
- •Владимир Паронджанов
- •Оглавление
- •Глава 1: На подступах к новому языку 25
- •Глава 2: Можно ли создать язык, улучшающий понимание и взаимопонимание? 29
- •Глава 3: Соображения, повлиявшие на создание языка Дракон 32
- •Глава 4: Понимание и взаимопонимание – ключевые проблемы информатики 43
- •Глава 5: Проблема улучшения работы ума: новый когнитивный подход 47
- •Глава 6: Изюминки языка Дракон 56
- •Глава 7: Эргономичные алгоритмы 77
- •Глава 8: Визуализация циклов 96
- •Глава 9: Визуализация логических формул 111
- •Глава 10: Что такое эргономичный текст? 122
- •Глава 12: Дружелюбное Программирование 142
- •Глава 17: Исчисление икон и попытка предсказать будущее 214
- •Глава 18: Место языка Дракон в системе человеческой культуры 223
- •Глава 19: Возможна ли эргономизация математики? 236
- •Глава 20: Можно ли стать интеллектуальным суперменом? 252
- •Глава 1 271
- •Легкомысленный словарик
- •Третий глаз для бизнесменови руководителей
- •Интеллектуальный терроризм: фантазия или реальность?(Вместо предисловия)
- •Почему умные люди страдают и гибнут?
- •Разве такая проблема существует?
- •Информационный стресс – зловещий спутник информационного общества
- •Камикадзе умственного труда
- •Что такое интеллектуальный терроризм?
- •Гуманитарная постановка задачи
- •Компьютерная мифология: облегчают ли компьютеры умственный труд?
- •Что такое интенсификация интеллекта?
- •Критерий Декарта и эргономизация науки
- •О чем эта книга?
- •Секреты мудрого дракона: объяснение на пальцах
- •Притча о том, как Господь Бог языки создавал
- •Смена терминов или изменение концепции?
- •Самая сложная вещь на свете
- •Зачем Дракону две головы?
- •Вы правы. Язык программирования — ваш враг. Но дракон— не язык программирования.Дракон— ваш друг
- •Справка о состоянии дел
- •Глава1: На подступах к новому языку
- •Зачем нужен язык Дракон?
- •В чем секрет Дракона? — в когнитивном подходе
- •Почему люди не интересуются собственным мозгом?
- •Станет ли Дракон чемпионом мира по критерию «понимаемость алгоритмов»?
- •На кого рассчитан язык Дракон?
- •Перечень задач, решаемых с помощью языка Дракон
- •Глава 2: Можно ли создать язык, улучшающий понимание и взаимопонимание?
- •Почему специалисты не понимают друг друга?
- •Язык Дракон как «эксперанто» делового мира
- •Что такое интеллектуальное взаимопонимание?
- •В чем особенность Дракона?
- •Глава3: Соображения, повлиявшие на создание языка Дракон
- •Что важнее: компьютеры или человеческий мозг?
- •Что такое производительность умственного труда?
- •Зависит ли производительность персонала от производительности компьютеров?
- •Можно ли увеличить скорость работы человеческого мозга?
- •Проблема формализации профессиональных знаний
- •Можно ли обойтись без когнитологов?
- •Чем отличается алгоритм от технологического процесса?
- •Что такое технологический язык?
- •Технологические и декларативные знания
- •Почему нельзя жить по-старому?
- •Социальные технологии и электронные методологии
- •Методология быстрой разработки системRad
- •Схемы действий и язык Дракон
- •Необходимость культурных изменений
- •Техноязык как элемент струкутуры
- •Глава 4: Понимание и взаимопонимание – ключевые проблемы информатики
- •Отсутствие понимания ведет к миллионным убыткам
- •Издевательство над здравым смыслом под названием «Абсолютная правильная программа»
- •Спецификации программ – вот главный «Гадючник»!
- •Спецификации программ и методология rad
- •Концепция когнитивного программирования
- •Глава 5: Проблема улучшения работы ума: новый когнитивный подход
- •Текст как зрительная сцена
- •Симультанное и сукцессивное восприятие
- •Когнитивный недостаток текстового представления знаний
- •Каким должен быть формат диосцены?
