
4 сем / Руденский_ИМ_Практическая_№2
.docxМИНОБРНАУКИ РОССИИ
САНКТ-ПЕТЕРБУРГСКИЙ ГОСУДАРСТВЕННЫЙ ЭЛЕКТРОТЕХНИЧЕСКИЙ УНИВЕРСИТЕТ
«ЛЭТИ» ИМ. В.И. УЛЬЯНОВА (ЛЕНИНА)
Кафедра информационных систем
ОТЧЕT
по практической работе №2
по дисциплине «Тестирование программного обеспечения (трек)» Тема: Тестирование на уровне протокола HTTP средствами DevTools
Студент гр. 3316 |
Руденский И.М. |
Преподаватель |
Турнецкая Е.Л. |
Санкт-Петербург
2025
Цель: получение практических навыков по тестированию сетевых протоколов с помощью инструментов веб-разработчика браузера.
Задачи:
1. Познакомиться с рабочим пространством инструментов веб-разработчика
в браузере.
2. Установить параметры фильтрации тестирования.
3. Провести тестирование выбранного элемента веб-страницы.
Выбранное веб-приложение: ozon.ru
Ход работы
1. Открытие инструментов разработчика

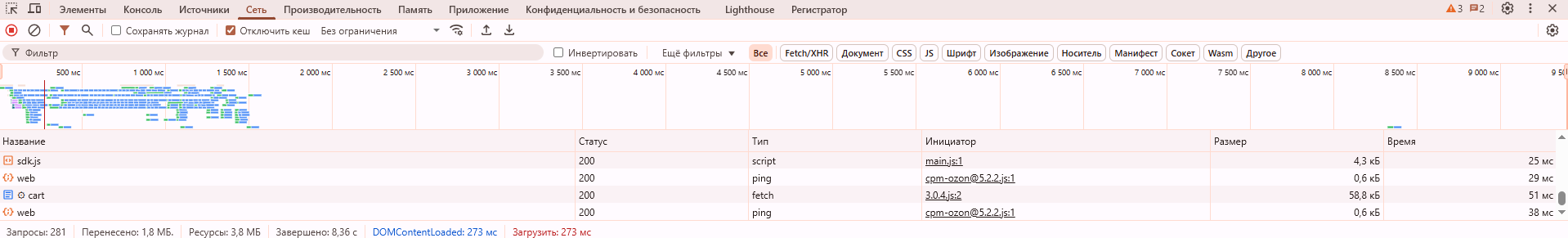
2. Подгружаемые элементы через сеть, выбран параметр фильтрации «Все»

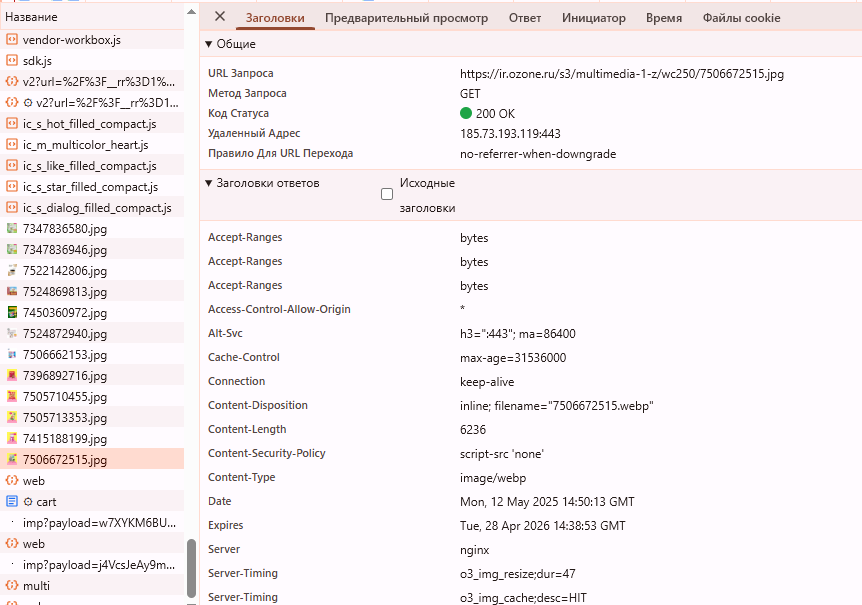
3. Выбрано
изображение для тестирования, получены
параметры из заголовков:


