
- •Основы QML
- •План презентации
- •Технология Qt Quick
- •Qt Quick
- •QML: вложенные объекты, свойства, привязки
- •Элементы компонента QML
- •Глоссарий терминов QML
- •Базовые типы QML
- •Базовые типы, предоставляемые QtQuick
- •Основные визуальные типы
- •ITEM — базовый визуальный тип
- •Простой пример qml-кода
- •Тип Component
- •Примеры Component
- •Loader — загрузчик динамических элементов
- •Пример динамической загрузки компонентов
- •Rectangle — прямоугольник с рамкой
- •Пример прямоугольника
- •Пример прямоугольника с градиентом
- •Text — текст в заданном формате
- •Примеры форматированного текста
- •Image — изображение
- •Пример Image
- •Способы позиционирования элементов
- •Позиционирование вручную
- •Пример размещения вручную
- •Использование якорей
- •Пример использования якорей
- •Контейнеры
- •Пример вертикального контейнера
- •Пример горизонтального контейнера
- •Пример Flow
- •Пример сетки
- •Компоновки
- •Пример компоновки в строку и столбец
- •Пример компоновки таблицей
- •Пример компоновки стеком
- •Порядок отрисовки
- •Пример с наложением объектов
- •Пример использования Z-координаты
- •Описание свойств и методов
- •Привязывание свойств
- •Обработка сигналов
- •Canvas — двумерная графика
- •Простой пример рисования на Canvas
- •MouseArea — обработка нажатий
- •Пример кнопки
- •Пример простой рисовалки
- •Transform — трансформация элементов
- •Timer — периодические сигналы
- •Пример трансформаций с таймером
- •Состояния и анимации
- •Состояния и управление свойствами
- •Пример PropertyChanges
- •Анимации — постепенные изменения свойств
- •Способы использования анимаций
- •Анимации и переходы
- •Анимации на основе типов данных
- •Пример анимации изменения свойства
- •Пример анимации Behavior
- •Управление анимациями
- •Параллельные анимации
- •Последовательные анимации
- •Transition — анимации при переходах
- •Пример Transitions
- •Ресурсы для разработчиков в интернете
- •Вопросы?
- •Компоненты и модели
- •План презентации
- •Компоненты
- •Создание собственных QML-компонентов
- •Пример собственной кнопки
- •Пример файлов из одной директории
- •QML-тип Component
- •Создание компонента
- •Динамическое создание объектов
- •Loader — динамическая загрузка компонентов
- •Пример динамической загрузки компонента
- •Модели и представления
- •Repeater — дупликатор однотипных элементов
- •Пример заполнения таблицы с помощью Repeater
- •Модели и представления
- •Стандартные представления
- •Типы моделей
- •ListModel
- •Модель данных — список объектов
- •Пример с изменением модели
- •ObjectModel: свойства
- •ObjectModel: методы
- •ObjectModel: пример
- •XmlListModel
- •Пример модели xml
- •Javascript-модели. Список строк
- •Javascript-модели. Массивы
- •Javascript-модели. Целые числа
- •Модель списка на C++
- •Пример QabstractListModel
- •Ресурсы для разработчиков в интернете
- •Вопросы?
- •План презентации
- •QObject
- •Объектная модель Qt
- •Расширение C++ классов
- •Структура объявления класса
- •Метаобъектная система Qt
- •Регистрация класса для QML
- •Сигналы и слоты
- •Подключение и испускание сигналов
- •Регистрация свойств
- •Регистрация перечислений
- •Регистрация методов
- •Объявление визуального элемента
- •Пример рендеринга для QSG
- •Визуальный элемент, основанный на QPainter
- •Контейнеры
- •QVector
- •QByteArray
- •QList
- •QStack
- •QQueue
- •QMap
- •QHash
- •QSet
- •QString
- •QString: пример
- •QVariant
- •Ресурсы для разработчиков в интернете
- •Вопросы?