- •Когнитивные рекомендации
- •Зачем нужны психологические эксперименты?
- •Ошибка Джеймса Мартина
- •«Это чудакам-инженерам нужны большие чертежи, а мы, хитрецы-программисты, обойдемся маленькими»
- •Возможна ли стретегическая реформа мировой практики программирования
- •Глава6: Изюминки языка Дракон
- •Критика блок-схем
- •Преимущества Дракон-схем
- •Иконы и макроиконы
- •Зачем нужна ветка?
- •Как работает ветка?
- •Как следует располагать ветки в поле чертежа?
- •Что такое шапка?
- •Что лучшее: примитив или силуэт?
- •Как описать силуэт с помощью текстового языка?
- •Есть ли в алгоритме «Царская дорога»?
- •Главный маршрут силуэта
- •Пересечения линий? — боже упаси!
- •Визуальный и текстовый синтаксис Дракона
- •Семейство Дракон-языков
- •Глава 7: Эргономичные алгоритмы
- •Визуальная проверка алгоритмов
- •Что такое эргономичный алгоритм?
- •Чем отличается икона “Вопрос” от развилки?
- •Маршруты и формулы маршрутов
- •Что такое рокировка?
- •Использование рокировки для улучшения эргономичности
- •Вертикальное и горизонтальное объединение
- •Эргономичность литеральных алгоритмов
- •Что делать, если эргономические требования противоречат друг другу?
- •Икона-вставка как эргономический прием
- •Что такое подстановка?
- •Улучшение эргономичности алгоритмов с помощью цепочки эквивалентных преобразований
- •Глава8: Визуализация циклов
- •Обычный цикл
- •Переключатель и переключающий цикл
- •Цикл Для
- •Веточный цикл
- •Главный маршрут силуэта
- •Глава 9: Визуализация логических формул
- •Визуализация функции и
- •Визуализация функции или
- •Визуализация функции не
- •Визуализация сложных логических функций
- •Глава 10: Что такое эргономичный текст?
- •Можно ли сделать логические выражения эргономичными?
- •Пример для исследования эргономичности логических выражений
- •Логическое выражение с абстрактными идентификаторами
- •Логическое выражение с короткими смысловыми идентификаторами
- •Логическое выражение с длинными смысловыми идентификаторами
- •Важный момент, о котором часто забывают
- •Как присвоить значение логической переменной?
- •Правила записи рамочных логических выражений
- •Как построить эргономичный логический текст?
- •Г лава 11: Визуальные операторы реального времени
- •Список операторов реального времени
- •Операторы ввода-вывода
- •Оператор “Пауза”
- •Операторы “Пуск таймера” и “Синхронизатор”
- •Цикл Ждать
- •Оператор “Период”
- •Оператор “Параллельный процесс”
- •Особенности операторов реального времени
- •Глава 12: Дружелюбное Программирование
- •Гибридный язык программирования Дракон-Си
- •Гибридный язык программирования Дракон-Модула
- •Пример эргономической оптимизации программы
- •Диалоговые программы
- •Оператор “Сообщение”
- •Оператор “Запрос”
- •Описание данных
- •Идентификаторы
- •Примеры правильных идентификаторов
- •Примеры неправильных идентификаторов
- •Пример сокращения длины сложного понятия
- •Правила записи арифметических выражений в операторах присваивания
- •Обработка массивов
- •Абстрактные Дракон-схемы
- •Философия языка Дракон
- •Классификация знаний
- •Глава 13: Человеческая деятельность и формализация знаний: живописные примеры
- •Что такое профессиональные знания?
- •Учебные экспертные системы
- •Учебная экспертная система (программа на языке бейсик)
- •Визуализация экспертных систем
- •Визуализация описания технологических процессов
- •Что такое методология?
- •Визуализация методологий
- •Система “Человек—машина”
- •Визуализация биологических алгоритмов
- •Визуализация медицинских алгоритмов
- •Другие примеры визуализации
- •Описание структуры деятельности
- •Нужен ли стандарт для описания деятельности?
