
ОТЧЕТ ВЕБ 6
.odtМИНОБРНАУКИ РОССИИ
ФЕДЕРАЛЬНОЕ ГОСУДАРСТВЕННОЕ БЮДЖЕТНОЕ ОБРАЗОВАТЕЛЬНОЕ
УЧРЕЖДЕНИЕ ВЫСШЕГО ОБРАЗОВАНИЯ
«НИЖЕГОРОДСКИЙ ГОСУДАРСТВЕННЫЙ ТЕХНИЧЕСКИЙ
УНИВЕРСИТЕТ ИМ. Р.Е. АЛЕКСЕЕВА»
(НГТУ)
Практическое занятие №6
Работа с DOM. Формы
Выполнил: |
Студент гр. 23-ИСТ-1-1 |
Какушкина О.В |
Проверил: Шутов А.А |
Нижний Новгород
2025
Ход работы
Цель работы:
Работа с DOM. Формы
Задание 1. Получить текст любого элемента страницы.

Рисунок 1 результат работы певрого задания
Выполнение:
Создана функция для копирования текста из элемента с id="source-element"
Текст выводится в специальный блок результатов
Использован метод textContent для получения текстового содержимого
const sourceElement = document.getElementById('source-element');
const textToCopy = sourceElement.textContent;
document.getElementById('dom-task1-result').innerHTML =
`<p>Текст элемента: "${textToCopy}"</p>`;
Задание 2 Создать новый элемент p (абзац), чтобы он располагался ниже элемента из шага 1 и добавить текст (из шага 1) в созданный элемент.

Рисунок 2 результат создания нового элемента
Создан новый элемент <p> с помощью document.createElement()
В новый элемент добавлен текст, полученный в задании 1
Элементу заданы стили через JavaScript
Новый элемент добавлен в контейнер на странице
const newParagraph = document.createElement('p');
newParagraph.textContent = textToCopy;
newParagraph.id = 'new-paragraph';
newParagraph.style.marginTop = '10px';
newParagraph.style.padding = '10px';
newParagraph.style.backgroundColor = '#e8f8f0';
const container = document.getElementById('new-paragraph-container');
container.innerHTML = '';
container.appendChild(newParagraph);
Задание 3 Создать форму с элементами input и button и добавить их на страницу. Добавить созданным элементам стили CSS (все действия необходимо совершить посредством JavaScript).

Рисунок 3 работа формы

Рисунок 4 результат работы формы
Форма создана динамически с помощью JavaScript
Добавлены элементы input (для email) и button
Заданы CSS-стили через JavaScript
Форма добавлена в специальный контейнер
const form = document.createElement('form');
form.id = 'dynamic-form';
const input = document.createElement('input');
input.type = 'email';
input.placeholder = 'Введите ваш email';
input.id = 'email-input';
input.required = true;
const button = document.createElement('button');
button.type = 'button';
button.textContent = 'Проверить email';
form.appendChild(input);
form.appendChild(button);
formContainer.appendChild(form);
Задание 4. Для кнопки (элемент button из шага 3) добавить обработчик события: Здесь необходимо проверить данные из поля input на соответствие некоему шаблону (например, валидация почты или пароля, наличие введённых данных в массиве и прочее). В результате проверки показать alert с соответствующим результатом (успешная или неуспешная проверка).