Можно сделать вывод, что изображение загружается по протоколу https через get запрос с url ir.ozone.ru. Код статуса загрузки 200, что означает, что get запрос успешно выполнен.
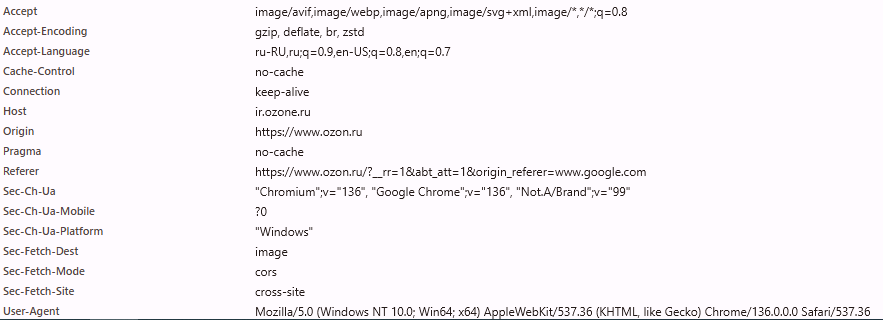
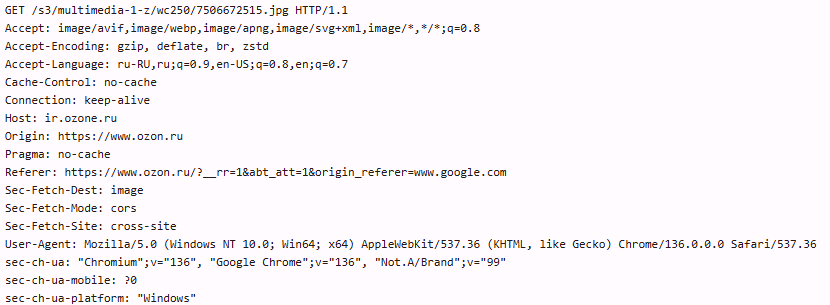
Исходные заголовки:

В запросе видно, что выполняется get запрос по адресу, указанному в первой строке. Указаны поддерживаемые кодировки и языки. Указан адрес хоста и технические характеристики клиента (браузер, ОС).

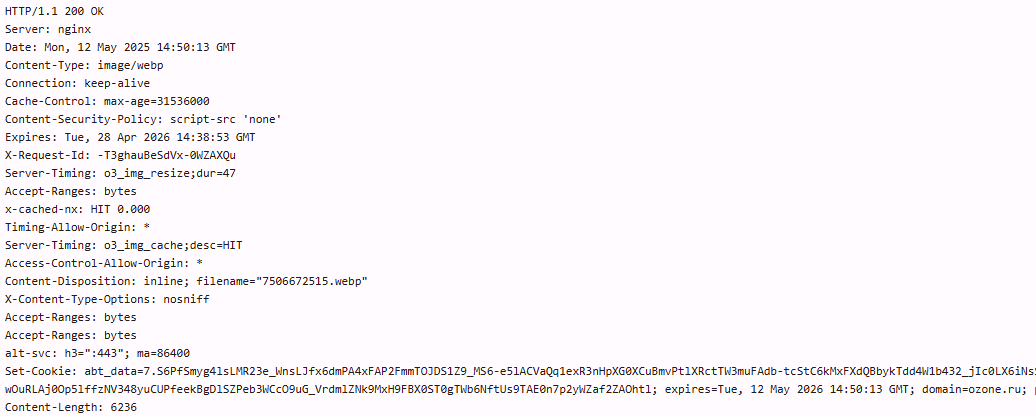
В ответе видно, что код 200 (запрос выполнен успешно), указана дата запроса, тип сервера, размер изображения и другие метаданные.
4. Предварительный просмотр изображения:

