
Министерство цифрового развития, связи и массовых коммуникаций
Российской Федерации Ордена Трудового Красного Знамени
Федеральное государственное бюджетное образовательное
учреждение высшего образования
«Московский Технический Университет Связи и Информатики»
Кафедра «Информатика»
Лабораторные работы
по дисциплине
«Алгоритмизация и программирование»
Выполнила студентка группы
Вариант 16
Москва 2023
ОГЛАВЛЕНИЕ
Лабораторная работа №8 3
7
Лабораторная работа №9 24
Лабораторная работа №10 38
Лабораторная работа №11 54
Лабораторная работа №12 67
Лабораторная работа №13 77
Лабораторная работа №8
Интегрированная среда разработки Visual Studio .NET и технология визуального событийного программирования
ИНДИВИДУАЛЬНОЕ ЗАДАНИЕ НА РАЗРАБОТКУ ПРОЕКТА
Создать приложение Windows Forms на C++ с именем Проект-ЛР1, которое должно вычислять периметр и площадь треугольника по заданным значениям координат трех его вершин.
Проект-ЛР1 должен иметь простой интерфейс пользователя:
две командные кнопки для запуска и завершения работы приложения;
шесть текстовых полей для ввода и отображения входных данных;
два текстовых поля, отображающих выходные данные;
поясняющие текстовые надписи.
ФОРМАЛИЗАЦИЯ ЗАДАЧИ
Задано: s
x1, y1; x2, y2; x3, y3 – значения координат вершин треугольника;
Требуется определить:
Р = A+B+C – периметр треугольника;
 – площадь
треугольника;
– площадь
треугольника;
где A, B, C – длины сторон треугольника (расстояния между заданными точками вершин треугольника), определяемые по формулам:



Рр = Р/2 – полупериметр.
Должны выполняться следующие ограничения на значения входных данных и соотношения между ними:
A>0 и B>0 и C>0 и A+B>C и A+C>B и B+C>A
Кроме того, при разработке интерфейса необходимо учитывать следующее:
строка заголовка формы должна содержать назначение приложения, например, Вычисление периметра и площади треугольника, а также ФИО и группу студента;
для ввода исходных данных необходимо использовать шесть текстовых полей;
вычисления должны производиться при нажатии на кнопку Вычислить;
для вывода результатов следует использовать два текстовых поля;
для завершения приложения должна быть предусмотрена кнопка Завершить;
для удобства пользователя форма должна содержать поясняющие надписи.
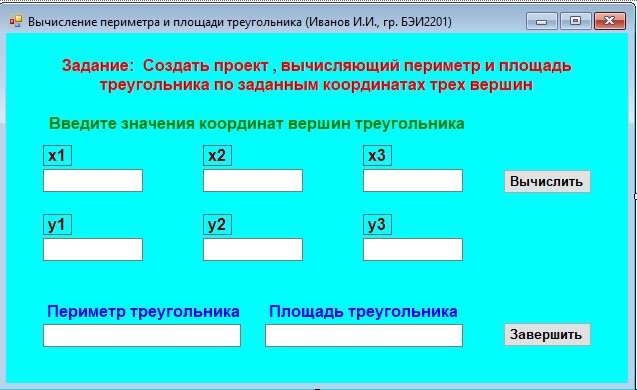
Принимая во внимание вышеизложенное, интерфейс пользователя (форма приложения) может иметь следующий примерный вид (рис. 1):

