Отчет Веб 3
.docxМИНОБРНАУКИ РОССИИ
Федеральное государственное бюджетное образовательное учреждение высшего образования
Н ИЖЕГОРОДСКИЙ
ГОСУДАРСТВЕННЫЙ ТЕХНИЧЕСКИЙ
ИЖЕГОРОДСКИЙ
ГОСУДАРСТВЕННЫЙ ТЕХНИЧЕСКИЙ
УНИВЕРСИТЕТ им. Р.Е.АЛЕКСЕЕВА
Институт радиоэлектроники и информационных технологий
«Объекты. Специальные типы. Общий тип generic»
ОТЧЕТ
по лабораторной работе № 3
по дисциплине
WEB-технологии
РУКОВОДИТЕЛЬ:
________________ Юматов М.А. (подпись) (фамилия, и.,о.)
СТУДЕНТ:
________________ Какушкина О.В
(подпись) (фамилия, и.,о.)
23-ИСТ-1-1
(шифр группы)
Работа защищена «___» ____________
С оценкой ________________________
Нижний Новгород
2024
Оглавлени
НИЖЕГОРОДСКИЙ ГОСУДАРСТВЕННЫЙ ТЕХНИЧЕСКИЙ 1
Цель и задачи 3
Описание проделанной работы. 4
Вывод 6
Цель и задачи 3
Описание проделанной работы 4
Вывод 6
Цель и задачи
Цель: Изучить работу с объектами, специальными типами и обобщениями (generic) в программировании.
Задачи:
Создать объект «Машина» с пятью параметрами и вывести его данные на экран.
Используя массив с элементами 'Привет, ', 'мир' и '!', сформировать и вывести на экран фразу 'Привет, мир!'.
Вывести в столбик два диапазона чисел: от 13 до 17 и от 98 до 102.
Описание проделанной работы.
Создаем файл lab3.ts в папке проект src. Выполняем первое задание. Код программы:
let Car: { model: any, make: string, year: any, color: string, price: any } = {
model: "RS 6",
make: "Audi",
year: 2022,
color: "Red",
price: "5000000"
};
console.log(`Машина ${Car.make} ${Car.model} ${Car.color} ${Car.year} ${Car.price}`);
Здесь мы объявляем переменную Car, которая представляет собой объект с заданными свойствами: model, make, year, color и price.
Типизация свойств:
model, year и price обозначены как any, что позволяет использовать любые типы данных (в данном случае строки и числа).
make и color имеют тип string, что указывает на их строковую природу.
Затем мы инициализируем объект с конкретными значениями.
Используя шаблонные строки (backticks), мы формируем строку, которая выводит информацию о создаваемой машине, подставляя значения из объекта Car. Это позволяет получить наглядный вывод с данными о машине. Вывод программы(Рисунок 1).
![]()
Рисунок 1 Вывод кода для первого задания
Код 2 программы:
const words: string[] = ['Привет, ', 'мир', '!'];
console.log(words.join(''));
Здесь создаем массив строк words, содержащий части нашей фразы.
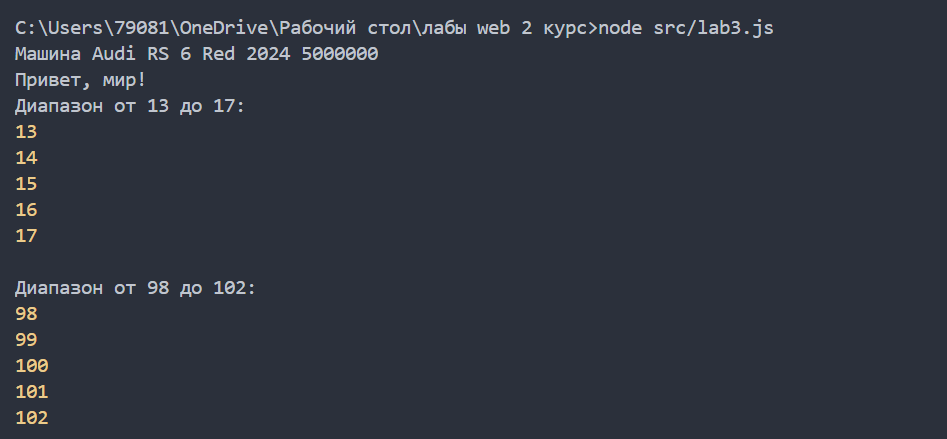
Метод join('') объединяет элементы массива в одну строку без разделителей. В результате на экран будет выведена фраза 'Привет, мир!'.Вывод программы(Рисунок 2)
Код 3 задания:
const range1: number[] = [13, 14, 15, 16, 17];
const range2: number[] = [98, 99, 100, 101, 102];
console.log("Диапазон от 13 до 17:");
range1.forEach(num => console.log(num));
console.log("\nДиапазон от 98 до 102:");
range2.forEach(num => console.log(num));
Мы создаем два массива range1 и range2, содержащие диапазоны чисел.
Затем с помощью console.log выводим заголовок и используем метод forEach для перебора каждого элемента в массивах, выводя их значение в столбик.
\n используется для создания новой строки для лучшего форматирования вывода. Вывод программы(Рисунок 2)

Рисунок 2 Вывод программы для 2 и 3 задания
Вывод
В ходе лабораторной работы я подробно изучила объекты, специальные типы и обобщенные типы (generic), что позволило мне глубже понять основы программирования. Я применила новый материал на практике, разработав и запустив код, который продемонстрировал правильную реализацию изученных концепций.