- •Компоненты UI
- •Окна и страницы
- •Qt Quick — технология разработки UI
- •ApplicationWindow — точка входа в приложение
- •Ориентации экрана
- •Окно приложения: ApplicationWindow в QQC2
- •Page — страница приложения
- •Страница: Page в QQC2
- •PageHeader — заголовок страницы
- •Ввод и вывод текста
- •Label — вывод текста
- •Вывод текста: Label в QQC2
- •TextField — ввод однострочного текста
- •Проверка ввода
- •InputMethodHint — виртуальная клавиатура
- •TextArea — ввод многострочного текста
- •TextField в QQC2
- •TextArea в QQC2
- •Элементы управления
- •Button — кнопка
- •ValueButton — кнопка с полем значения
- •IconButton — кнопка в виде иконки
- •Button в QQC2
- •DelayButton в QQC2
- •RadioButton в QQC2
- •Группировка радиокнопок в QQC2
- •RoundButton в QQC2
- •ToolButton в QQC2
- •Примеры переключателей
- •Switch в QQC2
- •Стек страниц
- •PageStack
- •Операции PageStack: push и pop
- •Операции PageStack: pushAttached
- •Стек страниц: StackView в QQC2
- •Пролистываемые вкладки: SwipeView в QQC2
- •Контейнеры
- •Контейнеры в Silica
- •SilicaFlickable — контейнер с прокруткой
- •Прокрутка в QQC2: ScrollBar
- •SilicaListView — список элементов
- •Контейнер-список в Silica: SilicaListView
- •Элемент списка в QQC2: ItemDelegate
- •Silicagridview — таблица
- •SlideshowView — слайдшоу
- •SilicaWebView — отображение веб-страниц
- •Меню
- •Меню Silica
- •PullDownMenu и PushUpMenu
- •ContextMenu
- •Контекстное меню в QQC2: Menu
- •Строка меню в QQC2: MenuBar
- •Диалоги
- •Диалоги в Silica
- •Вызов диалога со страницы
- •Диалоги в QQC2: Dialog
- •Стили
- •Silica: иконки действий
- •Размеры элементов в Silica
- •Размеры шрифтов в Silica
- •Цвета в Silica
- •Отступы в Silica
- •QQC2:стили
- •QQC2:файл конфигурации
- •Общие рекомендации по UI/UX
- •Рекомендации для Silica
- •Дополнительные источники
- •Тест
- •Работа с базой данных и локальными файлами
- •База данных по умолчанию
- •Начало работы с базой данных
- •Обращение к базе данных
- •Объект для работы с базой данных
- •Миграция базы данных
- •Запросы SELECT и DELETE
- •Запросы INSERT и UPDATE
- •Запрос с вычисляемым полем
- •Заполнение модели данных
- •Доступ к базам данных через C++
- •Работа с базой данных в C++
- •Запрос INSERT
- •QSqlQueryModel
- •Редактируемая модель QSqlTableModel
- •Классы для работы с файлами
- •QIODevice
- •QFile — работа с файлами
- •Пример чтения и записи в файл
- •QFileInfo
- •QDir — работа с каталогами
- •Пример работы с директорией
- •Файловая система ОС Аврора
