
3
.docxМИНИСТЕРСТВО НАУКИ И ВЫСШЕГО ОБРАЗОВАНИЯ РОССИЙСКОЙ ФЕДЕРАЦИИ
федеральное государственное автономное образовательное учреждение высшего образования
«САНКТ-ПЕТЕРБУРГСКИЙ ГОСУДАРСТВЕННЫЙ УНИВЕРСИТЕТ
АЭРОКОСМИЧЕСКОГО ПРИБОРОСТРОЕНИЯ»
Кафедра 41
ПРЕПОДАВАТЕЛЬ
Доцент, канд. техн. наук |
|
|
|
Е. Л. Турнецкая |
должность, уч. степень, звание |
|
подпись, дата |
|
инициалы, фамилия |
Лабораторная работа №3
ТЕСТИРОВАНИЕ КЛИЕНТСКОЙ ЧАСТИ WEB-ПРИЛОЖЕНИЙ
по курсу: Программная инженерия
СТУДЕНТКА ГР. № |
Z0411 |
|
25.01.25 |
|
М. В. Карелина |
|
|
номер группы |
|
подпись, дата |
|
инициалы, фамилия |
|
Номер студенческого билета: 2020/3477
Санкт-Петербург
2025
Цель: получение практических навыков по тестированию клиентской части веб-приложения.
Для достижения поставленной цели требуется решить следующие задачи:
1. Провести тестирование совместимости веб-системы
2. Протестировать адаптивность веб-системы.
3. Проверить валидность верстки.
4. Провести технический аудит веб-системы.
С помощью сервиса Browserling проведено тестирование совместимости веб-сайта НарутоВики https://naruto.fandom.com/ru/wiki/Заглавная_страница (Рисунки 1-5).

Рисунок 1 - ОС Windows 10, браузер Chrome 127

Рисунок 2 - ОС Windows 10, браузер Opera 105

Рисунок 3 - ОС Windows 10, браузер Firefox 56

Рисунок 4 - ОС Windows 10, браузер Edge 100

Рисунок 5 - ОС Windows 10, браузер Safari 5.0
При использовании даже неактуальных версий браузеров, в том числе на ОС Android ошибок не возникает. При использовании Safari версии 5.0 на ОС Windows 10 элементы веб-сайта отображаются некорректно, но это ожидаемо, так как этот браузер предназначен для работы на Mac OS. К сожалению, функционал сервиса Browserling не содержит эмулятора Mac OS.
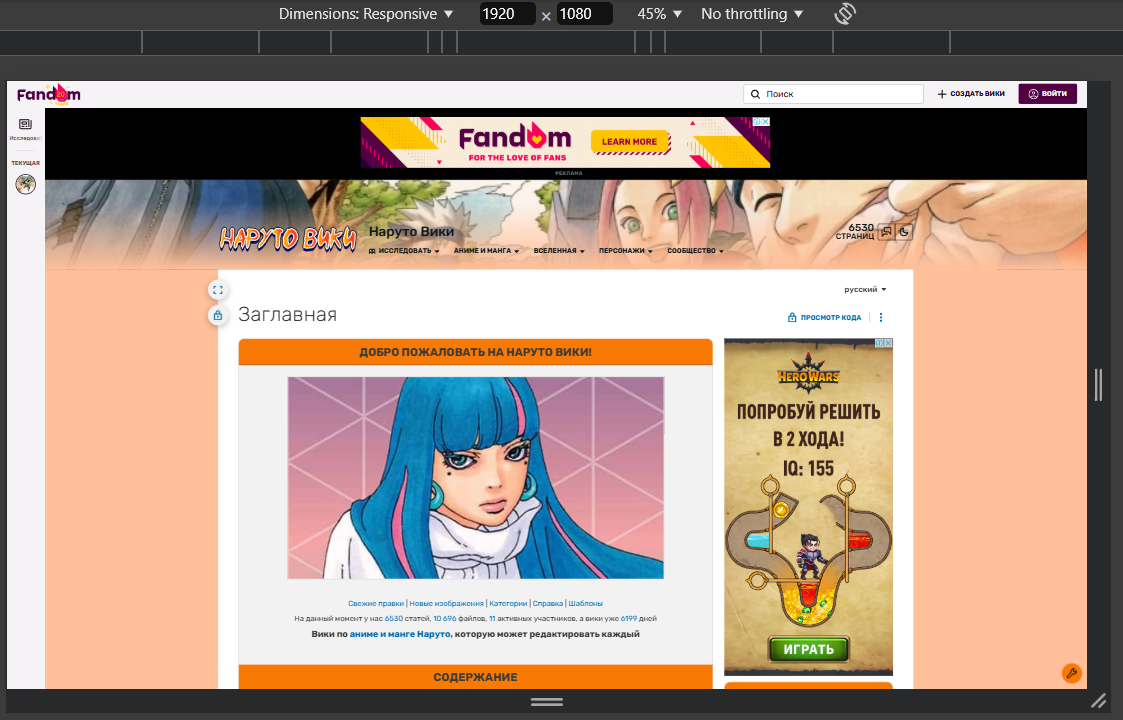
Затем было проведено тестирование адаптивности средствами Devtools в браузере Яндекс Браузер на базе Chromium (Рисунки 6-8). Протестированы разрешения 1920х1080, 1366х768, 360х800.

Рисунок 6 - Разрешение 1920х1080

Рисунок 7 - Разрешение 1366х768

Рисунок 8 - Разрешение 360х800
На всех протестированных разрешениях сайт имеет удобный для пользователя интерфейс.
Проведено тестирование верстки с помощью валидатора W3C (Рисунки 9-10).

Рисунок 9 - Результат проверки верстки на W3C

Рисунок 10 - Результат проверки верстки на W3C
Было обнаружено множество ошибок.
С помощью сайта https://builtwith.com/ проведен технический аудит (Рисунок 11-12).

Рисунок 11 - Технологии, используемые НарутоВики

Рисунок 12 - Технологии, используемые НарутоВики
Вывод
В ходе выполнения данной лабораторной работы мною были приобретены навыки тестирования клиентской части web-приложений.
Проведено тестирование совместимости, адаптивности, валидация верстки, технический аудит. По результатам проверок, сайт показал хорошую адаптивность, совместимость со всеми версиями браузеров, в том числе старыми (кроме Safari на Windows 10), большое количество ошибок в верстке и наличие современных технологий.
Сервис SimilarTech, предложенный в методических рекомендациях, объединился с SimilarWeb, и я не нашла в нем указанный функционал, сервис СайтРепорт дал мне только SEO-анализ сайта, что не подходит в контексте этой работы, поэтому пришлось найти аналог - https://builtwith.com/.
