Отчет Веб 4
.docxМИНОБРНАУКИ РОССИИ
Федеральное государственное бюджетное образовательное учреждение высшего образования
Н ИЖЕГОРОДСКИЙ
ГОСУДАРСТВЕННЫЙ ТЕХНИЧЕСКИЙ
ИЖЕГОРОДСКИЙ
ГОСУДАРСТВЕННЫЙ ТЕХНИЧЕСКИЙ
УНИВЕРСИТЕТ им. Р.Е.АЛЕКСЕЕВА
Институт радиоэлектроники и информационных технологий
«Классы, интерфейсы. Декораторы.»
ОТЧЕТ
по лабораторной работе № 4
по дисциплине
WEB-технологии
РУКОВОДИТЕЛЬ:
________________ Юматов М.А. (подпись) (фамилия, и.,о.)
СТУДЕНТ:
________________ Какушкина О.В
(подпись) (фамилия, и.,о.)
23-ИСТ-1-1
(шифр группы)
Работа защищена «___» ____________
С оценкой ________________________
Нижний Новгород
2024
Оглавлени
НИЖЕГОРОДСКИЙ ГОСУДАРСТВЕННЫЙ ТЕХНИЧЕСКИЙ 1
Цель и задачи 3
Описание проделанной работы. 4
Вывод 11
Цель и задачи 3
Описание проделанной работы 4
Вывод 10
Цель и задачи
Цель: Изучить работу с классами, интерфейсами и декораторами.
Задачи:
Создать структуру данных “Student”, содержащую поля: фамилия и инициалы, номер группы, успеваемость (массив из пяти элементов). Создать массив из десяти элементов такого типа, заполнить его случайными данными используя библиотеку faker, упорядочить записи по возрастанию среднего балла. Добавить возможность вывода фамилий и номеров групп студентов, имеющих оценки, равные только 4 или 5.
Создать класс Money для работы с денежными суммами в котором для рублей и копеек предусмотрены независимые целочисленные данные. Реализовать метод вывода суммы на 30 экран. На основе класса Money создать класс Good для работы с товаром. Предусмотреть метод, осуществляющий уменьшение цены на заданное число процентов.
Описание проделанной работы.
Создаем файл lab4.ts в папке проект src. Подключаем библиотеку faker в наш программный файл import * as faker from 'faker';.
Выполняем первое задание. Код программы:
class Student {
constructor(
private surname: string,
private initial: string,
private groupNumber: string,
private ranking: number[]
) {}
average(): number {
const sum = this.ranking.reduce((acc, grade) => acc + grade, 0);
return sum / this.ranking.length;
}
informationStud(): string {
return `Фамилия: ${this.surname + " " + this.initial}, Номер группы: ${this.groupNumber}, Средний балл: ${this.average().toFixed(2)}`;
}
hasOnlyHighGrades(): boolean {
return this.ranking.every(grade => grade >= 4);
}
}
function createRandomStudent(): Student {
const surname = faker.name.lastName();
const initials = `${faker.name.firstName()[0]}.${faker.name.lastName()[0]}.`;
const groupNumber = `Группа ${faker.datatype.number({ min: 1, max: 4 })}`;
const performance = Array.from({ length: 5 }, () => faker.datatype.number({ min: 3, max: 5 }));
return new Student(surname, initials, groupNumber, performance);
}
const students: Student[] = Array.from({ length: 10 }, createRandomStudent);
students.sort((a, b) => a.average() - b.average());
console.log('Студенты с оценками 4 и 5:');
students.forEach(student => {
if (student.hasOnlyHighGrades()) {
console.log(`${student['surname']}, ${student['groupNumber']}`);
}
});
console.log('\nВсе студенты отсортированные по среднему баллу:');
students.forEach(student => {
console.log(student.informationStud());
});
Определение класса Student:
Конструктор класса принимает фамилию, инициалы, номер группы и массив оценок.
Эти данные хранятся в приватных свойствах.
Методы класса:
average():
Вычисляет средний балл студента, суммируя все оценки и деля на их количество. Используется метод reduce для суммирования значений в массиве ranking.
informationStud():
Возвращает строку с информацией о студенте, включая фамилию, инициалы, номер группы и средний балл, форматированный до двух знаков после запятой.
hasOnlyHighGrades():
Проверяет, имеет ли студент только высокие оценки (4 и выше). Используется метод every, который проверяет, что все элементы массива ranking удовлетворяют условию.
Функция createRandomStudent():
Создает случайного студента, используя библиотеку faker для генерации данных (фамилия, инициалы, номер группы и оценки).
Возвращает новый экземпляр класса Student.
Создание массива студентов:
Генерируется массив из 10 случайных студентов с помощью Array.from и функции createRandomStudent().
Сортировка студентов:
Студенты сортируются по среднему баллу с помощью метода sort, который сравнивает результаты метода average().
Вывод информации:
Сначала выводятся студенты, у которых только высокие оценки (4 и 5). Для этого используется метод hasOnlyHighGrades().