- •FileModel —модель со списком файлов
- •Доступ к данным из StandardPaths
- •Пример StandardPaths
- •Pickers — компоненты для выбора файлов
- •Общие свойства для PickerPage
- •Пример выбора одного файла
- •Общие свойства для PickerDialog
- •Пример выбора нескольких файлов
- •Доступ к директориям
- •Директории для приложения
- •Общие директории пользователя
- •QML-модуль Share
- •ShareResource — тип для ресурсов
- •ShareAction — отправка данных
- •ShareProvider — получение данных
- •Пример Share: desktop-файл
- •Пример Share: функция main
- •Пример Share: ApplicationWindow
- •D-Bus-интерфейс sstore
- •Методы sstore
- •Мультимедиа
- •Мультимедийные функции устройств
- •Qt Multimedia — работа с мультимедиа
- •Компоненты и классы мультимедиа
- •Разрешения для работы с мультимедиа в ОС Аврора 4
- •SoundEffect — аудиоэффекты
- •Пример SoundEffect
- •Воспроизведение медиаконтента
- •VideoOutput — видео из медиаисточника
- •Пример Audio
- •Пример Video
- •Playlist — список воспроизведения
- •Пример PlayList
- •Кодеки
- •QAudioRecorder — запись аудио
- •Пример диктофона
- •Camera — получение изображений и видео
- •CameraCapture — управление захватом изображений
- •Пример работы с камерой
- •QML-плагин Thumbnailer
- •Thumbnail
- •Пример Thumbnail
- •QML-модуль QrFilter
- •QrCode — генерация кода
- •QrFilter — распознавание кода
- •Координаты и карты
- •Модуль QtPositioning
- •Типы Qt Positioning
- •Компоненты Qt Positioning
- •Разрешение для использования геолокации
- •Coordinate: географические координаты
- •Geoshape — географическая область
- •geocircle и georectangle
- •QtPositioning
- •Position — информация о местоположении
- •PositionSource — информация о текущей позиции
- •Пример компаса
- •NMEA-файл
- •Модуль QtLocation — отрисовка карты
- •Map — область карты
- •Plugin — настройка сервиса для карты
- •MapGestureArea — область обработки жестов
- •MapQuickItem — объекты карты
- •Пример отображения маршрута следования
- •Динамически созданный MapCircle
- •Плагин WebTiles: конфигурация
- •Плагин WebTiles
- •Плагин WebTiles в эмуляторе
- •Связь по tcp/ip
- •Модуль Qt Network
- •Разрешения
- •QNetworkAccessManager — менеджер запросов
- •QNetworkRequest — сетевой запрос
- •QNetworkReply — ответ на сетевой запрос
- •Пример отправки запроса и получения ответа
- •Qt WebSockets
- •Компоненты и классы Qt WebSocket
- •WebSocket — реализация сокета
- •Пример сокета
- •WebSocketServer — реализация сервера
- •XMLHttpRequest
- •Пример использования XMLHttpRequest
- •Пример получаемых данных