Рисунок 1– Предполагаемая примерная форма проекта
Изменить размер формы, для этого необходимо поместить указатель мыши над нижним правым углом формы так, чтобы он изменился и принял форму указателя изменения размера, а затем перетащить этот угол так, чтобы увеличить размер формы для размещения на ней объектов формы. При изменении размера формы в окне Конструктора форм могут появиться полосы прокрутки, которые позволяют получить доступ ко всей созданной форме. В зависимости от разрешения экрана и открытых инструментов VS, можно не увидеть всю форму целиком. Надо задать размер формы, достаточный для отображения на ней всех объектов, приведенных на рис. 1.
Чтобы увидеть всю форму без помех, если это необходимо, можно изменить размер других панелей инструментов или закрыть их.
Добавить на форму объект типа Командная кнопка, для чего дважды щелкнуть в окне Панель элементов на элемент Button.
VS создаст на форме кнопку с размерами по умолчанию и именем по умолчанию button1. При этом новая кнопка выделена, и вокруг нее имеются манипуляторы изменения размера.
Когда VS находится в режиме конструктора, объекты на форме перемещаются с помощью перетаскивания их мышью, а их размеры изменяются с помощью манипуляторов изменения размера, поэтому необходимо попрактиковаться в перемещении и изменении размера кнопки.
Добавить на форму вторую командную кнопку button2, для чего необходимо щелкнуть (теперь только один раз) в окне Панель элементов на элементе управления Button, а затем переместить указатель мыши в область формы Form1. Указатель мыши примет форму перекрестия с пиктограммой кнопки. Перекрестие предназначено для того, чтобы нарисовать прямоугольную фигуру кнопки на форме: этот метод используется как альтернатива двойному щелчку, создающему элемент управления с размером по умолчанию.
Изменить размер кнопки так, чтобы она стала такого же размера, как и первая кнопка, а затем переместить ее на форме, расположив ниже первой кнопки.
В любой момент можно удалить объект, выбрав этот объект на форме, и нажав на клавишу <Del>.
Необходимо попрактиковаться в создании и удалении объектов интерфейса пользователя. Форма может выглядеть примерно так, как показано на рисунке 3.
Добавить на форму текстовые надписи, для чего необходимо дважды щелкнуть мышью в окне Панель элементов на элементе Label.
VS создаст на форме экземпляр элемента управления label1.
Аналогичным образом создать на форме еще несколько надписей Label и переместить их согласно разработанному вами дизайну формы. В примере формы, показанном на рисунке 4, потребуется создать 10 объектов-надписей label1 – label10.
Добавить на форму текстовые поля, которые позволяют отображать на форме входные и выходные данные, для чего дважды щелкнуть мышью в окне Панель элементов на элементе управления TextBox. VS создаст на форме экземпляр объекта текстового поля с именем по умолчанию textBox1.
После создания всех 8 текстовых полей необходимо поместить элемент textBox1 под элементом label3, textBox2 – под элементом label4 и т.д.
Первоначально все элементы управления и форма имеют значения свойств, назначенные системой по умолчанию. Свойства объектов можно изменить при помощи выбора объектов на форме и изменения их значений в окне Свойства (Properties). Если окно Свойства скрыто, то его можно открыть, выполнив из элемента главного меню Вид команду Окно свойств или нажав на клавишу <F4>. Можно изменить (если требуется) размер окна Свойства так, чтобы в нем было достаточно места для отображения имен свойств и их текущих значений.
Одним из важнейших свойств объектов формы является свойство Name (имя). При добавлении объектов на форму VS присваивает им имена по умолчанию, включающие тип объекта (button, textBox, label и т.д.) и его номер в порядке добавления. Так, после выполнения п. 3.2 в форму Form1 включены объекты со следующими именами: button1, button2, label1–label10, textBox1–textBox8.
Имена этих объектов (кроме объектов типа label) неизбежно фигурируют в различных событийных процедурах формы, и при большом числе однотипных объектов становится затруднительной однозначная идентификация того или иного объекта. В связи с этим полезно давать объектам формы осмысленные имена, указывающие на назначение объекта или на хранящиеся в нем данные. При этом рекомендуется использовать правила так называемой венгерской нотации.
Правила венгерской нотации предполагают использование в именах объектов трехсимвольных префиксов, указывающих на тип объекта: cmd – для командных кнопок, txt – для текстовых полей, lst – для списков, cmb – для раскрывающихся списков, lbl – для надписей.
