
ЛР №4 Изучение структуры документа HTML и основных тегов, изучение списков
.docxФЕДЕРАЛЬНОЕ АГЕНСТВО СВЯЗИ
Федеральное государственное образовательное бюджетное учреждение
высшего профессионального образования
«Санкт-Петербургский государственный университет телекоммуникаций
им. проф. М.А. Бонч-Бруевича»
Кафедра Автоматизации предприятий связи
Дисциплина «Основы интернет технологий»
ОТЧЁТ
по лабораторной работе №4
«Изучение структуры документа HTML и основных тегов, изучение списков»
Выполнил: студент группы ИСТ-931, Гетманченко Полина Алексеевна
«22» ноября 2020г. _________/П.А.Гетманченко/
Принял: к.т.н. доцент. Любимов А.Г.
«22» ноября 2020 г. _________/А.Г.Любимов/
Санкт-Петербург, 2020
Содержание
Цель работы 3
Ход работы, содержащий выполнение заданий 3
Задание №1: 3
Пояснительная записка к заданию №1: 4
Задание №2: 5
Маркированный список: 5
Нумерованный список: 5
Список определений: 6
Значения атрибутов type: 7
disc – закрашенный кружок 7
circle – не закрашенный кружок 7
square – закрашенный квадрат 8
1 – арабские цифры 9
i – строчные римские цифры 9
I – прописные римские цифры 9
a – строчные латинские буквы 9
A – прописные латинские буквы 9
Пояснительная записка к заданию №2: 11
Вывод 12
Электронные источники 12
Цель работы
В ходе практической работы изучить основы создания HTML-документа, списки средствами html.
Ход работы, содержащий выполнение заданий
Задание №1:
Набрать в текстовом редакторе текст с заголовком и несколькими абзацами текста и заключить их в теги <h1> и <p>, соответственно.
Поэкспериментировать с атрибутами тегов, а так же с выделением фрагмента текста при помощи тегов <strong>, <em>, <font>.
Результат работы представлен на рис.1 и рис.2.

рис. 1 – код в блокноте под названием “index”

рис. 2 – страница сайта, связанная с кодом (файл под названием “index”) (рис.1)
Пояснительная записка к заданию №1:
HTML-документ обрамляется парными тегами <html> … </html>. Для обеспечения корректного отображения документа современный стандарт требует использования одиночного тега <!DOCTYPE>, имеющего одну из следующих структур:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">.
HTML-документы состоят из заголовка и тела документа. Заголовок и тело документа представляются парными тегами <head> … </head> и <body> … </body>, соответственно.
<meta http-equiv="charset" content="text/html; charset=windows-1251"> - позволяет перевести страницу на кириллицу, т.е. будут не иероглифы, а именно русские буквы.
<title>…</title> - определяет заголовок документа и не является частью документа, а также не показывается напрямую на веб-странице.
<p>…</p> - определяет текстовый абзац.
<h1>…</h1> - HTML предлагает шесть заголовков разного уровня, которые показывают относительную важность секции, расположенной после заголовка. Так, тег <h1> представляет собой наиболее важный заголовок первого уровня, а тег <h6> служит для обозначения заголовка шестого уровня и является наименее значительным. По умолчанию, заголовок первого уровня отображается самым крупным шрифтом жирного начертания, заголовки последующего уровня по размеру меньше.
Атрибут align — задает выравнивание элемента относительно других элементов на странице или выравнивание внутри элемента в зависимости от того, к какому элементу (тегу) применен.
Тег <font> представляет собой контейнер для изменения характеристик шрифта, таких как размер, цвет и гарнитура.
Тег <em> предназначен для акцентирования текста. Браузеры отображают такой текст курсивным начертанием.
Тег <strong> предназначен для акцентирования текста. Браузеры отображают такой текст жирным начертанием.
Правило font-face позволяет определить настройки шрифтов, а также загрузить специфичный шрифт на компьютер пользователя. Внутри конструкции font-face может находиться набор свойств для изменения параметров шрифта (font-family, font-size, font-color, font-style и др.), а также ссылка на шрифтовой файл.
Задание №2:
Создать примеры маркированных, нумерованных списков, а так же списка определений.
Поэкспериментировать с различными видами маркеров, задаваемых при помощи атрибута type.
Создать вложенные списки разного уровня сложности.
Маркированный список:
Результат работы представлен на рис.3 и рис.4.

рис.3 - код в блокноте под названием “index2”

рис.4 - страница сайта, связанная с кодом (файл под названием “index2”) (рис.3)
Нумерованный список:
Результат работы представлен на рис.5 и рис.6.

