23_ИСТ_1_1_Какушкина_Ольга_ЛР5
.docx
 МИНОБРНАУКИ
РОССИИ
МИНОБРНАУКИ
РОССИИ
ФЕДЕРАЛЬНОЕ ГОСУДАРСТВЕННОЕ БЮДЖЕТНОЕ ОБРАЗОВАТЕЛЬНОЕ УЧРЕЖДЕНИЕ ВЫСШЕГО ОБРАЗОВАНИЯ
НИЖЕГОРОДСКИЙ ГОСУДАРСТВЕННЫЙ ТЕХНИЧЕСКИЙ УНИВЕРСИТЕТ им. Р.Е.АЛЕКСЕЕВА
Институт радиоэлектроники и информационных технологий
«Разработка архитектуры и шаблонов SPA.»
ОТЧЕТ
по лабораторной работе № 5
по дисциплине WEB-технологии
РУКОВОДИТЕЛЬ:
Агафонов Н.Е.
(подпись) (фамилия, и.,о.)
СТУДЕНТ:
Какушкина О.В.
(подпись) (фамилия, и.,о.)
23-ИСТ-1-1
(шифр группы)
Работа защищена « »
С оценкой
Нижний Новгород 2024
-
Содержание
Цели и задачи 3
Описание проделанной работы 4
Вывод 10
Используемые источники 11
ЛР1 – НГТУ – 23-ИСТ-1-1 – 005 – 24
Изм
Лист
№ Докум.
Подпись
Дата
Разраб.
Какушкина
Лабораторная работа №1
Лит.
Лист
Листов
Проверил
Агафонов
2
11
Кафедра ГИС гр. 23-ИСТ-1-1
Н. контр.
Утв.
Юматов
|
|
Цели и задачи Цель работы: Разработка архитектуры и шаблонов SPA. Задачи:
|
||||||
|
|
|||||||
|
||||||||
|
|
|||||||
|
|
|||||||
|
|
|||||||
|
|
|||||||
|
|
|||||||
|
|
|
|
|
ЛР1 – НГТУ – 23-ИСТ-1-1 – 005 – 24 |
Лист |
||
|
|
|
|
|
3 |
|||
Изм. |
Лист |
№ докум. |
Подпись |
Дата |
||||
|
|
Описание проделанной работы
Был разработан макет страниц приложения и форм с использованием Figma, по следующим причинам:
|
||||||
|
|
|||||||
|
||||||||
|
|
|||||||
|
|
|||||||
|
|
|||||||
|
|
|||||||
|
|
|||||||
|
|
|
|
|
ЛР1 – НГТУ – 23-ИСТ-1-1 – 005 – 24 |
Лист |
||
|
|
|
|
|
4 |
|||
Изм. |
Лист |
№ докум. |
Подпись |
Дата |
||||
|
|
Макеты приложения:
Рисунок 1 – Список доступных секций. |
||||||
|
|
|||||||
|
||||||||
|
|
|||||||
|
|
|||||||
|
|
|||||||
|
|
|||||||
|
|
|||||||
|
|
|
|
|
ЛР1 – НГТУ – 23-ИСТ-1-1 – 005 – 24 |
Лист |
||
|
|
|
|
|
5 |
|||
Изм. |
Лист |
№ докум. |
Подпись |
Дата |
||||
|
|
Рисунок 2 – Поля записи на секцию.
Рисунок 3 – Окно оплаты. |
||||||
|
|
|||||||
|
||||||||
|
|
|||||||
|
|
|||||||
|
|
|||||||
|
|
|||||||
|
|
|||||||
|
|
|
|
|
ЛР1 – НГТУ – 23-ИСТ-1-1 – 005 – 24 |
Лист |
||
|
|
|
|
|
6 |
|||
Изм. |
Лист |
№ докум. |
Подпись |
Дата |
||||
|
|
Рисунок 4 – Личный кабинет преподавателя.
Рисунок 5 – Настройки личного кабинета преподавателя.
