
ПИ__4
.docxЦель работы: получение практических навыков по тестированию веб-элементов на основе CSS-селекторов.
Для достижения поставленной цели требуется решить следующие задачи:
1. Определить атрибуты веб-элемента средствами DevTools.
2. Провести тестирование на основе тегов и CSS-селекторов средствами
DevTools.
3. Зафиксировать результат обучения в отчете.
Ход работы:
Открыт вариант 22 (Рисунок 1).

Рисунок 1 – Индивидуальный вариант
Определены атрибуты веб-элемента

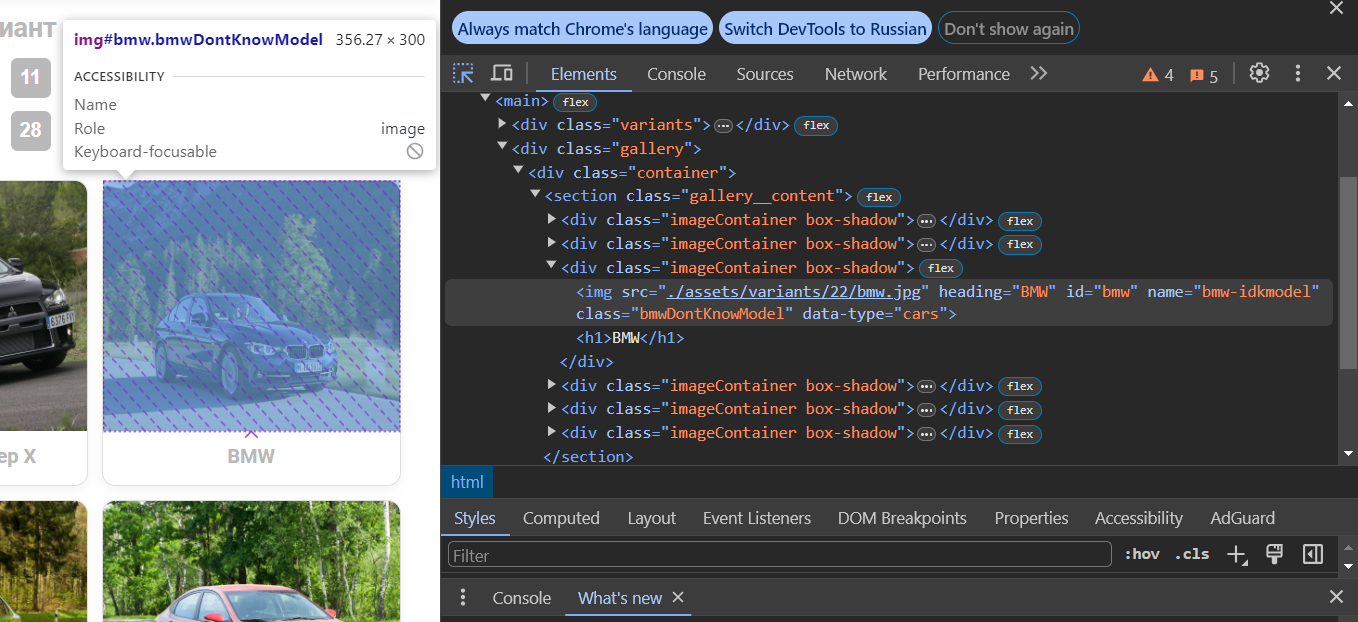
Рисунок 2 – Просмотр программного кода элемента
На скриншоте подсвечены атрибуты изображения BMW, к ним относится: src, который определяет источник изображения; heading, использующийся для определения заголовка или названия изображения; id- идентификатор элемента, который должен быть уникальным в пределах документа; name, используется для идентификации изображения; атрибут class применяется к элементу для стилизации или определения его поведения; data-type используется для хранения дополнительной информации о типе изображения.
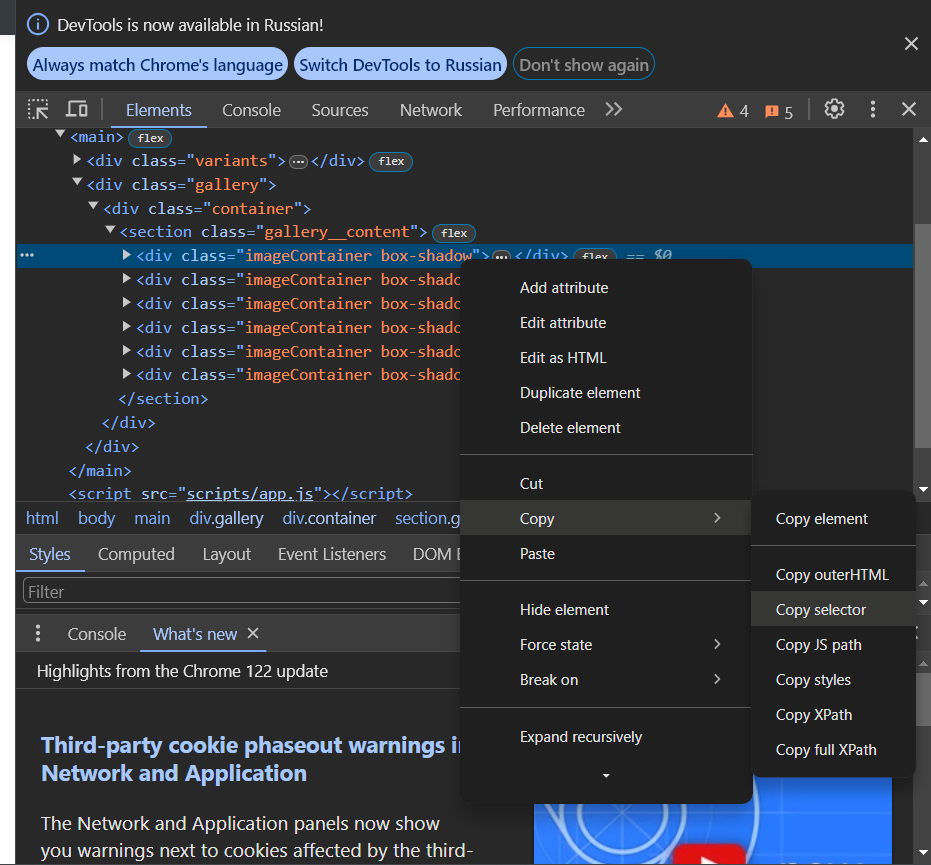
С помощью контекстного меню скопирован селектор элемента (Рисунок 3).

Рисунок 3 – Копирование селектора элемента
Текст скопированного селектора: body > main > div.gallery > div > section > div:nth-child(1)
Div.gallery выбирает <div> с классом gallery, nth-child(1) выбирает первый дочерний элемент <div>.
Далее скопирован селектор атрибута heading (Рисунок 4).

Рисунок 4 – Копирование селектора атрибута heading
Текст селектора: #audi, значит атрибут принадлежит элементу audi.
Далее выполнен поиск элемента по селектору (Рисунок 5).

Рисунок 5 – Элемент Mercedes
Выполнен поиск по тегу (Рисунок 6).

Рисунок 6 – Поиск по тегу img
Выполнен поиск элемента по значению атрибута (Рисунок 7).

Рисунок 7 – Поиск по значению атрибута name
И выполнен поиск элемента по классу (Рисунок 8).

Рисунок 8 – Поиск элемента по классу
Вывод: определены атрибуты веб-элемента средствами DevTools, проведено тестирование на основе тегов и CSS-селекторов средствами DevTools.
Список используемых источников:
Учебный ресурс. URL: https://qa-test-selectors.netlify.app