Установим свойства объектов формы с учетом приведенных рекомендаций.
Установить свойства первой кнопки, для этого щелкнуть на кнопке button1 формы. Кнопка выделится и будет окружена манипуляторами изменения размера.
Затем сделать щелчок на строке заголовка окна Свойства. Если окно Свойства скрыто, щелкните на команде Свойства элемента главного меню Вид или нажмите на клавишу <F4>. Изменить (если требуется) размер окна Свойства так, чтобы в нем было достаточно места для отображения имен свойств и их текущих значений. Когда вы научитесь устанавливать свойства, то сможете использовать окно Свойства без увеличения его размеров.
В данный момент окно Свойства содержит список значений свойств для кнопки button1, так как именно этот объект был выделен на форме. Они включают значения для имени, цвета фона, текста, высоты шрифта и ширины кнопки и др. Так как у объектов имеется много свойств, VS организует их в категории и отображает в виде структуры. Если имеется желание увидеть свойства из какой-то категории, необходимо щелкнуть на знаке «плюс» (+) рядом с названием категории. Можно также отображать список свойств в алфавитном порядке. 3) Прокрутить список окна Свойства так, чтобы увидеть свойство Text, расположенное в категории Внешний вид.
По умолчанию для объектов-кнопок Button свойство Text имеет значение, совпадающее с именем объекта, т.е. для рассматриваемой первой кнопки свойство Text равно button1. Необходимо изменить это свойство: вместо button1 ввести текст Вычислить и нажать клавишу <Enter>. В окне Свойства свойство Text изменит свое значение на Вычислить, а после выхода из окна Свойства этот же текст появится на самой кнопке формы.
Прокрутить список окна Свойства так, чтобы увидеть свойство Name.
Дважды щелкнуть мышью в окне Свойства в левом столбце свойства Name. В окне Свойства будет выделено текущее значение свойства Name кнопки button1. Необходимо ввести имя cmdCalc и нажать
<Enter>.
Цвет фона кнопки, размер и цвет шрифта надписи может быть выбран студентом самостоятельно.
Аналогичным образом установить свойства второй кнопки, выделив кнопку button2 другим способом. Для этого необходимо раскрыть список объектов в верхней части окна Свойства. Появится список объектов формы
В этом списке щелкнуть на button2 из списка всех используемых элементов управления.
В окне Свойства появятся значения свойств второй кнопки, а VS выделит button2 на форме.
Дважды щелкнуть мышью на текущем свойстве Text объекта button2 и ввести текст Завершить, а затем нажать <Enter>. Текст на второй кнопке формы изменится на Завершить.
Цвет фона кнопки, размер и цвет шрифта надписи должны быть идентичны соответствующим свойствам кнопки button1.
Использование списка объектов является удобным способом переключения между объектами формы. Однако можно переключаться между объектами формы, просто щелкая на них.
Прокрутить список окна Свойства так, чтобы увидеть свойство Name.
Дважды щелкнуть мышью в окне Свойства в левом столбце свойства Name. В окне Свойства будет выделено текущее значение свойства Name кнопки button2. Необходимо ввести имя cmdExit и нажать
<Enter>.
Установить свойства надписи label3.
Аналогичным образом установить свойства для label4–label10. Конечно, вы можете выбрать любые другие значения для шрифта, цвета и т.д.
Установить свойства label2.
Аналогичным образом установить свойства для label1, присвоив свойству Text значение, приведенное на рис. 2 сверху, и любые подходящие значения – другим свойствам.
Установить свойства текстовых полей textBox1–textBox8. Текстовые поля textBox1–textBox6 предназначены для ввода координат вершин треугольника, а textBox7 и textBox8 – для вывода значений периметра и площади. Поэтому свойствам Name объектов textBox1– textBox6 установим следующие значения: txtX1, txtY1, txtX2, txtY2, txtX3, txtY3, а свойствам Name объектов textBox7 и textBox8 значения txtPttr и txtPltr соответственно.
Кроме того, для textBox7 и textBox8 надо изменить значение свойства Enabled, равное по умолчанию True, на False. Установка такого значения делает текстовое поле недоступным для изменения вне программного кода, т.е. ввести какие-то значения в эти текстовые поля «снаружи» нельзя. Это делает невозможным «подправку» результатов выполнения приложения на «нужные».
Изменить заголовок формы, щелкнув в области формы и введя в правом столбце свойства Text окна Свойства текст Вычисление периметра и площади треугольника. После этого заголовка указать в скобках свою фамилию и номер группы.
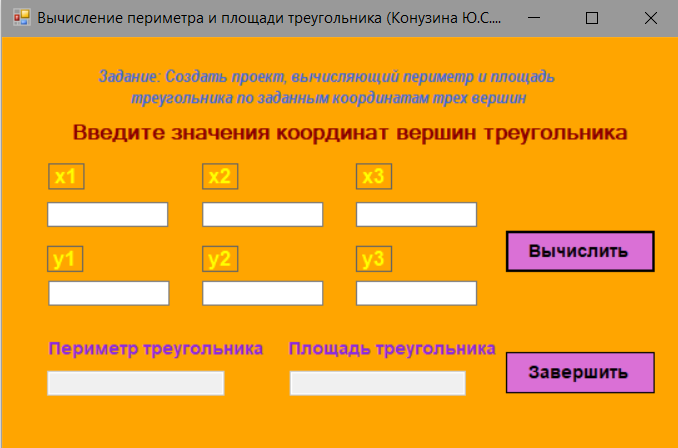
Вид формы после установки свойств всех объектов показан на рисунке 2.