Рисунок 5 результат когда данные валидны

Рисунок 6 ввод не корректных данных

Рисунок 7 результат работ некорректных данных
Добавлен обработчик события click для кнопки проверки
Реализована проверка email с помощью регулярного выражения
В зависимости от результата показывается alert
При ошибке поле input подсвечивается красным
button.addEventListener('click', function() {
const email = input.value.trim();
const emailRegex = /^[^\s@]+@[^\s@]+\.[^\s@]+$/;
if (emailRegex.test(email)) {
alert('Email валиден!');
input.style.borderColor = '';
} else {
alert('Пожалуйста, введите корректный email');
input.style.borderColor = 'red';
}
});
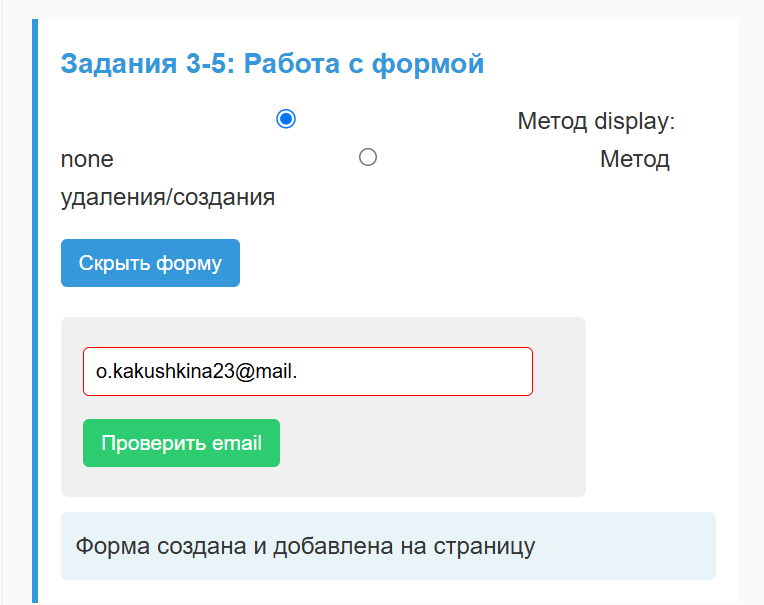
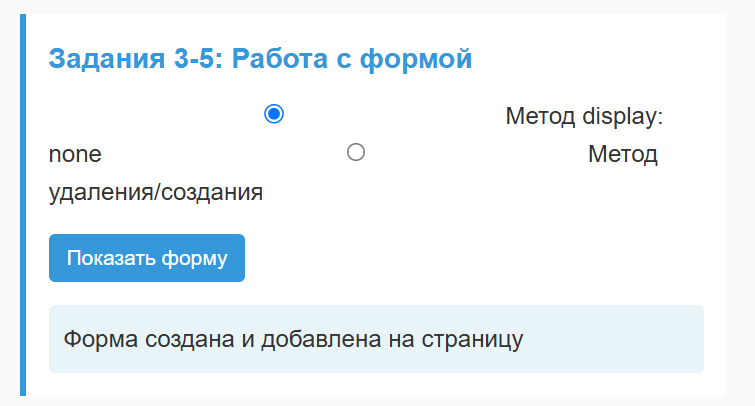
Задание 5. Добавить на страницу элемент, при нажатии на который форма (из шага 3) будет пропадать и появляться (если показана – пропадать, если скрыта – появляться). Необходимо проработать 2 варианта. В первом случае форма скрывается (display: none), во втором случае удаляется и создается.3 Создать форму с элементами input и button и добавить их на страницу. Добавить созданным элементам стили CSS (все действия необходимо совершить посредством JavaScript).

Рисунок 8 работа первого метода

Рисунок 9 Работы первого метода

Рисунок 10 Удаление формы вторым методом

Рисунок 11 создание формы вторым методом
Реализовано два метода управления формой:
Скрытие/показ через display: none/block
Полное удаление/создание формы
Добавлены радиокнопки для выбора метода
Кнопка меняет текст в зависимости от состояния формы
formControlBtn.addEventListener('click', function() {
const method = document.querySelector('input[name="toggle-method"]:checked').value;
if (method === 'display') {
// Метод display: none
if (!currentForm) {
createForm();
formControlBtn.textContent = 'Скрыть форму';
isFormVisible = true;
} else {
if (isFormVisible) {
currentForm.style.display = 'none';
formControlBtn.textContent = 'Показать форму';
} else {
currentForm.style.display = 'block';
formControlBtn.textContent = 'Скрыть форму';
}
isFormVisible = !isFormVisible;
}
} else {
// Метод удаления/создания
if (currentForm) {
currentForm.remove();
currentForm = null;
formControlBtn.textContent = 'Создать форму';
} else {
createForm();
formControlBtn.textContent = 'Удалить форму';
}
}
});
Выводы
В ходе выполнения работы я успешно освоила ключевые аспекты работы с Document Object Model (DOM) и формами в JavaScript. Мной были реализованы все поставленные задачи, включая динамическое создание и управление элементами страницы, валидацию форм и различные методы управления видимостью контента.
Особое внимание я уделила:
Получению и манипуляции текстовым содержимым элементов страницы
Динамическому созданию новых DOM-элементов (включая абзацы и формы)
Настройке CSS-стилей через JavaScript
Реализации валидации email с использованием регулярных выражений
Двум различным подходам управления видимостью элементов (display: none и полное удаление/создание)
В процессе работы я освоила:
Методы работы с DOM (getElementById, createElement, appendChild и др.)
Техники динамического создания форм и элементов управления
Принципы валидации пользовательского ввода
Обработку событий (click, DOMContentLoaded)
Различные подходы к управлению видимостью элементов
Все задания выполнены в полном объеме с соблюдением современных стандартов JavaScript (ES6+). Код сопровожден комментариями и организован в логичную структуру. Особое внимание было уделено интерактивности и удобству пользовательского интерфейса.
Полученные навыки позволяют мне уверенно работать с DOM-элементами, создавать динамические веб-интерфейсы и реализовывать сложную логику взаимодействия с пользователем. Результаты работы могут быть использованы как основа для более сложных веб-приложений и легко поддаются дальнейшему расширению и доработке.