Затем выводится информация о всех студентах, отсортированных по среднему баллу, с использованием метода informationStud().
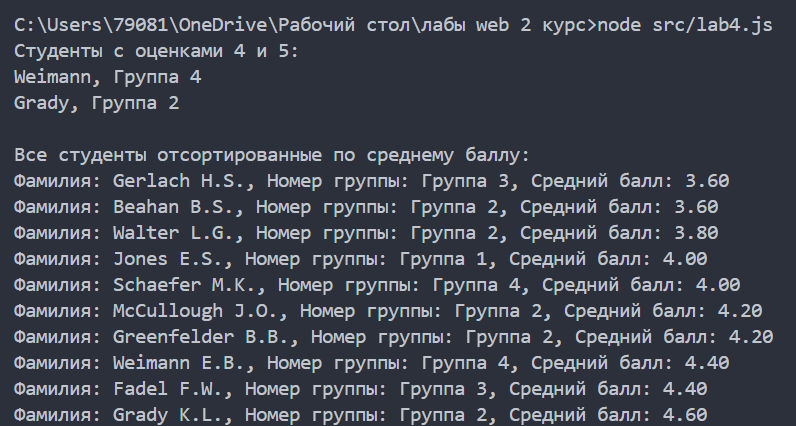
Вывод программы(Рисунок 1).

Рисунок 1 Вывод кода для первого задания
Код 2 программы:
class Money {
private rubles: number;
private kopecks: number;
constructor(rubles: number, kopecks: number) {
this.rubles = rubles;
this.kopecks = kopecks;
this.normalize();
}
private normalize() {
if (this.kopecks >= 100) {
this.rubles += Math.floor(this.kopecks / 100);
this.kopecks = this.kopecks % 100;
} else if (this.kopecks < 0) {
this.rubles -= Math.ceil(Math.abs(this.kopecks) / 100);
this.kopecks = (this.kopecks % 100 + 100) % 100;
}
}
public toString(): string {
return `${this.rubles} руб. ${this.kopecks} коп.`;
}
public get totalInKopecs(): number {
return this.rubles * 100 + this.kopecks;
}
public subtractPercentage(percentage: number): void {
const discount = Math.round(this.totalInKopecs * (percentage / 100));
const newTotal = this.totalInKopecs - discount;
this.rubles = Math.floor(newTotal / 100);
this.kopecks = newTotal % 100;
}
}
class Good {
private name: string;
private price: Money;
constructor(name: string, price: Money) {
this.name = name;
this.price = price;
}
public applyDiscount(percentage: number): void {
this.price.subtractPercentage(percentage);
}
public display(): void {
console.log(`Товар: ${this.name}, Цена: ${this.price.toString()}`);
}
}
const itemPrice = new Money(100, 50);
const item = new Good('Мыло', itemPrice);
console.log('Перед скидкой:');
item.display();
item.applyDiscount(20);
console.log('После скидки:');
item.display();
Класс Money:
Свойства:
rubles: количество рублей.
kopecks: количество копеек.
Конструктор:
Принимает рубли и копейки и вызывает метод normalize() для приведения данных в корректный формат (т.е. чтобы копейки не превышали 99).
Метод normalize():
Проверяет, не превышают ли копейки 100. Если да, то добавляет соответствующее количество рублей.
Если копейки отрицательные, то вычитает из рублей необходимую сумму и приводит копейки в норму.
Метод toString():
Возвращает строковое представление денежной суммы в формате X руб. Y коп..
Геттер totalInKopecs:
Возвращает общую сумму в копейках (рубли * 100 + копейки).
Метод subtractPercentage(percent):
Вычитает заданный процент от текущей денежной суммы. Сначала рассчитывает скидку, затем обновляет сумму в рублях и копейках.
Класс Good:
Свойства:
name: имя товара.
price: цена товара, представлена экземпляром класса Money.
Конструктор:
Инициализирует имя товара и его цену.
Метод applyDiscount(percentage):
Применяет скидку к цене товара, вызывая метод subtractPercentage() класса Money.
Метод display():
Выводит информацию о товаре и его цене в консоль.
Использование классов:
Создается объект itemPrice, представляющий цену 100 рублей 50 копеек.
Создается товар item с названием "Мыло" и установленной ценой.
Выводится информация о товаре до применения скидки с помощью метода display().
Применяется скидка в 20% к цене товара, после чего выводится обновленная информация о товаре.
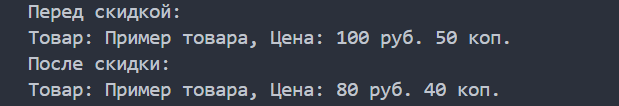
Вывод программы(Рисунок 2)

Рисунок 2 Вывод программы для 2 и 3 задания
Вывод
В ходе лабораторной работы я подробно изучила классы, интерфейсы и декораторы, что позволило мне глубже понять основы программирования. Я применила новый материал на практике, разработав и запустив код, который продемонстрировал правильную реализацию изученных концепций.