Рисунок 2 – Форма после установки свойств всех объектов
ТАБЛИЦА ИСПОЛЬЗУЕМЫХ ОБЪЕКТОВ И ИХ СВОЙСТВА
В таблицу используемых объектов и их свойств заносятся все объекты формы, значения их свойства Name и тех свойств, которые отличаются от установленных VS по умолчанию. В таблице 1 приведены некоторые объекты формы с их свойствами.
Таблица 1
-
Объект
Класс объекта
Свойство
Значение свойства
Форма
Form
Name
Form1
Text
Вычисление периметра и площади треугольника (Боковикова.Ю.А., гр.БЭИ2201)
BackColor
HotPink
Текстовое поле
TextBox
Name
txtX1
Text
Font
Microsoft Sans Serif; 7,8pt
Метка
Label
Name
Label3
Text
x1
TextAlign
MiddleCenter
Font
Arial; 12pt; style=Bold
ForeColor
Aquamarine
BorderStyle
FixedSingle
Кнопка
Button
Name
cmdCalc
Text
Вычислить
Font
Arial; 10,2pt; style=Bold
РАЗРАБОТКА СХЕМ АЛГОРИТМОВ ФУНКЦИЙ

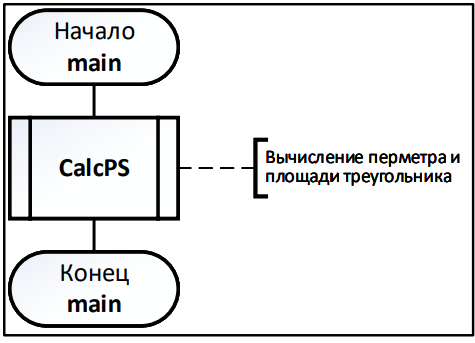
Рисунок 3 - Укрупненная схема алгоритма main решения задачи