|
||||||
|
|
|||||||
|
||||||||
|
|
|||||||
|
|
|||||||
|
|
|||||||
|
|
|||||||
|
|
|||||||
|
|
|
|
|
ЛР1 – НГТУ – 23-ИСТ-1-1 – 005 – 24 |
Лист |
||
|
|
|
|
|
7 |
|||
Изм. |
Лист |
№ докум. |
Подпись |
Дата |
||||
|
|
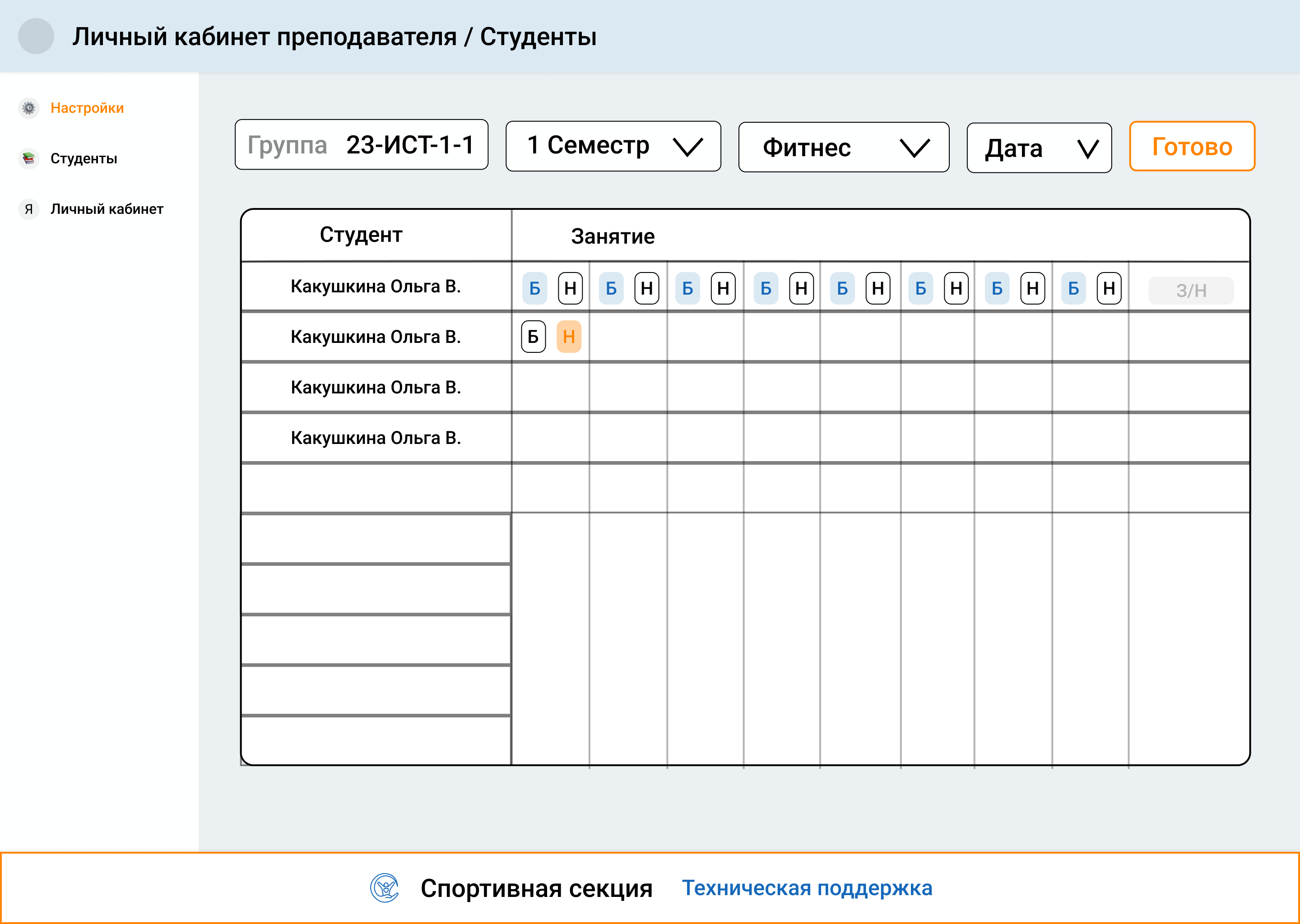
Рисунок 6 – Страница студентов в личном кабинете преподавателя.
Рисунок 7 – Личный кабинет студента.
|
||||||
|
|
|||||||
|
||||||||
|
|
|||||||
|
|
|||||||
|
|
|||||||
|
|
|||||||
|
|
|||||||
|
|
|
|
|
ЛР1 – НГТУ – 23-ИСТ-1-1 – 005 – 24 |
Лист |
||
|
|
|
|
|
8 |
|||
Изм. |
Лист |
№ докум. |
Подпись |
Дата |
||||
|
|
Рисунок 7 – Окна авторизации для преподавателя (слева) и для студента (справа).
|
||||||
|
|
|||||||
|
||||||||
|
|
|||||||
|
|
|||||||
|
|
|||||||
|
|
|||||||
|
|
|||||||
|
|
|
|
|
ЛР1 – НГТУ – 23-ИСТ-1-1 – 005 – 24 |
Лист |
||
|
|
|
|
|
9 |
|||
Изм. |
Лист |
№ докум. |
Подпись |
Дата |
||||
|
|
В соответствии с разработанными макетами были разработаны HTML шаблоны. Повторяющиеся элементы были выполнены как отдельные компоненты, для дальнейшего удобства сопровождения разработки. В качестве препроцессора стилей был выбран Sass, это поможет упростить разработку. Установлен json server для дальнейшего хранения данных приложения. Вывод В результате выполнения лабораторной работы мною были разработаны архитектура и шаблоны веб-приложения.
|
||||||
|
|
|||||||
|
||||||||
|
|
|||||||
|
|
|||||||
|
|
|||||||
|
|
|||||||
|
|
|||||||
|
|
|
|
|
ЛР1 – НГТУ – 23-ИСТ-1-1 – 005 – 24 |
Лист |
||
|
|
|
|
|
10 |
|||
Изм. |
Лист |
№ докум. |
Подпись |
Дата |
||||
|
|
Используемые источники:
|
||||||
|
|
|||||||
|
||||||||
|
|
|||||||
|
|
|||||||
|
|
|||||||
|
|
|||||||
|
|
|||||||
|
|
|
|
|
ЛР1 – НГТУ – 23-ИСТ-1-1 – 005 – 24 |
Лист |
||
|
|
|
|
|
11 |
|||
Изм. |
Лист |
№ докум. |
Подпись |
Дата |
||||