5. Ответ в hex

6. Данные об инициаторе

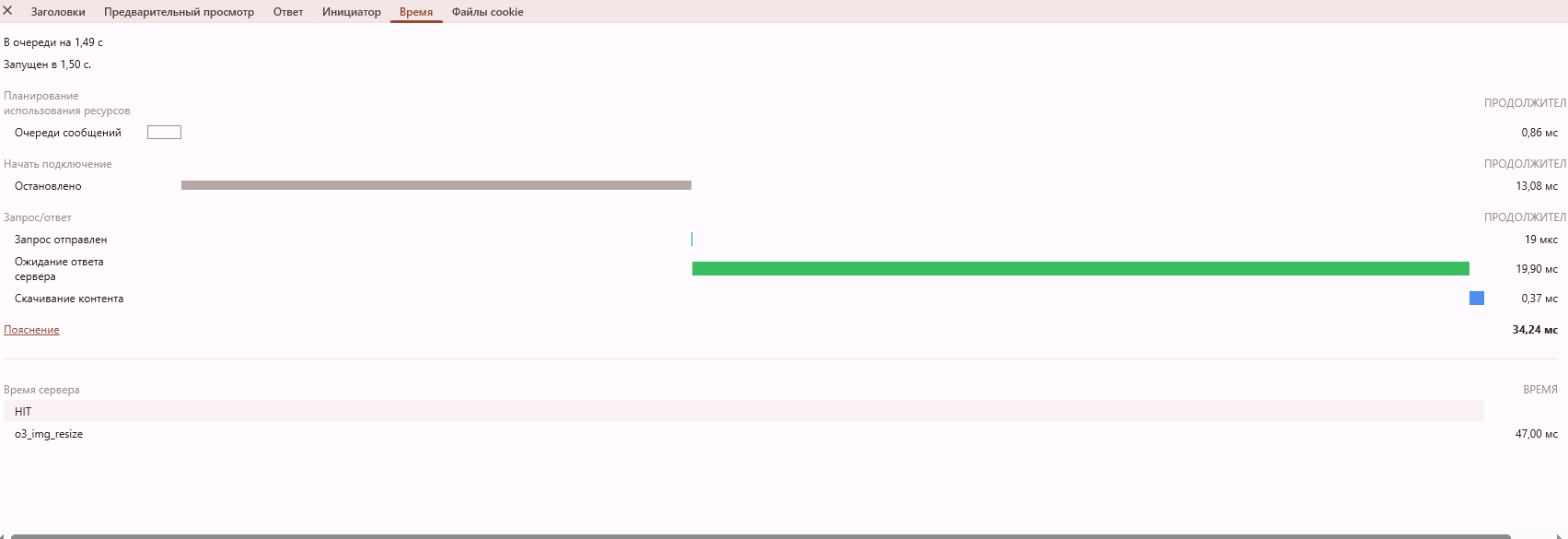
7. Скорость загрузки (34 мс)

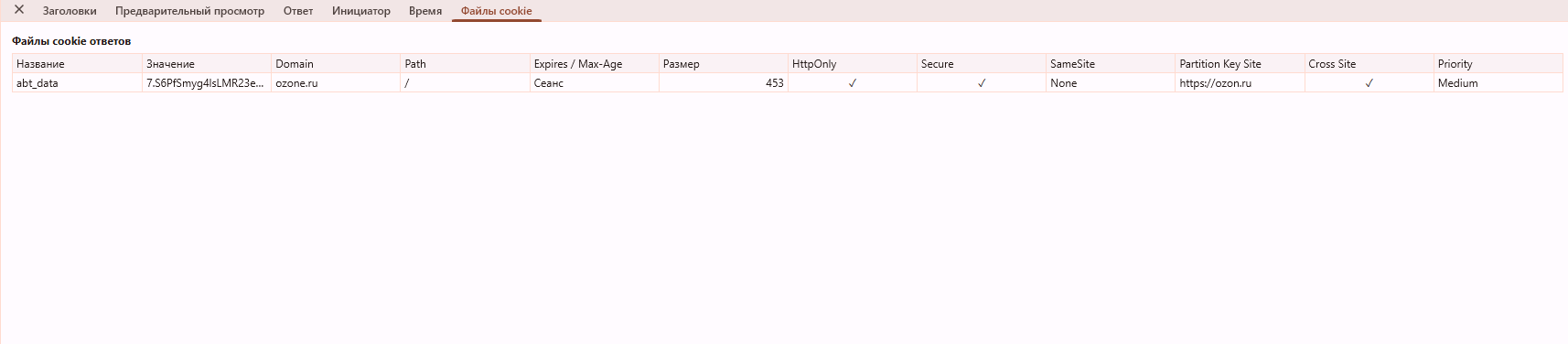
8. Файлы cookie

Вывод
В ходе выполнения работы были освоены навыки получения сведений о загружаемом элементе веб страницы через инструменты разработчика. Они предоставляют большой объём данных, который может пригодиться разработчику для самых разных целей.
Использованные источники
1) Google Chrome DevTools Documentation
URL: https://developer.chrome.com/docs/devtools/network/
Использование: описание вкладки Network, анализ запросов, параметров фильтрации.
2) MDN Web Docs – HTTP
URL: https://developer.mozilla.org/ru/docs/Web/HTTP
Использование: методы запросов (GET, POST), коды состояния (200, 404), заголовки.
3) HTTP/1.1 и HTTP/2 Specification (RFC 9113, RFC 9114)
URL: https://datatracker.ietf.org/doc/html/rfc9113
Использование: стандарты протоколов передачи данных