- •Глава 14: Визуальный дракон-редактор
- •Зачем нужен Дракон-редактор?
- •Заготовка-примитив и заготовка-силуэт
- •Что такое атом?
- •Пример построения Дракон-схемы «Примитив»
- •Операция «Пересадка лианы»
- •Операция “Заземление лианы”
- •Пример построения Дракон-программы «Силуэт»
- •Формирование надписей «Да» и «Нет»
- •Глава 15: Описание визуального синтаксиса языка Дракон
- •Общие понятия
- •Шампур-блок
- •Операция «Ввод атома»
- •Дополнительные сведения об атомах
- •Критические и нейтральные точки
- •Правила использования операции “ввод атома” при построении дракон-схемы
- •Операция с лианой
- •Пересадка лианы
- •Заземление лианы
- •Прочие операции
- •Основные результаты
- •Глава 16: Визуальное структурное программированиее
- •Постановка проблемы
- •Историческая справка
- •Отживающий метод?
- •Прав ли Игорь Вельбицкий?
- •Четыре принципа структуризации блок-схем, предложенные э.Дейкстрой
- •Почему научное сообщество не приняло видеоструктурную концепцию э.Дейкстры?
- •Парадокс структурного программирования
- •Плохие блокс-схемы или плохие стандарты?
- •Блок-схемы и теоретическое программирование
- •Новые цели стандартизации блок-схем
- •Чем отличаются блок-схемы от Дракон-схем?
- •В чем сходство визуального и текстового структурного программирования?
- •В чем различие визуального и текстовго структурного программирования? Структурные, лианные и адресные блоки
- •Операции с лианой и оператор goto
- •Является ли текстовое структурное программирование формальным методом?
- •Почему самолет не машет крыльями?
- •Глава 17: Исчисление икон и попытка предсказать будущее
- •Визуальное логическое исчисление
- •Общеизвестные сведения о математической логике
- •Об одном распространенном заблуждении
- •Принцип абсолютизации текста
- •Визуализация понятий математической логики
- •Исчисление икон
- •Еще раз о шампур-методе
- •Шампур-схема как абстрактная модель программы
- •Преобразование шампур-схемы в шампур-программу
- •Шампур-метод и докуазательство правильности программ
- •Возможна ли теория визуального программирования?
- •Гипотеза о будущем императивных языков программирования
- •Визуализация логики и интенсификация интеллектуальной деятельности
- •Глава 18: Место языка Дракон в системе человеческой культуры
- •Между сциллой и харибдой
- •Принцип структуризации деятельности
- •Генеральная концептуальная схема
- •Проблема деятельности в эргономике
- •Искусственный интеллект: алгоритмизация – это ночной кошмар!
- •Специалисты по ии: долой алгоритмизацию!
- •Инженерные психологи: алгоритмизация деятельности — наше спасение!
- •Работники образования: алгоритмизация — это хорошо!
- •Кто же прав: декларативисты или императивисты?
- •Эргономический анализ проектно-конструкторской деятельности
- •Подводные камни проектно-конструкторской деятельности
- •Почему взорвался Чернобыльский реактор? Традиционный подход к анализу причин чернобыльской аварии
- •Возможна ли гарантоспособная деятельность?
- •Принцип проектирования гарантоспособной деятельности
- •Гарантоспособный совокупный работник
- •Главное зло — плохо спроектированная деятельность творческого персонала
- •Сон разума рождает чудовищ
- •Интенсификация интеллекта и языки программирования
- •Улучшение работы ума — проблема номер один
- •Глава 19: Возможна ли эргономизация математики?
- •Почему Джойн фон Нейман провалился на экзамене?
- •Существует ли пропасть между математикой и эргономикой?
- •Алгебра Диофанта
- •Эргономический анализ алгебры Диофанта
- •Эргономизация алгебры после Диофанта
- •Осознание полезности эргономического поворота в математике
- •Эргономическая победа Лейбница
- •Методологическая ошибка историков математики
- •Аналогия между математической Диосценой и панелью отображения информации
- •Математическая и эргономическая эффективность
- •Как повысить производительность математического труда?
