
Anylogic / StreamLit
.docxМИНИСТЕРСТВО ЦИФРОВОГО РАЗВИТИЯ, СВЯЗИ И МАССОВЫХ КОММУНИКАЦИЙ РОССИЙСКОЙ ФЕДЕРАЦИИ
Ордена Трудового Красного Знамени федеральное государственное бюджетное образовательное учреждение высшего образования
Московский технический университет связи и информатики
Лабораторная работа
Streamlit
по дисциплине
Обеспечение доверия и безопасности
Выполнил: студ. гр. БЗС2002
Ломакин А. А.
Проверила: Антонова В.М.
Москва 2023
Streamlit - это Python-фреймворк с открытым исходным кодом, используемый для развертывания моделей машинного обучения в красивых веб-приложениях всего за несколько строк кода. Для развертывания моделей машинного обучения с помощью этого фреймворка не требуется никаких знаний в области веб-разработки.
Развертывание моделей машинного обучения не так просто, как нам кажется. Если вы хотите развернуть модель машинного обучения в программном обеспечении, вам необходимо обладать определенными знаниями в области разработки программного обеспечения. Точно так же, если вы хотите развернуть свою модель в веб-приложении, вам необходимо обладать определенными знаниями в области веб-разработки. Выяснилось, что большая часть людей, которые приходят в науку о данных, не имеют опыта работы с кодами. Поэтому процесс веб-разработки не кажется им легким.
Вы можете создать интерактивное веб-приложение, используя всего несколько строк кода, и если вы внесете какие-либо изменения в свой код, вы увидите автоматические обновления в веб-приложении. Это происходит благодаря API, предоставляемому этим фреймворком.
Добавить виджеты в веб-приложение так же просто, как объявить переменные в Python.
Мгновенное развертывание: Платформа совместного использования Streamlit поможет вам развернуть и управлять вашими приложениями без особых усилий.
Ход работы
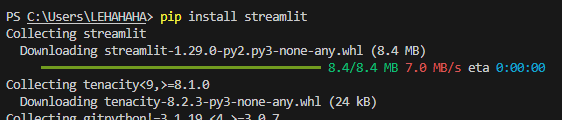
1. Установим Streamlit:

Рисунок 1 – установка streamlit

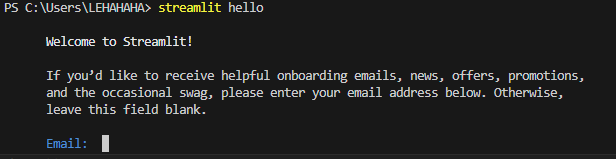
Рисунок 2 – запуск streamlit

Рисунок 3 – стартовое окно streamlit в браузере

Рисунок 4 – запуск кода
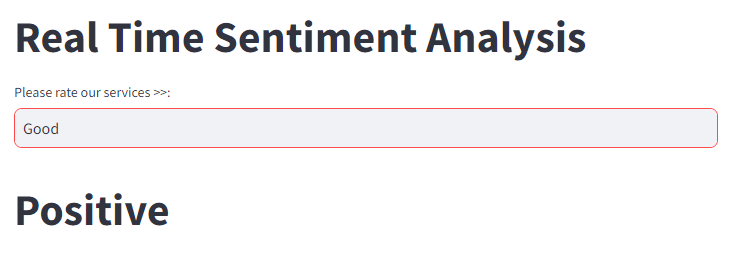
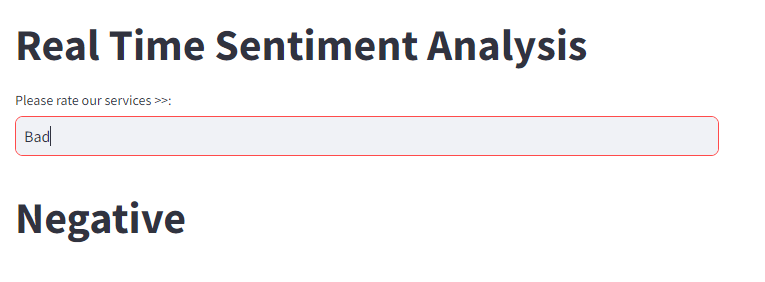
После этого нас перекидывает в браузер, где и оценивается позитивный отзыв или негативный:

Рисунок 5 – результат работы

Рисунок 6 – результат работы