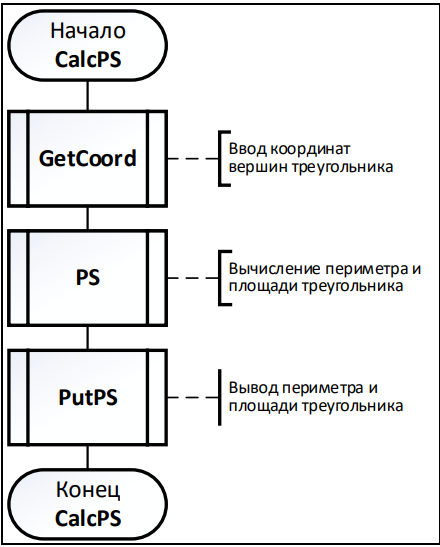
Рисунок 4 - Схема алгоритма процедуры CalcPS

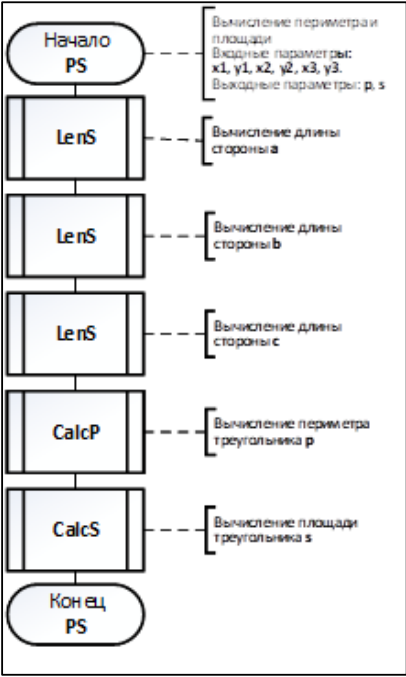
Рисунок 5. – Схема алгоритма процедуры PS


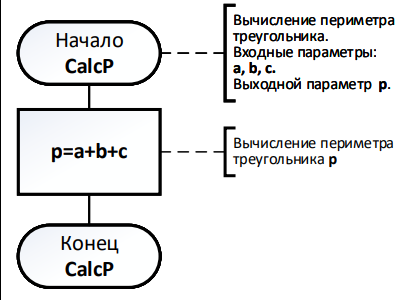
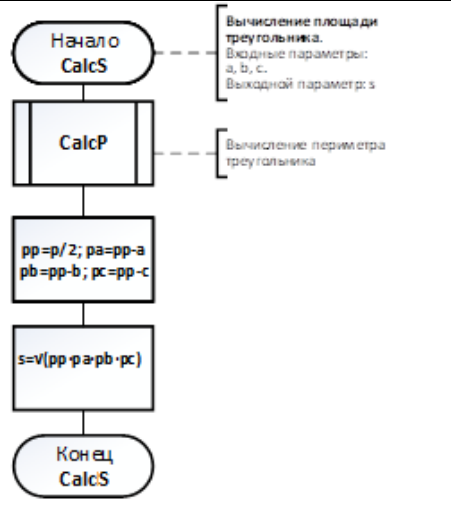
Рисунок 6 – Схемы алгоритмов процедур CalcS и CalcP

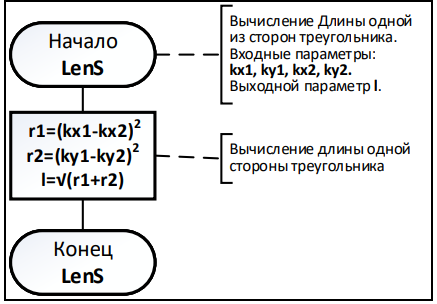
Рисунок 7 – Схема алгоритма процедуры LenS

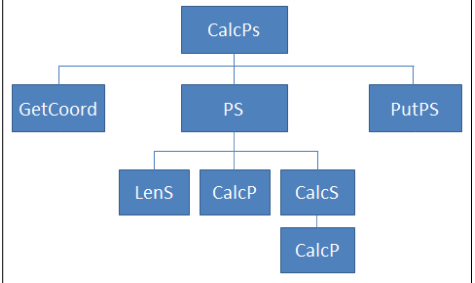
Рисунок 8. - Схема иерархии процедур для решения задачи