- •Два метода визуализации математики
- •Проект «Когнитивный стиль»(cognistyle)
- •Пример математической визуализации с помощью методаCognistyle
- •Глава 20: Можно ли стать интеллектуальным суперменом?
- •На пороге создания теории улучшения работы ума
- •Человеческий мозг нужно грамотно проектировать
- •Разгадка тайны человеческого интеллекта
- •Развитие и интенсификация интеллекта
- •Знаковая и предметная информация
- •Знаковое и предметное обеспечение информатики
- •Знаковая и предметная программа
- •Переломная веха в истории информатики
- •Одноглазые миссионеры, или заброшенное дитя информатики
- •Когнитивная письменность — новый способ представления знаний
- •“Кастрированный” интеллект
- •Что такое проектоника?
- •Проектоника и искусственный интеллект
- •Особенности проектоники
- •Микроинформация и микроителлект
- •Стратегическая интеллектуальная инициатива
- •Дорога в будущее(Вместо заключения) Интеллектуальные трудности как глобальная проблема
- •Вызов интеллектуального терроризма
- •Бессилия интеллекта
- •Цель — значительное улучшение интеллекта
- •Список литературы Интеллектуальный терроризм: фантазия или реальность?
- •Глава 1
- •Глава 3
- •Глава 5
- •Глава 6
- •Глава 13
- •Глава 16
- •Глава 17
- •Глава 18
- •Глава 19
- •Глава 20
- •Internet: http://www.Delo.Ane.Ru
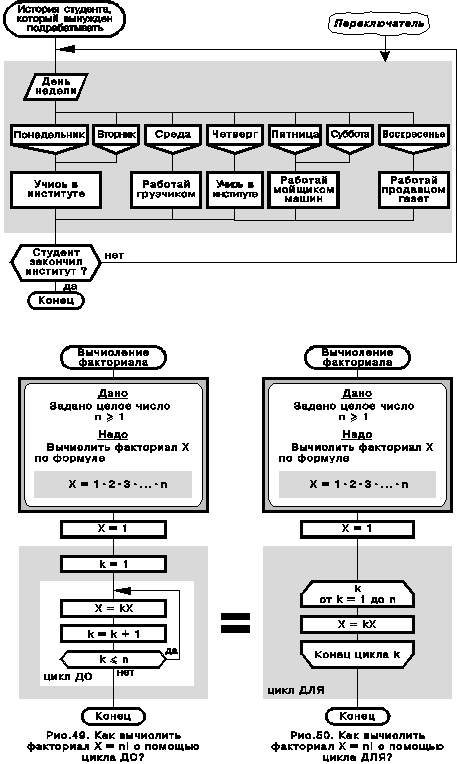
Цикл Для
На рис. 49 и 50 показаны два варианта решения простой математической задачи. В первом случае используется циклДО, во втором — циклДЛЯ. ЦиклДЛЯ— составной визуальный оператор (рис. 2, макроикона 6), содержащий иконы “начало циклаДЛЯ” и “конец циклаДЛЯ”(рис. 1, иконы И12, И13), между которыми располагаются одна или несколько других икон. Внутри иконы “начало циклаДЛЯ” указываются переменная цикла, ее начальное и конечное значения и шаг. Порядок записи этих величин определяется выбранным вариантом текстового синтаксиса. На рис. 50 изображен вариант, по умолчанию принимающий, что шаг равен 1.


Веточный цикл
Циклы, описанные выше, могут использоваться как в примитиве, так и в силуэте. В этом параграфе речь пойдет о веточном цикле, который встречается только в силуэте.