- •Пример обработки данных
- •Работа с датчиками
- •Qt Sensors
- •Компоненты и классы датчиков в Qt
- •Список доступных датчиков устройства
- •Sensor и QSensor — базовые реализации датчика
- •ProximitySensor — датчик приближения
- •LightSensor — датчик освещённости
- •AmbientLightSensor — датчик уровня освещённости
- •Accelerometer — датчик ускорений вдоль осей
- •Гироскоп
- •RotationSensor — датчик углов наклона вокруг осей
- •OrientationSensor — положение экрана устройства
- •Магнитометр
- •Компас
- •QSensorFilter — обработчик значений датчика
- •Классы фильтров
- •Процессы и потоки
- •Процессы и потоки в Qt
- •Потоки в приложении
- •Ресурсы потоков
- •Реентрабельность и потокобезопасность
- •Риски синхронизации
- •Реентрабельность и потокобезопасность функций
- •Реентрабельность и потокобезопасность классов
- •Реентрабельный класс
- •Потокобезопасный класс
- •QObject и наследники
- •QObject и наследники: ограничения
- •Доступ к наследникам QObject из других потоков
- •Поддержка потоков в модулях Qt
- •QThread
- •Многопоточность в Qt
- •Класс QThread
- •QThread: свойства, сигналы и методы
- •QThread: пример
- •QThread: пример реализации вторичного потока
- •QThread: пример наследования
- •QThreadPool и QRunnable: пример
- •Qt Concurrent
- •Работа с WorkerScript
- •WorkerScript: пример QML
- •WorkerScript: пример JS
- •WorkerScript: ограничения
- •Рекомендуемые решения для некоторых примеров
- •Сигналы и слоты в потоках
- •Цикл обработки событий потока
- •Очереди событий высокого уровня
- •Альтернативы потокам
- •Использование механизмов многопоточности
- •Тест
- •D-Bus — система межпроцессного взаимодействия
- •Сущности D-Bus
- •Типы аргументов методов D-Bus
- •Библиотеки для работы D-Bus
- •DBusInterface — доступ к службам
- •Получение списка служб D-Bus
- •Пример получения и передачи данных по D-Bus
- •Пример обработки сигналов D-Bus
- •DBusAdaptor — регистрация службы
- •Пример описания службы D-Bus
- •Push-уведомления
- •Работа с сервером Push-сообщений
- •Настройки приложения и сервера
- •Настройка push-демона
- •Пространство имён PushNotifications
- •Приложение-клиент
- •Собственный сервер
- •Отправка push-сообщений
- •Структура push-сообщения
- •Push-плагин в Аврора IDE
- •Запуск приложения без GUI
- •Создание сервиса
- •Управление аргументами командной строки
- •Запуск приложения
- •Пример desktop-файла
- •Приложение-отправитель запросов
- •Библиотеки и поддиректории
- •Использование библиотек
- •Пример для создания библиотеки
- •Создание динамической библиотеки