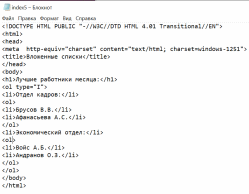
рис.5 - код в блокноте под названием “index3”

рис.6 - страница сайта, связанная с кодом (файл под названием “index3”) (рис.5)
Список определений:
Результат работы представлен на рис.7 и рис.8.

рис.7 - код в блокноте под названием “index4”

рис.8 - страница сайта, связанная с кодом (файл под названием “index4”) (рис.7)
Значения атрибутов type:
disc – закрашенный кружок
Результат работы представлен на рис.9 и рис.10.

рис.9 - код в блокноте под названием “index2”

рис.10 - страница сайта, связанная с кодом (файл под названием “index2”) (рис.9)
circle – не закрашенный кружок
Результат работы представлен на рис.11 и рис.12.

рис.11 - код в блокноте под названием “index2”

рис.12 - страница сайта, связанная с кодом (файл под названием “index2”) (рис.11)
square – закрашенный квадрат
Результат работы представлен на рис.13 и рис.14.

рис.13 - код в блокноте под названием “index2”

рис.14 - страница сайта, связанная с кодом (файл под названием “index2”) (рис.13)
1 – арабские цифры
i – строчные римские цифры
I – прописные римские цифры
a – строчные латинские буквы
A – прописные латинские буквы
Результат работы представлен на рис.15 и рис.16.

рис.15 - код в блокноте под названием “index3”

рис.16 - страница сайта, связанная с кодом (файл под названием “index3”) (рис.15)
Вложенные списки:
Результат работы представлен на рис.17 и рис.18.

рис.17 - код в блокноте под названием “index5”

рис.18 - страница сайта, связанная с кодом (файл под названием “index5”) (рис.17)
Пояснительная записка к заданию №2:
HTML-документ обрамляется парными тегами <html> … </html>. Для обеспечения корректного отображения документа современный стандарт требует использования одиночного тега <!DOCTYPE>, имеющего одну из следующих структур:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">.
HTML-документы состоят из заголовка и тела документа. Заголовок и тело документа представляются парными тегами <head> … </head> и <body> … </body>, соответственно.
<meta http-equiv="charset" content="text/html; charset=windows-1251"> - позволяет перевести страницу на кириллицу, т.е. будут не иероглифы, а именно русские буквы.
<title>…</title> - определяет заголовок документа и не является частью документа, а также не показывается напрямую на веб-странице.
<h1>…</h1> - HTML предлагает шесть заголовков разного уровня, которые показывают относительную важность секции, расположенной после заголовка. Так, тег <h1> представляет собой наиболее важный заголовок первого уровня, а тег <h6> служит для обозначения заголовка шестого уровня и является наименее значительным. По умолчанию, заголовок первого уровня отображается самым крупным шрифтом жирного начертания, заголовки последующего уровня по размеру меньше.
type=“1” – арабские цифры.
type=“i” – строчные римские цифры.
type=“I” – прописные римские цифры.
type=“a” – строчные латинские буквы.
type=“A” – прописные латинские буквы.
Маркированные списки задаются при помощи тегов <ul></ul>. Для задания элементов списка используются теги <il></il> (item list).
Нумерованные списки (ordered list), которые иногда еще называют упорядоченными, каждому пункту присваивают номер. Создаются такие списки при помощи тегов <ol></ol>. Для элементов списков, как и в случае маркированных списков, используются теги <il></il>.
Списки определений применяются для того, чтобы организовать текст по примеру словарных статей. Они задаются с помощью тегов <dl></dl> (definition list). Определяемый термин, или понятие, помещается в теги <dt></dt> (definition term). Определение понятия заключается в теги <dd></dd> (definition description). В тексте, содержащегося внутри тегов <dt></dt>, не могут использоваться теги уровня блока, такие как <p> или <div>, но их могут содержать теги <dd></dd>.
Вывод
Были изучены основы создания HTML-документа, списки средствами html.
Также были изучены алгоритмы построения маркированных, нумерованных, вложенных списков и списков определний.
Электронные источники
htmlbook // htmlbook.ru | Для тех, кто делает сайты : 2002-2020. URL: http://htmlbook.ru/ (дата обращения: 22.11.2020).
colorscheme // Цвета HTML : 2009-2020. URL: https://colorscheme.ru/html-colors.html (дата обращения: 22.11.2020).