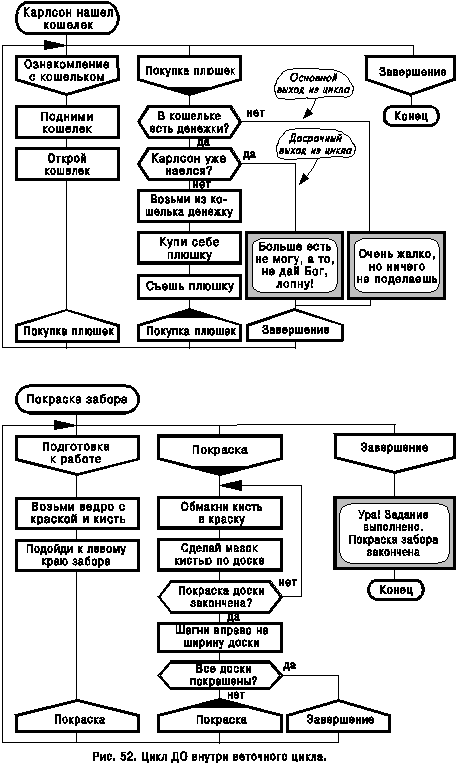
Веточный циклобразуется, когда метка в иконе “адрес” указываетлибо на свою ветку, либо на ветку, которая находится левее. Например, икона-адрес “Покупка плюшек” на рис. 51 указывает на свою ветку. Внутри веточного цикла могут появляться циклы других типов. На рис. 52 изображена конструкция “цикл в цикле”, у которой внутри веточного цикла находится циклДО.



При замене примитива на эквивалентный ему силуэт гибридный цикл нередко превращается в веточный цикл. В этом легко убедиться, сравнив эквивалентные алгоритмы на рис. 41 и 53.
Главный маршрут силуэта
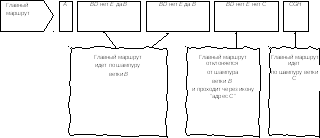
В этом параграфе мы продолжим изучение веточных циклов и попытаемся ответить на вопрос: как найти главный маршрут веточного цикла? Для этого нужно проанализировать понятие “главный маршрут силуэта” (рис. 54).
Линейный (неразветвленный) силуэтимеет один-единственный маршрут, который и является главным. Он проходит по шампурам всех веток и по всем иконам силуэта (рис. 54а).
Ф
ABEFGC
— CHID
— DJKM
где парные буквы обозначают переход с первой ветки на вторую (С — С) и со второй на третью (D—D).
Ветка называется одноадресной, если она имеет одну икону “адрес”. Если все ветки одноадресные, силуэт считается одноадресным.
Линейный силуэт всегда одноадресный. Однако одноадресный силуэт может быть и разветвленным. В последнем случае его главный маршрут следует по шампурам всех веток, однако он не проходит по всем иконам (рис. 54б).
Если хотя бы одна ветка имеет более одного адреса, может сложиться ситуация, когда какие-то ветки не попадают на главный маршрут. На рис. 54викона-адресDлежит на побочном маршруте. Это приводит к тому, что веткаDтакже оказывается на побочном маршруте. В результате главный маршрут проходит по шампурам всех веток, кроме веткиD(рис. 54в).
Веточные циклы образуются только в многоадресных силуэтах, в одноадресных их в принципе не может быть. Они бывают нескольких типов:
одноветочные (если цикл помещается в одной ветке);
двухветочные (если цикл занимает две ветки);
трехветочные (цикл в трех ветках)
и т. д.
К ак
работает одноветочный цикл? Предположим,
до начала выполнения цикла на рис. 54гимеют место условия
ак
работает одноветочный цикл? Предположим,
до начала выполнения цикла на рис. 54гимеют место условия

П редположим
также, что веточный цикл выполняется
два раза, после чего условие Е
принимает значение “нет”. Это значит,
что при третьем проходе по веткеВпроизойдет выход из цикла по пути “ЕнетС”.
В такой ситуации формула главного
маршрута для силуэта на рис. 54гпринимает вид:
редположим
также, что веточный цикл выполняется
два раза, после чего условие Е
принимает значение “нет”. Это значит,
что при третьем проходе по веткеВпроизойдет выход из цикла по пути “ЕнетС”.