- •Динамическая библиотека
- •Подключение динамической библиотеки
- •Подключение статической библиотеки
- •Проект с поддиректориями
- •Проект с поддиректориями: создание
- •Переменная subdirs
- •subdirs: модификаторы
- •subdirs: использование модификаторов
- •Тест
- •Публикация ПО
- •Локализация приложения
- •Работа с переводами в QML
- •Перевод дат и чисел
- •Установочные пакеты
- •Сборка и запуск проекта
- •Файл проекта для ОС Аврора
- •Тип проекта и библиотеки
- •Дополнительные возможности qmake
- •Подписание установочных пакетов
- •Выпуск сертификата
- •Публичные ключевые пары
- •Программа-валидатор rpm-файлов
- •Проверяемые требования
- •Общие требования к rpm-пакетам
- •Имя приложения
- •Файлы .spec/.yaml
- •Модули QML
- •Значок приложения
- •Разделяемые библиотеки
- •Использование модулей qt
- •Openrepos.net
- •Openrepos. Регистрация
- •Тест

РАЗРАБОТКА НА QT ДЛЯ МОБИЛЬНЫХ УСТРОЙСТВ
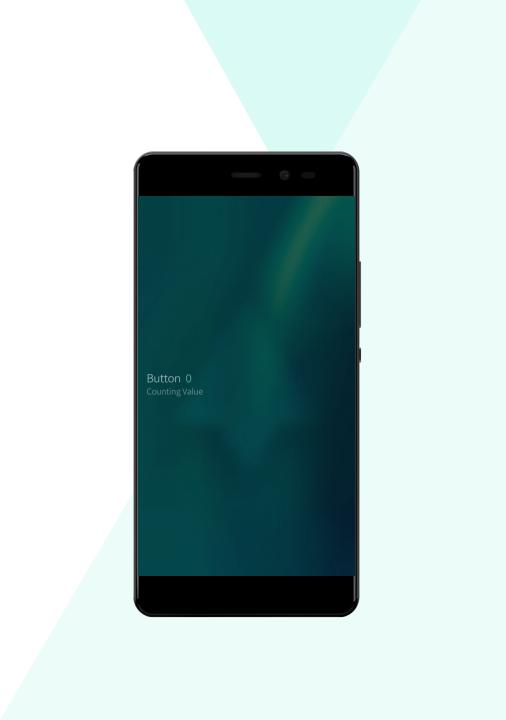
VALUEBUTTON — КНОПКА С ПОЛЕМ ЗНАЧЕНИЯ
>label : string — поле для краткого описания
>value : string — поле для значения
>description : string — поле для комментария
ValueButton { id: vb
property int count: 0 label: qsTr("Button")
description: qsTr("Counting Value") value: count
onClicked: vb.count++
}
community.omprussia.ru/documentation/software_development/reference/silica/valuebutton.html

РАЗРАБОТКА НА QT ДЛЯ МОБИЛЬНЫХ УСТРОЙСТВ
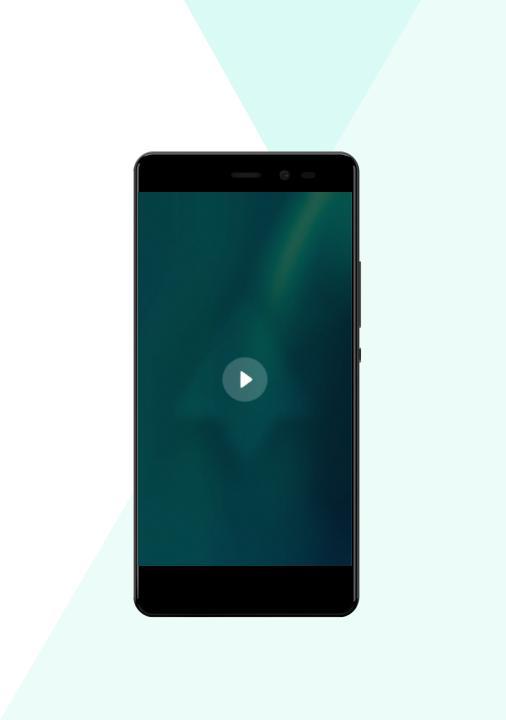
ICONBUTTON — КНОПКА В ВИДЕ ИКОНКИ
>icon : Image — изображение для кнопки
>highlighted : bool — подсвечена ли кнопка
IconButton { anchors.centerIn: parent
icon.source: "image://theme/icon-m-play" icon.scale: 2
onClicked: console.log("Button pressed")
}
community.omprussia.ru/documentation/software_development/reference/silica/iconbutton.html

РАЗРАБОТКА НА QT ДЛЯ МОБИЛЬНЫХ УСТРОЙСТВ
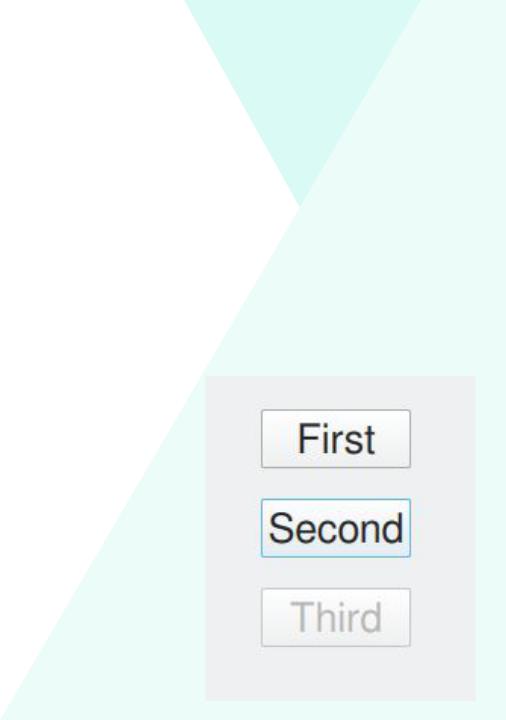
BUTTON В QQC2
ColumnLayout { spacing: 20
anchors.horizontalCenter: parent.horizontalCenter Button {
text: "First"
}
Button {
text: "Second" highlighted: true
}
Button {
text: "Third" enabled: false
}
}

РАЗРАБОТКА НА QT ДЛЯ МОБИЛЬНЫХ УСТРОЙСТВ
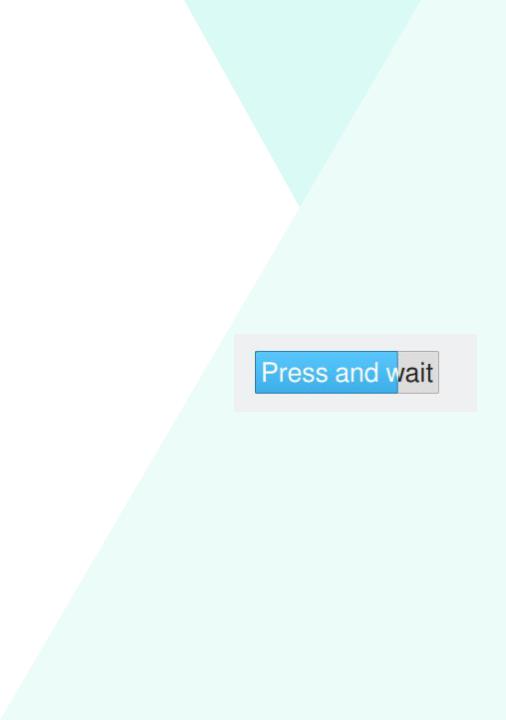
DELAYBUTTON В QQC2
DelayButton {
text: qsTr("Press and wait")
onClicked: console.log("DelayButton clicked") onActivated: console.log("DelayButton activated") delay: 1000
}
›Используйте для сенсорных пользовательских интерфейсов
›Используйте для действий, которые должны быть вызваны с осторожностью
doc.qt.io/qt-5/qml-qtquick-controls2-delaybutton.html
