для керування таблицею використовувати елементи <colgroup> і <col>.