В такой ситуации формула главного
маршрута для силуэта на рис. 54гпринимает вид:
Как выглядит главный маршрут на дракон-схеме? Ответ изображен жирной линией на рис. 54г. Мы видим, что главный маршрут как быразветвляется в иконе Е и проходит через оба ее выхода. Разумеется, это условность, которая означает следующее. Сначала (когдаЕ= да) главный маршрут идет по шампуру, затем (когда выполняется условиеокончания цикла Е = нет) главный маршрут проходит через правый выход иконыЕ.
Чтобы построить одноветочный цикл, нужно в левой иконе “адрес” записать Х, гдеХ— имя данной ветки. Для выхода из цикла следует добавить вторую икону “адрес” и записать в нейY, гдеY— имя следующей (по порядку исполнения) ветки.
Если в веточном цикле слишком много икон, он может не поместиться в одной ветке. К счастью, его можно разделить на части. Например, веточный цикл на рис. 54дсодержит пять икон:Е,F,G,H,R(иконы “имя ветки” и “адрес” не в счет). Поместим иконыЕиFв веткуВ, а иконыG,H,R— в веткуС. В результате цикл станет двухветочным. Главный маршрут силуэта с двухветочным циклом имеет разветвление в иконеR. УсловиеR= да позволяет вернуться к началу цикла. ЕслиR= нет, главный маршрут ведет нас к концу алгоритма (рис. 54д).
Таким образом, двухветочный цикл — это цикл, содержащий две ветки Х и Y, причем в ветке Х имеется икона-адрес Y, а в ветке Y — икона-адресХ.
На рис. 54епредставлена ситуация “цикл в цикле”: веточный циклСнаходится внутри веточного циклаВ. Из рисунка видно, что в этом случае главный маршрут “разветвляется” дважды: в иконахRиJ.
Е сли
выполняется условиеR= да, происходит
повторение внутреннего циклаС. При
сочетании условий производится выход
из циклаСи повторение внешнего
циклаВ. Наконец, сочетание условий
означает, что выполнение циклаВи
алгоритма в целом заканчивается.
сли
выполняется условиеR= да, происходит
повторение внутреннего циклаС. При
сочетании условий производится выход
из циклаСи повторение внешнего
циклаВ. Наконец, сочетание условий
означает, что выполнение циклаВи
алгоритма в целом заканчивается.
Выводы
В различных текстовых языках при описании циклов применяются разные наборы ключевых слов, имеющих к тому же разную семантику. Неразбериху усугубляют отличия в логике окончания цикла. Например, в языке Си для циклов whileиdo-whileусловие окончания цикла соответствует значениюfalseили 0, условие продолжения — значениюtrueили 1. В языке Паскаль картина иная: в циклеwhile-doвыход из цикла соответствует значениюfalse, а в циклеrepeat-untilпо каким-то загадочным причинам применяется диаметрально противоположный принцип: выход из цикла производится, когда логическое выражение принимает значениеtrue. Все эти путаные правила программист обязан знать и неукоснительно выполнять.
Отсутствие унификации ключевых слов и разнобой в определении условий выхода из цикла является серьезным недостатком: программисты вынуждены зубрить ключевые слова и значения условий, причем освоение каждого следующего языка требует новой зубрежки.
С точки зрения визуального программирования, указанные трудности являются надуманными и легко устраняются. Надо лишь отказаться от сложившихся привычек и устаревших стереотипов мышления, связанных с текстовым программированием. Визуализация качественно меняет ситуацию, поскольку текст больше не является единственным носителем информации.
Визуальные образы уменьшают нагрузку на память программиста, ликвидируют ошибки, вызванные неправильным пониманием семантики ключевых слов, отменяют ненужные ограничения, предоставляют пользователю богатую палитру выразительных средств и в конечном итоге обеспечивают более высокую понимаемость алгоритмов и программ.
Визуализация циклов — весьма полезный инструмент, так как сложные вложенные циклы со многими выходами часто бывают источником трудных ошибок. Многие из них возникают из-за путаницы, связанной с устаревшей привычкой описывать циклы словами. Сегодня никто не пытается заменить конструкторские и строительные чертежи словесными описаниями. По мнению автора, текстовая форма записи циклов во многих случаях является таким же анахронизмом, как словесное описание механического чертежа или электрической схемы.
